React Native의 props란 무엇인가요?
Props는 React 구성 요소를 수정하는 데 도움이 되는 속성입니다. 생성된 컴포넌트는 props 개념을 사용하여 다양한 매개변수와 함께 사용할 수 있습니다. props를 사용하면 요구 사항에 따라 구성 요소를 재사용하면서 한 구성 요소에서 다른 구성 요소로 정보를 전달할 수 있습니다.
ReactJS에 능숙하다면 React Native에서도 같은 개념을 따르는 props에 익숙할 것입니다.
소품이 무엇인지 설명하기 위해 예를 살펴보겠습니다.
예제 1: React Native 내장 구성 요소의 Prop
이미지 구성 요소 고려 -
<Image
style={styles.stretch} source={{uri: 'https://pbs.twimg.com/profile_images/486929358120964097 /gNLINY67_400x400.png'}}
/>Style 및 Source은 속성, 즉 이미지 구성 요소의 소품입니다. 스타일 소품은 너비, 높이 등 스타일을 추가하는 데 사용되는 반면, 소스 소품은 사용자에게 표시할 이미지에 URL을 할당하는 데 사용됩니다. 이미지 구성 요소의 소스, 스타일 및 기본 제공 속성입니다.
아래와 같이 URL을 저장하는 변수를 사용하여 소스 속성으로 사용할 수도 있습니다. -
let imgURI = {
uri:
'https://pbs.twimg.com/profile_images/486929358120964097/gNLINY67_400x400.png'
};
return (
<View style={styles.container}>
<Image style={styles.stretch} source={imgURI} />
</View>
);아래 예는 내장된 props를 사용하여 간단한 이미지를 표시하는 방법을 보여줍니다. -
import React from "react";
import { Image , Text, View, StyleSheet } from "react-native";
const MyImage = () => {
let imgURI = {
uri: 'https://pbs.twimg.com/profile_images/486929358120964097/gNLINY67_400x400.png'
};
return (
<View style={styles.container}>
<Image style={styles.stretch} source={imgURI} />
</View>
);
}
const styles = StyleSheet.create({
container: {
paddingTop: 50,
paddingLeft: 50,
},
stretch: {
width: 200,
height: 200,
resizeMode: 'stretch',
}
});
export default MyImage;예제 2: 사용자 정의 내부의 Props component
prop를 사용하여 한 구성 요소에서 다른 구성 요소로 정보를 보낼 수 있습니다. 아래 예에서는 학생 및 주제라는 두 개의 사용자 정의 구성 요소가 생성됩니다.
테마 구성요소는 다음과 같습니다. -
const Subject = (props) => {
return (
<View>
<Text style={{ padding:"10%", color:"green" }}>I am studying - {props.name}!</Text>
</View>
);
}이 구성요소는 매개변수 props를 사용합니다. 이름을 props.name으로 표시하기 위해 텍스트 구성 요소 내에서 사용됩니다. 학생 구성 요소에서 주제 구성 요소로 속성을 전달하는 방법을 살펴보겠습니다.
student 컴포넌트는 다음과 같습니다 -
const Student = () => {
return (
<View>
<Subject name="Maths" />
<Subject name="Physics" />
<Subject name="Chemistry" />
</View>
);
}Student 컴포넌트에서는 name 속성과 함께 Subject 컴포넌트가 사용됩니다. 전달되는 값은 수학, 물리학, 화학입니다. name 속성에 다른 값을 전달하면 테마를 재사용할 수 있습니다.
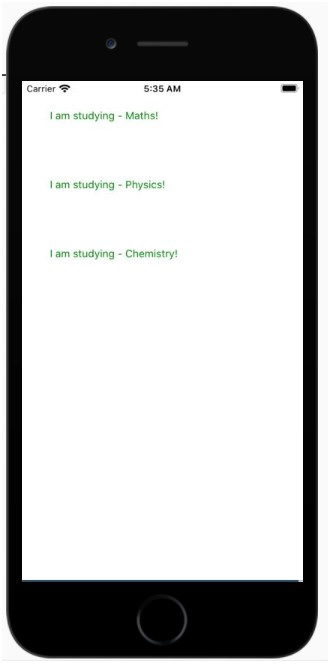
이것은 학생 및 주제 구성 요소와 출력을 사용한 실제 예입니다.
import React from 'react';
import { Text, View } from 'react-native';
const Subject = (props) => {
return (
<View>
<Text style={{ padding:"10%", color:"green" }}>I am studying - {props.name}! </Text>
</View>
);
}
const Student = () => {
return (
<View>
<Subject name="Maths" />
<Subject name="Physics" />
<Subject name="Chemistry" />
</View>
);
}
export default Student;출력

위 내용은 React Native의 props란 무엇인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7431
7431
 15
15
 1359
1359
 52
52
 76
76
 11
11
 29
29
 19
19
 JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
그래서 여기 당신은 Ajax라는이 일에 대해 배울 준비가되어 있습니다. 그러나 정확히 무엇입니까? Ajax라는 용어는 역동적이고 대화식 웹 컨텐츠를 만드는 데 사용되는 느슨한 기술 그룹을 나타냅니다. 원래 Jesse J에 의해 만들어진 Ajax라는 용어
 10 JQuery Fun 및 Games 플러그인
Mar 08, 2025 am 12:42 AM
10 JQuery Fun 및 Games 플러그인
Mar 08, 2025 am 12:42 AM
10 재미있는 jQuery 게임 플러그인 웹 사이트를보다 매력적으로 만들고 사용자 끈적함을 향상시킵니다! Flash는 여전히 캐주얼 웹 게임을 개발하기위한 최고의 소프트웨어이지만 JQuery는 놀라운 효과를 만들 수 있으며 Pure Action Flash 게임과 비교할 수는 없지만 경우에 따라 브라우저에서 예기치 않은 재미를 가질 수 있습니다. jQuery tic 발가락 게임 게임 프로그래밍의 "Hello World"에는 이제 jQuery 버전이 있습니다. 소스 코드 jQuery Crazy Word Composition 게임 이것은 반은 반은 게임이며, 단어의 맥락을 알지 못해 이상한 결과를 얻을 수 있습니다. 소스 코드 jQuery 광산 청소 게임
 jQuery 시차 자습서 - 애니메이션 헤더 배경
Mar 08, 2025 am 12:39 AM
jQuery 시차 자습서 - 애니메이션 헤더 배경
Mar 08, 2025 am 12:39 AM
이 튜토리얼은 jQuery를 사용하여 매혹적인 시차 배경 효과를 만드는 방법을 보여줍니다. 우리는 멋진 시각적 깊이를 만드는 계층화 된 이미지가있는 헤더 배너를 만들 것입니다. 업데이트 된 플러그인은 jQuery 1.6.4 이상에서 작동합니다. 다운로드
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 Matter.js : 소개를 시작합니다
Mar 08, 2025 am 12:53 AM
Matter.js : 소개를 시작합니다
Mar 08, 2025 am 12:53 AM
Matter.js는 JavaScript로 작성된 2D 강성 신체 물리 엔진입니다. 이 라이브러리를 사용하면 브라우저에서 2D 물리학을 쉽게 시뮬레이션 할 수 있습니다. 그것은 단단한 몸체를 생성하고 질량, 면적 또는 밀도와 같은 물리적 특성을 할당하는 능력과 같은 많은 기능을 제공합니다. 중력 마찰과 같은 다양한 유형의 충돌 및 힘을 시뮬레이션 할 수도 있습니다. Matter.js는 모든 주류 브라우저를 지원합니다. 또한, 터치를 감지하고 반응이 좋기 때문에 모바일 장치에 적합합니다. 이러한 모든 기능을 사용하면 엔진 사용 방법을 배울 수있는 시간이 필요합니다. 이는 물리 기반 2D 게임 또는 시뮬레이션을 쉽게 만들 수 있습니다. 이 튜토리얼에서는 설치 및 사용을 포함한이 라이브러리의 기본 사항을 다루고
 jQuery 및 Ajax를 사용한 자동 새로 고침 DIV 컨텐츠
Mar 08, 2025 am 12:58 AM
jQuery 및 Ajax를 사용한 자동 새로 고침 DIV 컨텐츠
Mar 08, 2025 am 12:58 AM
이 기사에서는 jQuery 및 Ajax를 사용하여 5 초마다 DIV의 컨텐츠를 자동으로 새로 고치는 방법을 보여줍니다. 이 예제는 RSS 피드의 최신 블로그 게시물을 마지막 새로 고침 타임 스탬프와 함께 가져오고 표시합니다. 로딩 이미지는 선택 사항입니다




