WebMan 기술을 사용하여 고품질 온라인 학습 플랫폼 구축

WebMan 기술을 사용하여 고품질 온라인 학습 플랫폼을 만드세요
인터넷의 급속한 발전과 함께 온라인 학습 방법이 점점 대중화되고 있습니다. 그러나 시중에 나와 있는 온라인 학습 플랫폼은 매우 다양하며 사용자 경험과 기능의 차이로 인해 어려움을 겪는 경우가 많습니다. 이 문제를 해결하기 위해 WebMan 기술을 사용하여 더 나은 온라인 학습 플랫폼을 만들 수 있습니다.
WebMan은 강력한 웹 애플리케이션을 빠르게 구축하는 데 도움이 되는 웹 기술 기반 애플리케이션 개발 방법입니다. 다음은 WebMan 기술을 사용하여 고품질 온라인 학습 플랫폼을 구축하는 방법을 소개하고 코드 예제를 제공합니다.
먼저 플랫폼에 필요한 기능과 사용자 요구 사항을 결정해야 합니다. 일반적으로 고품질 온라인 학습 플랫폼에는 다음과 같은 기능이 있어야 합니다.
- 사용자 등록 및 로그인: 사용자는 계정을 만들고 로그인하여 학습할 수 있습니다.
- 강좌 관리: 관리자는 강좌를 게시할 수 있고, 사용자는 브라우저를 통해 강좌를 탐색하고 학습할 수 있습니다.
- 토론 포럼: 사용자는 토론 포럼에서 학습 경험을 소통하고 공유할 수 있습니다.
- 퀴즈 및 과제: 플랫폼은 온라인 퀴즈와 과제를 제공할 수 있으며 사용자는 답변과 과제를 제출한 후 피드백을 받을 수 있습니다.
- 사용자 관리: 관리자는 강좌 학습 현황, 성적 등 사용자 정보를 관리할 수 있습니다.
다음으로 WebMan 기술을 사용하여 이러한 기능을 구현합니다. 우리가 사용하는 프로그래밍 언어가 JavaScript와 HTML/CSS라고 가정하면 다음 단계에 따라 개발할 수 있습니다.
- 네비게이션 바, 바닥글, 메인 콘텐츠 영역을 포함한 기본 웹 페이지 프레임을 만듭니다. HTML과 CSS를 사용하여 이러한 기본 요소를 만들 수 있습니다.
HTML 코드 예:
<!DOCTYPE html>
<html>
<head>
<title>在线学习平台</title>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<header>
<nav>
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">课程</a></li>
<li><a href="#">讨论区</a></li>
<li><a href="#">登录</a></li>
</ul>
</nav>
</header>
<main>
<!-- 主要内容区域 -->
</main>
<footer>
<!-- 页脚内容 -->
</footer>
</body>
</html>- 사용자 등록 및 로그인 기능을 추가하세요. JavaScript를 사용하여 사용자 등록 및 로그인 논리를 처리하고 관련 코드를 웹 페이지에 삽입할 수 있습니다.
JavaScript 코드 예:
// 注册函数
function register(username, password) {
// 处理用户注册逻辑
}
// 登录函数
function login(username, password) {
// 处理用户登录逻辑
}
// 监听注册按钮点击事件
document.getElementById("register-button").addEventListener("click", function() {
var username = document.getElementById("username").value;
var password = document.getElementById("password").value;
register(username, password);
});
// 监听登录按钮点击事件
document.getElementById("login-button").addEventListener("click", function() {
var username = document.getElementById("username").value;
var password = document.getElementById("password").value;
login(username, password);
});- 강좌 관리 기능을 개발하세요. Ajax를 사용하여 백엔드 서버에서 강좌 데이터를 얻은 다음 웹 페이지에 강좌 목록을 동적으로 표시할 수 있습니다.
JavaScript 코드 예:
// 获取课程数据函数
function getCourses() {
// 使用Ajax异步请求课程数据
}
// 显示课程列表函数
function displayCourses(courses) {
// 将课程列表动态显示在网页上
}
// 调用获取课程数据函数
getCourses();- 토론 게시판 기능을 구현합니다. 데이터베이스를 사용하여 사용자의 토론 정보를 저장하고 서버측 코드를 사용하여 사용자의 메시지 게시 요청을 처리할 수 있습니다.
서버측 코드 예제(Node.js 및 Express 프레임워크 사용):
// 处理发布消息请求的路由
app.post("/message", function(req, res) {
var message = req.body.message;
// 处理存储消息的逻辑
});- 퀴즈 및 과제 기능을 구축하세요. JavaScript를 사용하여 사용자가 답변과 과제를 제출하는 논리를 처리하고 채점을 위해 서버측 코드를 사용할 수 있습니다.
JavaScript 코드 예시:
// 处理测验逻辑
function submitQuiz(answers) {
// 处理用户提交答案的逻辑
}
// 处理作业逻辑
function submitHomework(file) {
// 处理用户提交作业的逻辑
}서버측 코드 예시(Node.js 및 Express 프레임워크 사용):
// 处理测验评分请求的路由
app.post("/quiz", function(req, res) {
var answers = req.body.answers;
// 处理测验评分的逻辑
});
// 处理作业评分请求的路由
app.post("/homework", function(req, res) {
var file = req.body.file;
// 处理作业评分的逻辑
});- 마지막으로 사용자 관리도 필요합니다. 데이터베이스를 사용하여 사용자 정보를 저장하고, 서버측 코드를 사용하여 사용자 정보의 추가, 삭제, 수정 및 쿼리를 처리할 수 있습니다.
위에서 WebMan 기술과 관련 코드 예제를 사용하여 고품질 온라인 학습 플랫폼을 성공적으로 만들었습니다. 프런트 엔드 및 서버 측 기술을 유연하게 사용하여 풍부한 기능을 구현하고 사용자 경험을 개선하며 사용자 요구를 충족할 수 있습니다. 이 글이 여러분에게 참고와 영감을 줄 수 있기를 바라며, 성공적인 개발을 기원합니다!
위 내용은 WebMan 기술을 사용하여 고품질 온라인 학습 플랫폼 구축의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7461
7461
 15
15
 1376
1376
 52
52
 77
77
 11
11
 44
44
 19
19
 17
17
 17
17
 Stable Diffusion 3 논문이 드디어 공개되고, 아키텍처의 세부 사항이 공개되어 Sora를 재현하는 데 도움이 될까요?
Mar 06, 2024 pm 05:34 PM
Stable Diffusion 3 논문이 드디어 공개되고, 아키텍처의 세부 사항이 공개되어 Sora를 재현하는 데 도움이 될까요?
Mar 06, 2024 pm 05:34 PM
StableDiffusion3의 논문이 드디어 나왔습니다! 이 모델은 2주 전에 출시되었으며 Sora와 동일한 DiT(DiffusionTransformer) 아키텍처를 사용합니다. 출시되자마자 큰 화제를 불러일으켰습니다. 이전 버전과 비교하여 StableDiffusion3에서 생성된 이미지의 품질이 크게 향상되었습니다. 이제 다중 테마 프롬프트를 지원하고 텍스트 쓰기 효과도 향상되었으며 더 이상 잘못된 문자가 표시되지 않습니다. StabilityAI는 StableDiffusion3이 800M에서 8B 범위의 매개변수 크기를 가진 일련의 모델임을 지적했습니다. 이 매개변수 범위는 모델이 많은 휴대용 장치에서 직접 실행될 수 있어 AI 사용이 크게 줄어든다는 것을 의미합니다.
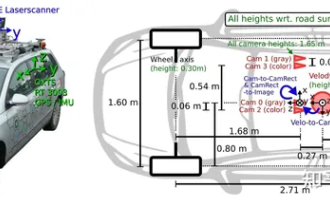
 좌표계 변환을 실제로 마스터하셨나요? 자율주행에 필수불가결한 멀티센서 이슈
Oct 12, 2023 am 11:21 AM
좌표계 변환을 실제로 마스터하셨나요? 자율주행에 필수불가결한 멀티센서 이슈
Oct 12, 2023 am 11:21 AM
첫 번째 파일럿 및 주요 기사에서는 주로 자율 주행 기술에서 일반적으로 사용되는 여러 좌표계를 소개하고 이들 간의 상관 관계 및 변환을 완료하고 최종적으로 통합 환경 모델을 구축하는 방법을 소개합니다. 여기서 초점은 차량에서 카메라 강체로의 변환(외부 매개변수), 카메라에서 이미지로의 변환(내부 매개변수), 이미지에서 픽셀 단위로의 변환을 이해하는 것입니다. 3D에서 2D로의 변환에는 해당 왜곡, 변환 등이 포함됩니다. 요점: 차량 좌표계와 카메라 본체 좌표계를 다시 작성해야 합니다. 평면 좌표계와 픽셀 좌표계 난이도: 이미지 평면에서 왜곡 제거와 왜곡 추가를 모두 고려해야 합니다. 2. 소개 좌표계에는 픽셀 평면 좌표계(u, v), 이미지 좌표계(x, y), 카메라 좌표계(), 월드 좌표계() 등 총 4가지 비전 시스템이 있습니다. 각 좌표계 사이에는 관계가 있으며,
 자율주행과 궤도예측에 관한 글은 이 글이면 충분합니다!
Feb 28, 2024 pm 07:20 PM
자율주행과 궤도예측에 관한 글은 이 글이면 충분합니다!
Feb 28, 2024 pm 07:20 PM
자율주행 궤적 예측은 차량의 주행 과정에서 발생하는 다양한 데이터를 분석하여 차량의 향후 주행 궤적을 예측하는 것을 의미합니다. 자율주행의 핵심 모듈인 궤도 예측의 품질은 후속 계획 제어에 매우 중요합니다. 궤적 예측 작업은 풍부한 기술 스택을 보유하고 있으며 자율 주행 동적/정적 인식, 고정밀 지도, 차선, 신경망 아키텍처(CNN&GNN&Transformer) 기술 등에 대한 익숙함이 필요합니다. 시작하기가 매우 어렵습니다! 많은 팬들은 가능한 한 빨리 궤도 예측을 시작하여 함정을 피하기를 희망합니다. 오늘은 궤도 예측을 위한 몇 가지 일반적인 문제와 입문 학습 방법을 살펴보겠습니다. 관련 지식 입문 1. 미리보기 논문이 순서대로 되어 있나요? A: 먼저 설문조사를 보세요, p
 DualBEV: BEVFormer 및 BEVDet4D를 크게 능가하는 책을 펼치세요!
Mar 21, 2024 pm 05:21 PM
DualBEV: BEVFormer 및 BEVDet4D를 크게 능가하는 책을 펼치세요!
Mar 21, 2024 pm 05:21 PM
본 논문에서는 자율 주행에서 다양한 시야각(예: 원근 및 조감도)에서 객체를 정확하게 감지하는 문제, 특히 원근(PV) 공간에서 조감(BEV) 공간으로 기능을 효과적으로 변환하는 방법을 탐구합니다. VT(Visual Transformation) 모듈을 통해 구현됩니다. 기존 방법은 크게 2D에서 3D로, 3D에서 2D로 변환하는 두 가지 전략으로 나뉩니다. 2D에서 3D로의 방법은 깊이 확률을 예측하여 조밀한 2D 특징을 개선하지만, 특히 먼 영역에서는 깊이 예측의 본질적인 불확실성으로 인해 부정확성이 발생할 수 있습니다. 3D에서 2D로의 방법은 일반적으로 3D 쿼리를 사용하여 2D 기능을 샘플링하고 Transformer를 통해 3D와 2D 기능 간의 대응에 대한 주의 가중치를 학습하므로 계산 및 배포 시간이 늘어납니다.
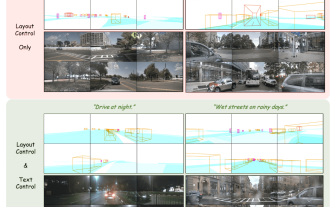
 최초의 멀티뷰 자율주행 장면 영상 생성 세계 모델 DrivingDiffusion: BEV 데이터 및 시뮬레이션을 위한 새로운 아이디어 |
Oct 23, 2023 am 11:13 AM
최초의 멀티뷰 자율주행 장면 영상 생성 세계 모델 DrivingDiffusion: BEV 데이터 및 시뮬레이션을 위한 새로운 아이디어 |
Oct 23, 2023 am 11:13 AM
저자 개인 생각 중 일부 자율주행 분야에서는 BEV 기반의 하위 작업/End-to-End 솔루션 개발로 인해 고품질의 다시점 훈련 데이터와 그에 따른 시뮬레이션 장면 구축이 점점 더 중요해지고 있습니다. 현재 작업의 문제점에 대응하여 "고품질"은 세 가지 측면으로 분리될 수 있습니다. 다양한 차원의 롱테일 시나리오(예: 장애물 데이터의 근거리 차량 및 자동차 절단 과정의 정확한 방향 각도) 곡률이 다른 곡선이나 경사로/병합/병합 등 캡처하기 어려운 차선 데이터. 이는 종종 비용이 많이 드는 대량의 데이터 수집과 복잡한 데이터 마이닝 전략에 의존합니다. 3D 진정한 가치 - 매우 일관된 이미지: 현재 BEV 데이터 수집은 센서 설치/보정, 고정밀 지도 및 재구성 알고리즘 자체의 오류에 의해 영향을 받는 경우가 많습니다. 이것이 나를 이끌었다
 GSLAM | 일반적인 SLAM 아키텍처 및 벤치마크
Oct 20, 2023 am 11:37 AM
GSLAM | 일반적인 SLAM 아키텍처 및 벤치마크
Oct 20, 2023 am 11:37 AM
갑자기 발견한 19년 된 논문 GSLAM: A General SLAM Framework and Benchmark 오픈소스 코드: https://github.com/zdzhaoyong/GSLAM 전문으로 직접 가서 이 작품의 퀄리티를 느껴보세요~1 Abstract SLAM technology 최근 많은 성공을 거두었으며 많은 첨단 기술 기업의 관심을 끌었습니다. 그러나 기존 또는 신흥 알고리즘에 대한 인터페이스를 사용하여 속도, 견고성 및 이식성에 대한 벤치마크를 효과적으로 수행하는 방법은 여전히 문제로 남아 있습니다. 본 논문에서는 평가 기능을 제공할 뿐만 아니라 연구자에게 자체 SLAM 시스템을 신속하게 개발할 수 있는 유용한 방법을 제공하는 GSLAM이라는 새로운 SLAM 플랫폼을 제안합니다.
 '마인크래프트'가 AI 마을로 변신, NPC 주민들이 실제 사람처럼 역할극
Jan 02, 2024 pm 06:25 PM
'마인크래프트'가 AI 마을로 변신, NPC 주민들이 실제 사람처럼 역할극
Jan 02, 2024 pm 06:25 PM
이 네모난 남자는 눈앞에 있는 '불청객'의 정체를 고민하며 미간을 찌푸리고 있다는 점에 주목해주세요. 알고 보니 그녀는 위험한 상황에 처해 있었고, 이를 깨닫자마자 문제를 해결하기 위한 전략을 찾기 위해 재빨리 정신적 탐색을 시작했습니다. 결국 그녀는 현장을 떠나 가능한 한 빨리 도움을 구하고 즉각적인 조치를 취하기로 결정했습니다. 동시에 반대편에 있는 사람도 그녀와 같은 생각을 하고 있었는데... <마인크래프트>에도 모든 캐릭터가 인공지능에 의해 조종되는 장면이 있었다. 예를 들어 앞서 언급한 소녀는 17세지만 똑똑하고 용감한 택배기사입니다. 그들은 마인크래프트를 배경으로 한 이 작은 마을에서 인간처럼 기억하고 생각하며 살아갈 수 있는 능력을 가지고 있습니다. 그들을 움직이는 것은 아주 새로운 것입니다.
 검토! 심층 모델 융합(LLM/기본 모델/연합 학습/미세 조정 등)
Apr 18, 2024 pm 09:43 PM
검토! 심층 모델 융합(LLM/기본 모델/연합 학습/미세 조정 등)
Apr 18, 2024 pm 09:43 PM
9월 23일, 국립방위기술대학교, JD.com 및 베이징 공과대학이 "DeepModelFusion:ASurvey"라는 논문을 발표했습니다. 딥 모델 융합/병합은 여러 딥 러닝 모델의 매개변수나 예측을 단일 모델로 결합하는 새로운 기술입니다. 이는 더 나은 성능을 위해 개별 모델의 편향과 오류를 보상하기 위해 다양한 모델의 기능을 결합합니다. 대규모 딥 러닝 모델(예: LLM 및 기본 모델)에 대한 딥 모델 융합은 높은 계산 비용, 고차원 매개변수 공간, 서로 다른 이종 모델 간의 간섭 등을 포함한 몇 가지 문제에 직면합니다. 이 기사에서는 기존 심층 모델 융합 방법을 네 가지 범주로 나눕니다. (1) 더 나은 초기 모델 융합을 얻기 위해 손실 감소 경로를 통해 가중치 공간의 솔루션을 연결하는 "패턴 연결"




