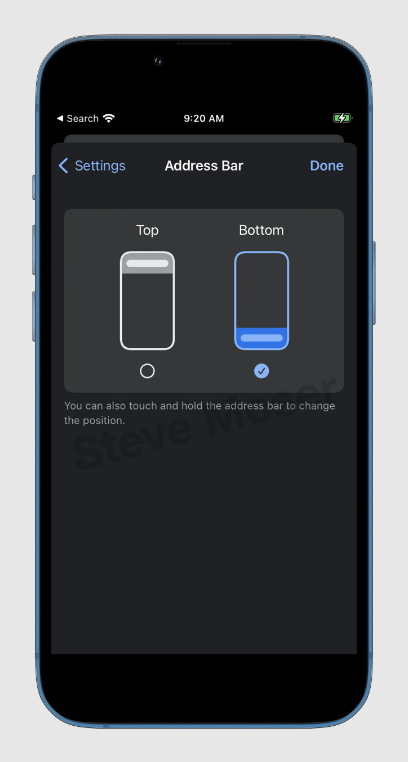
8월 24일 뉴스에 따르면 Google은 최근 iOS용 Chrome 브라우저의 사용자 경험을 더욱 향상시키기 위한 흥미로운 업데이트를 출시했습니다. 구글은 공식 발표에 따르면 베타 테스트 채널에 사용자가 주소 표시줄(검색주소창)의 위치를 맞춤 설정하고 화면 상단이나 하단에 배치할 수 있는 새로운 기능 옵션을 도입했다고 밝혔습니다.

이 움직임의 영감은 이미 이전 버전에서 유사한 기능을 제공했던 Apple의 Safari 브라우저에서 나온 것 같습니다. 사용자는 다양한 작동 습관과 장치 사용 시나리오에 맞게 자신의 기본 설정에 따라 주소 표시줄의 위치를 자유롭게 조정할 수 있습니다. 이 기능은 한 손 사용자나 더 큰 화면 장치를 사용하는 사용자에게 보다 편리한 탐색 환경을 제공합니다.

편집자의 이해에 따르면 Google은 현재 이 기능 테스트에 사용자를 초대하고 있으며 Chrome 브라우저 베타 버전에 관련 실험적 기호를 추가했습니다. 사용자는 주소 표시줄에 "chrome://flags/#bottom-omnibox-steady-state"를 입력하고 해당 플래그를 활성화한 후 브라우저를 다시 시작하기만 하면 설정에서 관련 옵션을 볼 수 있습니다.
Google은 이 기능이 언제 모든 사용자에게 공개될지 아직 발표하지 않았지만 테스트 방향으로 볼 때 이는 사용자에게 보다 개인화되고 편리한 브라우저 경험을 제공하려는 Google의 바람의 일부일 가능성이 높습니다. 사용자는 가까운 시일 내에 이 업데이트를 통해 고유한 사용 요구 사항에 맞게 브라우저 인터페이스 레이아웃에 대해 더 많은 자율성을 얻을 수 있을 것으로 기대할 수 있습니다.
위 내용은 브라우저 인터페이스 혁신! Google iOS Chrome은 하단 주소 표시줄 옵션을 테스트합니다!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!