C 프로그램에서는 다음을 중국어로 번역합니다. 3D에서 두 평면 사이의 각도
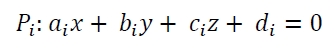
여기에서는 3차원 공간에서 두 평면 사이의 각도를 계산하는 방법을 살펴보겠습니다. 비행기는 P1과 P2입니다. Pi의 방정식은 다음과 같습니다. -

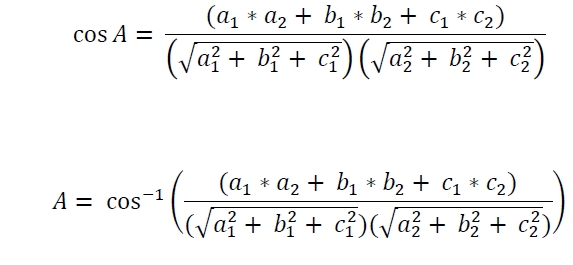
각도가 'A'이면 이 규칙을 따릅니다. -

예
#include <iostream>
#include <cmath>
using namespace std;
class Plane{
private:
double a, b, c, d;
public:
Plane(double a = 0, double b = 0, double c = 0, double d = 0){
this->a = a;
this->b = b;
this->c = c;
this->d = d;
}
double friend angle(Plane p1, Plane p2);
};
double angle(Plane p1, Plane p2){
double nume = (p1.a * p2.a) + (p1.b * p2.b) + (p1.c * p2.c);
double deno1 = (p1.a * p1.a) + (p1.b * p1.b) + (p1.c * p1.c);
double deno2 = (p2.a * p2.a) + (p2.b * p2.b) + (p2.c * p2.c);
return (180.0 / 3.14159) * acos(nume/ (sqrt(deno1) * sqrt(deno2)));
}
int main() {
Plane p1(2.0, 2.0, -3.0, -5.0), p2(3.0, -3.0, 5.0, -6.0);
cout << "Angle: " << angle(p1, p2) << " degree";
}Output
Angle: 123.697 degree
위 내용은 C 프로그램에서는 다음을 중국어로 번역합니다. 3D에서 두 평면 사이의 각도의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7318
7318
 9
9
 1625
1625
 14
14
 1349
1349
 46
46
 1261
1261
 25
25
 1209
1209
 29
29
 Python으로 3D 지리 차트를 그리는 방법
Sep 28, 2023 am 10:19 AM
Python으로 3D 지리 차트를 그리는 방법
Sep 28, 2023 am 10:19 AM
Python으로 3D 지리 차트를 그리는 방법 개요: 3D 지리 차트를 그리는 것은 지리 데이터와 공간 분포를 보다 직관적으로 이해하는 데 도움이 될 수 있습니다. 강력하고 사용하기 쉬운 프로그래밍 언어인 Python은 다양한 유형의 지리 차트를 그리는 데 사용할 수 있는 많은 라이브러리와 도구를 제공합니다. 이 기사에서는 Python 프로그래밍 언어와 Matplotlib 및 Basemap과 같은 일부 인기 있는 라이브러리를 사용하여 3D 지리 차트를 그리는 방법을 알아봅니다. 환경 준비: 시작하기 전에 다음 사항을 확인해야 합니다.
 Vue를 사용하여 3D 입체 회전 효과를 얻는 방법
Sep 19, 2023 am 08:42 AM
Vue를 사용하여 3D 입체 회전 효과를 얻는 방법
Sep 19, 2023 am 08:42 AM
Vue를 사용하여 3D 3차원 회전 효과를 얻는 방법 널리 사용되는 프런트 엔드 프레임워크인 Vue.js는 동적 웹 페이지 및 애플리케이션을 개발하는 데 중요한 역할을 합니다. 이는 대화형 인터페이스를 구축하는 직관적이고 효율적인 방법을 제공하며 통합 및 확장이 쉽습니다. 이 기사에서는 Vue.js를 사용하여 놀라운 3D 입체 회전 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 시작하기 전에 Vue.js가 설치되어 있는지 확인하고 Vue.js의 기본 사용법을 어느 정도 이해하고 있는지 확인하세요. 아직도
 Vue를 사용하여 3D 플립 효과를 구현하는 방법
Sep 21, 2023 pm 02:04 PM
Vue를 사용하여 3D 플립 효과를 구현하는 방법
Sep 21, 2023 pm 02:04 PM
Vue를 사용하여 3D 뒤집기 효과를 구현하는 방법 소개: Vue.js는 대화형 웹 애플리케이션을 구축하는 데 도움이 되는 인기 있는 JavaScript 프레임워크입니다. 이 기사에서는 Vue.js를 사용하여 멋진 3D 뒤집기 효과를 구현하는 방법을 살펴보고 참조용 특정 코드 예제를 제공합니다. 소개: 3D 뒤집기 효과는 웹사이트나 애플리케이션에 상호작용성과 매력을 더할 수 있습니다. 유연하고 사용하기 쉬운 프런트엔드 프레임워크인 Vue.js는 이를 쉽게 달성할 수 있습니다.
 Vue와 Canvas를 사용하여 멋진 3D 회전 그래픽을 만드는 방법
Jul 17, 2023 pm 03:42 PM
Vue와 Canvas를 사용하여 멋진 3D 회전 그래픽을 만드는 방법
Jul 17, 2023 pm 03:42 PM
Vue와 Canvas를 사용하여 멋진 3D 회전 그래픽을 만드는 방법 소개: Vue와 Canvas는 각각 페이지 렌더링과 이미지 그리기를 처리하는 데 뛰어난 두 가지 매우 강력한 프런트 엔드 기술입니다. 이 기사에서는 Vue와 Canvas를 결합하여 멋진 3D 회전 그래픽 효과를 만드는 방법을 소개합니다. Vue를 사용하여 기본 페이지 구조를 구축하는 방법과 Canvas를 사용하여 3D 그래픽의 그리기 및 회전 효과를 얻는 방법을 살펴보겠습니다. 이 글을 공부하면 Vue와 Canvas를 활용하는 방법을 이해할 수 있을 것입니다.
 3D 차트를 사용하여 Highcharts에 데이터를 표시하는 방법
Dec 18, 2023 am 08:18 AM
3D 차트를 사용하여 Highcharts에 데이터를 표시하는 방법
Dec 18, 2023 am 08:18 AM
Highcharts는 3D 차트를 포함하여 다양한 유형의 차트를 제공하는 매우 인기 있는 JavaScript 차트 라이브러리입니다. 이 글에서는 3D 차트를 사용하여 Highcharts에 데이터를 표시하는 방법을 자세히 소개하고 구체적인 코드 예제를 제공합니다. Highcharts 라이브러리 소개 먼저 HTML 파일에 Highcharts 라이브러리를 도입해야 합니다. 이는 다음을 통해 달성할 수 있습니다: <scriptsrc="https://
 CSS 3D 변환 속성: 변환 및 원근감
Oct 26, 2023 am 08:54 AM
CSS 3D 변환 속성: 변환 및 원근감
Oct 26, 2023 am 08:54 AM
CSS3D 변환 속성: 변환 및 관점, 필요한 특정 코드 예제 CSS3D 변환 속성은 몇 가지 간단한 코드로 놀라운 시각적 효과를 얻을 수 있는 강력한 기술입니다. 그중 가장 일반적으로 사용되는 두 가지 속성은 변환(Transform)과 원근감(Perspective)입니다. 1. 변환 속성 변환 속성은 요소의 회전, 크기 조정, 기울이기, 이동 등의 작업을 수행하는 데 사용됩니다. 그렇지 않음으로 설정할 수 있습니다.
 Metaverse 원격 회의에서 2D와 3D 간의 원활한 전환을 위한 Microsoft 특허 공유
Dec 27, 2023 am 10:54 AM
Metaverse 원격 회의에서 2D와 3D 간의 원활한 전환을 위한 Microsoft 특허 공유
Dec 27, 2023 am 10:54 AM
(뉴원 2023년 12월 26일) 원격회의의 발전은 메타버스의 대중화를 촉진하고 있다. 그러나 현재 온라인 회의 애플리케이션은 메타 환경을 사용할 때 모든 참가자가 동일한 유형의 장치를 사용하지 않는다는 큰 문제에 직면합니다. 예를 들어 일부 사용자는 PC에서 작업하는 반면 다른 사용자는 VR 헤드셋을 사용합니다. 데스크톱 사용자는 가상 환경에서 모든 사용자를 탐색하거나 상호 작용할 수 없기 때문에 때때로 불리한 상황에 처하게 됩니다. 컴퓨터는 3D 환경의 2D 보기를 제공하지만 3D 환경을 탐색하거나 상호 작용하기 위해 사용자로부터 입력 제스처를 수신할 수 있는 방법은 제한되어 있습니다. 현재 관점에서 기술이 빠르게 발전하고 있음에도 불구하고 VR 헤드셋 사용자와 PC 사용자의 경험은 동일하지 않습니다. 게다가,
 Vue를 사용하여 3D 스테레오 효과를 얻는 방법
Nov 07, 2023 pm 04:51 PM
Vue를 사용하여 3D 스테레오 효과를 얻는 방법
Nov 07, 2023 pm 04:51 PM
Vue를 사용하여 3D 입체 효과를 얻는 방법 Vue는 대화형 단일 페이지 애플리케이션을 구축하는 데 사용할 수 있는 프런트 엔드 프레임워크입니다. Vue에서 3D 입체 효과를 구현하면 웹 페이지에 역동성과 시각 효과를 추가할 수 있습니다. 이 기사에서는 Vue를 사용하여 3D 입체 효과를 얻는 방법을 소개하고 몇 가지 구체적인 코드 예제를 제공합니다. 1. 준비 시작하기 전에 Vue가 설치되어 있는지 확인해야 합니다. 아직 설치하지 않으셨다면 공식 홈페이지(https://vuejs.org/)의 안내에 따라 설치하시면 됩니다.




