CSS Flex 레이아웃의 오버플로 문제를 해결하기 위해 다음 두 가지 예를 해결하겠습니다. -
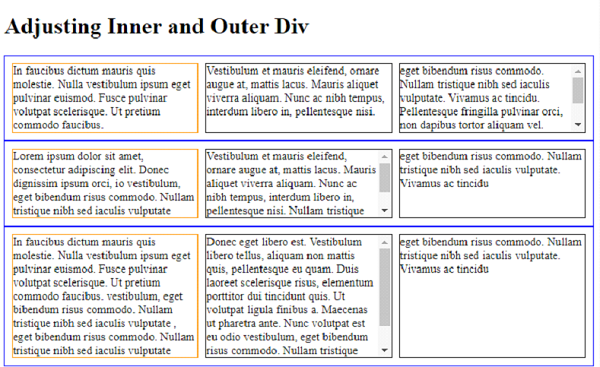
Flex를 사용하여 내부 div와 외부 div 간의 오버플로 문제를 해결하고 있습니다. 예시를 살펴보겠습니다 −
으아아아
부모 div ParentBox 안에 두 개의 div가 있습니다. -
으아아아상위 컨테이너의 스타일. 우리는 CSS Flex 속기 속성을 사용합니다 -
으아아아자식 요소, 즉 childBox의 경우 다시 약어 속성을 사용하여 탄성 항목의 탄성 길이를 설정합니다. -
으아아아위의 .childBox에 중첩된 하위 항목은 Flex를 사용하여 설정되었습니다. 이 이상에는 중첩된 Flex 컨테이너가 있습니다. -
으아아아이제 Flex 컨테이너를 올바르게 중첩하고 오버플로 문제를 방지하는 전체 예를 살펴보겠습니다.
으아아아
위 내용은 CSS Flex 레이아웃의 오버플로 문제를 해결하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!