최근 HTML5 포럼에서 어떤 사람이 세계 최고의 HTML5 개발 소프트웨어가 무엇인지 묻는 것을 보았습니다. HTML5에 대한 나의 이해와 주변에서 보고 들은 내용을 바탕으로 저자는 여러분과 공유할 수 있는 아주 좋은 HTML5 개발 도구 10가지를 요약했습니다.
물론 HTML5 개발 도구는 정말 많고 그 중 일부는 매우 훌륭하기도 합니다! 여기에 저자는 전 세계 많은 사람들이 사용하는 HTML5 개발 도구 10가지만 나열합니다. 한번은 친구가 나에게 가장 좋은 것을 추천해 달라고 부탁한 적이 있는데, 그것이 좋은지 아닌지는 내 취향에 따라 크게 좌우되는 것 같다.

Initializr는
HTML5 Boilerplate를 기반으로 새 프로젝트를 시작하는 데 도움이 되는 HTML5 템플릿 생성기입니다.
시작하는 데 필요한 항목
Initializr는 HTML5 웹사이트 제작을 위한 최고의 입문용 보조 도구입니다. 제공된 특수 템플릿을 사용하여 웹사이트를 빠르게 생성할 수도 있고, 간단한 코드로 사용자 정의 가능한 웹페이지 템플릿을 생성할 수도 있습니다.

제가 해킹한 HTML 5 실험과 데모를 함께 보시려면 브라우저 지원 아이콘
이나 기술 태그를 클릭해 데모를 필터링하세요.
브라우저가 HTML5 Canvas를 지원하는지 알고 싶으십니까? Safari가 간단한 HTML5 채팅 클라이언트를 실행할 수 있는지 궁금하십니까? HTML5demos는 각 HTML5 기능이 지원되는 브라우저를 알려줍니다.

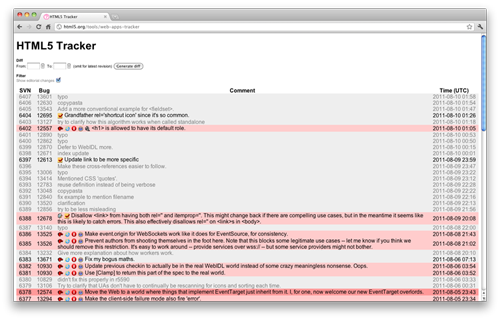
HTML5의 최신 동향을 알고 싶으십니까? HTML5의 최신 개정 정보를 추적할 수 있는 HTML5 Tracker를 사용하세요.
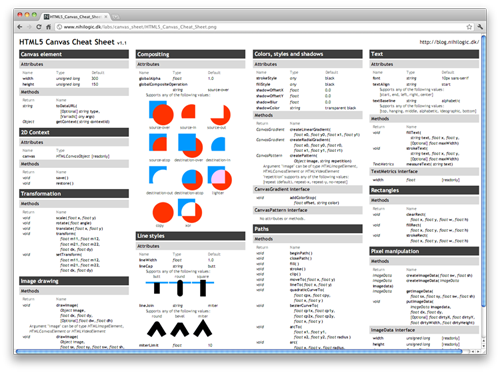
4.HTML5 시각적 요약본

태그나 속성을 빠르게 찾고 싶으십니까? 모든 웹 개발자에게 꼭 필요한 이 멋진 치트 시트를 확인해 보세요.

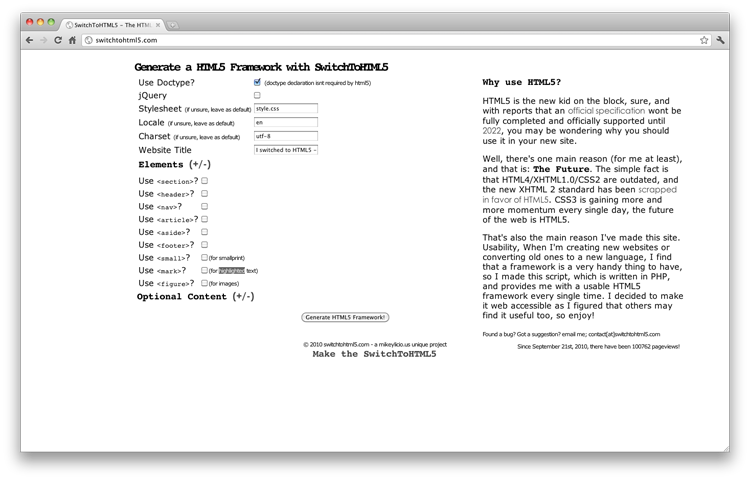
Switch To HTML5는 기본적이고 효과적인 템플릿 생성 도구입니다. 새 프로젝트를 시작하는 경우 여기에서 무료 HTML5 웹사이트 템플릿을 얻을 수 있습니다.

HTML5의 달력, 색상 팔레트, 슬라이더 위젯 등은 모두 훌륭한 도구이지만 일부 브라우저에서는 이를 지원하지 않습니다. 이 페이지는 완벽한 HTML5 양식 호환성 솔루션을 구축하는 데 도움이 됩니다.

귀하의 브라우저는 HTML5 혁명을 받아들일 준비가 되어 있습니까? HTML5 테스트가 알려줄 것입니다. 이 웹사이트는 귀하가 현재 사용하고 있는 브라우저에 대한 비디오, 오디오, 캔버스 및 기타 기능 지원에 대한 완전한 보고서를 생성합니다.

캔버스 요소는 HTML5의 가장 중요한 요소 중 하나이며 웹 페이지에 그래픽을 그릴 수 있으며 매우 강력합니다. 캔버스 요소에 대한 자세한 빠른 가이드입니다.

LimeJS는 터치스크린 기기와 데스크톱 브라우저에서 실행되는 게임을 빠르게 구축하기 위한 HTML5 게임 개발 프레임워크입니다. 훌륭해요. 꼭 시도해 보세요.

HTML5 Reset은 새 프로젝트를 시작할 때 시간을 절약하고 HTML5 빈 WordPress 템플릿을 제공하는 데 사용되는 HTML, CSS 등을 포함한 파일 집합입니다.
마지막으로 몇 마디만 더 말씀드리고 싶습니다. 훌륭한 HTML5 개발 도구는 많지만 우리가 사용하기에 적합한 한두 가지만 선택하면 됩니다. 결국 개발 도구는 우리가 일부를 완성하는 데 도움이 됩니다. 가장 중요한 것은 HTML5 기술에 대한 이해와 적용입니다.