JavaScript를 사용하여 브라우저가 CSS 속성을 지원하는지 확인하는 방법은 무엇입니까?
개요
오늘날 시스템에서는 다양한 브라우저를 사용할 수 있습니다. 따라서 일부 CSS(Cascading Style Sheets) 속성이 이 브라우저에서 작동하지 않는 경우가 있습니다. 따라서 특정 브라우저에서 어떤 CSS 속성이 지원되는지 확인하기 위해 JavaScript에는 브라우저가 해당 특정 속성을 지원하는지 확인하는 내장 메서드 CSS.supports()가 있습니다. supports() 메서드는 Opera, Edge, Chrome, Firefox 등 모든 브라우저에서 지원됩니다.
문법
CSS.supports() 메서드는 문자열 형식의 키-값 쌍을 입력으로 사용합니다. 사용되는 기본 구문은 -
입니다. 으아악supports() - 브라우저가 지원 매개변수에 전달된 속성을 지원하는지 확인하는 CSS 개체의 메서드입니다.
propertyName - 여기에는 표시, 위치, 여백, 패딩, Z-색인, 텍스트 정렬 등과 같은 CSS 속성의 이름이 포함됩니다.
value - Flex, Absolute, Relative, 20px, Left, Right 등과 같은 특정 속성의 값을 사용합니다.
그래서 CSS.Supports() 메서드에 대해 더 자세히 알아보기 위해 몇 가지 예를 살펴보겠습니다.
방법 1 - 이 예에서는 CSS 스타일 키 값을 CSS.supports() 메서드에 매개변수로 직접 전달합니다. 그러면 주어진 CSS 속성이 이 브라우저에서 지원되는지 여부가 결정됩니다.
알고리즘
1단계 - CSS 객체에 CSS.supports()로 존재하는 presents() 메소드를 사용합니다.
2단계 - CSS(Cascading Style Sheets) 속성을 매개변수로 전달합니다.
3단계 - console.log()를 사용하여 콘솔에서 CSS.supports() 메서드를 인쇄합니다.
4단계 - 속성을 전달할 때 true가 반환되면 해당 특정 속성이 지원되고, 그렇지 않으면 브라우저가 이를 지원하지 않는 것입니다.
예
으아악출력
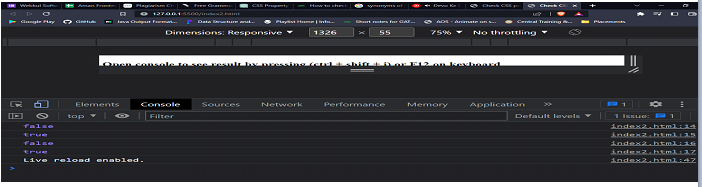
위 코드의 출력은 아래 그림과 같습니다. "float:top" 및 "float:bottom" 속성은 유효하지 않으므로 콘솔에서 false를 반환하는 반면 "float:right" 및 "float:left" 속성 은 유효하고 지원되는 경우 true를 반환합니다. 브라우저.

방법 2 - 이 방법에서는 사용자가 지정된 필드에 CSS 속성을 입력하고 브라우저가 이러한 CSS 속성을 지원하는지 확인할 수 있는 사용자 인터페이스를 구축합니다. 아니요.
알고리즘
1단계 - CSS 속성이 키-값 형식이므로 두 개의 검색 상자를 만듭니다. 하나는 키용이고 다른 하나는 값용입니다. 특정 ID를 각각 "propertyName" 및 "pval"로 할당합니다. 다른 출력 필드와 HTML 버튼을 만듭니다.
2단계 - JavaScript에서 checkCss()라는 함수를 만듭니다. 화살표 기능이 사용됩니다.
3단계 - 두 개의 입력 상자에 액세스하여 변수에 저장하고, 이 상자의 값을 변수에 연결합니다.
4단계 - CSS.supports()에 이 연결 변수를 전달하고 if-else 조건을 확인하세요.
5단계 - true가 반환되면 CSS 속성이 지원되고, 그렇지 않으면 false가 지원되지 않습니다.
예
으아악출력
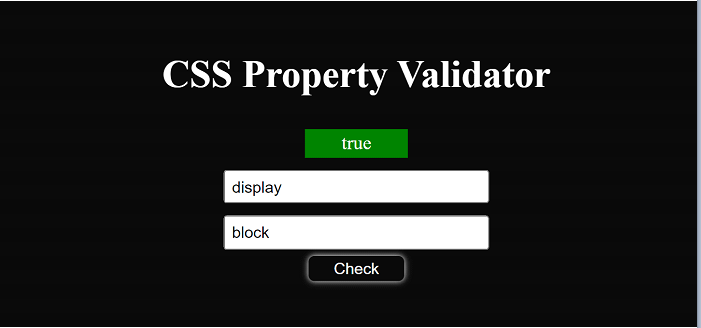
위 코드의 출력은 아래 그림과 같습니다. 사용자는 주어진 입력 상자에 CSS 속성을 입력하고 브라우저가 이러한 속성을 지원하는지 확인할 수 있습니다. 아래 그림과 같이 "display:block" 속성이 지원됩니다. 브라우저에 의해 유효하며 true를 반환합니다.

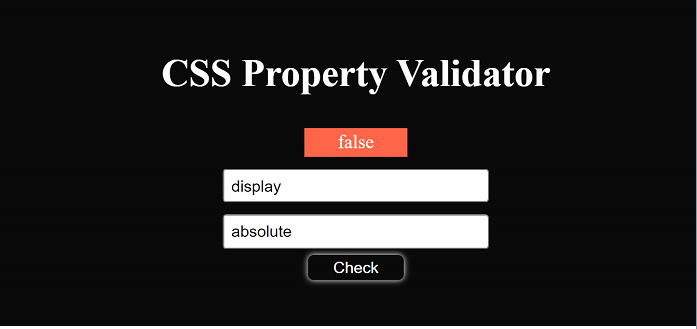
출력은 아래 그림과 같고 false가 반환되므로 입력창에 채워진 속성이 유효하지 않아 브라우저에서 지원하지 않습니다.

결론
supports() 메서드의 반환 유형은 현재 브라우저가 CSS 속성을 지원하는지 여부에 따라 true 또는 false를 반환하므로 부울입니다. 예제 2 인터페이스는 콘솔을 반복적으로 확인할 필요가 없으므로 개발자에게 특히 유용합니다. CSS 속성 이름과 값을 입력 필드에 입력하기만 하면 현재 브라우저가 이를 지원하는지 여부를 알 수 있습니다.
위 내용은 JavaScript를 사용하여 브라우저가 CSS 속성을 지원하는지 확인하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7470
7470
 15
15
 1377
1377
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 29
29
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 Java의 컬렉션 프레임 워크를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 12:28 PM
Java의 컬렉션 프레임 워크를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 12:28 PM
이 기사는 Java의 컬렉션 프레임 워크의 효과적인 사용을 탐구합니다. 데이터 구조, 성능 요구 및 스레드 안전을 기반으로 적절한 컬렉션 (목록, 세트, 맵, 큐)을 선택하는 것을 강조합니다. 효율적인 수집 사용을 최적화합니다
 초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
엔트리 레벨 타입 스크립트 자습서를 마스터 한 후에는 TypeScript를 지원하고 JavaScript로 컴파일하는 IDE에서 자신의 코드를 작성할 수 있어야합니다. 이 튜토리얼은 TypeScript의 다양한 데이터 유형으로 뛰어납니다. JavaScript에는 NULL, UNDEFINED, BOOLEAN, 번호, 문자열, 기호 (ES6에 의해 소개 됨) 및 객체의 7 가지 데이터 유형이 있습니다. TypeScript는이 기반으로 더 많은 유형을 정의 하며이 튜토리얼은이 모든 튜토리얼을 자세히 다룹니다. 널 데이터 유형 JavaScript와 마찬가지로 Null in TypeScript
 Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
이 튜토리얼은 Chart.js를 사용하여 파이, 링 및 버블 차트를 만드는 방법을 설명합니다. 이전에는 차트 유형의 차트 유형을 배웠습니다. JS : 라인 차트 및 막대 차트 (자습서 2)와 레이더 차트 및 극지 지역 차트 (자습서 3)를 배웠습니다. 파이 및 링 차트를 만듭니다 파이 차트와 링 차트는 다른 부분으로 나뉘어 진 전체의 비율을 보여주는 데 이상적입니다. 예를 들어, 파이 차트는 사파리에서 남성 사자, 여성 사자 및 젊은 사자의 비율 또는 선거에서 다른 후보자가받는 투표율을 보여주는 데 사용될 수 있습니다. 파이 차트는 단일 매개 변수 또는 데이터 세트를 비교하는 데만 적합합니다. 파이 차트의 팬 각도는 데이터 포인트의 숫자 크기에 의존하기 때문에 원형 차트는 값이 0 인 엔티티를 그릴 수 없습니다. 이것은 비율이 0 인 모든 엔티티를 의미합니다




