WordPress 미디어 업로더를 사용하여 이미지 저장
이번 시리즈에서는 워드프레스 미디어 업로더를 실제 플러그인에서 구현하는 방법을 살펴보겠습니다. 이 시리즈와 관련 코드의 기본 아이디어는 이 시리즈가 어떻게 작동하는지, 향후 어떻게 사용할 수 있는지, 작업에 어떻게 통합할 수 있는지에 대한 명확한 이해를 제공하는 것입니다.
지금까지 우리가 다룬 내용은 다음과 같습니다:
- WordPress 미디어 업로더 시작하기
- WordPress Media Uploader를 사용하여 이미지 추가 및 제거
이 기사에서는 WordPress Media Uploader를 사용하여 추천 이미지를 블로그 게시물(및 페이지)의 바닥글으로 가져오는 플러그인을 구축하는 과정을 단계별로 설명합니다.
하지만 문제가 있습니다. 이미지가 저장되지 않으며 관련 블로그 게시물(또는 페이지)의 콘텐츠에도 표시되지 않습니다.
이 기사에서는 중단한 부분부터 계속해서 나머지 플러그인 구현을 완료하겠습니다. 나는 당신이 처음 두 기사를 읽고 지금까지 다룬 소스 코드를 이해했다고 가정합니다.
그렇다면 다음으로 넘어가겠습니다.
추천 이미지 저장
워드프레스 프런트엔드에 이미지가 표시되도록 하는 핵심은 워드프레스에서 제공하는 이미지 정보를 저장하는 것입니다.
이전 글에서는 이 정보 중 일부를 사용하여 생성한 메타박스에 이미지를 표시했지만 실제로 정보를 저장하지는 않았습니다. 따라서 WordPress에서는 실제로 이미지를 기억하지 못하기 때문에 대시보드나 웹사이트 프런트엔드에 이미지를 표시할 수 없습니다.
이 문제를 해결해드리겠습니다. 구체적으로 다음 필드를 저장합니다.
- 이미지의
src속성 을 설정할 수 있는 이미지 URL입니다.
- 이미지 제목을 이미지의
alt属性和title속성으로 설정할 수 있습니다
메타데이터 소개
가장 먼저 해야 할 일은 플러그인의 admin.php 보기에 3개의 입력 필드가 있는 또 다른 컨테이너를 추가하는 것입니다. 이러한 각 필드는 위의 값에 해당합니다.
아래 코드를 보시고 자세히 설명하겠습니다.
으아악처음부터 이해하기 쉬워야 합니다.
-
featured-footer-image-meta로 식별되는 컨테이너를 소개했습니다. - 3개의 입력 텍스트 요소가 포함되어 있으며, 각각은 저장할 이미지 요소 속성에 해당합니다.
이 시점에서 미디어 업로더를 통해 반환된 정보를 가져오고 이 정보로 입력 필드를 채울 수 있도록 JavaScript 파일로 다시 돌아가야 합니다.
열기 admin.js,然后将以下三行添加到插入 event 的处理函数底部(对于 file_frame):
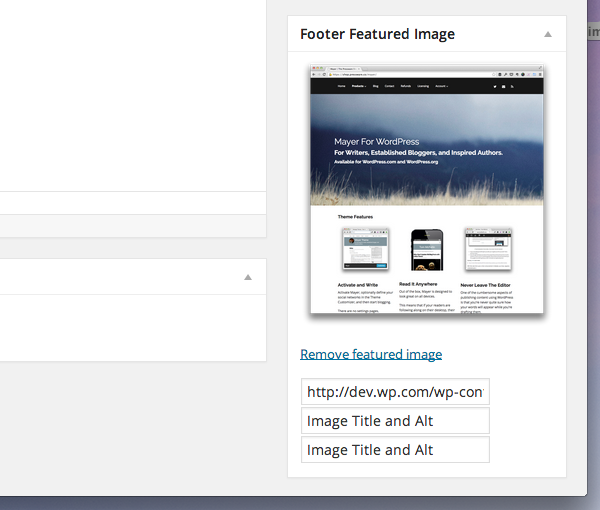
여기에서 WordPress 대시보드로 이동하여 새 게시물을 추가하거나 기존 게시물을 편집하면 아래 이미지와 같은 내용이 표시됩니다.

모든 JavaScript를 직접 작성했다고 가정하면 이미지를 선택할 때 미디어 업로더에 제공한 데이터를 기반으로 비슷한 내용이 표시되어야 합니다.
그러나 "추천 이미지 제거"를 클릭하면 텍스트가 그대로 유지된다는 점에 유의하세요. 실제로 이 정보를 저장하기 전에 사용자가 이미지를 삭제할 때마다 입력 필드가 지워지도록 JavaScript를 마무리해 보겠습니다.
이 작업을 수행하는 방법은 여러 가지가 있지만 저는 다음 코드를 사용하기로 결정했습니다.
으아악이는 "추천 이미지 제거" 앵커의 이벤트 핸들러에 있어야 한다는 점을 기억하세요. 이전 기사에서는 이 함수의 이름을 resetUploadForm로 지정했습니다.
이 시점에서 "추천 이미지 제거"를 클릭하면 이미지와 입력 필드가 재설정된 것을 확인할 수 있습니다. 문제가 발생하면 이 기사와 관련된 GitHub 저장소의 소스 코드를 확인하세요(마스터 브랜치에 있으며 1.0.0 태그도 지정됨).
메타데이터 저장
이제 각 게시물의 바닥글에 정보를 표시할 수 있도록 입력 필드의 값을 정리하고 게시물과 연결하고 데이터베이스에 저장하는 일부 코드를 플러그인에 도입해야 합니다.
Acme_Footer_Image 的 run 함수에 다음 코드 줄을 추가합니다.
그런 다음 실제로 입력 필드의 값을 데이터베이스에 저장하는 기능을 정의해야 합니다. 다음 코드에 대해 알아야 할 두 가지 사항이 있습니다.
- 데이터를 저장하기 전에 정리합니다
- 필드를 프런트엔드에 이미지를 표시하는 데 사용되는 키와 연결합니다.
테스트를 준비하면서 프런트엔드에 이미지를 표시하기 전에 대시보드 보기를 두 가지 더 변경해야 합니다.
먼저 메타데이터가 입력 필드에 에코되는지 확인해야 합니다. admin.php로 이동하여 다음을 포함하도록 다시 업데이트하세요.
여기서 get_post_meta 함수를 호출하여 위에서 선언한 함수를 사용하여 저장된 값을 검색합니다.
接下来,我们需要确保使用相同的值填充本系列前面创建的图像元素:
<div id="featured-footer-image-container" class="hidden">
<img src="<?php echo get_post_meta( $post->ID, 'footer-thumbnail-src', true ); ?>" alt="<?php echo get_post_meta( $post->ID, 'footer-thumbnail-alt', true ); ?>" title="<?php echo get_post_meta( $post->ID, 'footer-thumbnail-title', true ); ?>" />
</div><!-- #featured-footer-image-container -->
当然,如果元数据为空,则不会填充任何内容,并且图像将不会显示。
假设一切顺利,您应该在保存帖子时看到图像及其关联数据显示在输入字段中。同样,当您删除特色图像时,字段应该清除并且不再显示。
清理
在我们继续在前端显示图像之前,我们需要做一些小事情来清理元框的显示。
首先,我们需要确保之前类型为 text 的所有输入字段均为 hidden 类型。
<p id="featured-footer-image-info">
<input type="hidden" id="footer-thumbnail-src" name="footer-thumbnail-src" value="<?php echo get_post_meta( $post->ID, 'footer-thumbnail-src', true ); ?>" />
<input type="hidden" id="footer-thumbnail-title" name="footer-thumbnail-title" value="<?php echo get_post_meta( $post->ID, 'footer-thumbnail-title', true ); ?>" />
<input type="hidden" id="footer-thumbnail-alt" name="footer-thumbnail-alt" value="<?php echo get_post_meta( $post->ID, 'footer-thumbnail-alt', true ); ?>" />
</p><!-- #featured-footer-image-meta -->
接下来,我们需要编写一个小的 JavaScript 函数,该函数将显示图像(假设图像已保存)。该函数将检查图像 URL 的输入字段是否不是空字符串。
如果不是,那么它将显示图像。因此,我们将此函数添加到 JavaScript 文件中:
/**
* Checks to see if the input field for the thumbnail source has a value.
* If so, then the image and the 'Remove featured image' anchor are displayed.
*
* Otherwise, the standard anchor is rendered.
*
* @param object $ A reference to the jQuery object
* @since 1.0.0
*/
function renderFeaturedImage( $ ) {
/* If a thumbnail URL has been associated with this image
* Then we need to display the image and the reset link.
*/
if ( '' !== $.trim ( $( '#footer-thumbnail-src' ).val() ) ) {
$( '#featured-footer-image-container' ).removeClass( 'hidden' );
$( '#set-footer-thumbnail' )
.parent()
.hide();
$( '#remove-footer-thumbnail' )
.parent()
.removeClass( 'hidden' );
}
}
然后,在 DOM 就绪函数的上下文中调用 JavaScript 函数:
renderFeaturedImage( $ );
简而言之,当页面加载时,它会检查输入字段中是否存在 URL。如果是这样,它会渲染图像并为我们提供删除它的选项。否则,它只显示空的特色图像框。
再次强调,如果您在执行此代码时遇到问题,请务必使用本页侧边栏中的链接查看关联的 GitHub 存储库。
显示特色图像
至此,我们已经在仪表板中完成了需要做的所有事情,现在是时候在博客的前端显示图像了。为此,我们需要设置一个连接到 the_content 操作的挂钩,检查图像是否存在,如果存在,则将其附加到帖子内容中。
为此,首先将以下行添加到 Acme_Footer_Image 类的 run 方法中:
add_action( 'the_content', array( $this, 'the_content' ) );
接下来,我们需要编写一个与此操作挂钩的函数。该函数将负责检查我们是否只是一个页面(因为如果用户有 more 标签,我们不想将图像附加到帖子的页脚其内容的一部分)。
我们使用以下代码来完成此操作:
/**
* If the current post is a single post, check to see if there is a featured image.
* If so, append is to the post content prior to rendering the post.
*
* @param string $content The content of the post.
* @since 1.0.0
*/
public function the_content( $content ) {
// We only care about appending the image to single pages
if ( is_single() ) {
// In order to append an image, there has to be at least a source attribute
if ( '' !== ( $src = get_post_meta( get_the_ID(), 'footer-thumbnail-src', true ) ) ) {
// read the remaining attributes even if they are empty strings
$alt = get_post_meta( get_the_ID(), 'footer-thumbnail-alt', true );
$title = get_post_meta( get_the_ID(), 'footer-thumbnail-title', true );
// create the image element within its own container
$img_html = '<p id="footer-thumbnail">';
$img_html .= "<img src='$src' alt='$alt' title='$title' />";
$img_html .= '</p><!-- #footer-thumbnail -->';
// append it to the content
$content .= $img_html;
}
}
return $content;
}
这样,我们就应该有一个功能齐全的插件,将特色页脚图像附加到在单个帖子页面上呈现的帖子中。
结论
在本系列中,我们介绍了很多材料,其中最少涉及使用媒体上传器。尽管这篇文章花了更多时间向我们展示如何将数据从元框连接到前端,但它仍然演示了如何在插件上下文中应用媒体上传器的实际应用。
话虽如此,关于媒体上传器还有很多东西需要了解,我们可以在以后的主题中介绍这些内容。如果您有兴趣,请在下面的评论中告诉我。此外,如果您对所读内容或本系列有任何疑问,也请随时留下。
不要忘记查看该项目的 GitHub 存储库 - 我希望它能在您将来使用媒体上传器时为您提供良好的服务!
위 내용은 WordPress 미디어 업로더를 사용하여 이미지 저장의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7450
7450
 15
15
 1374
1374
 52
52
 77
77
 11
11
 40
40
 19
19
 14
14
 7
7
 & lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
& lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
이 기사는 HTML & lt; Progress & Gt에 대해 설명합니다. 요소, 그 목적, 스타일 및 & lt; meter & gt의 차이; 요소. 주요 초점은 & lt; progress & gt; 작업 완료 및 & lt; meter & gt; Stati의 경우
 & lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
& lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
이 기사는 HTML & LT; Datalist & GT에 대해 논의합니다. 자동 완성 제안을 제공하고, 사용자 경험을 향상시키고, 오류를 줄임으로써 양식을 향상시키는 요소. 문자 수 : 159
 & lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
& lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
이 기사는 HTML & lt; meter & gt에 대해 설명합니다. 범위 내에 스칼라 또는 분수 값을 표시하는 데 사용되는 요소 및 웹 개발의 일반적인 응용 프로그램. & lt; meter & gt; & lt; Progress & Gt; 그리고 Ex
 HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
기사는 HTML5 크로스 브라우저 호환성을 보장하기위한 모범 사례에 대해 논의하고 기능 감지, 점진적 향상 및 테스트 방법에 중점을 둡니다.
 HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
이 기사에서는 브라우저에서 직접 사용자 입력을 검증하기 위해 필요한, Pattern, Min, Max 및 Length 한계와 같은 HTML5 양식 검증 속성을 사용하는 것에 대해 설명합니다.
 뷰포트 메타 태그는 무엇입니까? 반응 형 디자인에 중요한 이유는 무엇입니까?
Mar 20, 2025 pm 05:56 PM
뷰포트 메타 태그는 무엇입니까? 반응 형 디자인에 중요한 이유는 무엇입니까?
Mar 20, 2025 pm 05:56 PM
이 기사는 모바일 장치의 반응 형 웹 디자인에 필수적인 Viewport Meta Tag에 대해 설명합니다. 적절한 사용이 최적의 컨텐츠 스케일링 및 사용자 상호 작용을 보장하는 방법을 설명하는 반면, 오용은 설계 및 접근성 문제로 이어질 수 있습니다.
 html5 & lt; time & gt; 의미 적으로 날짜와 시간을 나타내는 요소?
Mar 12, 2025 pm 04:05 PM
html5 & lt; time & gt; 의미 적으로 날짜와 시간을 나타내는 요소?
Mar 12, 2025 pm 04:05 PM
이 기사는 html5 & lt; time & gt; 시맨틱 날짜/시간 표현 요소. 인간이 읽을 수있는 텍스트와 함께 기계 가독성 (ISO 8601 형식)에 대한 DateTime 속성의 중요성을 강조하여 Accessibilit를 향상시킵니다.
 & lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
& lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
이 기사는 & lt; iframe & gt; 외부 컨텐츠를 웹 페이지, 공통 용도, 보안 위험 및 객체 태그 및 API와 같은 대안을 포함시키는 태그의 목적.




