WordPress에서 간단한 CRM 만들기: 사용자 정의 필드 만들기
이 시리즈에서는 WordPress에서 간단한 CRM 시스템을 만드는 방법을 살펴보았습니다. 이 시리즈의 첫 번째 부분에서는 "연락처" 사용자 정의 게시물 유형을 등록하는 WordPress 플러그인을 만들었지만 연락처에 대한 추가 정보를 저장하는 방법은 다루지 않았습니다.
사용자 정의 필드 만들기
WordPress에는 플러그인 및 테마 개발자가 다양한 WordPress 관리 화면에 대한 사용자 정의 메타 상자를 등록할 수 있는 add_meta_box() 기능이 있습니다.
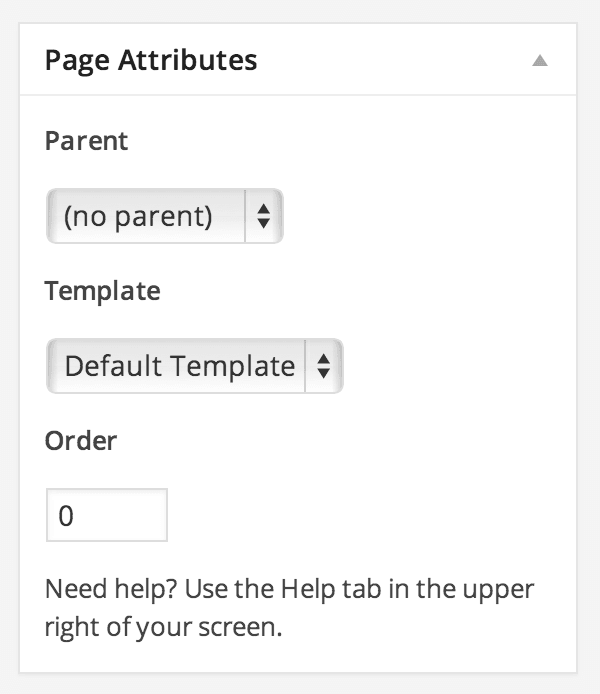
WordPress는 게시물이나 페이지를 만들 때 표시할 자체 메타 상자 중 일부를 등록합니다. 예를 들어, 페이지에 페이지 속성메타 상자:
이 있습니다.
Contacts사용자 정의 게시물 유형에 메타박스를 추가해 보겠습니다. 이 시리즈의 첫 번째 튜토리얼에서 생성한 플러그인 파일을 엽니다. 그런 다음 플러그인 생성자에서 다음과 일치하도록 코드를 업데이트합니다. 이것이 우리의 register_meta_boxes() 函数注册到 add_meta_boxes 작업이 될 것입니다:
다음으로 register_meta_boxes() 함수에서 register_meta_boxes() 函数中,我们添加对 add_meta_box() 的调用。这告诉 WordPress 我们需要一个名为 Contact Details 的元框,它由 output_meta_box() 호출을 추가합니다. 이는 output_meta_box() 함수에 의해 렌더링되는
라는 메타 상자가 필요하다는 것을 WordPress에 알려줍니다. 생성자 뒤에 다음 코드를 추가합니다. output_meta_box()函数,该函数是由上面的add_meta_box调用的。在register_meta_boxes()
으아악
함수 뒤에 다음 코드를 추가해야 합니다. 으아악 연락처 사용자 정의 게시물 유형에 메타 상자가 나타나는지 확인해 보겠습니다.
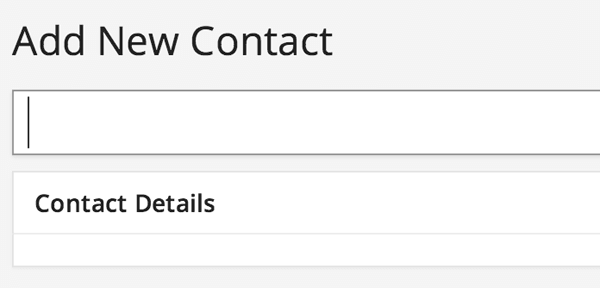
연락처 > 새 연락처 추가로 이동하여 WordPress 대시보드에 새 연락처를 만듭니다.모든 내용이 올바르게 작성되면 아래 스크린샷과 비슷한 내용이 표시됩니다. 
메타 상자를 필드로 채우기output_meta_box
함수를 다음 코드로 변경합니다.
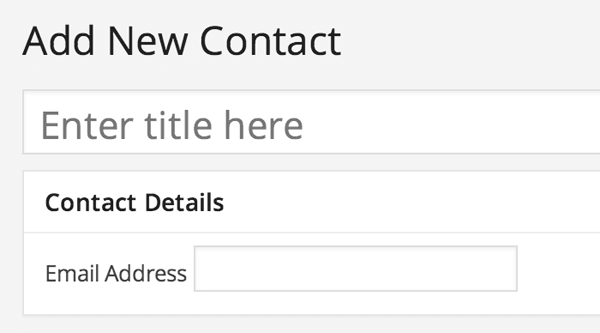
으아악플러그인 코드를 저장하고 연락처 추가 화면을 다시 로드하세요. 연락처 세부 정보 메타 상자에 새 이메일 주소 필드가 표시됩니다. 
사용자 정의 필드 데이터 저장save_post
작업에 대한 함수를 등록하여 이를 수행합니다.
대부분의 작업과 마찬가지로 플러그인 생성자에 작업을 등록합니다. save_meta_boxes()
으아악
함수를 만들어 보겠습니다. save_post
으아악
작업을 매우 자주 호출할 수 있기 때문입니다(예: 정기적인 간격으로 초안을 자동으로 저장하거나 다양한 게시물 유형을 저장할 때). 사용자 정의 필드 데이터는 사용자가 연락처를 저장하거나 업데이트할 때만 저장되도록 해야 합니다.
연락처를 저장하려면 이메일 주소를 정리합니다. WordPress Codex에서:잘못된 UTF-8을 확인하고, 단일
간단히 말하면, 텍스트 문자열에 이상한 형식이 없는지 확인합니다. update_post_meta 将电子邮件地址存储在帖子元数据中。将帖子元视为附加到帖子的一系列键/值对。您可以根据自己的喜好选择任意数量。在我们的示例中,我们根据键 _contact_email
를 사용하여 사용자 정의 필드의 값을 저장합니다.
사용자 정의 필드 데이터 읽기 새
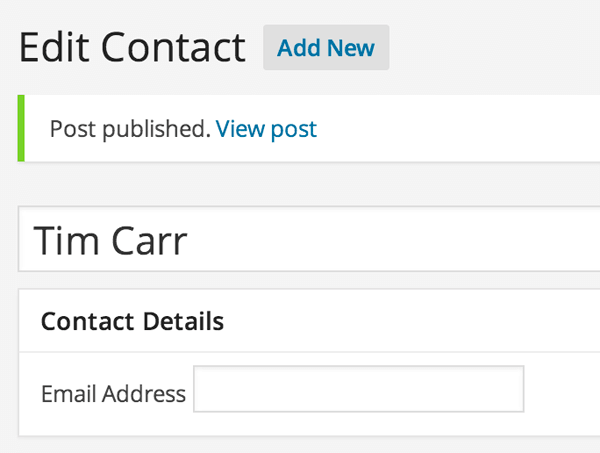
연락처를 만들고 이메일 주소를 입력하세요. 새 연락처를 저장하면 해당 필드에 이메일 주소가 표시되지 않는 것을 확인할 수 있습니다. 
output_meta_box() 函数来读取 Post 元,并将其显示在输入字段中。将 output_meta_box()
함수를 다음 코드로 편집해야 합니다. get_post_meta() 来获取给定帖子 ID 和元键组合的值。我们知道元键是 _contact_email,因为这就是我们在 update_post_meta()
으아악
安全
提交和处理表单数据时,安全性极其重要。我们在保存数据时需要知道数据的来源是可信的。如果我们不能信任数据的来源,我们就不能存储它——数据可能会因试图利用错误或安全缺陷而受到损害或损坏。
WordPress 为我们提供了随机数(“使用一次的数字”),可以与表单数据一起发送。当我们的保存例程运行时,可以检查这个随机数,以确保它与我们期望的值匹配。
这有助于防止跨站点请求伪造 (CSRF) 攻击,即有人试图从不同的网站向我们的保存例程提交表单数据。
我们需要在上面的代码的两个地方添加安全性:
-
output_meta_box():向表单添加随机数 -
save_meta_boxes():验证提交的随机数值
让我们编辑 output_meta_box() 函数,将其替换为以下代码:
/**
* Output a Contact Details meta box
*
* @param WP_Post $post WordPress Post object
*/
function output_meta_box($post) {
$email = get_post_meta( $post->ID, '_contact_email', true );
// Add a nonce field so we can check for it later.
wp_nonce_field( 'save_contact', 'contacts_nonce' );
// Output label and field
echo ( '<label for="contact_email">' . __( 'Email Address', 'tuts-crm' ) . '</label>' );
echo ( '<input type="text" name="contact_email" id="contact_email" value="' . esc_attr( $email ) . '" />' );
}
这使用 wp_nonce_field() 生成一个名为 contacts_nonce 的隐藏字段,并执行名为 save_contact 的操作。它的价值是由WordPress产生的。
接下来,让我们在 save_meta_boxes() 中编辑保存例程:
/**
* Saves the meta box field data
*
* @param int $post_id Post ID
*/
function save_meta_boxes( $post_id ) {
// Check if our nonce is set.
if ( ! isset( $_POST['contacts_nonce'] ) ) {
return $post_id;
}
// Verify that the nonce is valid.
if ( ! wp_verify_nonce( $_POST['contacts_nonce'], 'save_contact' ) ) {
return $post_id;
}
// Check this is the Contact Custom Post Type
if ( 'contact' != $_POST['post_type'] ) {
return $post_id;
}
// Check the logged in user has permission to edit this post
if ( ! current_user_can( 'edit_post', $post_id ) ) {
return $post_id;
}
// OK to save meta data
$email = sanitize_text_field( $_POST['contact_email'] );
update_post_meta( $post_id, '_contact_email', $email );
}
这为我们的保存例程添加了两项检查:
- 检查我们的表单中是否设置了随机数字段。如果没有,请不要保存任何内容。
- 检查随机数字段的值是否符合我们的预期。如果没有,请不要保存任何内容。
创建或编辑您的联系人,并确保电子邮件地址现已保存。
下一个...
在下一篇文章中,我们将使用高级自定义字段将自定义字段添加到我们的联系人自定义帖子类型中,从而使我们能够创建具有更广泛输入类型的丰富用户界面.
위 내용은 WordPress에서 간단한 CRM 만들기: 사용자 정의 필드 만들기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 WordPress 기사 목록을 조정하는 방법
Apr 20, 2025 am 10:48 AM
WordPress 기사 목록을 조정하는 방법
Apr 20, 2025 am 10:48 AM
WordPress 기사 목록을 조정하는 4 가지 방법이 있습니다. 테마 옵션 사용, 플러그인 사용 (예 : Post Type Order, WP Post List, Boxy Sitture), 코드 사용 (Functions.php 파일의 설정 추가) 또는 WordPress 데이터베이스를 직접 수정하십시오.
 WordPress 호스트를위한 웹 사이트를 구축하는 방법
Apr 20, 2025 am 11:12 AM
WordPress 호스트를위한 웹 사이트를 구축하는 방법
Apr 20, 2025 am 11:12 AM
WordPress 호스트를 사용하여 웹 사이트를 구축하려면 다음과 같이 필요합니다. 신뢰할 수있는 호스팅 제공 업체를 선택하십시오. 도메인 이름을 구입하십시오. WordPress 호스팅 계정을 설정하십시오. 주제를 선택하십시오. 페이지와 기사를 추가하십시오. 플러그인을 설치하십시오. 웹 사이트를 사용자 정의하십시오. 귀하의 웹 사이트를 게시하십시오.
 WordPress 차단 IP 용 플러그인은 무엇입니까?
Apr 20, 2025 am 08:27 AM
WordPress 차단 IP 용 플러그인은 무엇입니까?
Apr 20, 2025 am 08:27 AM
WordPress IP 차단 플러그인 선택이 중요합니다. 다음 유형을 고려할 수 있습니다. .htaccess : 효율적이지만 복잡한 작동; 데이터베이스 작동 : 유연하지만 효율성이 낮습니다. 방화벽 : 높은 보안 성능이지만 복잡한 구성; 자체 작성 : 가장 높은 제어력이 있지만 더 많은 기술적 수준이 필요합니다.
 WordPress 테마의 헤드 이미지를 변경하는 방법
Apr 20, 2025 am 10:00 AM
WordPress 테마의 헤드 이미지를 변경하는 방법
Apr 20, 2025 am 10:00 AM
WordPress의 헤더 이미지를 교체하기위한 단계별 안내서 : WordPress 대시 보드에 로그인하고 모양 & gt; 테마로 이동하십시오. 편집 할 주제를 선택하고 사용자 정의를 클릭하십시오. 테마 옵션 패널을 열고 사이트 헤더 또는 헤더 이미지 옵션을 찾으십시오. 이미지 선택 버튼을 클릭하고 새 헤드 이미지를 업로드하십시오. 이미지를 자르고 저장 및 자르기를 클릭하십시오. 저장 및 게시 버튼을 클릭하여 변경 사항을 업데이트하십시오.
 WordPress의 편집 날짜를 취소하는 방법
Apr 20, 2025 am 10:54 AM
WordPress의 편집 날짜를 취소하는 방법
Apr 20, 2025 am 10:54 AM
WordPress 편집 날짜는 세 가지 방법으로 취소 할 수 있습니다. 1. Post Date Disable 플러그인 설치; 2. functions.php 파일에 코드를 추가합니다. 3. WP_Posts 테이블에서 Post_Modified 열을 수동으로 편집합니다.
 WordPress의 프론트 엔드를 보는 방법
Apr 20, 2025 am 10:30 AM
WordPress의 프론트 엔드를 보는 방법
Apr 20, 2025 am 10:30 AM
대시 보드에 로그인하고보기 사이트 탭으로 전환하여 WordPress 프론트 엔드를 볼 수 있습니다. 헤드리스 브라우저로 시청 프로세스를 자동화하십시오. 대시 보드 내에서 프론트 엔드를 미리 볼 수 있도록 WordPress 플러그인 설치; 로컬 URL을 통해 프론트 엔드를보십시오 (WordPress가 로컬로 설정된 경우).
 WordPress의 헤더를 작성하는 방법
Apr 20, 2025 pm 12:09 PM
WordPress의 헤더를 작성하는 방법
Apr 20, 2025 pm 12:09 PM
WordPress에서 사용자 정의 헤더를 만드는 단계는 다음과 같습니다. 테마 파일 "header.php"편집. 웹 사이트 이름과 설명을 추가하십시오. 탐색 메뉴를 만듭니다. 검색 표시 줄을 추가하십시오. 변경 사항을 저장하고 사용자 정의 헤더를보십시오.
 WordPress의 소스 코드를 가져 오는 방법
Apr 20, 2025 am 11:24 AM
WordPress의 소스 코드를 가져 오는 방법
Apr 20, 2025 am 11:24 AM
WordPress 소스 코드 가져 오기에는 다음 단계가 필요합니다. 테마 수정을위한 하위 주제를 만듭니다. 소스 코드를 가져 와서 하위 주제에서 파일을 덮어 씁니다. 하위 주제를 활성화하여 효과적입니다. 모든 것이 작동하는지 확인하기 위해 변경 사항을 테스트하십시오.






