Polymer 라이브러리에 대한 지난 튜토리얼에서 저는 이 훌륭한 새 도구를 활용하여 재사용 가능한 웹 구성 요소를 만드는 방법을 설명했습니다. 이 튜토리얼과 구성 요소 사용의 초점은 다음을 통해 개발을 돕는 것입니다.
저는 여전히 그것에 매료되어 있으며 배포와 재사용을 더욱 쉽게 해주는 Polymer 팀에서 출시한 새로운 템플릿을 확인하여 더 자세히 살펴보고 싶습니다.
제가 언급하지 않은 폴리머 개발 프로세스의 특이한 점 중 하나는 구성 요소를 개발하는 것과 실제로 다른 사람이 재사용할 수 있도록 만드는 것 사이의 단절입니다. 이전 튜토리얼의 일부를 살펴보겠습니다.
으아악이 코드의 목적은 사용자 정의 요소를 정의할 수 있는 기본 API인 Polymer 코어를 포함하는 것입니다. 로컬 개발 및 테스트의 경우 이는 실제로 매우 잘 작동하지만 불행하게도 지정된 경로로 인해 실제로 이 구성 요소를 공유할 수 없습니다. 그 이유는 다른 사용자가 Bower(선호되는 설치 방법)를 사용하여 요소를 설치하려고 하면 해당 요소가 Polymer의 형제로 해당 bower_components 폴더에 저장되기 때문입니다.
문제는 구성요소가 ../bower_components/polymer/polymer.html 这将是一个无效路径。组件必须始终假设它们的依赖项是同级的,因此它实际上应该寻找 ../polymer/polymer.html를 찾는다는 것입니다. 이것이 "정규 경로"입니다.
Polymer 팀의 Rob Dodson과 대화하는 동안 그는 이 문제를 해결하는 유일한 방법은 제가 처음에 설명한 접근 방식을 사용하여 개발하고 구성 요소를 공유할 준비가 되면 모든 경로를 변환하는 것이라고 말했습니다. 요소를 게시할 준비가 되었는지 확인하려면 bower_components 转移到 ../를 ../로 이동하세요.
이것은 확실히 이상적인 것은 아닙니다. 아마도 이러한 업데이트에 대한 구성 요소 파일을 구문 분석하기 위해 일종의 Grunt 작업을 만들 수 있을 것입니다. 다행히도 Polymer 팀은 이 문제를 조사해 왔으며 소위 untitled-element라는 창의적인 솔루션을 생각해 냈습니다.
untitled-element 템플릿내가 untitled-element을 언급할 때, 나는 재사용 및 배포 가능한 구성 요소를 더 쉽게 만들 수 있도록 작업 기반을 제공하는 새로운 상용구를 언급하고 있습니다. 위에서 언급한 문제를 제거하는 데 도움이 됩니다.
이 작업의 가장 큰 이점은 번거로울 뿐만 아니라 무언가를 놓칠 경우 요소가 손상될 수 있는 수많은 경로 변경을 수행하는 번거로움을 겪지 않고도 구성 요소를 개발할 수 있다는 것입니다.
현재 이 프로젝트는 PolymerLabs의 일부로 진행되고 있지만 꽤 견고해 보입니다.

지금 가장 먼저 해야 할 일은 새 구성 요소와 설치할 모든 Bower 구성 요소를 저장할 개발 디렉터리를 만드는 것입니다. 저는 polymerdev라고 부릅니다. 거기에서 polymerdev。从那里,您需要转到 untitled-element Github 저장소로 이동하여 새 개발 폴더에 다운로드해야 합니다. 앞서 언급한 형제 디렉터리 문제를 피하기 위해 이 폴더에 콘텐츠를 추출하려면 필요 하므로 이는 중요한 단계입니다.
추출 .zip 文件将创建一个名为 untitled-element-master 새 구성 요소를 만드는 데 필요한 상용구 파일이 포함된 새 폴더를 만듭니다. 구성 요소 이름을 기반으로 이름을 바꿔야 합니다. 여기에는 다음이 포함됩니다.
untitled-element-master 폴더untitled-element.htmluntitled-element.css이전 튜토리얼에서 생성한 Reddit 요소를 다시 생성할 예정이므로 변경 사항은 다음과 같습니다.
untitled-element-master -> reddit-element -> reddit 요소
untitled-element.html -> reddit-element.html -> reddit-element.html
untitled-element.css -> reddit-element.css -> reddit-element.css
이전의 목차는 다음과 같습니다.

업데이트 후의 모습은 다음과 같습니다.

要理解的关键是,在创建组件时,您将在 reddit-element 文件夹中工作,并且在后续步骤中,当我们使用 Bower 安装 Polymer 组件时,该目录将是直接新安装的目录的同级。我知道我确实在强调这一点,但理解这一点很重要,因为它会影响您共享组件的能力。
要完成此操作,您需要更新以下文件中对组件名称的引用:
bower.jsondemo.htmlreddit-element.html每个文件都在代码中包含对 untitled-element 的引用,需要更新。请记住,任何对 untitled-element 的引用都应更改为 reddit-element。如果您想绝对确定,请使用编辑器进行全局搜索和替换。
由于 Bower 是安装 Polymer 和共享组件的首选方法,因此让我们完成几个步骤以确保正确设置 Reddit 组件的 Bower 配置。
默认情况下,样板文件包含 bower.json 文件。该文件用于列出一些内容,包括组件的名称以及需要安装才能使用它的任何依赖项。它看起来像这样:
{
"name": "reddit-element",
"private": true,
"dependencies": {
"polymer": "Polymer/polymer#master"
}
}
首先,我将删除 private 属性,因为它会阻止该组件在 Bower 注册表中列出。因为它应该是可共享的,所以我希望将其列出。另外,Reddit 组件需要进行 Ajax 调用,因此我包含了对 Polymer core-elements 组件集的依赖,其中包括我需要的 Ajax 功能。最后,我将添加一个版本号来跟踪后续情况。最终结果如下:
{
"name": "reddit-element",
"version": "0.0.1",
"dependencies": {
"polymer": "Polymer/polymer#~0.2.3",
"core-elements": "Polymer/core-elements#~0.2.3",
}
}
需要完成的 Bower 配置的最后一点是在 reddit-element 文件夹中创建一个名为 .bowerrc 的文件,该文件定义了组件依赖项的自定义安装位置。它被定义为简单的 JSON 数据,如下所示:
{
"directory": "../"
}
这本质上是告诉 Bower 将所有依赖项安装到上一级,以便它们成为 reddit-element 文件夹的同级文件夹。这很重要的原因是,当有人使用 Bower 安装我们的组件时,它将被放置到 bower_components 文件夹中,作为其中其他所有内容(包括 Polymer)的同级文件夹。以这种方式构建事物,可以确保我们以最终共享的相同方式进行开发。它还允许我们使用上面提到的规范路径,确保在代码中引用其他组件的方式一致。
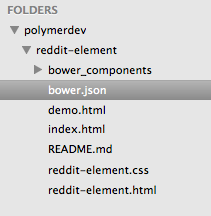
让我们回顾一下差异。如果我没有创建 .bowerrc 文件并运行 bower install 命令,我的目录结构将如下所示:

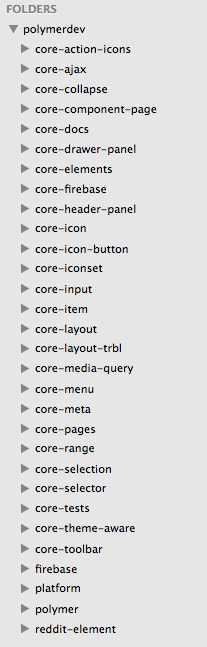
这会将 bower_components 文件夹直接安装到组件的目录中,这不是我想要的。我希望 reddit-element 文件夹成为它所需的所有依赖项的同级文件夹:

此方法确保当用户使用 Bower 安装此组件时,该组件和依赖项将正确安装到 bower_components 文件夹中。
将 .bowerrc 文件添加到组件的文件夹中,并使用正确的依赖项设置 bower.json 后,下一步是运行 bower install,让 Bower 拉下相应的组件并添加它们到项目。
在本教程中,我想确保为如何使用新的聚合物样板以及团队做出的设计选择背后的一些基本原理奠定了坚实的基础。
在本系列的下一部分中,我将介绍样板文件中包含的新文档组件,以及它将如何使组件的共享和演示变得更加容易。我还将向您展示如何设置要通过 Bower 注册表共享的组件。
위 내용은 폴리머 조성 공유: 1부의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!