유지 관리 가능한 WordPress 메타 박스 보장: 프런트 엔드 부분 완성
이 기사 시리즈에서는 유지 관리가 더 쉬운 WordPress 플러그인을 구축하는 데 사용할 수 있는 몇 가지 팁과 전략을 검토하고 탭 메타 상자를 활용하는 플러그인의 컨텍스트 내에서 모든 작업을 수행할 것입니다.
이전 기사에서는 탭 전용 기능을 구현했으며 일부 사용자 입력을 캡처하는 데 사용되는 첫 번째 기능도 구현했습니다. 팔로우해주신 분들을 위해 말씀드리자면, 저희가 방금 이 작업을 했다는 사실을 아실 겁니다: textarea
- 탭을 작동시키세요
- 사용자가 상호작용할 수 있는 단일 UI 요소를 소개하세요
구체적으로 이 글에서는 사용자 인터페이스의 나머지 부분으로 넘어간 다음 실제로 사용자 입력의 유효성을 검사하고 이를 특정 게시물과 연결하는 코드를 작성하는 내용으로 넘어갈 것입니다.
이 모든 것이 우리 앞에 있습니다. 시작하겠습니다.
탭 템플릿 재검토
앞서 언급했듯이 이전 기사에서는
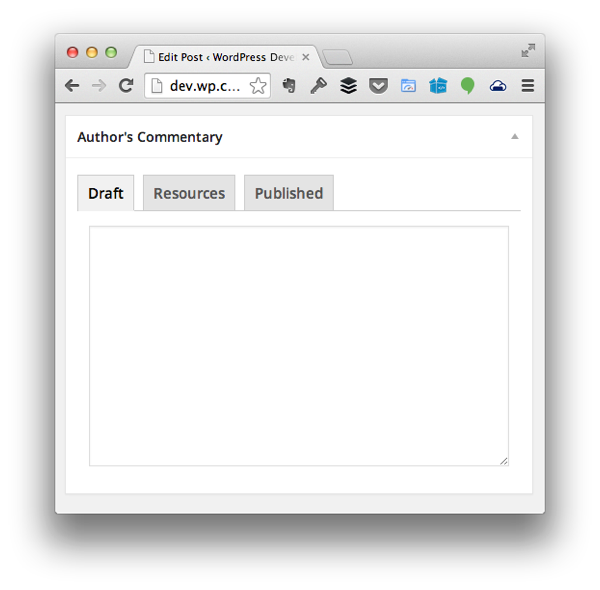
Drafts 탭에 를 소개했습니다. 튜토리얼을 따라했거나 사용 가능한 리포지토리의 코드를 사용했다면 다음과 같은 내용이 표시되어야 합니다. textarea



Drafts 태그의 아이디어는 간단합니다. 사용자가 메모를 적고, 아이디어를 수집할 수 있으며, 기본적으로 게시물을 작성하기 전에 생각을 정리하는 데 도움이 되는 메모장이 있는 곳입니다.
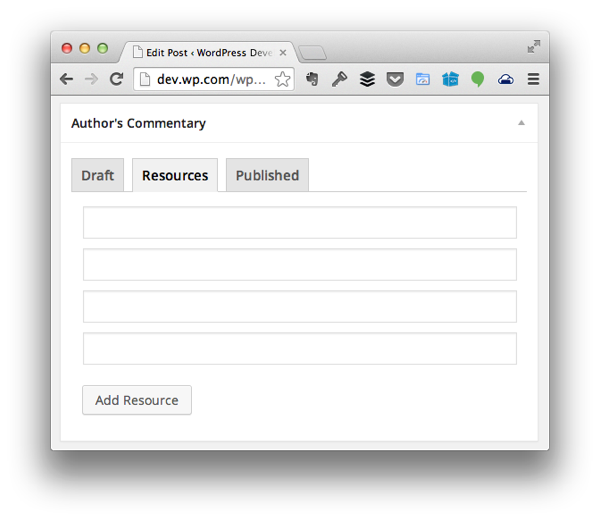
리소스resourcess 태그는 어떻습니까? 이 탭의 기본 아이디어는 사용자가 작성하려는 콘텐츠와 관련된 페이지, 트윗, 이미지 및 기타 정보의 다양한 URL을 수집하여 게시물에 포함, 링크 및/또는 참조할 수 있다는 것입니다.
다음과 같이 작동합니다:
- 사용자가 추가 필드를 추가할 수 있는 버튼이 있습니다
-
- 사용자가 제공한 정보는 게시물 저장 시에도 함께 저장됩니다.
- 정보를 입력하지 않으실 경우 해당 정보는 저장되지 않습니다.
를 찾아 다음과 같이 코드를 업데이트하세요. admin/views/partials/resources.php
으아아아
입니다. 다음과 같이 파일을 삭제하세요: admin/assets/js 中创建一个文件,并将其命名为 resources.js
으아아아
리소스 추가 버튼을 클릭하면 다음을 수행하도록 이벤트 핸들러를 설정해야 합니다.
- 새 입력 요소를 만듭니다.
- 정보가 직렬화될 수 있도록 올바른 ID와 이름 속성을 제공하세요.
- 기존 입력 요소 목록에 추가하세요.
으아아아
위 코드에는 입력 요소를 생성하고 기존 요소 수를 사용하여 고유한 이름과 ID를 부여하는 데 특별히 사용되는 함수가 있습니다.사용자가
리소스 추가 버튼을 클릭할 때 실행되는 함수를 설정하는 DOM 준비 핸들러도 있습니다. 버튼을 클릭하면 위 함수가 호출된 다음 입력 요소가 상위 컨테이너에 추가됩니다.
최상으로 보이도록 하려면 몇 가지 스타일을 작성해야 합니다. JavaScript 소스 코드에서 했던 것처럼를 찾아 파일 하단에 다음 코드를 추가하세요. admin/assets/css/admin.css
으아아아
마지막으로 섹션에 표시되는 요소에 적절하게 응답하도록 WordPress에 작성된 JavaScript를 대기열에 추가해야 합니다. 이렇게 하려면
함수 내에서 다음과 같이 함수를 업데이트하세요. admin/class-authors-commentary.php 中找到 enqueue_admin_scripts
으아아아
Resources 태그를 클릭한 다음 페이지에 여러 입력 필드를 동적으로 추가할 수 있어야 합니다.

请记住,我们实际上还没有在服务器端执行任何操作,因此我们还没有进行清理、验证,或保存此信息。我们将在下一篇文章中执行此操作。
已发布
现在我们已经可以收集要在整个帖子中使用的各种注释和资源,那么已发布标签将包含哪些元素?
- 它是否包含一个类似于草稿标签的区域,我们可以在其中留下自己的评论和注释?也许吧。
- 是否包含一个位置来保存评论链接和其他有助于后续跟进的资源?
- 也许它只包含帖子中所有评论的列表,以及指向所述评论的链接以及用于指示该评论是否已收到回复的复选框。
这三个内容都是完全可以接受的,可以引入到已发布标签中;但是,为了不重新发明轮子并继续引入新功能以及使用 WordPress API 的其他方式,我们将采用最终选项。
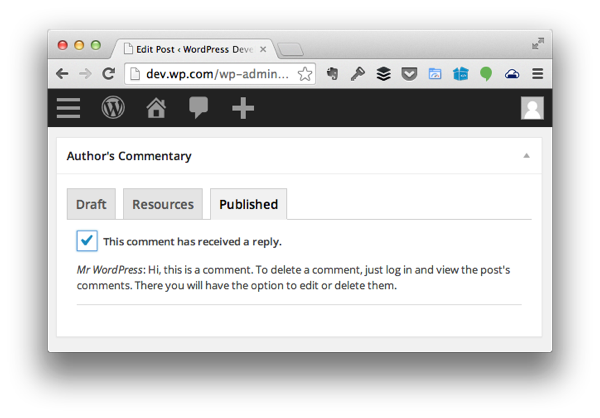
具体来说,我们将加载帖子中存在的所有评论的列表。每条评论旁边都会有一个复选框。如果评论已收到回复,则会进行查看;否则,它将被取消选中。
我们不会为此添加 pingback,因为作者通常不会回复 pingback。
话虽如此,加载 admin/views/partials/published.php 并添加以下代码:
<?php
/**
* Provides the 'Published' view for the corresponding tab in the Post Meta Box.
*
* @link http://code.tutsplus.com/tutorials/creating-maintainable-wordpress-meta-boxes-the-front-end--cms-22383
* @since 0.3.0
*
* @package Authors_Commentary
* @subpackage Authors_Commentary/admin/partials
*/
?>
<div class="inside hidden">
<?php $comments = $this->load_post_comments(); ?>
<ul id="author-commentary-comments">
<?php foreach ( $comments as $comment ) { ?>
<li>
<label for="authors-commentary-comment-<?php echo $comment->comment_ID ?>">
<input type="checkbox" id="authors-commentary-comment-<?php echo $comment->comment_ID ?>" name="authors-commentary-comment-<?php echo $comment->comment_ID ?>" />
This comment has received a reply.
</label>
<p>
<em><?php echo $comment->comment_author; ?></em>:
<?php echo $comment->comment_content; ?>
</p>
<hr />
</li>
<?php } ?>
</ul>
</div>
请注意,我们正在调用一个名为 load_post_comments 的函数。由于我们还没有定义它,所以让我们跳到 admin/class-authors-commentary-meta-box.php 并添加以下代码:
<?php
/**
* Loads all of the comments for the given post along with checkboxes used to
* indicate whether or not they've received a reply or not.
*
* @since 0.4.0
* @access private
*/
private function load_post_comments() {
$args = array(
'post_id' => get_the_ID(),
'status' => 'approve'
);
$comments = get_comments( $args );
return $comments;
}
此函数将检索给定帖子的所有已批准评论的集合。上面列出的部分将遍历评论,然后创建一个标签和一个复选框,允许用户选择评论是否收到回复。
在标签下方,您会注意到评论作者和评论。这主要是为了轻松识别留下的评论。
最后,我们需要在样式表中添加一件事:
#author-commentary-comments label {
font-weight: bold;
}
我们就完成了。

最终,您应该看到一个与上面看到的非常相似的屏幕。
移至服务器端
在下一篇文章中,我们将回到服务器端并开始编写代码,用于验证、清理、序列化和检索与我们刚刚创建的用户界面相关的所有代码。
同时,请记得查看 GitHub 上的代码(可在本文右侧找到),并随时在下面的提要中留下任何及所有问题和评论。
위 내용은 유지 관리 가능한 WordPress 메타 박스 보장: 프런트 엔드 부분 완성의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7458
7458
 15
15
 1376
1376
 52
52
 77
77
 11
11
 44
44
 19
19
 17
17
 17
17
 미들웨어를 사용하여 golang 함수의 오류 처리 개선
Apr 24, 2024 pm 06:57 PM
미들웨어를 사용하여 golang 함수의 오류 처리 개선
Apr 24, 2024 pm 06:57 PM
미들웨어를 사용하여 Go 함수의 오류 처리 개선: 함수 호출을 가로채고 특정 논리를 실행할 수 있는 미들웨어 개념을 소개합니다. 오류 처리 논리를 사용자 정의 함수로 래핑하는 오류 처리 미들웨어를 만듭니다. 함수가 호출되기 전에 오류 처리 논리가 수행되도록 미들웨어를 사용하여 처리기 함수를 래핑합니다. 오류 유형에 따라 적절한 오류 코드를 반환합니다. 야나오브라봇
 예외 처리를 통해 C++의 오류 시나리오를 효과적으로 처리하는 방법은 무엇입니까?
Jun 02, 2024 pm 12:38 PM
예외 처리를 통해 C++의 오류 시나리오를 효과적으로 처리하는 방법은 무엇입니까?
Jun 02, 2024 pm 12:38 PM
C++에서 예외 처리는 try-catch 블록을 통해 오류를 적절하게 처리합니다. 일반적인 예외 유형에는 런타임 오류, 논리 오류 및 범위를 벗어난 오류가 포함됩니다. 파일 열기 오류 처리를 예로 들면, 프로그램이 파일 열기에 실패하면 예외가 발생하고 오류 메시지를 인쇄하며 catch 블록을 통해 오류 코드를 반환하므로 프로그램을 종료하지 않고 오류를 처리합니다. 예외 처리는 오류 처리 중앙 집중화, 오류 전파 및 코드 견고성과 같은 이점을 제공합니다.
 C++ 클래스 디자인에서 오류 처리 및 로깅을 수행하는 방법은 무엇입니까?
Jun 02, 2024 am 09:45 AM
C++ 클래스 디자인에서 오류 처리 및 로깅을 수행하는 방법은 무엇입니까?
Jun 02, 2024 am 09:45 AM
C++ 클래스 디자인의 오류 처리 및 로깅에는 다음이 포함됩니다. 예외 처리: 예외 포착 및 처리, 사용자 정의 예외 클래스를 사용하여 특정 오류 정보 제공. 오류 코드: 정수 또는 열거형을 사용하여 오류 조건을 나타내고 반환 값으로 반환합니다. 주장: 사전 및 사후 조건을 확인하고 충족되지 않으면 예외를 발생시킵니다. C++ 라이브러리 로깅: std::cerr 및 std::clog를 사용한 기본 로깅. 외부 로깅 라이브러리: 레벨 필터링 및 로그 파일 회전과 같은 고급 기능을 위해 타사 라이브러리를 통합합니다. 사용자 정의 로그 클래스: 고유한 로그 클래스를 생성하고 기본 메커니즘을 추상화하며 다양한 수준의 정보를 기록하기 위한 공통 인터페이스를 제공합니다.
 PHP 오류 처리를 위한 최고의 도구와 라이브러리는 무엇입니까?
May 09, 2024 pm 09:51 PM
PHP 오류 처리를 위한 최고의 도구와 라이브러리는 무엇입니까?
May 09, 2024 pm 09:51 PM
PHP의 최고의 오류 처리 도구 및 라이브러리는 다음과 같습니다. 내장 메소드: set_error_handler() 및 error_get_last() 타사 툴킷: 웁스(디버깅 및 오류 형식 지정) 타사 서비스: Sentry(오류 보고 및 모니터링) 타사 라이브러리: PHP-error-handler(사용자 정의 오류 로깅 및 스택 추적) 및 Monolog(오류 로깅 핸들러)
 Golang의 오류 래퍼를 사용하는 방법은 무엇입니까?
Jun 03, 2024 pm 04:08 PM
Golang의 오류 래퍼를 사용하는 방법은 무엇입니까?
Jun 03, 2024 pm 04:08 PM
Golang에서 오류 래퍼를 사용하면 원래 오류에 상황별 정보를 추가하여 새로운 오류를 생성할 수 있습니다. 이는 다양한 라이브러리나 구성 요소에서 발생하는 오류 유형을 통합하여 디버깅 및 오류 처리를 단순화하는 데 사용할 수 있습니다. 단계는 다음과 같습니다. error.Wrap 함수를 사용하여 원래 오류를 새 오류로 래핑합니다. 새 오류에는 원래 오류의 상황별 정보가 포함됩니다. fmt.Printf를 사용하면 래핑된 오류를 출력하여 더 많은 컨텍스트와 실행 가능성을 제공할 수 있습니다. 다양한 유형의 오류를 처리할 때 오류 유형을 통합하려면 오류.Wrap 함수를 사용하세요.
 golang 함수의 오류 처리 모범 사례
Apr 24, 2024 pm 05:24 PM
golang 함수의 오류 처리 모범 사례
Apr 24, 2024 pm 05:24 PM
Go의 오류 처리 모범 사례에는 오류 유형 사용, 항상 오류 반환, 오류 확인, 다중 값 반환 사용, 센티널 오류 사용, 오류 래퍼 사용이 포함됩니다. 실제 예: HTTP 요청 핸들러에서 ReadDataFromDatabase가 오류를 반환하면 500 오류 응답을 반환합니다.
 Go 함수 단위 테스트를 위한 오류 처리 전략
May 02, 2024 am 11:21 AM
Go 함수 단위 테스트를 위한 오류 처리 전략
May 02, 2024 am 11:21 AM
Go 함수 단위 테스트에는 오류 처리를 위한 두 가지 주요 전략이 있습니다. 1. 예상 값을 확인하는 데 사용되는 오류 유형의 특정 값으로 오류를 나타냅니다. 2. 테스트 함수에 오류를 전달하기 위해 채널을 사용합니다. 이는 동시 코드를 테스트하는 데 적합합니다. 실제 사례에서는 함수가 음수 입력에 대해 0을 반환하도록 보장하기 위해 오류 값 전략이 사용됩니다.
 golang 함수 오류 처리의 비동기 처리
May 03, 2024 pm 03:06 PM
golang 함수 오류 처리의 비동기 처리
May 03, 2024 pm 03:06 PM
Go 함수에서 비동기 오류 처리는 오류 채널을 사용하여 고루틴의 오류를 비동기적으로 전달합니다. 구체적인 단계는 다음과 같습니다. 오류 채널을 생성합니다. 작업을 수행하고 오류를 비동기적으로 전송하려면 고루틴을 시작하세요. 채널에서 오류를 수신하려면 select 문을 사용하세요. 오류 메시지 인쇄 또는 기록과 같은 오류를 비동기적으로 처리합니다. 이 접근 방식은 오류 처리가 호출 스레드를 차단하지 않고 실행을 취소할 수 있기 때문에 동시 코드의 성능과 확장성을 향상시킵니다.




