혁신적인 웹 디자인 기법: WebMan 기술의 무한한 가능성 탐구

혁신적인 웹 디자인 팁: WebMan 기술의 무한한 가능성 탐구
웹 디자인은 끊임없이 진화하는 분야이며 기술이 계속 발전함에 따라 다양한 도구와 기술을 활용하여 멋진 웹 인터페이스를 만들 수 있습니다. 그 중에서도 WebMan 기술은 최근 몇 년간 높은 평가를 받고 있는 혁신적인 기술로 웹 디자이너에게 무한한 가능성을 제공합니다. 이 기사에서는 WebMan 기술을 살펴보고 이를 사용하여 놀라운 웹 인터페이스를 만드는 방법을 코드 예제를 통해 보여 드리겠습니다.
1. WebMan 기술의 이해
우선 WebMan 기술이 무엇인지 이해해야 합니다. 웹맨(WebMan)은 웹 개발과 멀티미디어 디자인을 결합한 기술인 웹 멀티미디어 기술을 말한다. WebMan 기술을 통해 우리는 더욱 생생하고 대화형이며 다채로운 웹 인터페이스를 구현할 수 있습니다.
WebMan 기술의 핵심은 HTML5, CSS3 및 JavaScript입니다. 그중 HTML5는 웹 페이지 구축을 위한 표준으로, 풍부한 의미 체계 태그를 제공하여 웹 인터페이스를 더 읽기 쉽고 유지 관리하기 쉽게 만듭니다. CSS3는 그라디언트, 그림자, 애니메이션 등과 같은 더 많은 스타일과 효과를 선택할 수 있게 해줍니다. JavaScript는 웹 페이지에 상호작용성과 동적 효과를 추가합니다.
2. 혁신적인 웹 디자인 기술
이제 WebMan 기술을 더 잘 활용하여 인상적인 웹 인터페이스를 만들 수 있는 몇 가지 혁신적인 웹 디자인 기술을 살펴보겠습니다.
- CSS3 전환 효과 사용
CSS3 전환 효과를 사용하면 웹 페이지에 부드러운 전환 효과를 추가하여 페이지 전환을 더 부드럽게 만들 수 있습니다. 다음은 샘플 코드입니다.
<style>
.box {
width: 200px;
height: 200px;
background-color: red;
transition: background-color 0.5s;
}
.box:hover {
background-color: blue;
}
</style>
<div class="box"></div> 위 코드에서 .box 요소 위에 마우스를 올리면 배경색이 빨간색에서 파란색으로 전환됩니다. .box元素上时,背景颜色将从红色过渡到蓝色。
- 利用CSS3动画
CSS3动画可以为我们的Web页面增加各种精彩的动态效果。下面是一个示例代码:
<style>
@keyframes rotate {
from { transform: rotate(0deg); }
to { transform: rotate(360deg); }
}
.box {
width: 200px;
height: 200px;
background-color: red;
animation: rotate 2s linear infinite;
}
</style>
<div class="box"></div>在上面的代码中,.box元素将以线性方式无限旋转。
- 利用JavaScript创建交互效果
JavaScript为我们提供了丰富的API和功能,可以通过操作DOM来创建各种交互效果。下面是一个示例代码:
<script>
let box = document.getElementById('box');
box.addEventListener('click', function() {
box.style.backgroundColor = 'blue';
});
</script>
<div id="box" style="width: 200px; height: 200px; background-color: red;"></div>在上面的代码中,当点击.box
- CSS3 애니메이션 사용
CSS3 애니메이션은 웹 페이지에 다양하고 멋진 동적 효과를 추가할 수 있습니다. 다음은 샘플 코드입니다.
rrreee 위 코드에서 .box 요소는 선형 방식으로 무한 회전됩니다.
- 🎜JavaScript를 사용하여 대화형 효과 만들기🎜🎜🎜JavaScript는 DOM을 조작하여 다양한 대화형 효과를 만들 수 있는 풍부한 API와 함수를 제공합니다. 다음은 샘플 코드입니다. 🎜rrreee🎜 위 코드에서
.box 요소를 클릭하면 배경색이 파란색으로 변경됩니다. 🎜🎜이러한 혁신적인 웹 디자인 기술을 통해 WebMan 기술을 최대한 활용하여 멋진 웹 인터페이스를 만들 수 있습니다. 🎜🎜결론🎜🎜WebMan 기술은 웹 디자이너에게 무한한 혁신 가능성을 제공합니다. HTML5, CSS3, JavaScript를 적절하게 활용하면 생생하고 대화형이며 다채로운 웹 인터페이스를 만들 수 있습니다. 이 기사에서 소개된 혁신적인 웹 디자인 기술이 여러분에게 영감을 주고 웹 프로젝트에서 성공을 거두는 데 도움이 되기를 바랍니다. 🎜위 내용은 혁신적인 웹 디자인 기법: WebMan 기술의 무한한 가능성 탐구의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 53
53
 19
19
 21
21
 68
68
 Ctrip AI 레이아웃: 혁신은 관광 산업에서 지능형 업그레이드의 세 가지 힘을 주도합니다
Nov 04, 2023 am 08:42 AM
Ctrip AI 레이아웃: 혁신은 관광 산업에서 지능형 업그레이드의 세 가지 힘을 주도합니다
Nov 04, 2023 am 08:42 AM
2023년 10월 24일, 씨트립 글로벌 파트너 서밋(Ctrip Global Partner Summit)이 싱가포르에서 열렸습니다. 씨트립 그룹 공동 창업자이자 이사회 의장인 량젠장(Liang Jianzhang)은 "관광은 독특하고 최고의 산업입니다"라는 제목으로 연설했습니다. , Liang Jianzhang은 생성적 AI, 콘텐츠 순위, ESG 저탄소 호텔 표준 등 씨트립의 3중 혁신 전략 방향을 발표했습니다. 이러한 혁신은 관광산업에 어떤 변화와 기회를 가져올까요? Generative AI: 지능형 여행 도우미 구축 Generative AI는 클라우드 + AI를 사용하여 서비스의 지능형 업그레이드를 촉진하는 Ctrip의 핵심 기술 중 하나입니다. 이는 지능형 여행 도우미의 기능을 실현하고 사용자에게 보다 편리하고 개인화되며 보다 확실한 서비스를 제공할 수 있습니다. 보다 효율적이고 정확하며 비용이 절감되는 마케팅 솔루션을 선택하여 판매자에게 제공하세요. '제너레이티브 AI'란
 Haier와 Siemens의 생성 AI 혁신을 뒷받침하는 거대 기술 기업은 어디인가요?
Nov 21, 2023 am 09:02 AM
Haier와 Siemens의 생성 AI 혁신을 뒷받침하는 거대 기술 기업은 어디인가요?
Nov 21, 2023 am 09:02 AM
Amazon Cloud Technology Greater China 전략 사업 개발부 총괄 Gu Fan, 2023년에는 대규모 언어 모델과 생성 AI가 글로벌 시장에서 '급증'할 것이며 AI의 '압도적인' 후속 조치를 촉발할 것입니다. 및 클라우드 컴퓨팅 산업뿐만 아니라 거대 제조업체를 업계에 적극적으로 유치합니다. 하이얼 혁신 디자인 센터는 국내 최초의 AIGC 산업 디자인 솔루션을 만들어 설계 주기를 크게 단축하고 개념 설계 비용을 절감했으며 전체 개념 설계를 83% 가속화했을 뿐만 아니라 통합 렌더링 효율성을 약 90%까지 효과적으로 높였습니다. 문제 해결에는 높은 인건비, 낮은 컨셉 출력 및 설계 단계에서의 승인 효율성이 포함됩니다. Siemens China의 지능형 지식 기반 및 지능형 대화 로봇 'Xiao Yu'는 자체 모델을 기반으로 하며 데이터를 통한 자연어 처리, 지식 기반 검색 및 빅 언어 훈련 기능을 갖추고 있습니다.
 학계 및 업계 유명 인사들이 토론: 디지털 아트 혁신을 위한 AI의 원동력
Aug 08, 2023 am 10:33 AM
학계 및 업계 유명 인사들이 토론: 디지털 아트 혁신을 위한 AI의 원동력
Aug 08, 2023 am 10:33 AM
디지털 아트의 혁신과 예술성은 예술에 대한 사람들의 인식과 미적 경험을 변화시키고 있으며, 이는 8월 5일 '중국(베이징) 국제 시청각 회의 디지털 시청각 예술 포럼'에서 반영되었습니다. 이번 포럼은 "다감각적 몰입, AI와의 공동 상상"이라는 주제로 국내외 최고의 예술가, 기술 전문가, 유수 기업 대표들이 모여 디지털 시청각 예술의 미래 전망과 잠재력에 대해 논의했습니다. 인공지능시대 진쥔(Jin Jun) 중앙미술학원 교수 왕보차오(Wang Boqiao) 교수는 수도박물관(Capital Museum)과 쑤저우만 디지털 미술관(Suzhou Bay Digital Art Museum)의 사례를 예로 들어 중국식 메타버스 구축이라는 세 가지 측면에서 심도 있는 논의를 진행했다. 현실과 가상이 공존하는 현장, 디지털 문화유산과 체화된 경험 디자인을 예술화하고, 디지털 예술 미학 시스템을 확립하는 디지털 아트는 전통 경제를 촉진하는 미래 시청각 예술의 경계를 넓혀가고 있습니다.
 Canvas 엔진의 핵심 기술인 혁신의 탐구를 종합적으로 공개합니다.
Jan 17, 2024 am 10:21 AM
Canvas 엔진의 핵심 기술인 혁신의 탐구를 종합적으로 공개합니다.
Jan 17, 2024 am 10:21 AM
혁신 탐색: Canvas 엔진의 핵심 기술에 대한 종합 분석 소개: 모바일 장치와 인터넷의 인기로 인해 최신 애플리케이션에서 그래픽 렌더링에 대한 요구가 점점 더 중요해지고 있습니다. HTML5의 도입으로 강력한 그리기 도구인 캔버스가 제공되었습니다. Canvas는 HTML5 표준을 기반으로 하는 그리기 도구로, 벡터 그리기, 비트맵 렌더링 및 기타 기능을 구현하기 위한 풍부한 API 세트를 제공합니다. 이번 글에서는 그리기 원리, 좌표계 변환 등 Canvas 엔진의 핵심 기술을 심도 깊게 살펴보겠습니다.
 WebMan 기술을 활용한 영화, 음악 공유 플랫폼 구현
Aug 12, 2023 am 09:29 AM
WebMan 기술을 활용한 영화, 음악 공유 플랫폼 구현
Aug 12, 2023 am 09:29 AM
WebMan 기술을 사용하여 영화 및 음악 공유 플랫폼 구현 인터넷의 급속한 발전으로 인해 점점 더 많은 사람들이 전통적인 구매나 다운로드 대신 온라인으로 영화를 보고 음악을 듣는 경향이 있습니다. 사용자의 요구를 충족시키기 위해 우리는 WebMan 기술을 사용하여 영화 및 음악 공유 플랫폼을 만들기로 결정했습니다. 이 플랫폼을 통해 사용자는 음악을 업로드하고, 공유하고, 듣고, 온라인으로 영화를 볼 수 있습니다. 이 기사에서는 WebMan 기술을 사용하여 이 플랫폼을 구현하는 방법을 소개하고 코드 예제를 제공합니다. 먼저, 우리는
 Black Shark 전화 뒤에는 누구입니까?
Mar 22, 2024 pm 09:21 PM
Black Shark 전화 뒤에는 누구입니까?
Mar 22, 2024 pm 09:21 PM
블랙샤크 휴대폰은 젊은층에게 인기 있는 게이밍폰으로 늘 많은 관심을 받아왔다. 그러나 많은 사람들은 그 뒤에 숨은 사람들에 대해 궁금해했습니다. 최근 블랙샤크 휴대폰의 배후 회사가 '블랙테크놀러지그룹'이라는 회사인 것으로 알려지면서 광범위한 논의와 추측이 일고 있다. '블랙테크놀러지그룹'이라는 이름 자체가 신비롭고 매력적이어서 그 배경과 강점을 더욱 알고 싶어진다. 이 회사는 주로 스마트 홈부터 스마트 웨어까지 폭넓은 분야를 망라하는 다양한 첨단 제품을 개발하고 홍보하는 데 주력하고 있다고 합니다.
 Broadcom, 혁신 공개, 업계 최초의 온칩 신경망 스위치 출시
Dec 03, 2023 pm 08:51 PM
Broadcom, 혁신 공개, 업계 최초의 온칩 신경망 스위치 출시
Dec 03, 2023 pm 08:51 PM
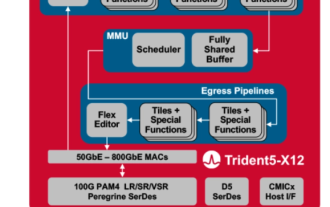
Broadcom은 최근 새로운 NetGNT(Network General Neural Network Traffic Analyser) 온칩 신경망 추론 엔진을 탑재한 Trident5-X12 칩 출시를 발표했습니다. NetGNT는 병렬로 작동하여 성능을 향상할 수 있습니다. 표준 패킷 처리. 기존 파이프라인은 한 번에 하나의 패킷/경로만 처리할 수 있는 반면, 기계 학습 추론 엔진인 NetGNT는 전체 칩에서 다양한 트래픽 패턴을 식별하도록 훈련될 수 있습니다. Trident5-X12 칩은 강력한 소프트웨어 프로그래밍 기능과 현장 업그레이드 기능을 갖추고 있어 Trident4-X9의 두 배인 최대 16.0테라비트/초의 대역폭을 제공하는 것으로 알려져 있습니다. 또한, 새로운 칩은 또한 다음을 지원합니다.
 Java 기능 비교의 미래 동향 및 혁신
Apr 21, 2024 am 08:36 AM
Java 기능 비교의 미래 동향 및 혁신
Apr 21, 2024 am 08:36 AM
Java 기능 비교의 향후 추세는 다음과 같습니다. 1. 유형 검사를 위한 패턴 일치 2. 유연성 향상을 위한 기능적 프로그래밍 3. 컬렉션 처리를 위한 스트림 작업 실제 사례에서는 이러한 추세를 사용하여 대규모 문자열 목록의 정렬 프로세스를 최적화하고 효율성을 크게 향상시키는 방법을 보여줍니다.




