프론트엔드 개발이 처음인 경우 HTML5, CSS, JavaScript를 마스터하기 시작하면 확실한 다음 단계는 당신의 손에 있는 tools이 가장 개발자는 이 복잡한 공간에서 온전한 상태를 유지하는 데 익숙합니다. 너는 더받을 자격이있다 Less를 사용하여 CSS 테이블을 작성할 때 유연성과 강력함. 너도 마찬가지야 JS 코드를 축소하여 대역폭을 최적화하는 것이 좋습니다. 당신은 그럴 자격이 있어요 JSHint를 사용하여 JS 코드가 양호한지 자동으로 확인하는 기능.
당신은 이런 좋은 일을 받을 자격이 있습니다.
이러한 멋진 도구를 모두 사용해 보세요 점점 더 많은 명령줄을 수동으로 실행합니다. 가끔 넌 잊어버리곤 해 Less 컴파일러를 실행하세요...때때로 JSHint 실행을 잊어버리고 오류가 발생합니다...
갑자기 다음과 같은 생각이 들었습니다. 이러한 모든 도구를 자동화하는 솔루션이 있습니까? 어떻게 만들 수 있나요? 실수를 방지하기 위해 반복 가능한 작업 흐름을 원하시나요?
분명히 해결책이 존재하며 두 가지 도구가 있습니다. 특히 Grunt 및 Gulp를 사용하기를 기다리고 있습니다.
이러한 도구를 사용하는 초보자로서 귀하는 어떻게 작동하는지, 어떤 것을 사용해야 하는지 궁금하지 않나요? 글쎄요, 완벽하네요 당신은 올바른 기사를 읽고 있습니다!
그런트 사용의 기본을 알려드리겠습니다 GitHub에서 다운로드할 수 있는 매우 간단한 예제를 사용하여 Gulp를 사용합니다.
이 사이트는 세 부분으로 구성된 간단한 웹사이트입니다. 파일:

Styles.less는 CSS 테이블을 표준 CSS 파일을 사용하는 것보다 더 풍부한 방법입니다. 마지막으로 우리는 적은 컴파일러가 styles.css를 생성합니다. 문서. Less를 사용하면 CSS 파일에서 변수를 사용할 수 있습니다.

이 시작 가이드에서 Less에 대한 자세한 내용을 알아보세요.
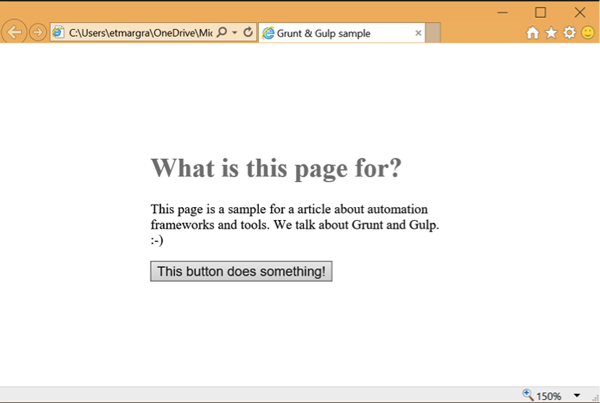
JavaScript 및 HTML 코드는 단순한. 페이지는 다음과 같아야 합니다:

먼저 Node.js 패키지 관리자(npm)의 작동 방식을 이해해야 합니다.
Npm은 Node.JS와 함께 제공되는 도구입니다. 그것 도구와 프레임워크를 자동으로 구문 분석하는 동안 획득하는 데 사용됩니다. 종속성.
예를 들어 Less를 사용하여 컴파일해 보세요. 웹용 CSS 파일을 만들려면 먼저 다음을 사용하여 Less를 설치해야 합니다.
으아악참고: npm 명령줄을 얻으려면 Node.js는 Node 웹사이트에서 설치해야 합니다.
완료되면 이 명령을 실행할 수 있습니다. .less 파일을 .css로 컴파일:
으아악Npm은 자신이 생성하고 작업 중인 로컬 폴더에 저장하는 파일을 사용합니다. package.json.
이 파일은 JSON(JavaScript Object Notation) 형식을 사용하여 npm에 알립니다.
설치된 도구, 버전 및 현재 项目(사용
현재 폴더).
이 파일은 Grunt 및 Gulp에 중요합니다. 여기에는 다운로드되어 애플리케이션에서 사용할 수 있는 플러그인 목록이 포함되어 있기 때문입니다. 워크플로를 자동화합니다.
빈 package.json 파일을 만들려면 다음 npm 명령을 사용할 수 있습니다:
으아악몇 가지 질문에 답변해 드리겠습니다. 기본 옵션을 사용하여 응답하면 됩니다.
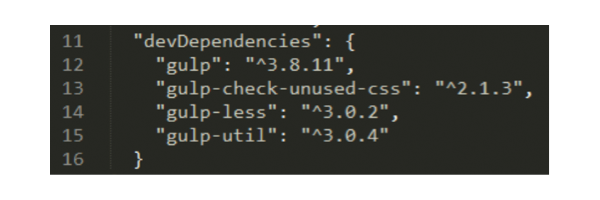
이 파일에는 두 개의 파일이 있습니다. 종속성:
Npm은 기본적으로 세 가지 방법을 제공합니다. 설치 패키지:
–g 或 -global 옵션 --save-dev를 사용하는 프로젝트 폴더
옵션 세 번째 항목은 devDependencies 섹션/속성을 생성합니다.
package.json 파일에 있습니다.

Grunt는 JavaScript 자동화의 선구자입니다. 워크플로우 영역. Twitter, jQuery, Modernizr 등 잘 알려진 Grunt 사용자가 많이 있습니다.
Grunt의 기본 원칙은 실행하기 쉬운 방법을 제공하는 것입니다 tasks. 작업은 코드 파일의 집합입니다.
및 이미 생성된 구성 파일이 있습니다. 새로운 임무를 얻을 수 있습니다.
npm을 사용하여 얻은 Grunt 플러그인을 설치합니다. 플러그인을 찾을 수 있습니다
Less 및 JSHint와 같이 사용할 수 있는 거의 모든 도구입니다.
要运行 Grunt,您必须创建一个 Gruntfile,在其中指定
您要运行哪些任务以及每个任务的配置。一旦这个
完成后,您只需运行 grunt
命令行指定要运行的任务(默认或特定任务)
它会自动完成。
现在让我们通过分步指南来完成这一切设置。
使用 npm 初始化文件:
npm init
您必须回答一些问题,例如项目名称和 默认的 .js 文件是什么。您也可以选择手动创建文件 并将其内容设置为:
{
"name": "project-name",
"devDependencies": {},
"dependencies": {}
}
您需要全局安装 Grunt 才能获取命令行并 在本地初始化项目所需的一切。
运行:
npm install -g grunt
然后在本地运行:
npm install grunt --save-dev
注意: Do not forget the
–dev 部分,将其指定为 devDependencies 中的 package.json 文件之一。
Grunt 使用名为 gruntFile.js 的文件进行工作。该文件包含 Grunt 所需的一切,也就是说:
Grunt 希望文件导出一个需要一个函数的函数 名为“grunt”的参数。您将使用此对象执行所有 Grunt 相关操作 行动。
这是一个最小的 gruntfile,仅读取 package.json 文件
并创建一个 default 任务,该任务不运行任何内容。
注意: 将该文件与 package.json 文件并排放置在项目文件夹中。
module.exports = function(grunt) {
// Project configuration.
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
});
// Default task(s).
grunt.registerTask('default', []);
};
您可以执行它以确保一切都已配置 正确。
为此,请在项目上打开命令提示符 文件夹并运行:
grunt
您应该看到类似这样的内容:

现在您的 Gruntfile 已准备就绪,下一步是添加插件 并使用它。所有插件都可以在 Grunt 网站的列表中找到。中的一个 Gruntfile 中执行的常见任务是检查 JavaScript 语法是否正确 正确的。为此,我们通常使用 JSHint。
让我们将其添加到您的 grunt 工作流程中。
如果你在 grunt 插件页面搜索 JSHint,你会发现 grunt-contrib-jshint,其中 对应我们所需要的!
在项目文件夹中,运行:
npm install grunt-contrib-jshint --save-dev
完成后,您必须将其添加到 Gruntfile.js 中。那里 有两个简单的步骤:
要加载插件,请使用 loadNpmTasks
功能:
// Load the plugin that provides the "jshint" task
grunt.loadNpmTasks('grunt-contrib-jshint');
的
配置是在initConfig 函数中完成的
您必须向参数中给定的对象添加新属性。这
必须是您要添加的任务的名称并且与插件相关
你用。了解该名称和可用选项列表的最佳方式
任务是查看插件文档。你总会找到一个
详细记录的示例。
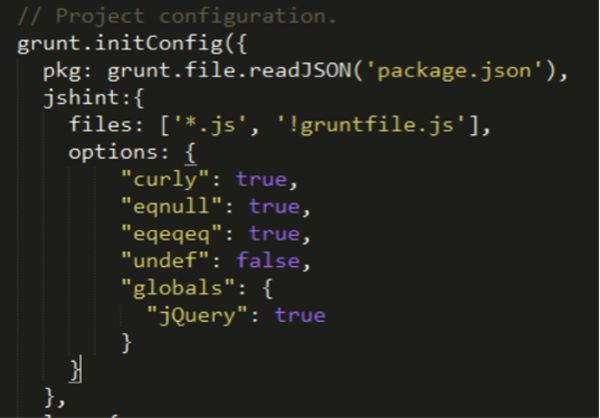
例如,在
在我们的示例中,我们想要检查除 gruntfile.js 之外的所有 JavaScript 文件。
我们还希望激活一组规则来签入 JavaScript 文件,例如 eqeqeq 以确保我们在需要时使用三等号。
这是
initConfig 函数修改:

您可以使用
以下命令行(您将任务名称指定为 grunt 的参数):
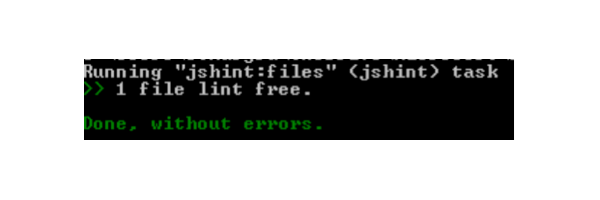
grunt jshint
的 result is here:

您只需运行该命令即可 遇到任何错误都会自动提示您。
恭喜,您现在已经在 grunt 中自动执行了一项任务 工作流程!
您的 JSHint 任务运行良好,但在 工作流程。通常,我们使用 Grunt 等工具来运行多个任务。
添加更多内容非常容易,因为您只需遵循即可 相同的步骤。假设您现在想要添加 less 的编译 自动化流程中的文件。如果你在 Grunt 插件中搜索,你会 找到一个可以安装在项目文件夹中的 grunt-contrib-less 插件:
npm install grunt-contrib-less --save-dev
与 JSHint 任务一样,您必须添加 配置:

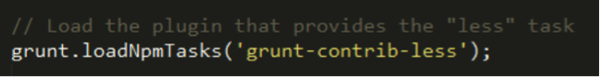
的n, load the task:

您现在可以运行 Grunt 并指定 less 任务:这将仅启动 Less。
没关系,但是您想运行所有任务,对吧?这就是 default 任务的作用。
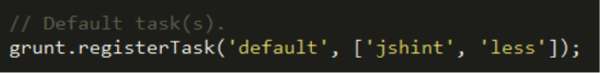
当你只运行 grunt 而不指定任何任务时,它将搜索 default 任务并运行其数组中指定的所有任务。您可以修改它以运行 less 和 jshint。 注意
that to add a group of tasks like default, you need to call the registerTask 功能:

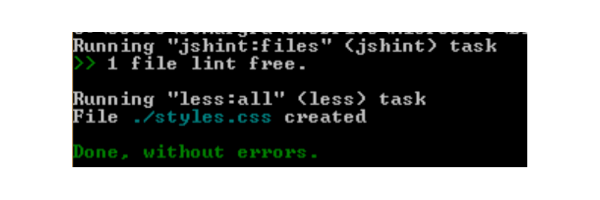
从现在开始,当您运行 grunt 时,它将运行 jshint,然后是 less:

您可以添加任何您想要的任务,并且您可以
还指定其他任务组,例如 default
并通过将名称作为参数传递给 grunt 命令行来调用它们。
简单吧?
现在,您是一名快乐的开发人员。你所有的重复性任务都是 在 grunt 工作流程中实现自动化,您只需运行 grunt 即可 执行。但它可以更容易地完成。它可以自动完成。
为此,您可以添加名为 watch 的特定任务。此任务将不断检查您的工作文件夹,并且,
根据规则,当文件被修改时,grunt 将运行关联的任务。
首先,在项目文件夹中安装 watch :
npm install grunt-contrib-watch --save-dev
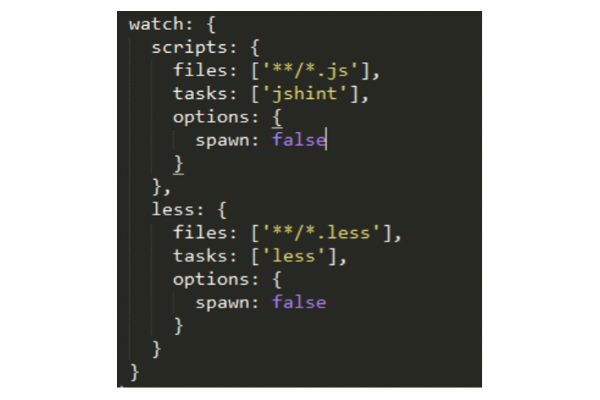
使用 loadNpmTasks 函数像所有其他任务一样加载它,并配置它。配置部分有点
此处有所不同,因为您需要为每个任务指定配置
想要使用 watch 进行覆盖。

有关详细信息,您可以阅读此任务的完整文档。
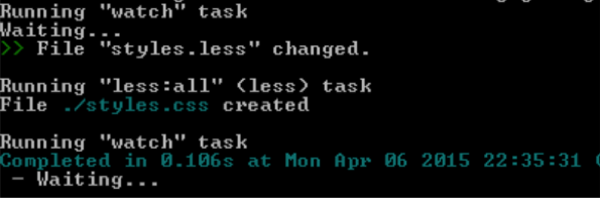
当您想激活watch时,只需运行以下命令:
grunt watch
并且每次打开文件时都会执行任务 已更改,并且此文件位于特定的监视文件范围内 任务。

就是这样!你现在知道了要创造的一切 使用 grunt 实现自动化工作流程。
Gulp 是 grunt 的替代品。它是一个 更新一点,并且比 grunt 更灵活而闻名。前 选择您要使用的一个后,让我们看看 gulp 是如何工作的。
Gulp 是一个工作流程
自动化工具。与 grunt 一样,它使用 npm 和 package.json 文件工作。全部可用
插件也将使用 npm 下载并添加为 devDependencies 在
package.json 文件。
主要区别之一是 Gulp 使用流。流是一组函数,文件通过这些函数 进入并在内存中进行修改。这 文件只会在进程结束时才会写入磁盘,所以它更 高效的。另一方面,Grunt 任务作为孤岛工作,无法链接。
让我们快速了解一下 Gulp 的工作原理: 遵循几个简单的步骤。
与 Grunt 类似,你首先 必须创建 package.json 文件。您可以使用与您完全相同的技术 用于 grunt 示例。
创建 package.json 文件后,全局安装 gulp 并 本地使用:
npm install -g gulp
和
npm install gulp --save-dev
这将安装 gulp 命令行以及所需的一切 运行 gulp 工作流程。
然后您必须安装 gulp utils,其中包含其他插件共享的常用功能:
npm install gulp-util --save-dev
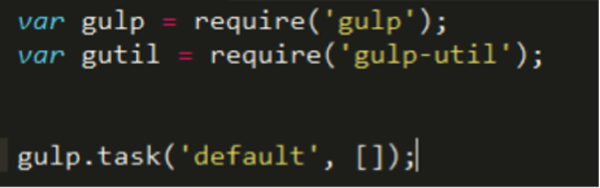
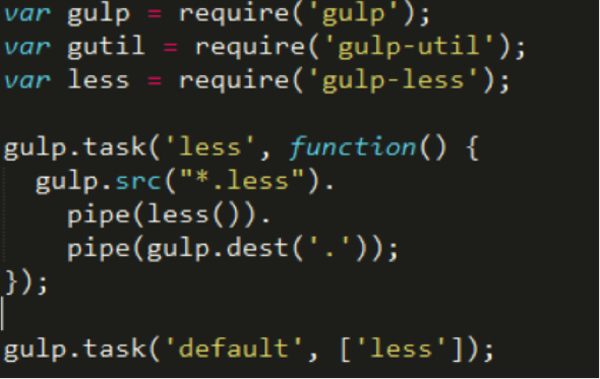
最后,创建最小的 gulp 文件,如下所示:

보시다시피, grunt 구문과는 조금 다릅니다. 존재하다
gulp, 플러그인은 여러분에게 익숙한 것처럼 require 구문을 사용하여 로드됩니다.
당신은 Node.js 개발자입니다. gulp.task 函数定义的 default를 활용한 작업도 있습니다.
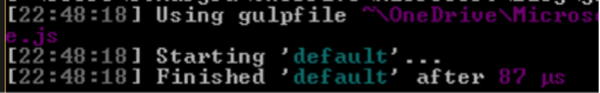
gulp 명령을 실행하면
프로젝트 폴더에서 명령 프롬프트 줄을 사용하면 다음과 비슷한 결과가 표시됩니다.
이것은:

gulp에서 플러그인을 사용하려면 우리와 동일한 기능을 사용할 수 있습니다
default 작업을 만드는 데 사용됩니다.
이는 작업을 생성하기 위해 특정 이름을 사용할 필요가 없기 때문입니다. 너
gulp.task를 호출하고 원하는 이름을 설정한 후 아래와 같이 JavaScript 함수를 할당하면 됩니다.
두 번째 매개변수입니다. gulp가 작업을 실행할 때 이 함수를 실행합니다.
플러그인을 사용하려면 필요할 때 원하는 이름으로 호출할 수 있습니다. 보통은 그렇게 부르죠
일반적으로 파일 선택으로 시작되는 스트리밍 워크플로의 일부입니다.
이 작업은 gulp.src를 통해 수행됩니다.
기능. 여러 파일을 선택하고 사용할 수 있는 스트림을 반환합니다.
pipe의 다른 기능을 사용하여. 저것
이는 여러 작업을 디스크에 쓰지 않고 연결하는 방법입니다. 너
한 플러그인에서 다른 플러그인으로 스트림을 전달하기만 하면 됩니다.
Less의 기본 예는 다음과 같습니다.

먼저 require ('gulp-less')
로딩 중 less 插件。 (我们使用 npm install gulp-less --save-dev 꿀꺽꿀꺽 마셔보세요).
의 n gulp.src 의지
모든 .less 파일을 선택하세요.
"파이프라인"을 less() 함수에 전달하고
결국 gulp.dest 로 "파이프"됩니다.
결과를 쓸 위치를 나타냅니다. gulp.src는 여러 파일을 선택할 수 있으므로,
gulp.dest는 폴더를 지정합니다.
파이프라인 모델을 이해하면 쉽게 동일한 결과를 얻을 수 있습니다. 결과는 grunt를 사용하여 얻는 것입니다.
gulp의 장점은 원하는 작업을 사용자 정의 작업으로 만들 수 있다는 것입니다. 원하는 방식으로 연결할 수 있는 여러 플러그인을 호출하세요.
참고: 분명히 있습니다.
사용할 수 있는 gulp-watch 플러그인도 있습니다
작업 흐름을 자동화하세요!
이제 더 명확하게 이해하셨기를 바랍니다. 워크플로를 자동화해야 하는 이유와 Grunt 또는 Gulp를 사용하여 자동화하는 방법을 알아보세요.
업데이트할 항목 중 하나를 선택하세요. 달성하려는 작업.
그런트는 사용하기 쉽습니다. 당신은해야하지 배관 시스템을 이해하면 간단한 작업을 더 쉽게 완료할 수 있습니다. 똑바로. 이것은 많은 유명 편집자들이 사용하는 매우 성숙한 도구입니다. 및 개발자가 있으며 사용 가능한 플러그인이 많이 있습니다.
즉, Gulp가 디자인된 방식은 많은 유연성을 제공할 수 있습니다. 꽤 오랫동안 존재해 왔고, Grunt만큼 많은 플러그인을 찾을 수 없더라도 모든 클래식 플러그인은 일부는 Gulp에서 사용할 수 있습니다.
진정한 표준 워크플로를 사용하는 경우 Grunt는 JSHint, uglifying, CSS 유효성 검사 등과 같은 일반적인 단계에 적합한 선택입니다. 선택하다. 더 복잡한 작업을 수행하는 경우 Gulp는 훌륭한 윙맨이 될 것입니다.
Microsoft는 다양한 오픈 소스 JavaScript에 대한 무료 학습을 제공합니다. 테마로, 우리의 임무는 Microsoft와 함께 더 많은 것을 창조하는 것입니다. 가장자리. 여기에 있다 확인해 볼 가치가 있는 몇 가지:
시작할 수 있는 무료 도구도 있습니다: 시각적 스튜디오 코드, Azure 평가판 및 크로스 브라우저 테스트 도구 – 모두 Mac, Linux 또는 Windows에서 사용할 수 있습니다.
이 기사는 Microsoft의 웹 개발 기술 시리즈의 일부입니다. 예 여러분과 공유하게 되어 기쁩니다 Microsoft Edge 및 새로운 EdgeHTML 렌더링 엔진이 여러분과 함께합니다. 무료 가상 머신을 얻거나 Mac, iOS, Android 또는 Windows 장치 @ http://dev.modern.ie/.
위 내용은 Grunt 및 Gulp를 사용한 JavaScript 작업 흐름 자동화의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!