CSS 절대 단위와 상대 단위는 모두 거리 단위 범주에 속합니다.
CSS 상대 단위는 다른 요소에 상대적인 한 요소의 길이를 정의합니다.
예를 들어 vh 상대 단위는 뷰포트 높이를 기준으로 합니다.
다음은 CSS 상대 단위입니다.
| Sr.No | units 및 상대 |
|---|---|
| 1 | % 부모 요소 크기 |
| 2 |
em 요소 글꼴 크기 td> |
| 3 | ex strong> 요소 글꼴 크기 High |
| 5 |
rem 루트 요소의 글꼴 크기 |
| 6 |
rlh 루트 요소의 줄 높이 |
| 7 | vb 루트 요소 블록의 뷰포트 축의 1% |
| 8 |
vh 뷰포트 높이의 1% |
| 9 |
vmax 뷰포트의 1% 더 큰 크기 |
| 10 |
vmin 1% 더 작은 뷰포트 크기 |
| 11 |
vw 뷰포트 너비의 1% |
| 예 |
CSS 상대 단위의 예를 살펴보겠습니다 - 라이브 데모 <!DOCTYPE html>
<html>
<head>
<title>CSS Relative Units</title>
<style>
html{
font-size: 14px;
line-height: normal;
}
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
#textContain {
font-size: 20px;
line-height: 2;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>CSS-Relative-Units</legend>
<input type="text" id="textSelect" placeholder="Type Text Here...">
<input type="number" id="numSelect" value="1" min="1">
<div id="radioBut">
<input class="radio" type="radio" name="heading" value="em" checked><label>em</label>
<input class="radio" type="radio" name="heading" value="rem"><label>rem</label>
<input class="radio" type="radio" name="heading" value="vw"><label>vw</label>
<input class="radio" type="radio" name="heading" value="vh"><label>lh</label>
<input class="radio" type="radio" name="heading" value="ex"><label>ex</label>
</div>
<div id="textContain">Text Preview: <span id="textPreview">Output will show up here</span></div>
<input type="button" onclick="changeText()" value="Preview">
</fieldset>
</form>
<script>
var textSelect = document.getElementById("textSelect");
var numSelect = document.getElementById("numSelect");
var textPreview = document.getElementById("textPreview");
function changeText() {
if(textSelect.value === '')
textPreview.textContent = 'Type some text first';
else{
for(var i=0; i<5; i++){
var radInp = document.getElementsByClassName('radio')[i];
if(radInp.checked === true){
textPreview.textContent = textSelect.value;
textPreview.style.fontSize = numSelect.value+radInp.value
}
}
}
}
</script>
</body>
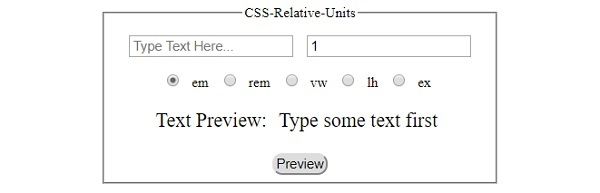
</html>로그인 후 복사 | 아래 위 코드의 출력입니다. -
p>
"미리보기"를 클릭한 후 " 버튼을 클릭하고 "em" 옵션을 선택하면 텍스트 필드가 비어 있지 않습니다. -
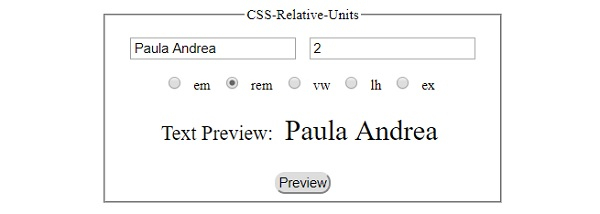
 "pt" 옵션을 클릭하고 비어 있지 않은 텍스트를 선택한 후 필드의 "미리 보기" 버튼 -
"pt" 옵션을 클릭하고 비어 있지 않은 텍스트를 선택한 후 필드의 "미리 보기" 버튼 -
 이후 "미리보기" 버튼을 클릭하고 "pc" 옵션과 비어 있지 않은 텍스트 필드 선택 -
이후 "미리보기" 버튼을 클릭하고 "pc" 옵션과 비어 있지 않은 텍스트 필드 선택 -
위 내용은 CSS 절대 및 상대 단위의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!