Firebase URL 가져오기
Firebase는 다양한 서비스를 제공하는 BAAS(Backend as a Service)입니다. 서비스에는 인증, 클라우드 스토리지, 호이스팅 등이 포함됩니다. 기본적으로 개발자는 인증, 데이터베이스 등을 모바일이나 웹 애플리케이션에 쉽게 통합할 수 있습니다.
이 튜토리얼에서는 Firebase의 클라우드 저장소를 살펴보겠습니다. Firebase Cloud Storage에 이미지를 업로드하고 어디에서나 사용할 수 있도록 이미지의 URL을 가져오는 방법을 알아봅니다.
사용자는 아래 단계에 따라 Firebase 계정을 설정하고 이를 단일 페이지 웹 애플리케이션과 통합해야 합니다.
1단계 - 먼저 Firebase 웹사이트에 접속하여 계정을 만드세요.
2단계 - 이제 https://console.firebase.google.com/u/0/으로 이동하여 Firebase 콘솔을 엽니다.
3단계 - 이제 "프로젝트 만들기" 버튼을 클릭하여 새 프로젝트 만들기를 시작하세요.

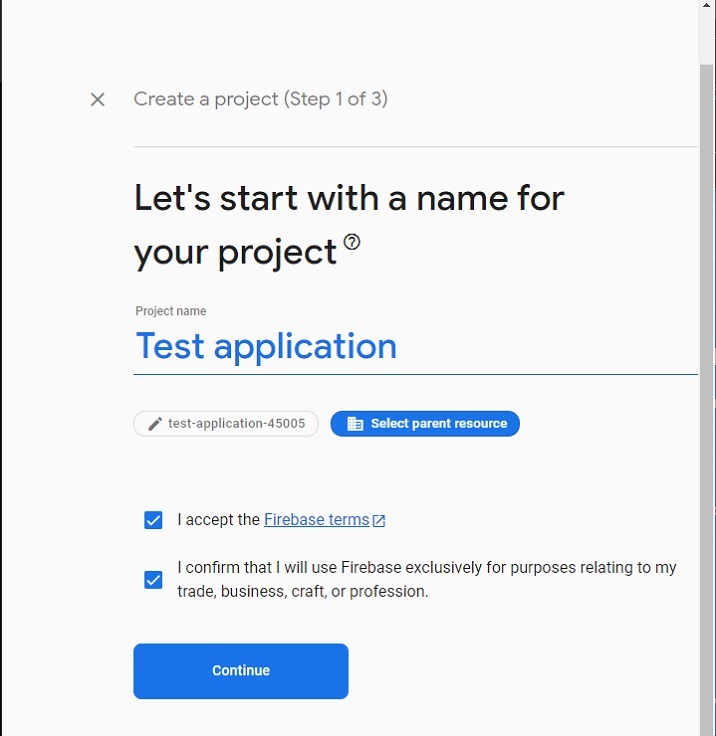
4단계 - 여기에 프로젝트 이름을 추가하고 이용 약관에 동의한 후 "계속" 버튼을 클릭하세요.

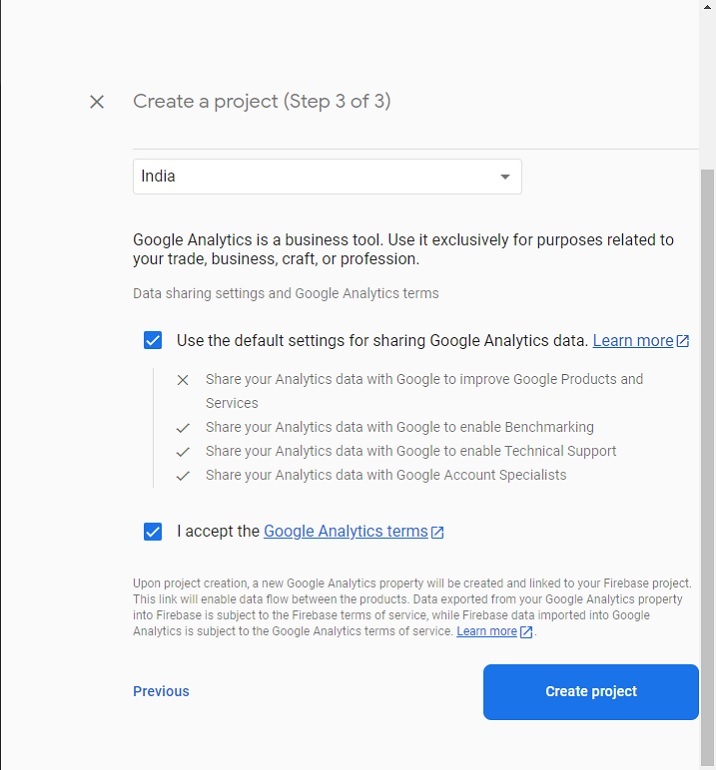
5단계 - 원하는 위치를 선택하고 이용 약관에 동의한 후 "프로젝트 만들기" 버튼을 클릭하세요.

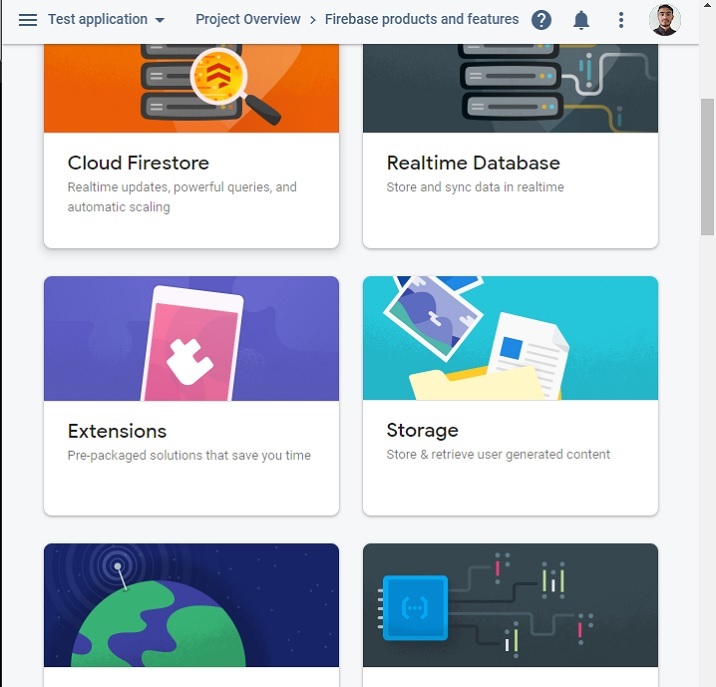
6단계 - 다음 페이지로 리디렉션됩니다. 여기에서 '저장소' 카드 요소를 클릭하세요. 그런 다음 "시작"버튼을 클릭하십시오.

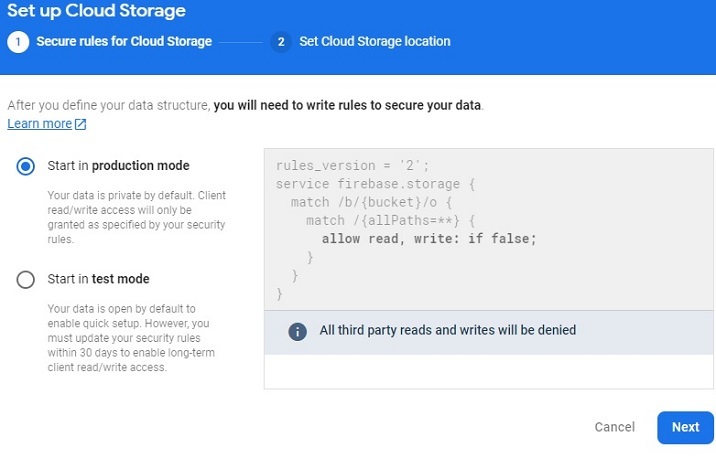
7단계 - 여기에서 테스트 또는 프로덕션 모드로 실행하도록 선택합니다. 여기에서는 테스트할 "테스트" 모드를 선택하고 "다음" 버튼을 클릭합니다.

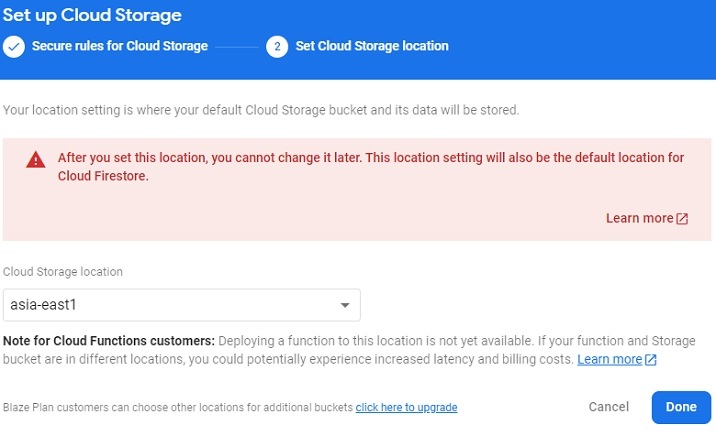
8단계 - 이제 가장 가까운 선호하는 저장 위치를 선택하고 "완료" 버튼을 클릭하세요. 기본 버킷 생성이 시작됩니다.

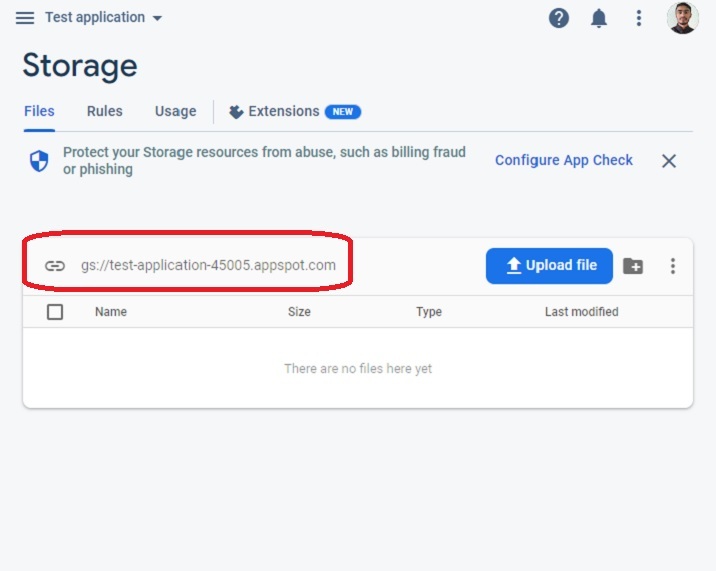
9단계 - 버킷을 생성하면 다음 페이지로 리디렉션됩니다. 예시에서 사용할 버킷 ID를 여기에서 복사하세요.

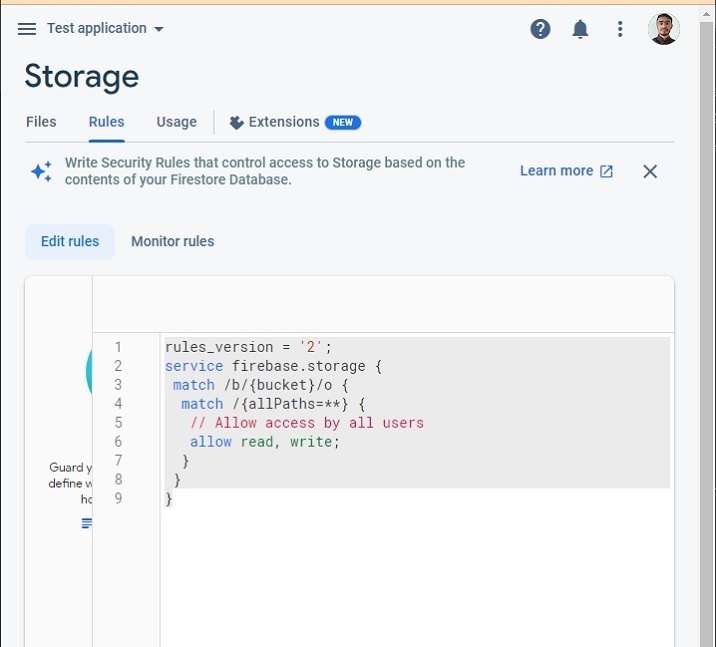
10단계 - 이제 규칙 탭으로 이동하여 규칙을 편집하세요. 그 후 모든 사용자가 인증 없이 이미지 파일을 업로드할 수 있도록 다음 코드를 추가합니다.

이제 버킷에서 이미지를 업로드하기 위한 Firebase 프로젝트 설정이 완료되었습니다.
예
아래 예제에서는 사용자가 이미지 파일을 업로드할 때 uploadFile() 함수를 호출합니다. uploadFile() 함수에서는 이미지 파일을 Firebase 저장소에 업로드하고 이미지 URL을 가져온 다음 해당 URL을 사용하여 이미지의 "src" 속성 값을 변경합니다.
사용자는 주어진 예에 따라 다음 단계를 따라야 합니다.
-
1단계 - 단일 페이지 웹사이트에서 Firebase를 사용하려면
태그에 Firebase CDN을 추가하세요. 2단계 - HTML에 진행률 표시줄을 추가하면 이미지 업로드 비율에 따라 JavaScript에서 진행률이 업데이트됩니다. 또한 파일을 업로드하기 위한 입력을 추가합니다. 이는 사용자가 파일을 업로드할 때 uplaodFile() 함수를 호출해야 합니다. 또한, "src" 값이 비어 있는 "img" 요소를 추가하면 다운로드 URL을 가져온 후 "src" 값을 초기화합니다.
-
3단계 - JavaScript에서는 사용자가 파일을 업로드할 때 파일에 액세스하고 Date() 개체를 사용하여 고유한 파일 이름을 "fileName" 변수에 저장합니다.
4단계 - 이제 Firebase Storage를 초기화합니다.
5단계 - 이제 버킷의 원하는 위치에 이미지 파일 업로드를 시작하고 업로드된 비율을 기준으로 진행률 값을 업로드합니다.
6단계 - 업로드가 완료되면 getDownalodURL() 메소드를 사용하여 이미지 URL을 가져오고 이를 웹페이지에 표시할 이미지의 "src" 속성 값으로 설정합니다.
출력에서 사용자는 업로드된 이미지가 표시되는 것을 확인할 수 있습니다.
으아아아사용자는 JavaScript를 사용하여 Firebase Cloud Storage에 이미지를 업로드하고 이미지 URL을 얻는 방법을 배웠습니다. 실시간 애플리케이션에서는 Firebase 사용 시 사용자의 프로필 사진 및 기타 이미지에 업로드된 이미지의 URL을 알아내는 것이 유용합니다.
또한 개발자는 Firebase를 사용하여 이미지 업로드 및 URL 가져오기에 대한 매우 빠른 설정을 지정할 수 있습니다.
위 내용은 Firebase URL 가져오기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7489
7489
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
이 튜토리얼은 Chart.js를 사용하여 파이, 링 및 버블 차트를 만드는 방법을 설명합니다. 이전에는 차트 유형의 차트 유형을 배웠습니다. JS : 라인 차트 및 막대 차트 (자습서 2)와 레이더 차트 및 극지 지역 차트 (자습서 3)를 배웠습니다. 파이 및 링 차트를 만듭니다 파이 차트와 링 차트는 다른 부분으로 나뉘어 진 전체의 비율을 보여주는 데 이상적입니다. 예를 들어, 파이 차트는 사파리에서 남성 사자, 여성 사자 및 젊은 사자의 비율 또는 선거에서 다른 후보자가받는 투표율을 보여주는 데 사용될 수 있습니다. 파이 차트는 단일 매개 변수 또는 데이터 세트를 비교하는 데만 적합합니다. 파이 차트의 팬 각도는 데이터 포인트의 숫자 크기에 의존하기 때문에 원형 차트는 값이 0 인 엔티티를 그릴 수 없습니다. 이것은 비율이 0 인 모든 엔티티를 의미합니다
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
엔트리 레벨 타입 스크립트 자습서를 마스터 한 후에는 TypeScript를 지원하고 JavaScript로 컴파일하는 IDE에서 자신의 코드를 작성할 수 있어야합니다. 이 튜토리얼은 TypeScript의 다양한 데이터 유형으로 뛰어납니다. JavaScript에는 NULL, UNDEFINED, BOOLEAN, 번호, 문자열, 기호 (ES6에 의해 소개 됨) 및 객체의 7 가지 데이터 유형이 있습니다. TypeScript는이 기반으로 더 많은 유형을 정의 하며이 튜토리얼은이 모든 튜토리얼을 자세히 다룹니다. 널 데이터 유형 JavaScript와 마찬가지로 Null in TypeScript




