스타트업을 위한 모바일 웹 경험 향상
Aug 29, 2023 pm 03:29 PM
이 튜토리얼은 Envato Tuts+의 "PHP로 스타트업 구축" 시리즈의 일부입니다. 이 시리즈에서는 미팅 플래너 앱을 실제 사례로 사용하여 스타트업을 시작하는 과정을 컨셉부터 현실까지 안내해 드리겠습니다. 모든 단계에서 귀하가 배울 수 있는 오픈 소스 예제로 Meeting Planner 코드를 공개하겠습니다. 또한 스타트업과 관련하여 발생하는 비즈니스 문제도 해결합니다.
모바일 앱 및 반응형 웹
전략적으로 iOS 및 Android에서 Meeting Planner용 모바일 앱을 구축하는 것이 합리적이지만 재정적 관점에서는 아직 리소스를 확보하지 못했습니다. Mathew Ingram은 최근 Fortune에 모바일 사용자를 대상으로 하는 제품이 너무 많아 "적어도 통계적으로는 아무도 귀하의 앱을 다운로드하지 않을 것"이라고 썼습니다. 따라서 앱을 사용하면 확실히 Meeting Planner 경험을 향상시킬 수 있지만 현재 리소스를 사용하면 됩니다. , 그것을 채택할 가능성은 즉각적인 의미가 없었습니다.
그러나 Meeting Planner가 모바일 장치에서 훌륭한 웹 경험을 제공하는 것이 중요합니다.
오늘 쇼에서는 웹 애플리케이션을 모바일 장치와 태블릿에서 쉽게 사용할 수 있는 반응형 웹 사이트처럼 만들기 위해 변경한 사항을 검토하고 논의하겠습니다. (휴대폰이나 태블릿에서) 결과를 확인하세요!
오늘 에피소드의 코딩 과제 중 하나는 제가 디자이너나 CSS 코더가 아니라는 것입니다. 때때로 저는 Microsoft에서 직접 코딩을 하면 안 된다고 생각합니다. 저는 팀 프로젝트 관리자입니다. 즉, 우리에게는 그래픽 디자이너가 있고, 직원이 가득한 유용성 연구소가 있고, CSS가 존재하지 않는다는 뜻입니다.
이 작업을 시작하기 전에는 미디어 쿼리, 중단점 및 전문 CSS를 배우는 것에 겁이 났습니다. 제가 잘하는 주제도 아니고 시간도 많이 걸리고 매우 세부적인 분야입니다. 그러나 48시간 이내에 모든 것이 신속하고 완벽하게 이루어졌습니다. 스토리 하단을 살펴보면 모든 변경 사항에 CSS가 거의 필요하지 않다는 것을 알 수 있습니다. 갑자기 휴대폰에서 Meeting Planner를 검색하기 시작했을 때 새로운 반응형 웹 경험이 얼마나 잘 작동하는지 정말 기대가 되었습니다.
솔직히 이 부분을 보면 현재로서는 전용 모바일 앱이 필요하지 않다는 생각이 듭니다. 현재 우리는 특히 다가오는 중요한 알파 및 베타 단계에서 모바일 웹 경험을 통해 청중의 참여를 유도할 수 있습니다.
아직 미팅 플래너를 사용해 보지 않으셨다면 휴대폰이나 태블릿에서 첫 번째 미팅을 예약해 보세요. 저는 아래 댓글 스레드에 참여하고 있으니 여러분의 경험을 알려주세요! Twitter @reifman을 통해 저에게 연락하실 수도 있습니다. 저는 항상 새로운 기능 요청과 제안된 튜토리얼 주제에 관심이 있습니다.
미팅 플래너의 모든 코드는 PHP의 Yii2 프레임워크를 사용하여 작성되었습니다. Yii2에 대해 더 자세히 알고 싶으시면 "Yii2를 사용한 프로그래밍" 시리즈를 확인해 보세요.
현재 모바일 상태
먼저 iOS폰으로 미팅플래너 서비스 현황을 살펴보고 초기 애플리케이션의 스크린샷을 찍어보았습니다. 끔찍하지는 않지만 좋지도 않습니다. 내가 찾은 것을 검토해 보겠습니다.
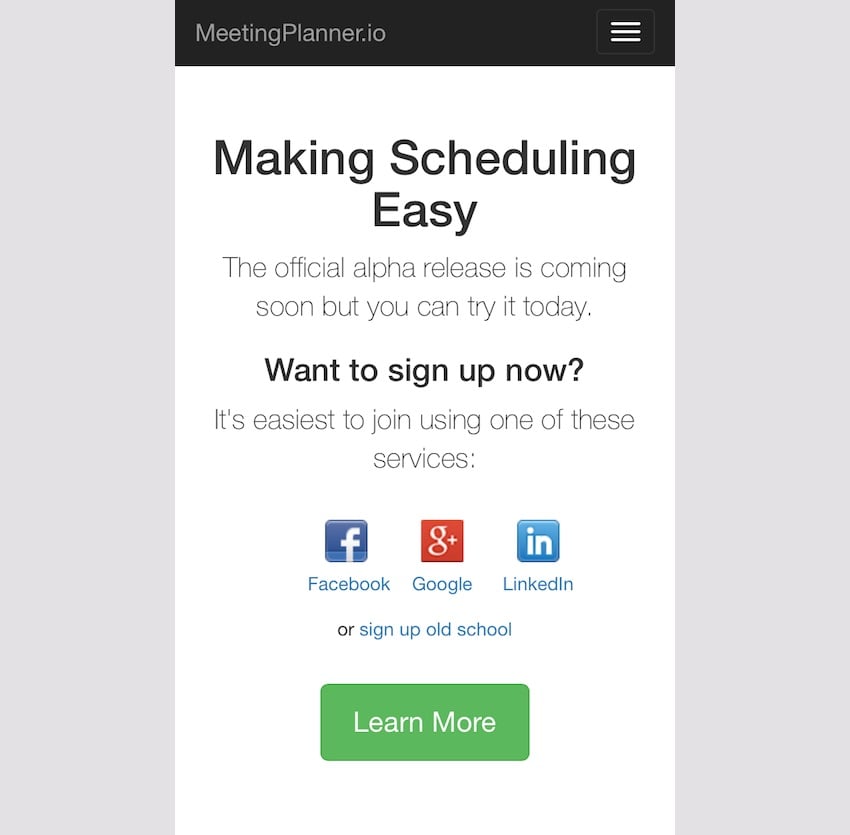
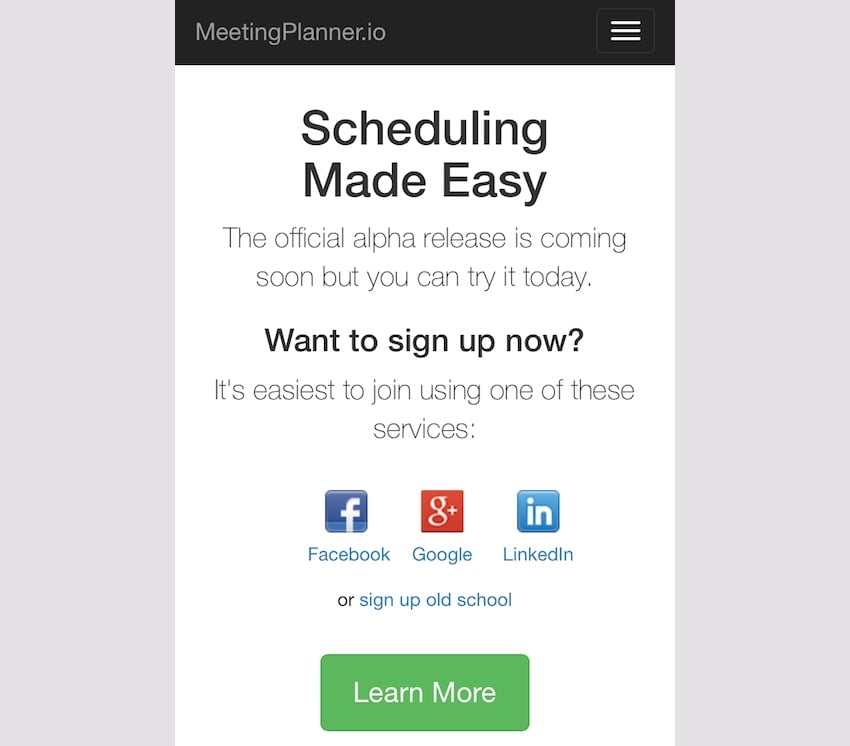
홈페이지
홈페이지는 보기에는 좋지만 미학적으로는 "Making Scheduling Easy"라는 제목 텍스트가 약간 달랐으면 좋겠습니다. 즉, 길이가 거의 같은 세 줄로 되어 있었으면 좋겠습니다. 그러나 Bootstrap은 드롭다운을 잘 관리하고 페이지의 나머지 부분은 잘 작동합니다.

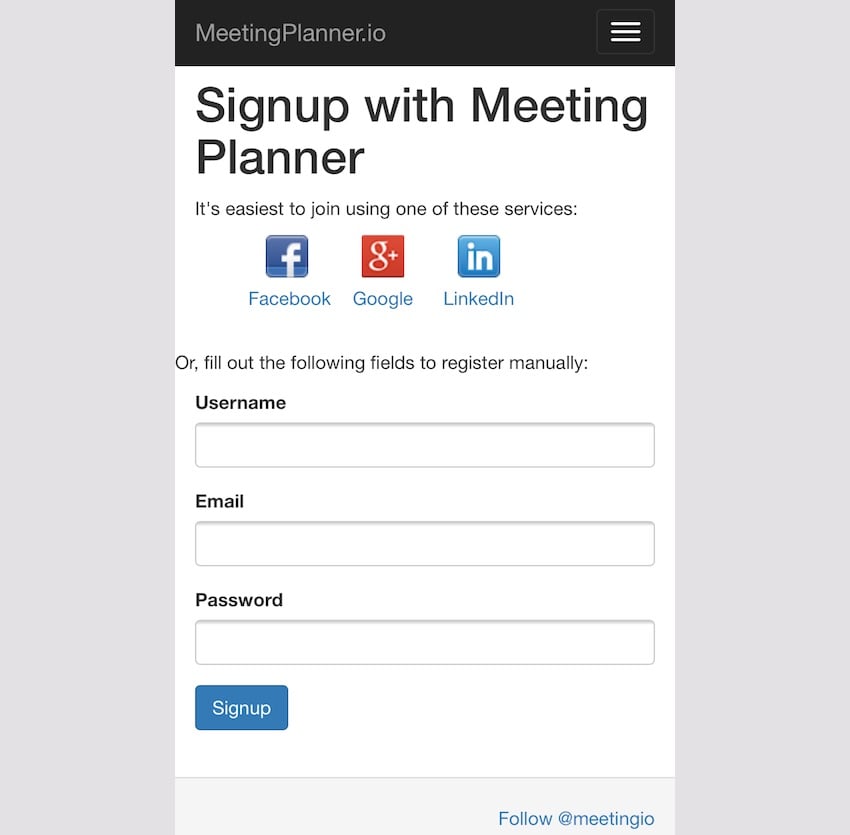
등록 페이지
다시 말하지만, 헤더의 멋진 레이아웃과 왼쪽 여백 일관성 외에도 등록 페이지는 기본적으로 기능적입니다.

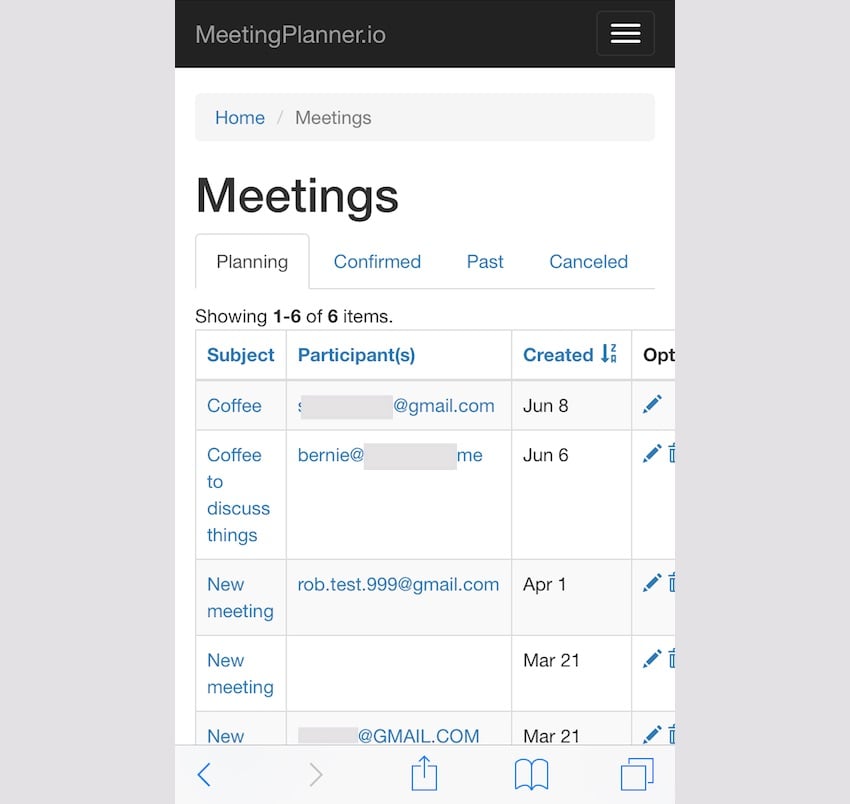
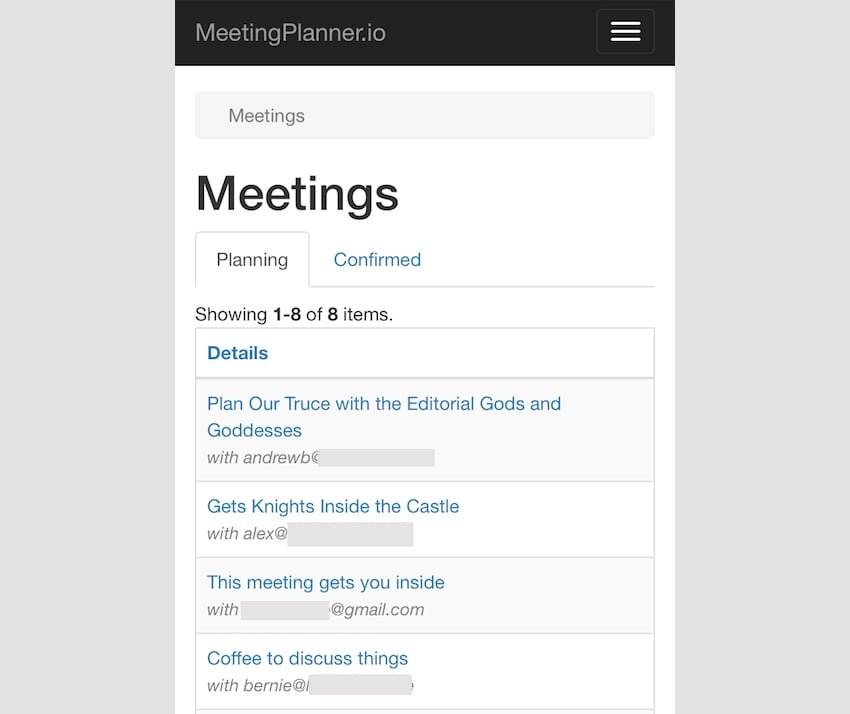
기획회의
사람이 회의 계획을 세우면 현재 인덱스 페이지에 개선이 필요합니다. 열이 너무 많습니다. 주제가 짓눌려 있습니다. 어쩌면 처음에 여기에 표시하기로 선택한 정보가 중요하지 않을 수도 있습니다. 물론 명령 옵션도 표시되지 않습니다. 모바일 장치에 맞게 페이지를 더 많이 조정해야 합니다.

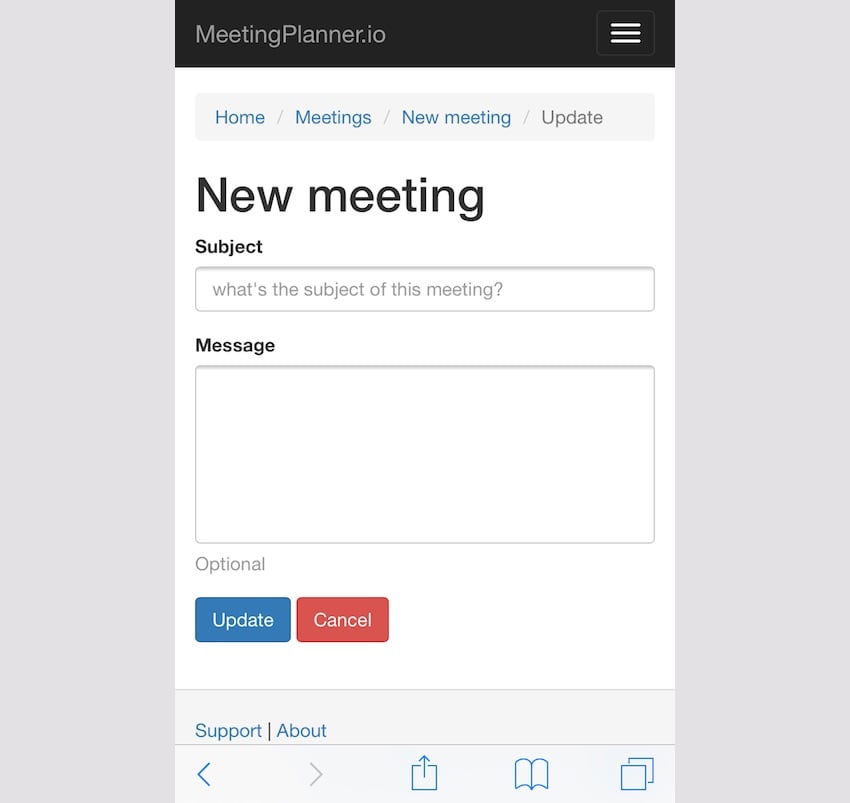
주제에 대한 새 회의 요청과 같은 다른 페이지는 잘 작동합니다. 그러나 모바일 사용자는 회의를 소개하는 더 긴 메시지를 입력하기 위해 텍스트 영역 필드를 제공하고 싶지 않을 수 있습니다.

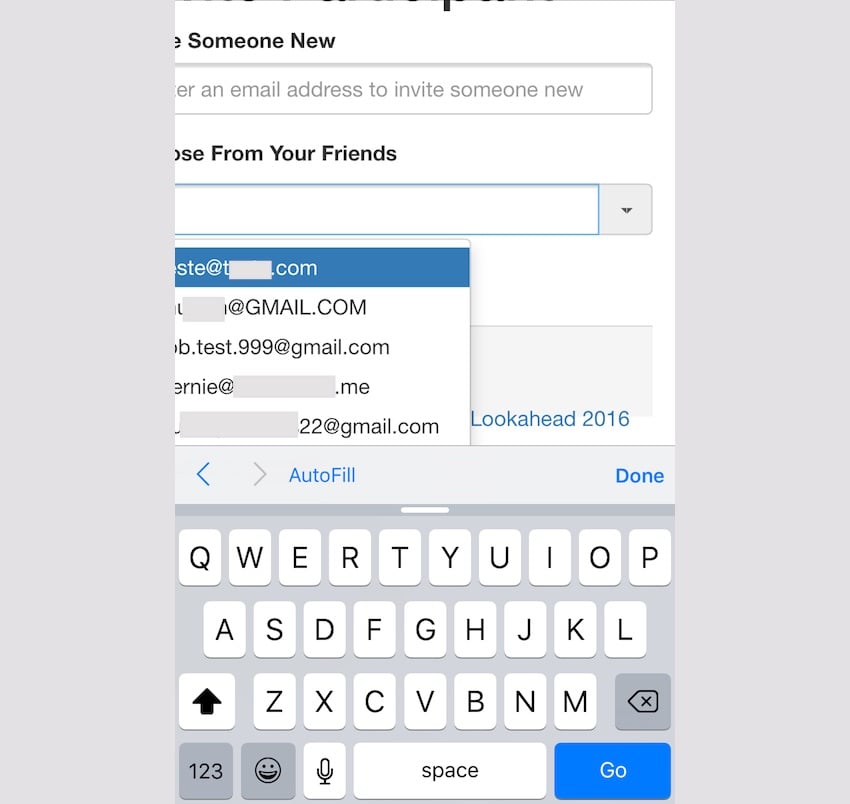
우리가 사용하는 부트스트랩 확장을 사용하면 참가자를 추가하는 것도 약간 제대로 작동하지 않습니다.

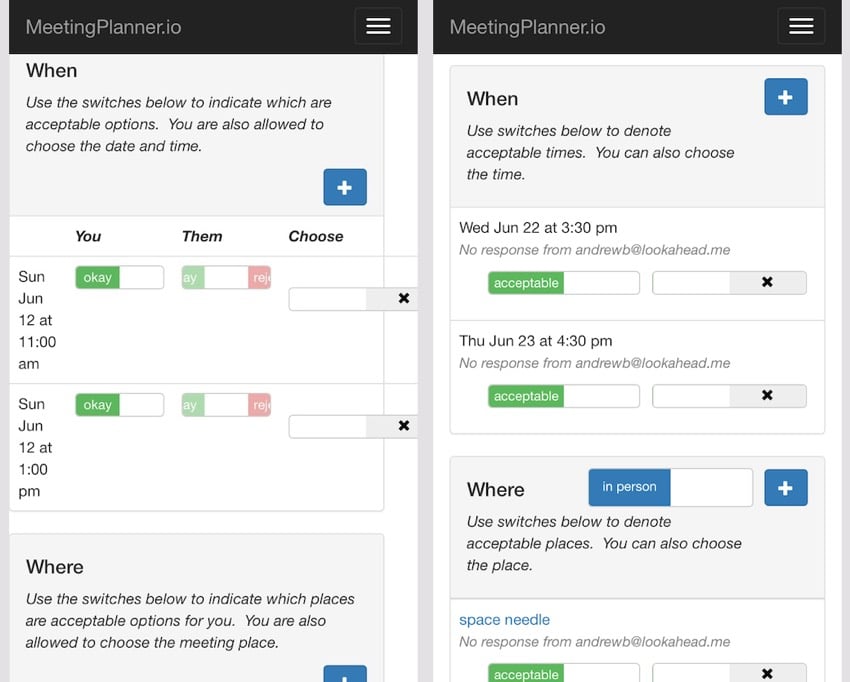
장소 및 시간에 대한 계획 보기가 충돌하기 시작합니다. 마찬가지로 데스크탑 디자인은 모바일 장치에 너무 많은 세부 정보와 옵션을 제공합니다.

기타 지역
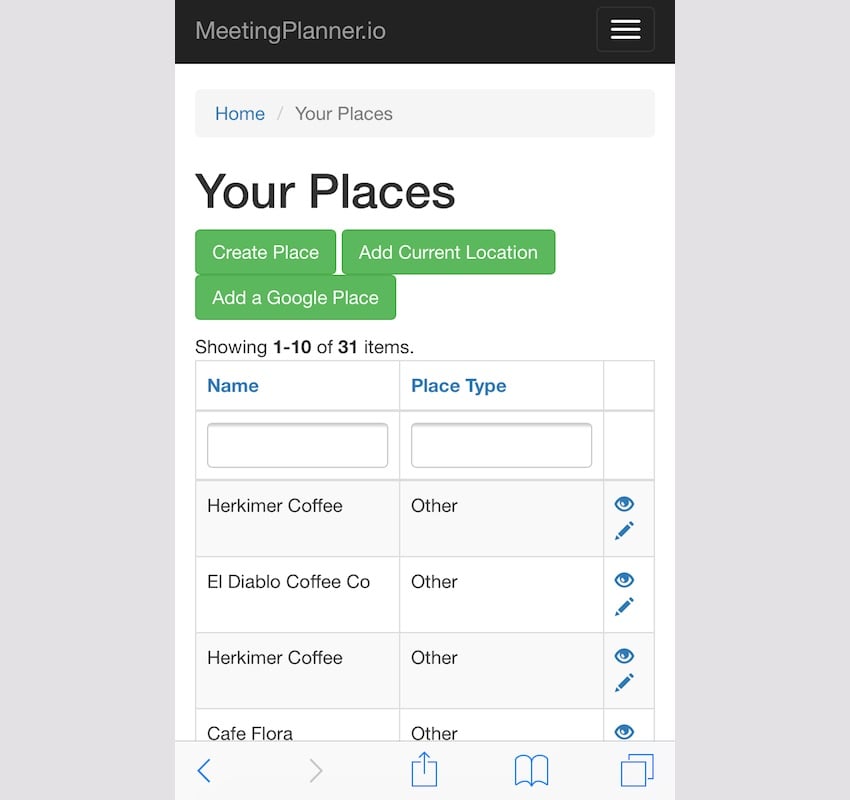
장소 페이지는 잘 작동하지만 버튼 레이아웃을 개선해야 합니다. 모바일 사용자에게는 이 기능이 필요하지 않을 수도 있습니다.

마찬가지로 모바일 장치에서는 데스크톱 탭과 사진 레이아웃에 문제가 있습니다. 여전히 재고해야 할 사항:

솔루션 개발
물론 웹사이트에는 개선의 여지가 많습니다. 일부 영역은 모바일 장치에 맞게 재검토되어야 하고, 일부 영역은 최소화되어야 하며, 다른 영역은 미학적 조정이 필요합니다. 일하러 가자.
다른 방법
이 작업을 시작했을 때 미디어 쿼리 및 중단점에 대한 경험이 거의 없었습니다. 나는 낯선 수렁에 빠질까 봐 걱정하면서 지난 며칠 동안 미루고 있었습니다. 저는 편집자를 놀리기 위해 미디어 쿼리를 연습하는 것부터 시작했습니다.
으아악농담은 머릿속의 얼음을 깨는 데 도움이 됩니다. 엔바토 편집의 신들은 언제나 저를 보고 계십니다.
저는 여러 분야에 대해 생각하기 시작했습니다:
- 단순화된 기능, 특히 회의 계획 프로세스
- 모바일 기기에 표시할 주요 정보 결정
- 요소, 열, 메뉴 옵션 등 모바일 장치의 특정 기능 숨기기
- 미디어 쿼리 및 중단점 사용
- 알파 버전의 가장 중요한 영역에 집중
웹에서 계속 접하게 되는 유용한 개념은 '모바일 우선 디자인'입니다. 불행히도 나는 구식이고 그렇게하지 않습니다. 하지만 모바일 우선이라는 주제로 모든 페이지를 다시 생각해 보는 것이 도움이 됩니다.
예를 들어, 4개의 테이블 열이 있는 회의 색인을 제거해야 했으며 세로 전화기에서는 방향 감각을 잃게 됩니다.
저는 휴대폰에서 사용하기 위해 모든 페이지를 디자인하는 방법을 스스로에게 묻고 있었습니다.
미디어 문의 워밍업
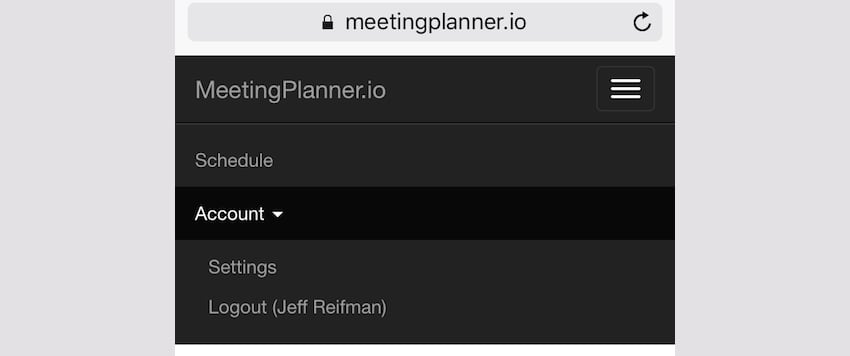
드롭다운 메뉴
CSS에 뛰어드는 것에 대한 망설임을 극복하는 데는 약간의 노력이 필요했습니다. 준비를 위해 드롭다운 메뉴를 최소화하고 모바일 기능의 범위를 단순화하는 작업을 시작했습니다.
지금은 더 작은 장치를 위한 기본 미디어 쿼리를 만들어 웹사이트 전체에서 사용하기로 결정했습니다. 이것은 프론트엔드/site.css입니다:
으아악변경하는 것은 비교적 간단한 것으로 나타났습니다. 모바일에서 숨기고 싶은 메뉴 항목에 대해 菜单隐藏와 같은 CSS 속성을 추가하기만 하면 됩니다.
이것은 /frontend/views/layouts/main.php에 추가된 menuHide 속성입니다:
갑자기 드롭다운 메뉴가 덜 복잡해졌습니다.

점차적으로 모바일 웹의 기능을 단순화하고 줄이는 것이 최고의 경험을 만들 수 있다는 것을 깨달았습니다. 사람들은 적어도 현재로서는 언제든지 데스크탑으로 돌아가 다른 기능에 액세스할 수 있습니다. 이는 알파 및 베타 단계에서 사람들로부터 피드백을 수집할 수 있는 기회이기도 합니다.
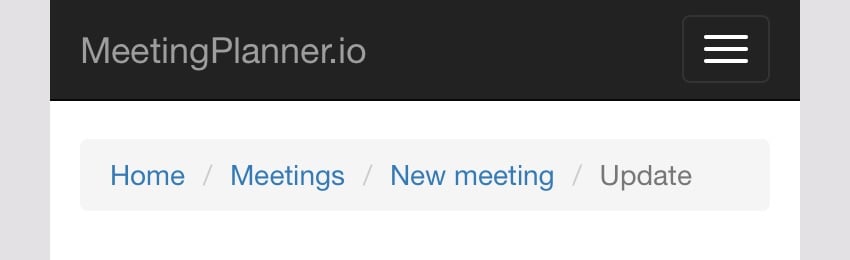
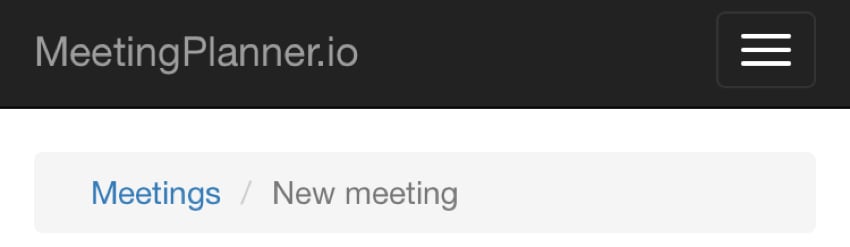
빵부스러기
Yii의 기본 레이아웃에는 이동 경로 위젯이 포함되어 있는데, 이는 Composer를 통해 로드되며 사용자 정의가 어렵습니다. 첫 번째 요소와 첫 번째 "/" 구분 기호를 숨기기 위해 CSS를 추가해 보았습니다.

시간이 좀 걸렸지만 n번째 하위 항목과 같은 CSS를 더 깊이 파고들어 자신감을 갖게 되었습니다.
으아악CSS가 콘텐츠를 수정할 수 있다는 걸 몰랐어요.
결과는 다음과 같습니다.

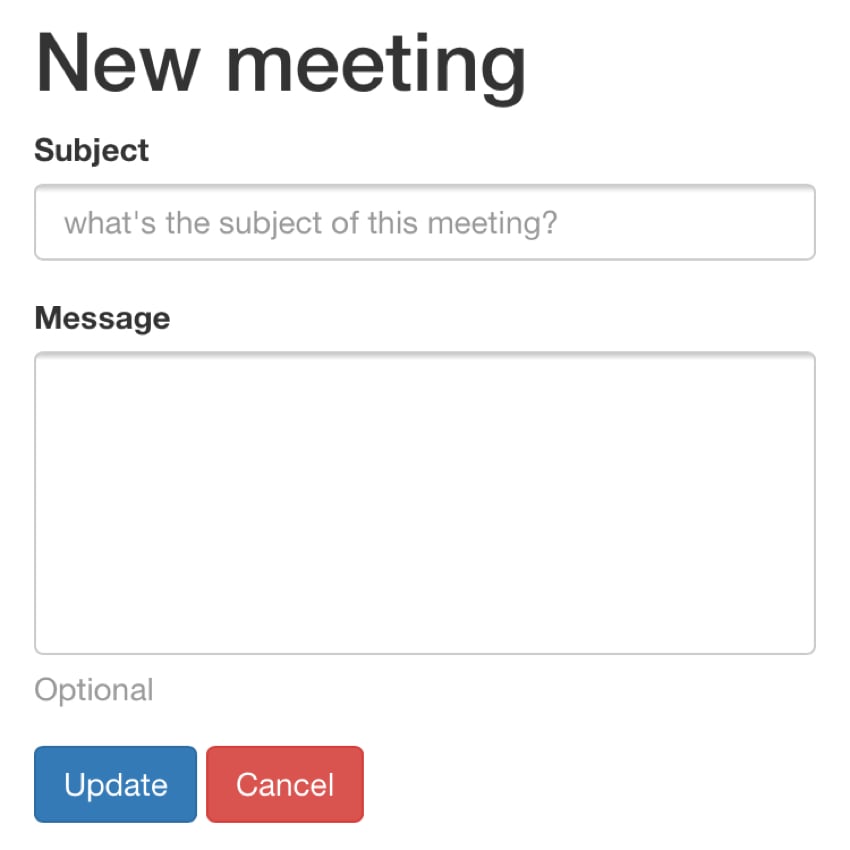
향상된 손가락 끝 버튼 간격
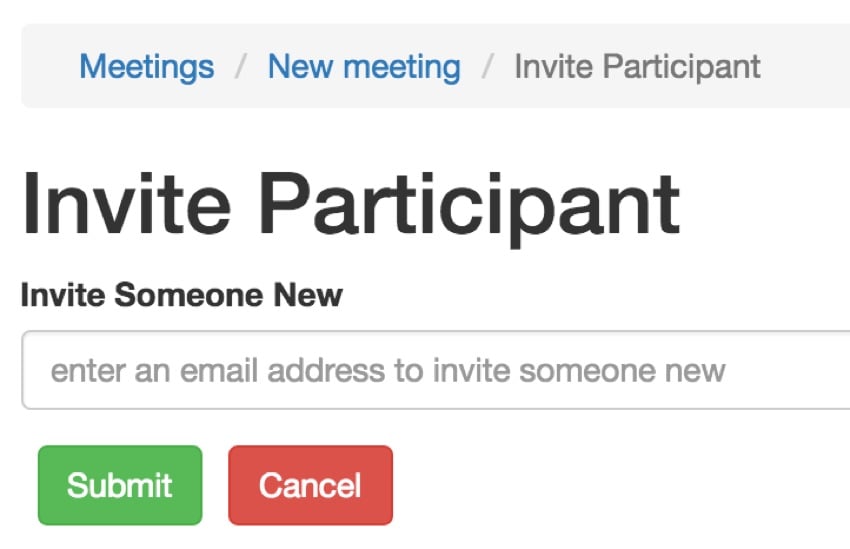
다음으로 CSS를 추가하여 모바일 장치에서 버튼에 추가 패딩을 제공하여 손가락 끝으로 누를 때 오류가 발생할 가능성을 줄였습니다. 예를 들어 데스크탑의 제출 및 취소 버튼은 다음과 같습니다.

이것은 제가 사용한 CSS이며 사이트 주변의 다양한 버튼과 클릭 가능한 아이콘에 추가하기 시작했습니다.
으아악양식은 모바일에서 다음과 같습니다. Submit과 Cancel 사이에 새로운 패딩이 있음을 참고하세요.

반응형 텍스트 래핑

홈페이지 제목을 "Scheduling Made Easy"로 만드는 것은 실제로 시간이 더 걸립니다. 마지막으로 텍스트에 <br> 标签,并在不在移动设备上时默认隐藏它。但我还必须使用 itemHide 클래스를 추가하여 스팬 태그에 공백을 추가했습니다.
1 2 3 4 5 6 |
|
这是 .rwd-break 的 CSS。默认情况下它是隐藏的,并且仅出现在响应式显示中,从而按照我想要的方式破坏标题文本。
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
如果没有 span 标记空间,文本将在没有正确居中的情况下中断。
简化会议列表页面
随着我越来越认为“移动优先”,我意识到基于手机的用户并不需要我页面上的所有功能。他们不需要所有选项卡,不需要有关会议的数据表,也不需要所有图标按钮选项。事实上,对于会议页面,他们只需要能够打开会议(他们可以从会议视图页面本身取消会议)。
我将主题和参与者列合并为一个垂直列,结果看起来好多了。

在 /frontend/views/meeting/index.php 中,我将 .tabHide 添加到两个四个选项卡中的:
1 2 3 4 5 6 7 |
|
并且,在 /frontend/views/meeting/_grid.php 中,我重组了该列以合并主题和参与者:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
隐藏 ActionColumn 需要进行一些研究,但看起来像这样:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
|
最终,这些更改在改进移动设备的过程中简化了桌面界面。
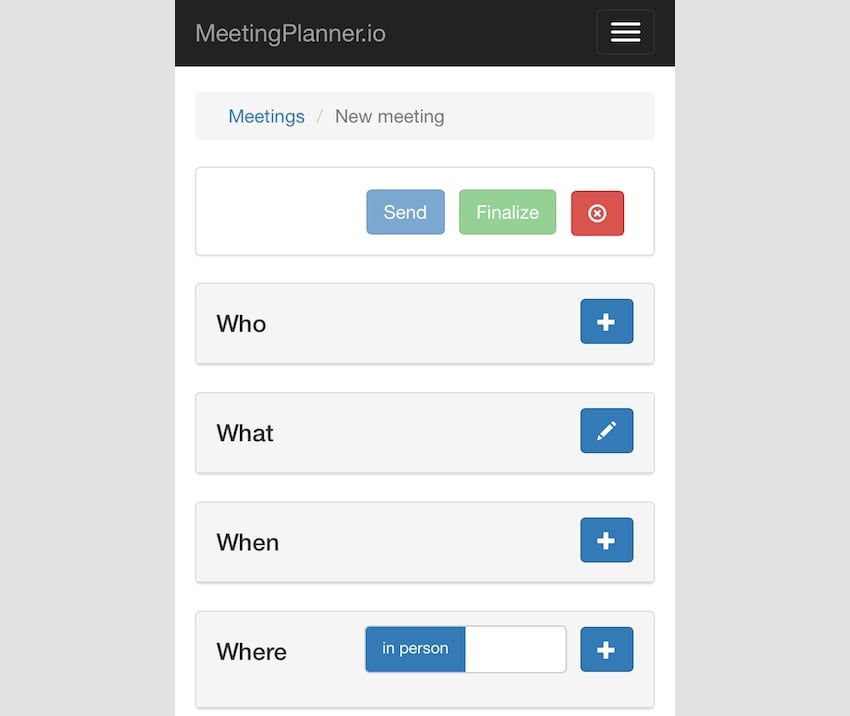
最大的挑战:会议安排

到目前为止,对我来说最具挑战性的任务是针对移动设备调整上面的会议安排页面。手机上的情况一团糟,我很害怕。另外,我一直担心将来如何为多个参与者采用这个界面 - 响应性要求可能只会让这变得更加困难。
我对 Yii 的 Kartik Bootstrap Switch Widget 扩展的使用在修改布局方面有其自身的局限性。将这些元素放置在表格列中效果很好,但使表格列响应式对于媒体查询来说并不那么简单。
当然,正如我在上面的会议列表页面中所示,隐藏列很容易,但修改位置就不那么容易了。
我首先从显示时间和地点选项的水平表格设计转向垂直的纵向风格。而且,显然,表和列有自己的能力,可以在没有媒体查询的情况下使用 HTML5 和 CSS 进行包装。
您可以在此处查看改进后的空白会议计划页面:

每个部分视图都需要额外的 css 列才能使预定义的 Bootstrap 网格布局正常工作,例如左 col-xs4 和右 col-xs-8。这是一个例子:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
使地点和时间安排表格具有响应性是最困难的。我进行了实验并最终成功地使用了随着内容窗口(或设备)缩小而自然换行的表列。
我还消除了在其自己的列中显示参与者状态并禁用开关的情况 - 您无法更改它们,那么为什么将它们显示为开关呢?相反,我创建了参与者在地点和时间的状态的文本摘要。以下是 getWhenStatus() 的代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
|
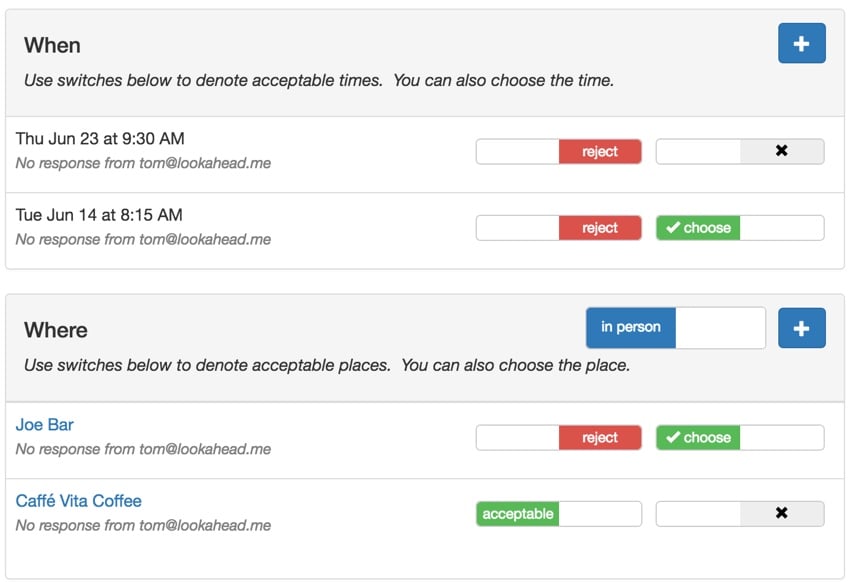
这是它在桌面上的样子 - 注意文本行和开关的横向布局:

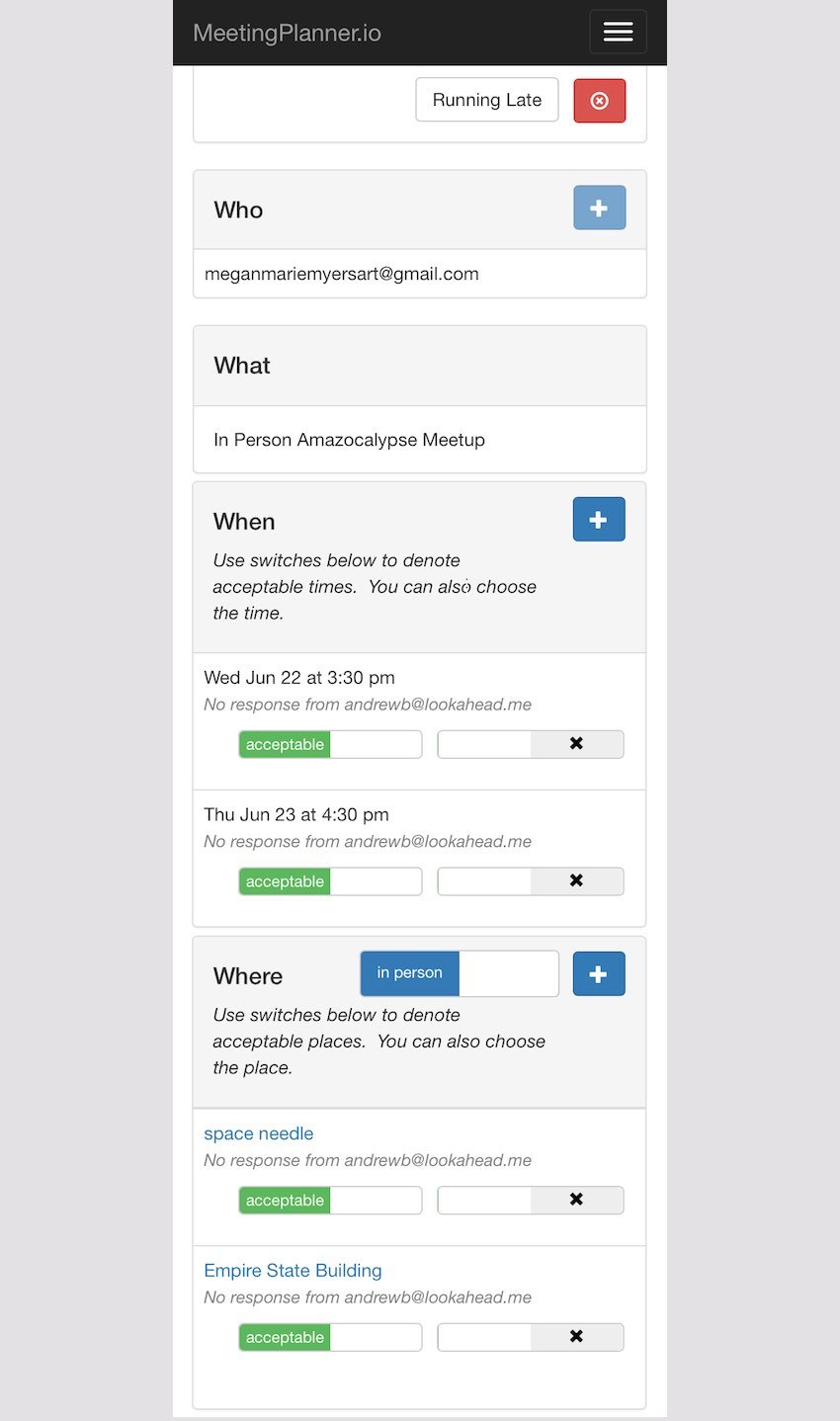
这是移动版本,更加纵向且堆叠,无需媒体查询:

作为示例,以下是我在“时间”面板上对表格列进行编码的 CSS:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
|
这是来自 /frontend/views/meeting-time/_list.php 的部分表单的代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 |
|
这些会议视图变化的最大好处是,它们将简化未来有许多参与者的会议的用户体验设计挑战。无论参加会议的人数有多少,观点都会与上述基本相同。从本质上讲,这解决了我扩展到多人会议的最大障碍——用户体验设计。
下一步是什么?
我希望您喜欢跟随我研究响应式网页设计的细节。当网站的代码和视觉变化结合在一起时,我感到非常满意,并且对 CSS 的需要之少印象深刻。综合起来,您可以在这里看到:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 |
|
我未来的设计工作将从“这在移动设备上看起来应该是什么样子?”
如前所述,我目前正在积极准备 Meeting Planner 的 alpha 版本。我主要关注使 alpha 版本顺利发布的关键改进和功能。
我现在正在跟踪 Asana 中的所有内容,我将在另一个教程中对此进行介绍;这非常有帮助。还有一些有趣的新功能仍在开发中。
저는 또한 미팅 플래너를 통해 앞으로의 투자금 회수 활동에 더 많은 관심을 기울이기 시작했습니다. 저는 방금 SEC의 새로운 크라우드 펀딩 규칙을 구현하여 WeFunder를 시도하기 시작했습니다. 우리 프로필을 따르는 것을 고려해 보십시오. 이에 대해서는 향후 튜토리얼에서도 자세히 다루겠습니다.
다시 한 번 말씀드리지만, 더 많은 에피소드를 기다리는 동안 첫 번째 세션을 예약하세요(휴대폰으로!). 또한 아래 댓글로 귀하의 경험을 공유해 주시면 감사하겠습니다. 저는 귀하의 제안에 항상 관심을 갖고 있습니다. Twitter @reifman을 통해 저에게 직접 연락하실 수도 있습니다. 미팅 플래너 지원 웹사이트에 게시할 수도 있습니다.
"PHP로 스타트업 구축" 시리즈의 향후 튜토리얼을 시청하세요.
관련 링크
- 회의 계획
- 미팅플래너의 “We Fund” 페이지
- Yii2 프로그래밍: 시작하기
- Yii2 개발자 교류회
위 내용은 스타트업을 위한 모바일 웹 경험 향상의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

인기 기사

인기 기사

뜨거운 기사 태그

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7308
7308
 9
9
 1623
1623
 14
14
 1344
1344
 46
46
 1259
1259
 25
25
 1207
1207
 29
29
 공식 계정 웹 페이지의 캐싱 업데이트에 어려움 : 버전 업데이트 후 사용자 경험에 영향을 미치는 이전 캐시를 피하는 방법은 무엇입니까?
Mar 04, 2025 pm 12:32 PM
공식 계정 웹 페이지의 캐싱 업데이트에 어려움 : 버전 업데이트 후 사용자 경험에 영향을 미치는 이전 캐시를 피하는 방법은 무엇입니까?
Mar 04, 2025 pm 12:32 PM
공식 계정 웹 페이지의 캐싱 업데이트에 어려움 : 버전 업데이트 후 사용자 경험에 영향을 미치는 이전 캐시를 피하는 방법은 무엇입니까?
 HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
 웹 페이지의 PNG 이미지에 뇌졸중 효과를 효율적으로 추가하는 방법은 무엇입니까?
Mar 04, 2025 pm 02:39 PM
웹 페이지의 PNG 이미지에 뇌졸중 효과를 효율적으로 추가하는 방법은 무엇입니까?
Mar 04, 2025 pm 02:39 PM
웹 페이지의 PNG 이미지에 뇌졸중 효과를 효율적으로 추가하는 방법은 무엇입니까?
 HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
 & lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
& lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
& lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
 iframes 사용의 보안 영향은 무엇이며 어떻게 완화 할 수 있습니까?
Mar 18, 2025 pm 02:51 PM
iframes 사용의 보안 영향은 무엇이며 어떻게 완화 할 수 있습니까?
Mar 18, 2025 pm 02:51 PM
iframes 사용의 보안 영향은 무엇이며 어떻게 완화 할 수 있습니까?






