Snack에서 JSON 형식 데이터 작업
Aug 28, 2023 am 08:17 AMSnack Expo로 만든 앱은 다양한 방식으로 데이터를 사용할 수 있습니다. 데이터가 JSON, JavaScript Object Notation으로 저장되는 경우도 있습니다. 이 형식에서는 데이터를 키-값 쌍으로 쉽게 저장하거나 CSV 파일로 변환할 수 있습니다. 본 글에서는 Snack에서 javascript를 이용하여 JSON 데이터를 활용하는 방법을 명시한다. 예제 1에서는 이 데이터를 읽고 테이블로 표시하는 방법을 보여줍니다. 두 번째 예에서는 JSON 데이터를 CSV 파일로 저장하고 다운로드하는 방법을 보여줍니다.
알고리즘-1
1단계 - "react-native"에서 뷰를 가져옵니다. json 파일에서 JSON 데이터를 가져올 수도 있습니다. 예를 들어 여기서는 products.json
이 사용됩니다.2단계 - App.js를 만들고 코드를 작성합니다.
3단계 - ID를 키로 사용하고 json 파일에서 모든 제품을 가져옵니다.
4단계 - 먼저 제목을 표시한 다음 매핑 기능을 사용하여 각 제품 항목을 가져옵니다. 표시할 열을 선택합니다.
5단계 -
| 태그를 사용하여 데이터를 표 형식으로 표시합니다.
6단계 - 결과를 확인하세요. 예제에 사용된 JSON 파일: 파일 이름 – products.json예으아아아예제 1: JSON 데이터를 읽고 테이블로 표시합니다.프로젝트에 사용된 중요한 파일은
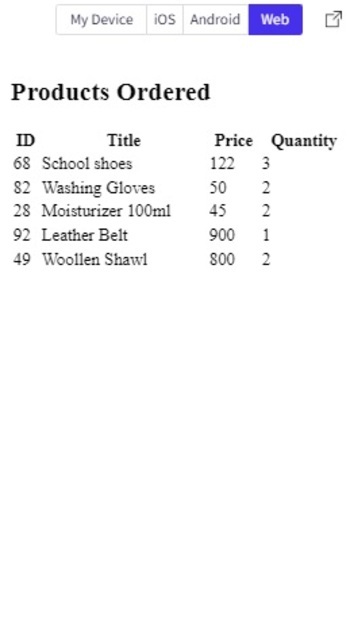
App.js: 프로젝트의 기본 JavaScript 파일입니다. 예으아아아결과 보기결과는 온라인으로 확인하실 수 있습니다. 사용자가 코드를 입력하면 기본적으로 웹 보기가 선택되고 결과가 즉시 표시됩니다. 
JSON 데이터는 Snack의 웹 보기에 테이블로 표시됩니다. Algorithm-21단계 − "react-native"에서 보기를 가져옵니다. json 파일에서 JSON 데이터를 가져올 수도 있습니다. 여기에서는 products.json을 사용하는 예를 들어 2단계 - App.js를 만들고 코드를 작성합니다. 3단계 - ID를 키로 사용하여 json 파일에서 모든 제품을 가져오고 제품 정보를 테이블 형식으로 표시합니다. 4단계 - 매개변수 데이터, 파일 이름 및 파일 유형을 사용하여 downldFl() 함수를 작성합니다. Blob()을 사용하여 파일 형식을 지정하고 window.URL.createObjectURL(blob)을 사용하여 파일을 다운로드합니다. 5단계 − 헤더를 ','로 연결한 다음 " "로 구분된 json 콘텐츠를 연결합니다. 6단계 span> − CSV 다운로드를 클릭하고 다운로드한 파일과 결과를 확인하세요. 예제 2: JSON 데이터를 CSV로 변환하고 파일을 다운로드합니다.프로젝트에 사용된 중요한 파일은
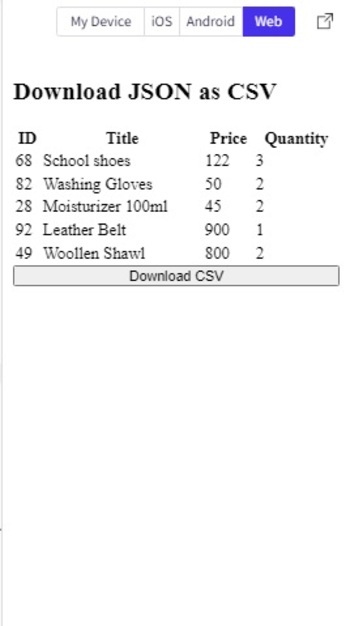
App.js: 프로젝트의 기본 JavaScript 파일입니다. 예으아아아결과 보기결과는 온라인으로 확인하실 수 있습니다. 사용자가 다운로드 버튼을 클릭하면 파일이 다운로드되고 결과가 즉시 표시됩니다. 
CSV 다운로드 버튼을 눌러 파일을 다운로드하세요. 
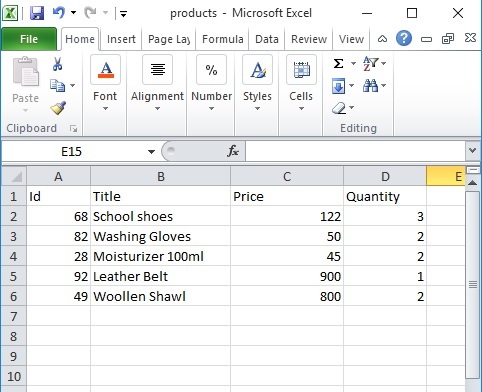
JSON으로 만든 다운로드된 CSV 파일의 내용을 표시합니다. 이 기사에서는 Expo Snack 애플리케이션에서 JSON을 사용하는 방법에 대한 두 가지 다른 예를 제공합니다. 먼저 json 파일을 읽고 그 내용을 표 형식으로 표시하는 방법이 제공됩니다. 그런 다음 선택한 JSON 데이터를 CSV 형식으로 저장하고 파일을 다운로드하는 방법이 제공됩니다. |
|---|
위 내용은 Snack에서 JSON 형식 데이터 작업의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

인기 기사

인기 기사

뜨거운 기사 태그

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7297
7297
 9
9
 1622
1622
 14
14
 1342
1342
 46
46
 1259
1259
 25
25
 1206
1206
 29
29














