Angular 시작하기: 기본 사항
Angular는 지난 몇 년 동안 큰 인기를 얻었습니다. 이 오픈 소스 JavaScript 프레임워크를 사용하여 웹 및 모바일 애플리케이션을 구축할 수 있습니다. Angular를 배우고 싶은 생각은 있었지만 어디서부터 시작해야 할지 모르겠다면 이 시리즈를 따라가는 것이 좋습니다.
이 시리즈의 목적은 Angular의 기본 사항을 다루면서 다양한 국가에 대한 정보를 표시하는 매우 간단한 애플리케이션을 만드는 것입니다. Angular는 TypeScript로 작성되었으므로 TypeScript로 자신만의 코드를 작성할 수도 있습니다.
시작하기
TypeScript에 이미 익숙하다면 첫 번째 Angular 애플리케이션 만들기를 시작해 보세요. Angular 프레임워크에는 두 가지 주요 버전이 있다는 점을 명심하세요. 하나는 버전 1인 AngularJS이고, 다음은 버전 2인 Angular 2+입니다. AngularJS는 더 이상 지원되지 않으며 두 버전 간에는 많은 차이점이 있습니다.
Angular를 사용해야 하나요?
이것이 여러분이 물어봐야 할 첫 번째 질문이며, 대답은 다음과 같습니다. 상황에 따라 다릅니다. 일부 개발자는 React가 더 낫다고 주장할 것입니다. 하지만 React에도 문제가 있습니다! Angular의 장점은 라이브러리에 대해 너무 많이 생각하지 않고도 프로젝트를 빌드할 수 있는 통합 프레임워크라는 것입니다.
Angular를 사용해 보려면 첫 번째 단계는 Node.js를 설치하는 것입니다. 그런 다음 공식 웹사이트로 이동하여 적절한 버전을 다운로드할 수 있습니다. 노드 패키지 관리자 npm은 Node.js의 일부로 설치됩니다.
타입스크립트
다음 단계는 다음 명령을 실행하여 TypeScript를 설치하는 것입니다. TypeScript를 처음 사용하는 경우에도 걱정하지 마세요. JavaScript에 대한 약간의 지식이면 충분합니다. 간단히 말해서 TypeScript는 추가 기능을 갖춘 JavaScript 형식입니다. 많은 최신 편집기는 TypeScript를 마스터하는 데 유용합니다. 나는 또한 Envato Tuts+에 대해 TypeScript for Beginners라는 시리즈를 작성했습니다. 여기서 TypeScript의 기본 사항을 배우는 것부터 시작할 수 있습니다.
으아악Angular CLI
Angular 프레임워크에는 자체 명령줄 인터페이스(CLI)가 함께 제공됩니다. CLI는 대부분의 일상 작업을 처리합니다. 그렇기 때문에 Angular를 시작하려면 CLI를 설치해야 합니다. 다음 명령을 실행하여 Angular CLI를 설치할 수 있습니다.
으아악이제 터미널에서 다음 명령을 실행하여 새로운 Angular 애플리케이션을 생성할 수 있습니다. 명령을 실행하기 전에 애플리케이션을 생성하려는 디렉터리로 이동했는지 확인하세요.
으아악모든 프로젝트의 종속 항목을 설치하는 데 시간이 좀 걸리므로 Angular CLI가 앱을 설정하는 동안 기다려 주세요. 설치가 완료되면 현재 디렉터리에 country-app country-app 的文件夹。您可以立即运行您的应用,只需将目录更改为 country-app,然后运行 ngserve이라는 폴더가 표시됩니다. 앱을 즉시 실행할 수 있습니다. 디렉터리를 country-app으로 변경하고
ngserve Control tower를 실행하세요. --open
추가 4200하면 브라우저(https://localhost:4200/)에서 애플리케이션이 자동으로 열립니다.
애플리케이션을 처음 실행하면 코드 변경 없이 다음과 같은 화면을 볼 수 있습니다. 방금 무슨 일이 일어났나요? Angular CLI는 Webpack 개발 서버를 실행합니다. Webpack Dev Server는 포트  에서 애플리케이션을 렌더링합니다. 또한 프로젝트 소스 코드의 변경 사항을 모니터링합니다. 변경될 때마다 코드가 다시 컴파일되고 브라우저가 다시 로드됩니다. Angular CLI를 사용하고 있으므로 이미 적절하게 구성된 개발 환경에서 작업하고 있습니다. 따라서 아무것도 할 필요가 없으며 프로젝트를 시작하기만 하면 됩니다.
에서 애플리케이션을 렌더링합니다. 또한 프로젝트 소스 코드의 변경 사항을 모니터링합니다. 변경될 때마다 코드가 다시 컴파일되고 브라우저가 다시 로드됩니다. Angular CLI를 사용하고 있으므로 이미 적절하게 구성된 개발 환경에서 작업하고 있습니다. 따라서 아무것도 할 필요가 없으며 프로젝트를 시작하기만 하면 됩니다.
무엇을 만들까요?
HomeComponent 将显示人口、GDP 和面积等各种类别下排名前三的国家。您将能够单击每个国家/地区的名称以了解有关该国家/地区的更多信息。有关国家/地区的附加信息是使用另一个组件列出的,我们将其称为 CountryDetailComponent국가정보 애플리케이션 개요
우리가 만들고 있는 국가 정보 앱에는 세 가지 구성 요소가 포함됩니다.
. 또한 앱에 저장한 모든 국가의 목록을 표시하는 데 사용되는 구성 요소가 앱에 있습니다.
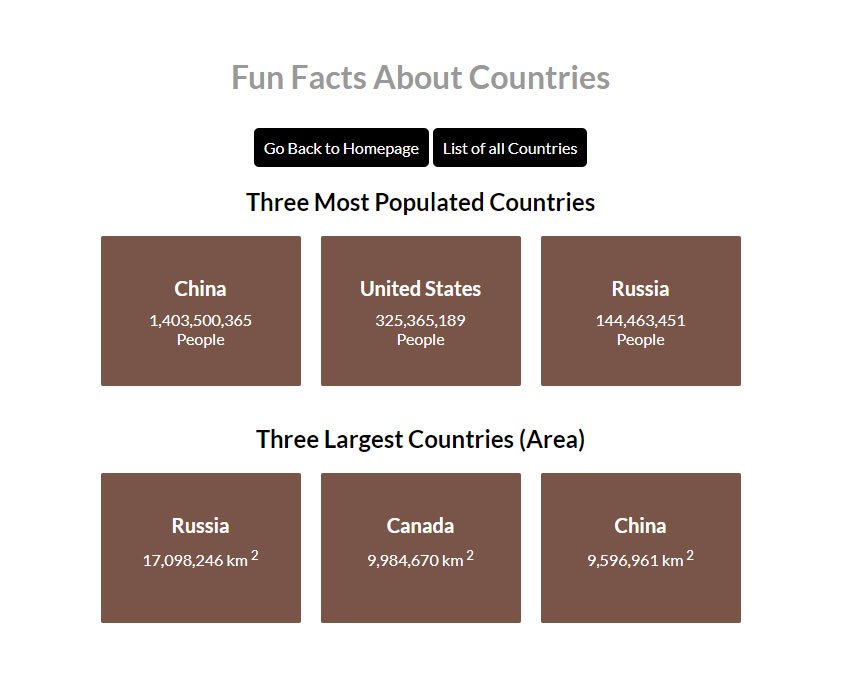
HomeComponent。正如您所看到的,每个类别下有三个国家,并且它们已按降序排列。在创建 HomeComponent이것이 첫 번째 Angular 애플리케이션이기 때문에 우리의 주요 목표는 복잡한 기능을 추가하지 않고 단순함을 유지하는 것입니다. 기본 사항을 잘 이해하고 나면 더 복잡한 응용 프로그램을 만드는 것이 그렇게 어려운 작업처럼 보이지 않습니다.
아래 이미지는 국가 정보 앱의 홈 페이지입니다. 또는  다른 국가를 템플릿에 표시하기 전에 정렬하는 방법을 배우게 됩니다.
다른 국가를 템플릿에 표시하기 전에 정렬하는 방법을 배우게 됩니다.
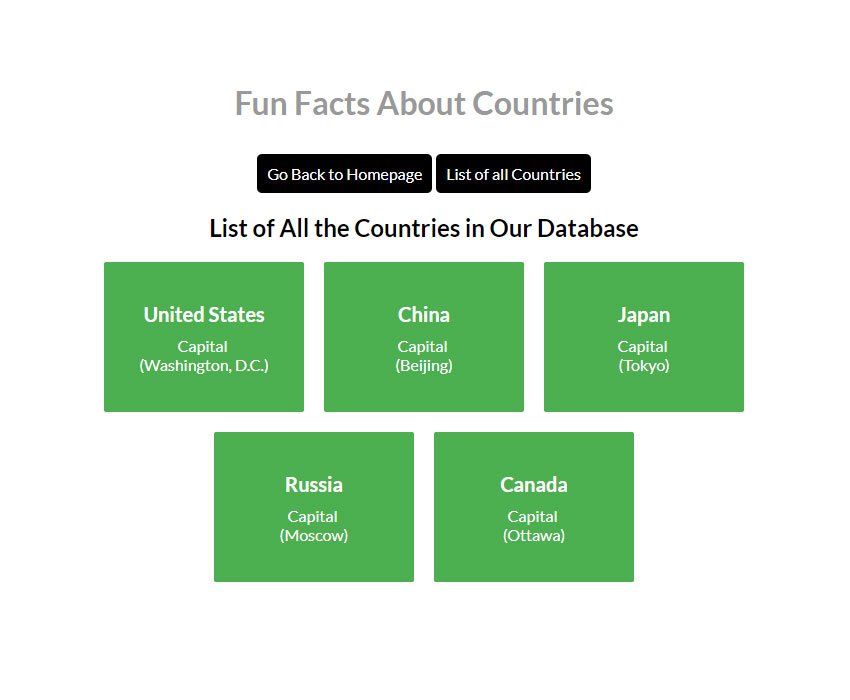
下图显示了我们应用的“所有国家/地区页面”或 AllCountriesComponent 。该组件的布局与 HomeComponent非常相似。唯一的区别是,这次我们列出了所有国家及其首都。

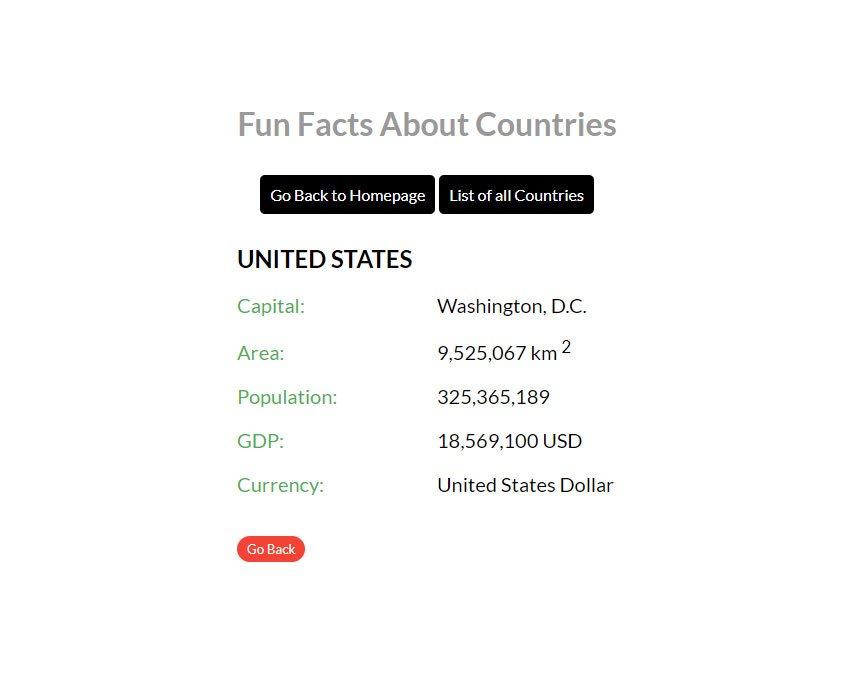
如果您点击 HomeComponent 或 AllCountriesComponent 内呈现的任何国家/地区的框,您将被带到国家/地区详细信息页面或 CountryDetailComponent。所提供的有关国家/地区的信息不可编辑。
在每个国家/地区的详细信息之后,有一个后退按钮,可带您返回上一个组件或页面。如果您从 HomeComponent 来到 CountryDetailComponent,您将被带回到 HomeComponent。如果您从 AllCountriesComponent 到达 CountryDetailComponent,您将被带回到 AllCountriesComponent。

将我们创建的不同组件引用为页面在技术上是不正确的。然而,我交替使用像 homepage 或 HomeComponent 这样的术语,因为看到很多不熟悉的术语,比如路由、组件和装饰器,对于从未创建过 Angular 的读者来说可能会感到害怕。之前的应用程序。在本系列中宽松地使用这些术语可以帮助您快速学习,而不是被术语所困惑。
角度基础知识
应用程序外壳
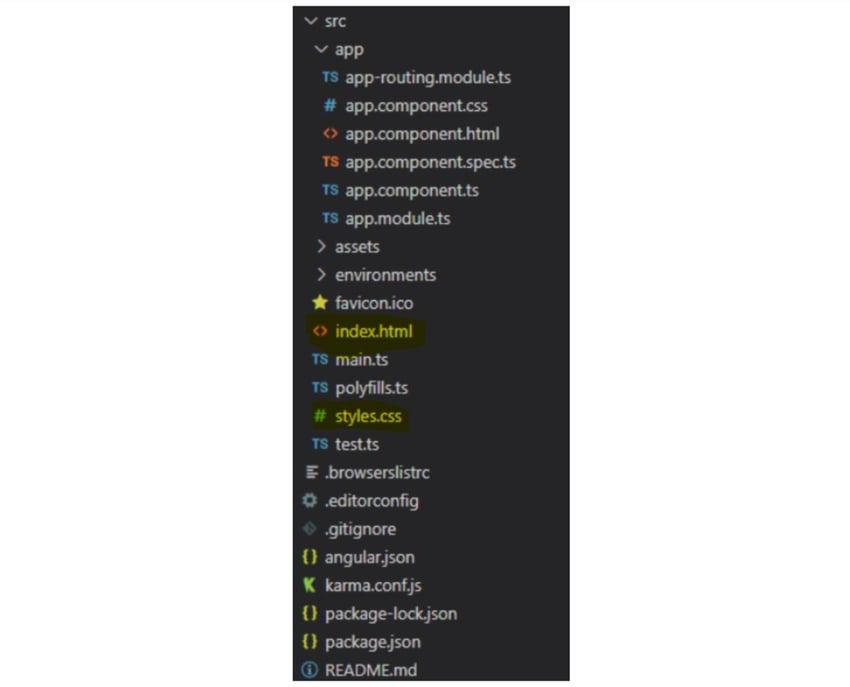
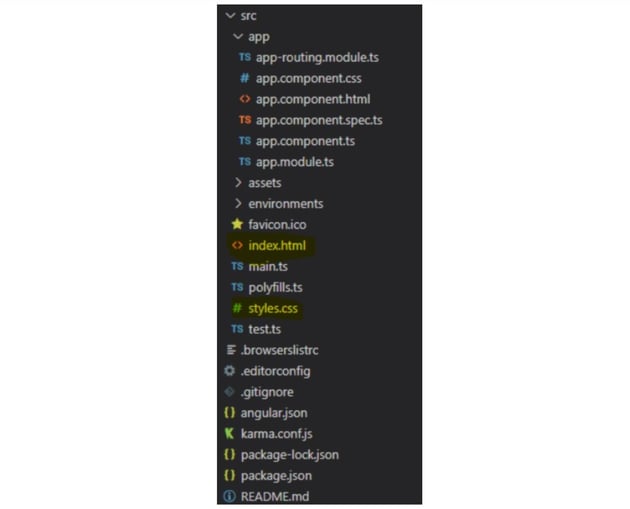
运行 ng new Country-app 命令后,Angular CLI 会为您创建一堆文件和文件夹。对于初学者来说,看到如此多的文件可能会令人生畏,但您不需要处理所有这些文件。创建国家/地区应用程序时,我们只会修改 src/app 文件夹中已存在的文件,并在同一目录中创建新文件。现在, src/app 文件夹中应该有五个不同的文件。这些文件创建一个应用程序 shell,用于将我们的应用程序的其余部分组合在一起。在 Angular 12 中,文件夹结构如下所示。
Angular 文件夹的结构方式很重要。良好的文件夹结构使代码维护变得简单、无缝。我们有一个很棒的免费课程来帮助您理解和实现更好的文件夹结构。



技术细节
在我们开始创建应用程序之前,您需要熟悉 Angular 的基本概念。本节将非常简要地介绍组件和模板等重要主题。这篇文章的目标是帮助您习惯这些!
在 Angular 中,无论版本如何,您都有一些主要的构建块:
- 模块
- 组件
- 模板
- 元数据
- data binding
- 指令
- 服务
- 依赖注入
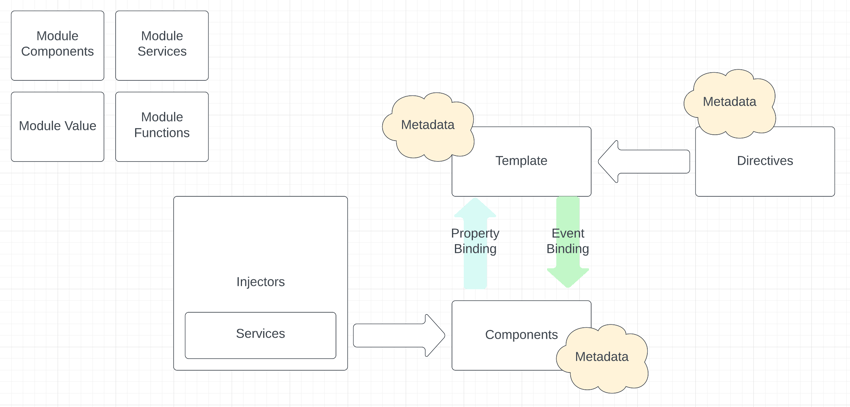
您可以在下面看到 Angular 12 架构的这些部分如何组合在一起:

什么是模块?
自 Angular 2+ 以来,Angular 一直专注于维护模块化。这就是为什么我们有 Angular 模块,也称为 NgModules。您创建的每个 Angular 应用程序都将至少有一个 Angular 模块:根模块。一般来说,这些被称为 AppModule。首先,您的应用程序将只有根模块。随着时间的推移,您最终将创建多个模块来定义特定应用程序域的工作流程或功能。
记住,每个 Angular 模块都是一个包含 @NgModule 装饰器的类。
装饰器是为修改 JavaScript 中的类而编写的函数。装饰器用于将元数据链接到类。此元数据提供了有关类应如何工作以及应如何配置的详细信息。
以下是 AppModule 的元数据示例:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
什么是组件?
组件是 Angular 应用程序的构建块。它们允许您控制应用的用户界面。一个基本组件由两部分组成:装饰器和类定义。您可以为类内的组件指定应用程序逻辑。
组件装饰器用于指定诸如用于标识组件的自定义选择器、HTML 模板的路径以及要应用于组件的样式规则等信息。
这是一个设置所有三个值的基本组件装饰器:
@Component({
selector: 'app-country-detail',
templateUrl: './country-detail.component.html',
styleUrls: ['./country-detail.component.css']
})
我们创建的所有组件都将有一个自定义选择器,它指定在浏览器中呈现组件的标签。这些自定义标签可以具有您想要的任何名称。例如,我们将在本系列的第三个教程中创建一个 countryDetailComponent ,并且我们将使用我们自己的自定义标记,名为app-country-detail 在浏览器中呈现此组件。
这只是一个开始——我们还有 Angular 组件的深入指南。
什么是模板?
模板是 Angular 组件的配套产品。简单来说,该模板只不过是一个 HTML 片段。它告诉我们应该如何渲染组件。在我们的 HomeComponent 中,模板如下所示。
<div class="container">
<h2>Three Most Populated Countries</h2>
<div class="group">
<a *ngFor="let country of populatedCountries" class="country-unit" routerLink="/detail/{{country.name}}">
<div class="country-block">
<h4>{{country.name}}</h4>
<p>{{country.population | number}}</p>
<p>People</p>
</div>
</a>
</div>
<br>
<h2>Three Largest Countries (Area)</h2>
<div class="group">
<a *ngFor="let country of largestCountries" class="country-unit" routerLink="/detail/{{country.name}}">
<div class="country-block">
<h4>{{country.name}}</h4>
<p>{{country.area | number}} km
<sup>2</sup>
</p>
</div>
</a>
</div>
<br>
<h2>Countries with Highest GDP</h2>
<div class="group">
<a *ngFor="let country of gdpCountries" class="country-unit" routerLink="/detail/{{country.name}}">
<div class="country-block">
<h4>{{country.name}}</h4>
<p>{{country.gdp | number}} USD</p>
</div>
</a>
</div>
</div>
它是常规 HTML,但有一些差异。例如,我们使用 *ngFor 循环数组并在视图中渲染。
<a *ngFor="let country of populatedCountries" class="country-unit" routerLink="/detail/{{country.name}}">
<div class="country-block">
<h4>{{country.name}}</h4>
<p>{{country.population | number}}</p>
<p>People</p>
</div>
</a>
什么是数据绑定?
如果没有框架,只要用户响应操作或值,就应将数据值推送到 HTML 控件中。这种推或拉逻辑容易出错且乏味。最重要的是,手动处理这一切可能是一场噩梦。这就是 Angular 框架提供数据绑定的原因。
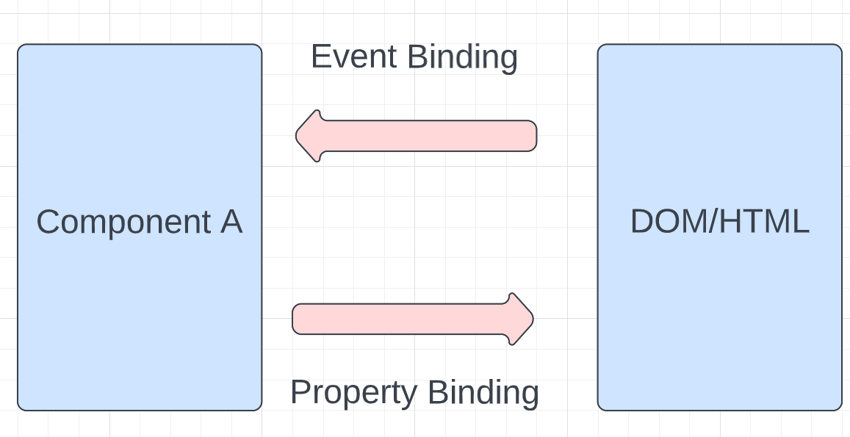
根据定义,数据绑定是一种协调模板和组件的机制。 DOM 和组件之间的整体控制流程如下所示:

当您进入国家/地区应用程序时,您将看到几个捕获按钮单击事件的位置,并且视图中的更改反映了业务逻辑。您将找到以下代码片段:
事件绑定的示例:
<button (click)="goBack()">Go Back</button>
属性绑定的示例:
<country-detail [country]="selectedCountry"></country-detail>
同样,他 app.component.ts 文件包含用 TypeScript 编写的组件的逻辑。您可以打开此文件并将 title 属性 AppComponent 类更新为“关于国家的有趣事实” '. app.component.ts 文件现在应该包含以下代码。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Fun Facts About Countries';
}
app.component.html 文件包含我们的 AppComponent 类的模板。打开 app.component.html 文件并将其中的样板 HTML 代码替换为以下行:
<h1>{{title}}</h1>
通过将 title 放在大括号内,我们告诉 Angular 将 title 类的 AppComponent 属性的值放入h1 标签。
双向数据绑定是至关重要的部分,因为它将事件和属性绑定结合到一个符号中。这只不过是 ngModel 指令。这是双向数据绑定的简单示例。
<input [(ngModel)]="country.name" placeholder="name"/>
在双向绑定中,数据从具有属性绑定的组件流向输入框。当用户更改值时,数据通过事件绑定流回组件。在 Angular 中,所有数据绑定在每个 JavaScript 事件周期仅处理一次。
数据绑定在 Angular 表单中起着至关重要的作用。无论是反应式表单还是模板驱动表单,您都需要双向数据绑定。我们有一个教程,您可以在其中了解有关双向绑定和 Angular 表单的更多信息。
什么是服务?
我们应用程序的不同组件需要检索数据以在屏幕上显示。我们将创建一个服务类,其中包含帮助我们检索此数据并以某种方式对其进行排序或修改的功能。然后,我们将使用不同组件类的功能向用户显示这些数据。
您可以将 Service 视为您的应用程序所需的任何值、函数或功能。获取存储在我们的应用程序中的所有国家/地区是一项服务,对它们进行排序和显示也是一项服务。我们类中的所有三个组件都将使用我们服务中的函数来检索数据。
这是我们将要创建的 服务和依赖注入是 Angular 框架中的关键主题。当您构建国家/地区应用程序时,在我们即将推出的教程中,您将了解它们的重要性。如果您想了解 Angular 服务的所有内部结构,请查看我们的 Angular 服务初学者指南。 对此文件所做的更改将自动反映在浏览器中:http://localhost:4200/。只需确保控制台仍处于打开状态,并且您已经在教程开头输入了 应用程序的不同功能和特性将由我们稍后创建的多个更简单的组件控制。您可以将此应用程序 shell 视为一辆汽车,以及我们将创建的不同组件作为该汽车的一部分,例如发动机和车轮。每个组件都会执行特定的功能,您可以将它们组合在一起来创建整个汽车。 本教程的目的是帮助您安装创建 Angular 应用程序所需的所有必要工具,并快速了解一些基本的 Angular 概念。 总而言之,您需要先了解 TypeScript 的基础知识,然后才能创建 Angular 应用。然后您需要安装 Node.js、TypeScript 和 Angular CLI。之后,您只需运行本教程的入门部分中的 npm 命令,您的第一个 Angular 应用程序就会启动并运行。 我们的国家/地区应用程序将不仅仅显示标题。在下一个教程中,您将创建一些类和服务,用于存储和检索有关不同国家/地区的数据。这些类和服务将在第三和第四教程中有用,我们将在其中创建应用程序的不同组件。 这篇文章已根据 Divya Dev 的贡献进行了更新。 Divya 是一位拥有超过 5 年经验的前端开发人员。她是安娜大学的毕业生和金牌获得者。 위 내용은 Angular 시작하기: 기본 사항의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!country-app 的代码片段。如您所见,我们正在从 OnInit ">@Angular/core。同样,我们从我们自己创建的文件中导入 Country 和 CountryService 。
import { Component, OnInit } from '@angular/core';
import { Country } from '../country';
import { CountryService } from '../country.service';
运行应用程序
ngserve 命令。 最终想法

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
엔트리 레벨 타입 스크립트 자습서를 마스터 한 후에는 TypeScript를 지원하고 JavaScript로 컴파일하는 IDE에서 자신의 코드를 작성할 수 있어야합니다. 이 튜토리얼은 TypeScript의 다양한 데이터 유형으로 뛰어납니다. JavaScript에는 NULL, UNDEFINED, BOOLEAN, 번호, 문자열, 기호 (ES6에 의해 소개 됨) 및 객체의 7 가지 데이터 유형이 있습니다. TypeScript는이 기반으로 더 많은 유형을 정의 하며이 튜토리얼은이 모든 튜토리얼을 자세히 다룹니다. 널 데이터 유형 JavaScript와 마찬가지로 Null in TypeScript
 PowerPoint가 JavaScript를 실행할 수 있습니까?
Apr 01, 2025 pm 05:17 PM
PowerPoint가 JavaScript를 실행할 수 있습니까?
Apr 01, 2025 pm 05:17 PM
JavaScript는 PowerPoint에서 실행할 수 있으며 외부 JavaScript 파일을 호출하거나 VBA를 통해 HTML 파일을 포함시켜 구현할 수 있습니다. 1. VBA를 사용하여 JavaScript 파일을 호출하려면 매크로를 활성화하고 VBA 프로그래밍 지식이 있어야합니다. 2. JavaScript가 포함 된 HTML 파일을 포함시켜 간단하고 사용하기 쉽지만 보안 제한이 적용됩니다. 장점에는 확장 된 기능과 유연성이 포함되며, 단점에는 보안, 호환성 및 복잡성이 포함됩니다. 실제로 보안, 호환성, 성능 및 사용자 경험에주의를 기울여야합니다.




