Gartner는 전 세계 AI 칩 매출이 2023년까지 530억 달러, 2027년까지 1,194억 달러에 이를 것으로 예측합니다.

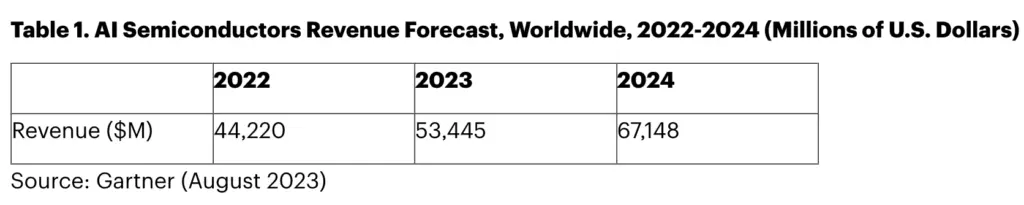
8월 24일자 시장조사업체 가트너의 최신 전망에 따르면, 전 세계 AI용 하드웨어 매출은 2023년 전년 동기 대비 20.9% 증가해 534억 달러(현재 약 388,752억 달러)에 달할 것으로 예상된다. 억 위안) .
Gartner에 따르면 생성적 AI의 개발과 배포를 위해 GPU 및 최적화된 반도체 장치의 사용을 요구하는 데이터 센터, 엣지 인프라 및 엔드포인트 장치에서 다양한 AI 기반 애플리케이션의 광범위한 사용이 인공지능 칩

다시 작성해야 할 것은 다음과 같습니다. ▲ 피규어 소스 컨설팅 회사
Gartner는 AI 반도체 수익이 예측 기간 동안 두 자릿수 성장을 유지할 것으로 예상하고, 2024년에는 25.6% 성장할 것으로 예상합니다. , 671억 달러(이 사이트 참고: 현재 약 4,884억 8,800만 위안)에 도달합니다. 2027년까지 AI 칩 수익은 2023년에 시장 규모를 두 배 이상 늘려 1,194억 달러(현재 약 8,692억 3,200만 위안)에 도달할 것으로 예상됩니다.

위 내용은 Gartner는 전 세계 AI 칩 매출이 2023년까지 530억 달러, 2027년까지 1,194억 달러에 이를 것으로 예측합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7433
7433
 15
15
 1359
1359
 52
52
 76
76
 11
11
 29
29
 19
19
 부트 스트랩 목록의 크기를 변경하는 방법은 무엇입니까?
Apr 07, 2025 am 10:45 AM
부트 스트랩 목록의 크기를 변경하는 방법은 무엇입니까?
Apr 07, 2025 am 10:45 AM
부트 스트랩 목록의 크기는 목록 자체가 아니라 목록이 포함 된 컨테이너의 크기에 따라 다릅니다. Bootstrap의 그리드 시스템 또는 Flexbox를 사용하면 컨테이너의 크기를 제어하여 목록 항목을 간접적으로 크기로 조정할 수 있습니다.
 부트 스트랩 목록의 중첩을 구현하는 방법은 무엇입니까?
Apr 07, 2025 am 10:27 AM
부트 스트랩 목록의 중첩을 구현하는 방법은 무엇입니까?
Apr 07, 2025 am 10:27 AM
부트 스트랩의 중첩 목록은 스타일을 제어하기 위해 부트 스트랩의 그리드 시스템을 사용해야합니다. 먼저 외부 층을 사용하십시오 & lt; ul & gt; 및 & lt; li & gt; 목록을 만들려면 & lt; div class = "row & gt; & lt; div class = "col-md-6"& gt; & gt; 내부 레이어 목록에 내부 레이어 목록이 행 너비의 절반을 차지하도록 지정합니다. 이런 식으로 내부 목록은 올바른 목록을 가질 수 있습니다.
 vue.js의 객체로 문자열을 변환하는 데 어떤 방법이 사용됩니까?
Apr 07, 2025 pm 09:39 PM
vue.js의 객체로 문자열을 변환하는 데 어떤 방법이 사용됩니까?
Apr 07, 2025 pm 09:39 PM
표준 JSON 문자열의 경우 vue.js의 객체로 문자열을 변환 할 때 JSON.PARSE ()가 선호됩니다. 비표준 JSON 문자열의 경우, 정규 표현식을 사용하여 문자열을 처리하고 형식 또는 디코딩 된 URL 인코딩에 따라 방법을 줄일 수 있습니다. 문자열 형식에 따라 적절한 방법을 선택하고 버그를 피하기 위해 보안 및 인코딩 문제에주의를 기울이십시오.
 부트 스트랩 목록에 아이콘을 추가하는 방법?
Apr 07, 2025 am 10:42 AM
부트 스트랩 목록에 아이콘을 추가하는 방법?
Apr 07, 2025 am 10:42 AM
부트 스트랩 목록에 아이콘을 추가하는 방법 : 아이콘을 목록 항목에 직접 제정하십시오. 부트 스트랩 클래스를 사용하여 아이콘과 텍스트를 정렬하십시오 (예 : d-flex, 정당화-콘텐츠 중간, 정렬 중심). 부트 스트랩 태그 구성 요소 (배지)를 사용하여 숫자 또는 상태를 표시하십시오. 아이콘 위치를 조정하십시오 (Flex Direction : Row-Reverse;), 스타일을 제어 (CSS 스타일). 일반적인 오류 : 아이콘이 표시되지 않습니다 (아닙니다
 부트 스트랩의 그리드 시스템을 보는 방법
Apr 07, 2025 am 09:48 AM
부트 스트랩의 그리드 시스템을 보는 방법
Apr 07, 2025 am 09:48 AM
Bootstrap의 메쉬 시스템은 컨테이너 (컨테이너), 행 (행) 및 col (열)의 세 가지 주요 클래스로 구성된 반응 형 레이아웃을 빠르게 구축하기위한 규칙입니다. 기본적으로 12 열 그리드가 제공되며 각 열의 너비는 COL-MD-와 같은 보조 클래스를 통해 조정하여 다양한 화면 크기에 대한 레이아웃 최적화를 달성 할 수 있습니다. 오프셋 클래스와 중첩 메시를 사용하면 레이아웃 유연성을 확장 할 수 있습니다. 그리드 시스템을 사용하는 경우 각 요소에 올바른 중첩 구조가 있는지 확인하고 성능 최적화를 고려하여 페이지 로딩 속도를 향상시킵니다. 심층적 인 이해와 실습에 의해서만 부트 스트랩 그리드 시스템을 능숙하게 마스터 할 수 있습니다.
 부트 스트랩 5의 목록 스타일로 어떤 변화가 있었습니까?
Apr 07, 2025 am 11:09 AM
부트 스트랩 5의 목록 스타일로 어떤 변화가 있었습니까?
Apr 07, 2025 am 11:09 AM
부트 스트랩 5 목록 스타일 변경은 주로 세부 사항 최적화 및 시맨틱 개선으로 인한 것입니다. 다음을 포함한 시맨틱 개선으로 인한 것입니다. 변절되지 않은 목록의 기본 마진은 단순화되고 시각적 효과는 더 깨끗하고 깔끔합니다. 목록 스타일은 의미론을 강조하여 접근성과 유지 관리를 향상시킵니다.
 VUE의 내보내기 기본값으로 내보낸 구성 요소를 등록하는 방법
Apr 07, 2025 pm 06:24 PM
VUE의 내보내기 기본값으로 내보낸 구성 요소를 등록하는 방법
Apr 07, 2025 pm 06:24 PM
질문 : 내보내기 기본값을 통해 내보낸 VUE 구성 요소를 등록하는 방법은 무엇입니까? 답변 : 세 가지 등록 방법이 있습니다 : 글로벌 등록 : vue.component () 메소드를 사용하여 글로벌 구성 요소로 등록하십시오. 로컬 등록 : 현재 구성 요소 및 하위 구성 요소에서만 사용할 수있는 구성 요소 옵션에 등록하십시오. 동적 등록 : vue.component () 메소드를 사용하여 구성 요소가로드 된 후 등록하십시오.
 부트 스트랩 목록은 어떻게 수직으로 배열됩니까?
Apr 07, 2025 am 11:21 AM
부트 스트랩 목록은 어떻게 수직으로 배열됩니까?
Apr 07, 2025 am 11:21 AM
Bootstrap 자체는 직접 수직 목록 기능을 제공하지 않으며 메커니즘을 사용하여 영리하게 구현해야합니다. Flexbox : 목록 상위 컨테이너에 "D-Flex Flex-Column"클래스를 수직으로 목록 항목을 배열하십시오. 래스터 시스템과 결합 : 복잡한 콘텐츠가 포함 된 목록 항목의 열 폭을 설정하고 레이아웃을보다 세밀하게 제어하십시오. 플로팅 또는 포지셔닝 방법을 사용하지 않기 위해 Bootstrap의 래스터 코어 "행"및 "Col"클래스를 사용하도록주의하십시오.




