기본 튜토리얼: Jest로 React 컴포넌트 테스트하기

코드 테스트는 많은 개발자에게 혼란스러운 작업입니다. 테스트를 작성하려면 더 많은 노력과 시간, 가능한 사용 사례를 예측하는 능력이 필요하기 때문에 이는 이해할 수 있는 일입니다. 소규모 프로젝트를 진행하는 스타트업과 개발자는 리소스와 인력 부족으로 인해 테스트를 완전히 무시하는 경향이 있습니다.
그러나 다음과 같은 몇 가지 이유로 구성 요소를 테스트해야 한다고 생각합니다.
- 코드에 대한 자신감을 더 높여줍니다.
- 테스트를 통해 작업 효율성을 높일 수 있습니다.
React도 다르지 않습니다. 전체 애플리케이션이 유지 관리하기 어려운 여러 구성 요소로 변하기 시작할 때 테스트는 안정성과 일관성을 제공할 수 있습니다. 첫날부터 테스트를 작성하면 더 나은 코드를 작성하고, 버그를 쉽게 잡아내고, 더 나은 개발 작업 흐름을 유지하는 데 도움이 됩니다.
이 글에서는 React 구성 요소에 대한 테스트를 작성하기 위해 알아야 할 모든 것을 안내해 드리겠습니다. 또한 몇 가지 모범 사례와 기술도 다루겠습니다. 시작하자!
React에서 구성요소 테스트
테스트는 테스트 주장이 올바른지, 애플리케이션 수명 동안 올바른 상태로 유지되는지 확인하는 프로세스입니다. 테스트 어설션은 코드에 오류가 없으면 true를 반환하는 부울 식입니다.
예를 들어, 주장은 다음과 같이 간단할 수 있습니다: "사용자가 /login로 이동하면 ID가 #login인 모달이 렌더링되어야 합니다. 따라서 로그인 구성 요소를 어떻게든 조작한 것으로 밝혀지면 어설션은 false 를 반환합니다. 어설션은 렌더링되는 내용에만 국한되지 않고 애플리케이션이 사용자 상호 작용 및 기타 작업에 응답하는 방식에 대한 어설션도 만들 수 있습니다.
프런트엔드 개발자는 다양한 자동화된 테스트 전략을 사용하여 코드를 테스트할 수 있습니다. 우리는 React에서 널리 사용되는 세 가지 소프트웨어 테스트 패러다임인 단위 테스트, 기능 테스트, 통합 테스트에 대한 논의를 제한할 것입니다.
단위 테스트
단위 테스트는 테스트 업계에서 여전히 인기가 있는 테스트 베테랑 중 하나입니다. 이름에서 알 수 있듯이 개별 코드 조각을 테스트하여 예상대로 독립적으로 작동하는지 확인합니다. React의 컴포넌트 아키텍처로 인해 단위 테스트는 자연스러운 선택입니다. 또한 브라우저에 의존할 필요가 없기 때문에 더 빠릅니다.
단위 테스트는 각 구성 요소를 개별적으로 생각하고 기능으로 처리하는 데 도움이 됩니다. 특정 구성 요소에 대한 단위 테스트는 다음 질문에 답해야 합니다.
- 소품이 있나요? 그렇다면 이것이 그들에게 어떤 영향을 미치나요?
- 어떤 구성요소를 렌더링하나요?
- 상태가 있어야 하나요? 상태를 언제 또는 어떻게 업데이트하나요?
- 설치, 제거 또는 사용자 상호 작용 중에 따라야 하는 절차가 있나요?
기능 테스트
기능 테스트는 애플리케이션 일부의 동작을 테스트하는 데 사용됩니다. 기능 테스트는 일반적으로 사용자 관점에서 작성됩니다. 기능은 일반적으로 단일 구성 요소로 제한되지 않습니다. 완전한 양식일 수도 있고 전체 페이지일 수도 있습니다.
예를 들어 등록 양식을 작성할 때 양식 요소, 경고 및 오류(있는 경우)에 대한 구성 요소가 포함될 수 있습니다. 양식이 제출된 후 렌더링되는 구성 요소도 이 기능의 일부입니다. 인메모리 가상 DOM으로 테스트할 것이므로 브라우저 렌더러가 필요하지 않습니다.
통합 테스트
통합 테스트는 모든 개별 구성 요소를 그룹으로 테스트하는 테스트 전략입니다. 통합 테스트는 실제 브라우저에서 테스트를 실행하여 사용자 경험을 복제하려고 시도합니다. 각 테스트 모음이 라이브 브라우저에서 실행되기 때문에 이는 기능 및 단위 테스트보다 훨씬 느립니다.
React에서는 단위 테스트와 기능 테스트가 통합 테스트보다 작성 및 유지 관리가 더 쉽기 때문에 더 많이 사용됩니다. 이것이 바로 이 튜토리얼에서 다룰 내용입니다.
도구를 알아두세요
React 애플리케이션의 단위 및 기능 테스트를 시작하려면 특정 도구와 종속성이 필요합니다. 아래에 나열했습니다.
테스트 프레임워크 있음
Jest는 구성이 전혀 필요하지 않은 테스트 프레임워크이므로 설정이 쉽습니다. Facebook에서 개발했기 때문에 Jasmine 및 Mocha와 같은 테스트 프레임워크보다 더 인기가 있습니다. Jest는 또한 작업자 스레드 전체에서 테스트 실행을 병렬화하는 영리한 기술을 사용하기 때문에 다른 접근 방식보다 빠릅니다. 또한 각 테스트는 두 개의 연속 테스트 간의 충돌을 피하기 위해 샌드박스 환경에서 실행됩니다.
create-react-app을 사용하는 경우 Jest와 함께 제공됩니다. 그렇지 않다면 Jest와 다른 종속성을 설치해야 할 수도 있습니다. 이에 대한 자세한 내용은 공식 Jest 문서 페이지에서 읽을 수 있습니다.
React 테스트 렌더러
create-react-app을 사용하더라도 스냅샷을 렌더링하려면 이 패키지를 설치해야 합니다. 스냅샷 테스트는 Jest 라이브러리의 일부입니다. 따라서 테스트 렌더러를 사용하면 전체 애플리케이션의 UI를 렌더링하는 대신 가상 DOM에서 직렬화 가능한 HTML 출력을 빠르게 생성할 수 있습니다. 다음과 같이 설치할 수 있습니다:
으아아아ReactTestUtils 및 효소
react-dom/test-utils React 팀에서 제공하는 일부 테스트 유틸리티가 포함되어 있습니다. 또는 Airbnb에서 출시한 Enzyme 패키지를 사용할 수도 있습니다. Enzyme은 React 구성 요소의 출력을 주장, 조작 및 반복하기 쉽기 때문에 ReactTestUtils보다 훨씬 낫습니다. React utils를 사용하여 테스트를 시작한 다음 Enzyme으로 전환하겠습니다.
Enzyme을 설치하려면 다음 명령을 실행하세요.
으아아아src/SetupTests.js에 코드를 추가하세요.
으아아아create-react-app 페이지의 테스트 구성 요소 섹션에서 자세한 정보를 확인할 수 있습니다.
데모 애플리케이션 설정 및 테스트 구성
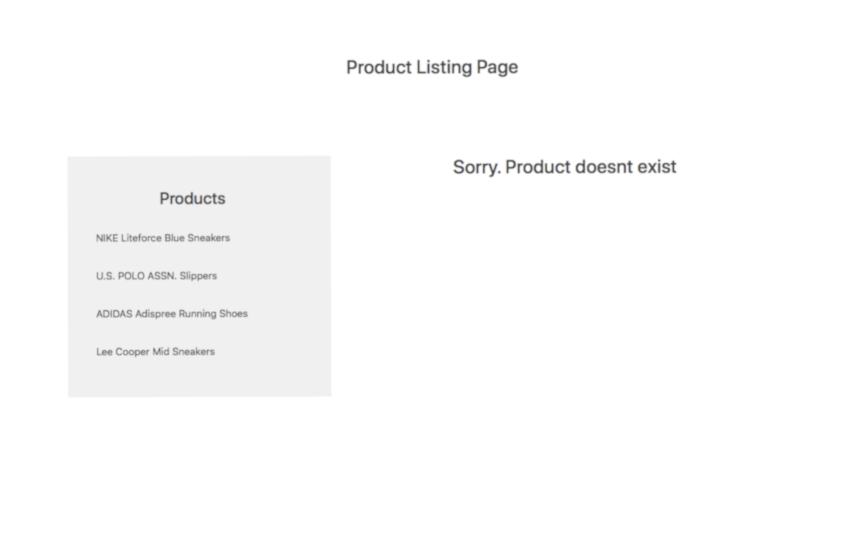
제품 목록의 마스터/세부 정보 보기를 표시하는 간단한 데모 애플리케이션에 대한 테스트를 작성하겠습니다. GitHub 저장소에서 데모 애플리케이션을 찾을 수 있습니다. 애플리케이션은 ProductContainer라는 컨테이너 구성 요소와 세 가지 프레젠테이션 구성 요소(ProductList, ProductContainer 的容器组件和三个表示组件组成:ProductList、ProductDetails 和 ProductHeader
)로 구성됩니다. ProductDetails 및 ProductHeader. 디렉토리 구조
으아아아
이 데모는 단위 테스트 및 기능 테스트에 적합합니다. 각 구성 요소를 개별적으로 테스트하거나 전체 제품 목록 기능을 테스트할 수 있습니다.데모를 다운로드한 후 /src/comComponents/ 안에 __tests__强> 이라는 디렉터리를 만듭니다. 그런 다음 이 기능과 관련된 모든 테스트 파일을 __tests__ 디렉터리에 저장할 수 있습니다. 테스터는 일반적으로 테스트 파일 이름을 .spec.js 또는 .test.js로 지정합니다(예: ProductHeader.test.js 또는 >ProductHeader.spec.js
).React에서 기본 테스트 작성
아직 만들지 않았다면 ProductHeader.test.js
파일을 만듭니다. 우리의 테스트는 기본적으로 다음과 같습니다:src/comComponents/__tests__/ProductList.test.js
으아아아
describe 块开始,这是一个接受两个参数的全局 Jest 函数。第一个参数是测试套件的标题,第二个参数是实际的实现。测试套件中的每个 it()테스트 스위트는 테스트 또는 사양에 해당하는
으아아아
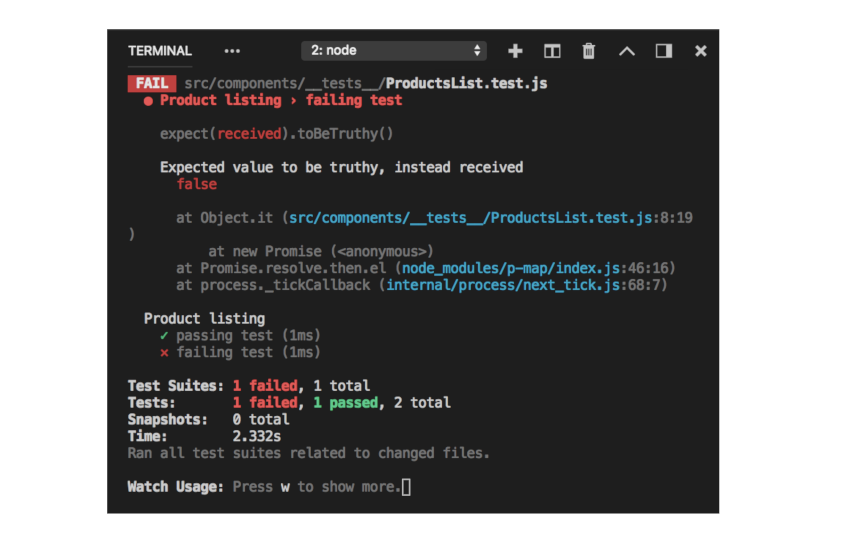
Jest에서 기대는 참 또는 거짓을 반환하는 주장입니다. 사양의 모든 주장이 참일 때 사양이 통과되었다고 합니다. 그렇지 않으면 테스트가 실패합니다.예를 들어 우리는 두 가지 테스트 사양을 만들었습니다. 첫 번째는 당연히 통과해야 하고 두 번째는 실패해야 합니다.
toBeTruthy()참고:
테스트 스위트 실행
create-react-app에는 테스트 스위트 설정을 실행하는 데 필요한 모든 것이 있습니다. 다음 명령을 실행하기만 하면 됩니다:
으아아아
다음과 같은 내용이 표시됩니다.

toBeTruthy() 匹配器替换为toBeFalsy()실패한 테스트를 통과하려면
로 바꿔야 합니다.
으아아아바로 그거야!
Jest에서 매처 사용하기
- 앞서 언급했듯이 Jest는 일치자를 사용하여 값을 비교합니다. 이를 사용하여 동등성을 확인하고, 두 숫자 또는 문자열을 비교하고, 표현식의 진실성을 확인할 수 있습니다. 다음은 Jest에서 사용할 수 있는 인기 있는 matcher 목록입니다.
-
toBe(); -
toBeNull() -
toBeDefined() -
toBeUndefine() -
toBeTruthy() -
toBeFalsy() -
toBeGreaterThan() -
toBeLesserThan() -
toMatch() -
toContain()
그냥 맛이에요. 참조 문서에서 사용 가능한 모든 일치자를 찾을 수 있습니다.
React 구성 요소 테스트ProductHeader
먼저 구성요소에 대한 몇 가지 테스트를 작성하겠습니다.
이 아직 열려 있지 않으면 엽니다.
src/comComponents/ProductHeader.js
으아아아여기서 함수 구성 요소 대신 클래스 구성 요소를 사용하는 이유가 궁금하세요? 그 이유는 ReactTestUtils를 사용하여 기능적 구성 요소를 테스트하기가 어렵기 때문입니다. 이유가 궁금하다면 이 스택 오버플로 토론에 답이 있습니다.
🎜다음 가정을 사용하여 테스트를 작성할 수 있습니다. 🎜- 该组件应呈现
h2标记。 -
h2标记应该有一个名为title的类。
为了渲染组件并检索相关的 DOM 节点,我们需要 ReactTestUtils。删除虚拟规格并添加以下代码:
src/components/__tests__/ProductHeader.test.js
import React from 'react';
import ReactTestUtils from 'react-dom/test-utils';
import ProductsList from '../ProductsList';
describe('ProductHeader Component', () => {
it('has an h2 tag', () => {
//Test here
});
it('is wrapped inside a title class', () => {
//Test here
})
})
要检查 h2 节点是否存在,我们首先需要将 React 元素渲染到文档中的 DOM 节点中。您可以借助 ReactTestUtils 导出的一些 API 来完成此操作。例如,要渲染我们的 <ProductHeader/> 组件,您可以执行以下操作:
const component = ReactTestUtils.renderIntoDocument(<ProductHeader/>);
然后,您可以借助 findRenderedDOMComponentWithTag('tag-name') 从组件中提取 h2 标签。它检查所有子节点并找到与 tag-name 匹配的节点。
这是整个测试规范。
it('has an h2 tag', () => {
const component = ReactTestUtils.renderIntoDocument(<ProductHeader/>);
var h2 = ReactTestUtils.findRenderedDOMComponentWithTag(
component, 'h2'
);
});
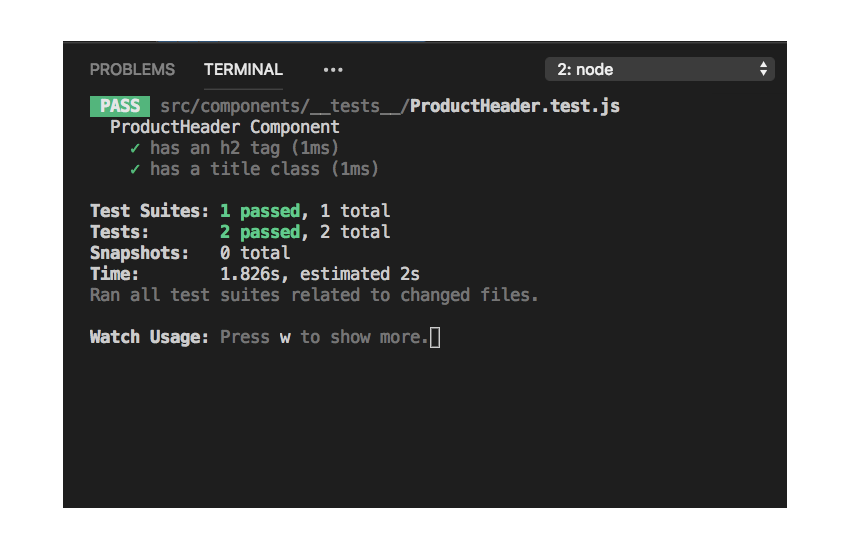
尝试保存它,您的测试运行程序应该向您显示测试已通过。这有点令人惊讶,因为我们没有像前面的示例中那样的 expect() 语句。 ReactTestUtils 导出的大多数方法都内置了期望。在这种特殊情况下,如果测试实用程序无法找到 h2 标记,它将抛出错误并且测试将自动失败。
现在,尝试为第二个测试创建代码。您可以使用 findRenderedDOMcomponentWithClass() 来检查是否有任何带有“title”类的节点。
it('has a title class', () => {
const component = ReactTestUtils.renderIntoDocument(<ProductHeader/>);
var node = ReactTestUtils.findRenderedDOMComponentWithClass(
component, 'title'
);
})
就是这样!如果一切顺利,您应该会看到绿色的结果。

结论
虽然我们刚刚编写了两个测试规范,但我们已经在此过程中涵盖了很多基础知识。在下一篇文章中,我们将为我们的产品列表页面编写一些完整的测试。我们还将用 Enzyme 替换 ReactTestUtils。为什么? Enzyme 提供了一个非常易于使用且对开发人员友好的高级界面。请继续关注第二部分!
如果您在任何时候感到困难或需要帮助,请在评论中告诉我们。
위 내용은 기본 튜토리얼: Jest로 React 컴포넌트 테스트하기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7364
7364
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드의 분리 및 독립적 배포를 달성하는 방법
Sep 28, 2023 am 10:48 AM
React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드의 분리 및 독립적 배포를 달성하는 방법
Sep 28, 2023 am 10:48 AM
React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드 분리 및 독립적 배포를 달성하는 방법, 구체적인 코드 예제가 필요합니다. 오늘날의 웹 개발 환경에서는 프론트엔드와 백엔드 분리가 추세가 되었습니다. . 프런트엔드 코드와 백엔드 코드를 분리함으로써 개발 작업을 보다 유연하고 효율적으로 수행하고 팀 협업을 촉진할 수 있습니다. 이 기사에서는 React를 사용하여 프런트엔드와 백엔드 분리를 달성하고 이를 통해 디커플링 및 독립적 배포 목표를 달성하는 방법을 소개합니다. 먼저 프론트엔드와 백엔드 분리가 무엇인지 이해해야 합니다. 전통적인 웹 개발 모델에서는 프런트엔드와 백엔드가 결합되어 있습니다.
 React와 Flask를 사용하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축하는 방법
Sep 27, 2023 am 11:09 AM
React와 Flask를 사용하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축하는 방법
Sep 27, 2023 am 11:09 AM
React와 Flask를 사용하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축하는 방법 소개: 인터넷의 발전과 함께 웹 애플리케이션의 요구 사항은 점점 더 다양해지고 복잡해지고 있습니다. 사용 편의성과 성능에 대한 사용자 요구 사항을 충족하기 위해 최신 기술 스택을 사용하여 네트워크 애플리케이션을 구축하는 것이 점점 더 중요해지고 있습니다. React와 Flask는 프런트엔드 및 백엔드 개발을 위한 매우 인기 있는 프레임워크이며, 함께 잘 작동하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축합니다. 이 글에서는 React와 Flask를 활용하는 방법을 자세히 설명합니다.
 Furmark에 대해 어떻게 생각하시나요? - Furmark는 어떻게 자격을 갖춘 것으로 간주됩니까?
Mar 19, 2024 am 09:25 AM
Furmark에 대해 어떻게 생각하시나요? - Furmark는 어떻게 자격을 갖춘 것으로 간주됩니까?
Mar 19, 2024 am 09:25 AM
Furmark에 대해 어떻게 생각하시나요? 1. 메인 인터페이스에서 "실행 모드"와 "디스플레이 모드"를 설정하고 "테스트 모드"도 조정한 후 "시작" 버튼을 클릭하세요. 2. 잠시 기다리면 그래픽 카드의 다양한 매개변수를 포함한 테스트 결과가 표시됩니다. Furmark는 어떻게 자격을 갖추었나요? 1. 푸르마크 베이킹 머신을 사용하여 약 30분 동안 결과를 확인합니다. 기본적으로 85도 정도, 최고 온도는 87도, 실내 온도는 19도입니다. 대형 섀시에 섀시 팬 포트 5개 전면 2개, 상단 2개, 후면 1개로 구성됐으나 팬은 1개만 설치됐다. 모든 액세서리는 오버클럭되지 않습니다. 2. 정상적인 상황에서 그래픽 카드의 정상 온도는 "30-85℃" 사이여야 합니다. 3. 주변온도가 너무 높은 여름에도 정상온도는 "50~85℃"
 React와 RabbitMQ를 사용하여 안정적인 메시징 앱을 구축하는 방법
Sep 28, 2023 pm 08:24 PM
React와 RabbitMQ를 사용하여 안정적인 메시징 앱을 구축하는 방법
Sep 28, 2023 pm 08:24 PM
React 및 RabbitMQ를 사용하여 안정적인 메시징 애플리케이션을 구축하는 방법 소개: 최신 애플리케이션은 실시간 업데이트 및 데이터 동기화와 같은 기능을 달성하기 위해 안정적인 메시징을 지원해야 합니다. React는 사용자 인터페이스 구축을 위한 인기 있는 JavaScript 라이브러리인 반면 RabbitMQ는 안정적인 메시징 미들웨어입니다. 이 기사에서는 React와 RabbitMQ를 결합하여 안정적인 메시징 애플리케이션을 구축하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. RabbitMQ 개요:
 React Router 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법
Sep 29, 2023 pm 05:45 PM
React Router 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법
Sep 29, 2023 pm 05:45 PM
ReactRouter 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법 단일 페이지 애플리케이션의 인기로 인해 프런트엔드 라우팅은 무시할 수 없는 중요한 부분이 되었습니다. React 생태계에서 가장 널리 사용되는 라우팅 라이브러리인 ReactRouter는 풍부한 기능과 사용하기 쉬운 API를 제공하여 프런트 엔드 라우팅 구현을 매우 간단하고 유연하게 만듭니다. 이 기사에서는 ReactRouter를 사용하는 방법을 소개하고 몇 가지 구체적인 코드 예제를 제공합니다. ReactRouter를 먼저 설치하려면 다음이 필요합니다.
 새로운 Xianxia 모험에 참여하세요! 'Zhu Xian 2' 'Wuwei Test' 사전 다운로드가 가능합니다
Apr 22, 2024 pm 12:50 PM
새로운 Xianxia 모험에 참여하세요! 'Zhu Xian 2' 'Wuwei Test' 사전 다운로드가 가능합니다
Apr 22, 2024 pm 12:50 PM
새로운 판타지 요정 MMORPG '주선2'의 '무작용 테스트'가 4월 23일 출시된다. 원작으로부터 수천 년이 지난 주선 대륙에서는 어떤 새로운 요정 모험 이야기가 펼쳐질 것인가? 육계선불세계, 불멸수련을 위한 전임 학원, 불멸수련의 자유로운 삶, 불멸세계의 온갖 즐거움이 불멸친구들이 직접 탐험하는 것을 기다리고 있습니다! 이제 'Wuwei 테스트' 사전 다운로드가 공개되었습니다. 요정 친구들은 공식 웹사이트에 접속하여 다운로드할 수 있습니다. 서버가 출시되기 전에는 게임 서버에 로그인할 수 없습니다. 사전 다운로드 및 설치 후에는 활성화 코드를 사용할 수 있습니다. 완성 됐습니다. "Zhu Xian 2" "Inaction Test" 개장 시간: 4월 23일 10:00 - 5월 6일 23:59 Zhu Xian의 정통 속편 "Zhu Xian 2"의 새로운 요정 모험 장은 "Zhu Xian" 소설을 기반으로 합니다. 원작의 세계관을 바탕으로 게임 배경이 설정되었습니다.
 Java 프레임워크와 프런트엔드 React 프레임워크의 통합
Jun 01, 2024 pm 03:16 PM
Java 프레임워크와 프런트엔드 React 프레임워크의 통합
Jun 01, 2024 pm 03:16 PM
Java 프레임워크와 React 프레임워크의 통합: 단계: 백엔드 Java 프레임워크를 설정합니다. 프로젝트 구조를 만듭니다. 빌드 도구를 구성합니다. React 애플리케이션을 만듭니다. REST API 엔드포인트를 작성합니다. 통신 메커니즘을 구성합니다. 실제 사례(SpringBoot+React): Java 코드: RESTfulAPI 컨트롤러를 정의합니다. React 코드: API에서 반환된 데이터를 가져오고 표시합니다.
 다른 언어에서 기능 테스트와 적용 범위의 차이점은 무엇입니까?
Apr 27, 2024 am 11:30 AM
다른 언어에서 기능 테스트와 적용 범위의 차이점은 무엇입니까?
Apr 27, 2024 am 11:30 AM
기능 테스트는 블랙박스 및 화이트박스 테스트를 통해 기능 기능성을 검증하고, 코드 커버리지는 테스트 케이스에 포함된 코드 부분을 측정합니다. Python 및 Java와 같은 언어마다 테스트 프레임워크, 적용 범위 도구 및 기능이 다릅니다. 실제 사례에서는 기능 테스트 및 적용 범위 평가를 위해 Python의 Unittest 및 Coverage와 Java의 JUnit 및 JaCoCo를 사용하는 방법을 보여줍니다.




