새로운 시작: WordPress에서 빈 디자인을 만들기 위한 초보자 가이드
빈 디자인을 사용하면 새로 시작하고 정확한 요구 사항과 선호도에 맞게 웹사이트를 맞춤 설정할 수 있습니다. 처음부터 시작하면 포함할 요소와 배치 방법을 정확하게 선택할 수 있으므로 웹 사이트의 디자인과 레이아웃을 더 잘 제어할 수 있었습니다.
처음부터 시작하여 UI를 직접 만드는 것도 경쟁에서 눈에 띄는 독특한 웹사이트를 만드는 데 도움이 됩니다. 새로운 UI/UX 기술을 더 쉽게 구현하여 모든 것을 해체하지 않고도 최신 트렌드와 표준을 따라갈 수 있습니다. 또한 모든 것이 처음부터 설계되었기 때문에 호환성 문제에 대해 걱정할 필요가 없습니다.
이 튜토리얼에서는 완전히 백지 상태에서 WordPress 사용을 시작하는 방법에 대한 작업 흐름을 안내하겠습니다. 빈 페이지를 생성하는 방법, 웹사이트에 새 페이지를 추가하는 방법, 페이지를 기본 탐색 메뉴에 연결하는 방법을 배우게 됩니다.
플러그인 설치
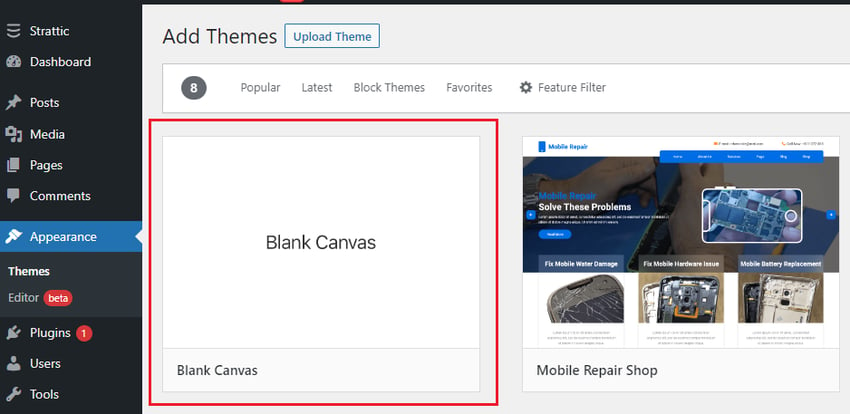
워드프레스에서 빈 페이지를 만드는 데 사용하는 테마를 “빈 캔버스”라고 부릅니다. 이것은 제가 다시 시작할 때 사용하는 가장 좋아하는 테마 중 하나입니다. 이것은 정확히 말하면 빈 캔버스라는 매우 간단한 주제입니다.
빈 캔버스 테마를 설치하려면:
- WordPress 관리 대시보드에 로그인하세요.
- 사이드바에서 외관 > 테마로 이동하세요.
- 추가 버튼을 클릭하세요.
- 빈 캔버스 테마를 검색하세요.
- 테마를 설치한 후 활성화하세요.

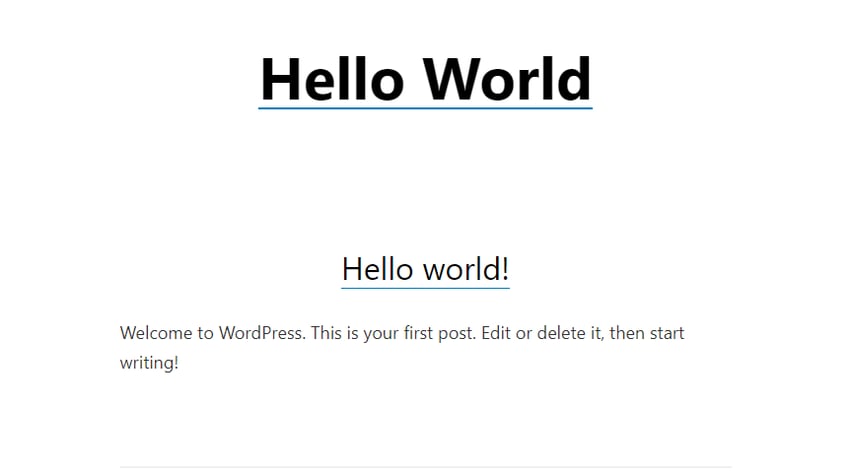
테마가 성공적으로 설치되면 웹사이트 홈 페이지로 이동하세요. 다음 이미지와 유사해야 합니다.

보시다시피 여기에서는 주의를 산만하게 하는 요소가 훨씬 적지만 여전히 일부 텍스트가 있습니다. 더 공백으로 만들려면 사용자 인터페이스 편집기에서 일부 설정 및 구성을 수행해야 합니다.
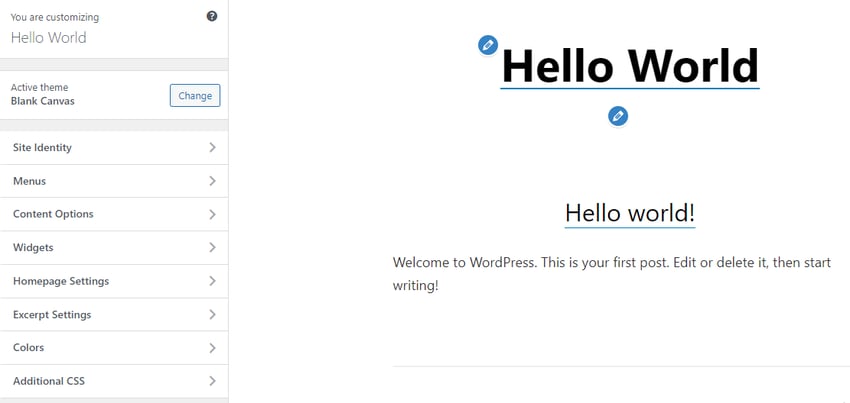
사이드바에서 외관 > 사용자 정의로 이동하여 UI 편집기를 엽니다.

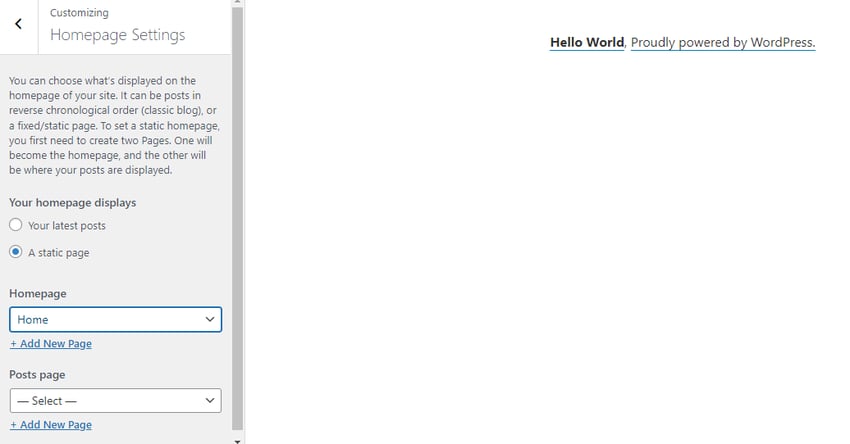
다음으로 홈 설정을 열고 홈 디스플레이 옵션을 정적 페이지로 설정하세요. Home 아래의 새 페이지 추가 버튼을 클릭하고 페이지 제목(예: Home)을 입력한 다음 Addstrong> 버튼을 클릭하세요. 그러면 지정된 페이지가 빈 페이지로 생성됩니다.


보시다시피 이제 빈 홈페이지가 표시됩니다(hello world 텍스트 포함). UI 편집기의 "추가 CSS" 섹션에 사용자 정의 CSS를 추가하여 이 텍스트를 제거할 수 있습니다.
웹사이트에 게시물 페이지(예: 블로그 페이지)를 추가할 수도 있습니다. 이렇게 하려면 게시물 페이지 아래의 새 페이지 추가 버튼을 클릭하고 페이지 이름(예: Blog)을 지정한 다음 > 추가 버튼을 클릭하세요.
메인 메뉴 추가
방문자가 웹사이트에서 길을 찾고 웹사이트의 다른 부분을 쉽게 찾을 수 있도록 웹사이트에 탐색 메뉴를 추가했습니다.
WordPress에서 메뉴를 생성하려면:
- 사이드바 메뉴로 돌아갑니다.
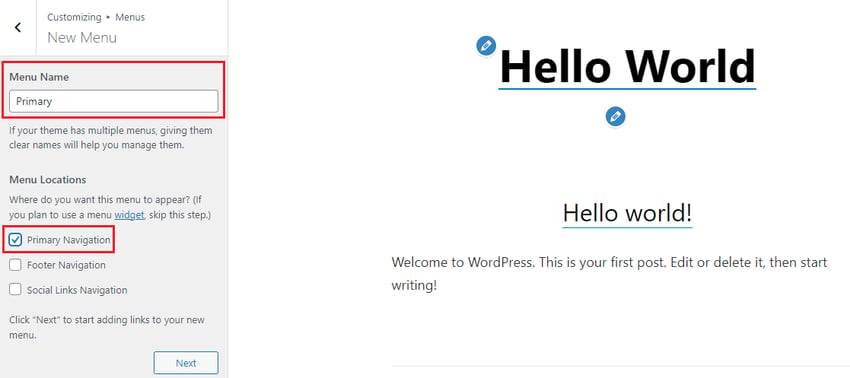
- 메뉴를 선택하고 새 메뉴 만들기를 클릭하세요.
- 메뉴에 이름을 지정하고 메뉴 위치로 기본 탐색을 선택하세요.

- 다음을 클릭한 다음 항목 추가를 클릭하세요.
- 메뉴에 추가하려면 홈페이지 및 블로그페이지 옵션을 모두 선택하세요.
- 게시게시 메뉴를 클릭하세요.
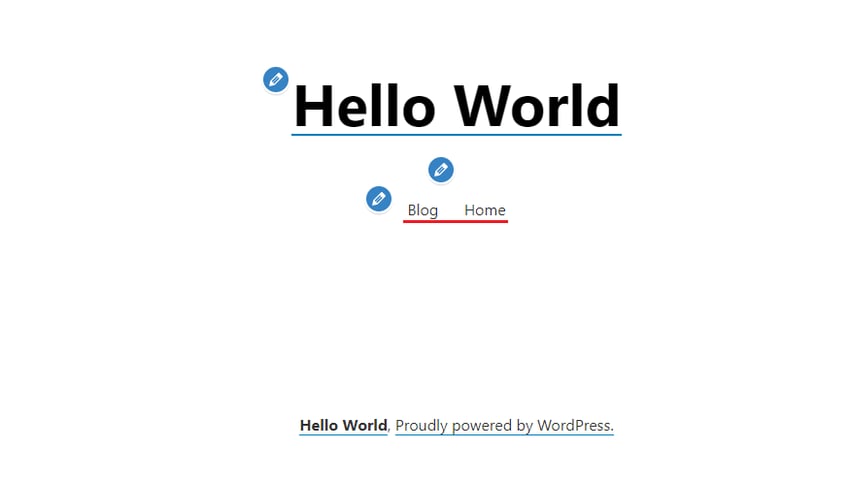
메뉴를 표시하려면 사이드바 메뉴로 돌아가 콘텐츠 옵션을 클릭하세요. 여기에서 메뉴, 위젯, 페이지, 게시물 제목, 댓글의 표시 여부를 활성화하도록 선택할 수 있습니다. 사이트 제목 및 상단 메뉴 활성화를 선택하고 게시를 클릭하여 메뉴를 활성화하세요.

위 그림과 같이 빈 캔버스에 메뉴가 성공적으로 공개되었습니다.
결론
WordPress에서 빈 디자인으로 시작하는 것은 귀하의 웹사이트를 경쟁업체보다 돋보이게 만드는 좋은 방법입니다. 빈 캔버스 테마를 사용하면 웹 사이트의 모양과 느낌을 처음부터 쉽게 사용자 정의할 수 있습니다. 필요한 것은 약간의 인내심과 창의성뿐입니다. 그러면 사람들의 관심을 끌고 관심을 불러일으킬 수 있는 독특하고 매력적인 웹사이트를 만들게 될 것입니다.
위 내용은 새로운 시작: WordPress에서 빈 디자인을 만들기 위한 초보자 가이드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 38
38
 WordPress는 초보자에게 쉽습니까?
Apr 03, 2025 am 12:02 AM
WordPress는 초보자에게 쉽습니까?
Apr 03, 2025 am 12:02 AM
WordPress는 초보자가 쉽게 시작할 수 있습니다. 1. 백그라운드에 로그인 한 후 사용자 인터페이스는 직관적이며 간단한 대시 보드는 필요한 모든 기능 링크를 제공합니다. 2. 기본 작업에는 컨텐츠 작성 및 편집이 포함됩니다. Wysiwyg 편집기는 컨텐츠 생성을 단순화합니다. 3. 초보자는 플러그인 및 테마를 통해 웹 사이트 기능을 확장 할 수 있으며 학습 곡선은 존재하지만 연습을 통해 마스터 할 수 있습니다.
 WordPress는 무엇에 좋은가?
Apr 07, 2025 am 12:06 AM
WordPress는 무엇에 좋은가?
Apr 07, 2025 am 12:06 AM
WordPressIsGoodForVirtSallyWebProjectDueToitsAcms.itexcelsin : 1) 사용자 친화적 인, easywebsiteseSetup; 2) 유연성 및 커스텀 화를 허용합니다
 Wix 또는 WordPress를 사용해야합니까?
Apr 06, 2025 am 12:11 AM
Wix 또는 WordPress를 사용해야합니까?
Apr 06, 2025 am 12:11 AM
WIX는 프로그래밍 경험이없는 사용자에게 적합하며 WordPress는 더 많은 제어 및 확장 기능을 원하는 사용자에게 적합합니다. 1) Wix는 드래그 앤 드롭 편집자와 풍부한 템플릿을 제공하여 웹 사이트를 신속하게 구축 할 수 있습니다. 2) 오픈 소스 CMS로서 WordPress는 거대한 커뮤니티 및 플러그인 생태계를 보유하고 있으며 심층적 인 사용자 정의 및 확장을 지원합니다.
 WordPress 비용은 얼마입니까?
Apr 05, 2025 am 12:13 AM
WordPress 비용은 얼마입니까?
Apr 05, 2025 am 12:13 AM
WordPress 자체는 무료이지만 사용 비용은 추가 비용이 필요합니다. 1. WordPress.com은 무료에서 유료에 이르는 패키지를 제공하며, 한 달에 몇 달러에서 수십 달러에 이르는 가격으로 가격이 제공됩니다. 2. WordPress.org는 도메인 이름 (연간 10-20 달러)과 호스팅 서비스 (월 5-50 달러)를 구매해야합니다. 3. 대부분의 플러그인과 테마는 무료이며 유급 가격은 수십에서 수백 달러 사이입니다. 플러그인과 테마를 합리적으로 사용하고 정기적으로 유지하고 최적화하는 올바른 호스팅 서비스를 선택함으로써 WordPress의 비용은 효과적으로 제어되고 최적화 될 수 있습니다.
 왜 WordPress를 사용합니까?
Apr 02, 2025 pm 02:57 PM
왜 WordPress를 사용합니까?
Apr 02, 2025 pm 02:57 PM
사람들은 힘과 유연성 때문에 WordPress를 사용하기로 선택합니다. 1) WordPress는 다양한 웹 사이트 요구에 적합한 사용 편의성 및 확장 성을 가진 오픈 소스 CM입니다. 2) 풍부한 주제와 플러그인, 거대한 생태계 및 강력한 지역 사회 지원이 있습니다. 3) WordPress의 작동 원리는 테마, 플러그인 및 핵심 기능을 기반으로하며 PHP 및 MySQL을 사용하여 데이터를 처리하며 성능 최적화를 지원합니다.
 WordPress는 CMS입니까?
Apr 08, 2025 am 12:02 AM
WordPress는 CMS입니까?
Apr 08, 2025 am 12:02 AM
WordPress는 CMS (Content Management System)입니다. 웹 사이트 콘텐츠의 생성 및 관리를 지원하기 위해 컨텐츠 관리, 사용자 관리, 테마 및 플러그인 기능을 제공합니다. 작업 원칙에는 데이터베이스 관리, 템플릿 시스템 및 플러그인 아키텍처가 포함되며 블로그에서 회사 웹 사이트에 이르기까지 다양한 요구에 적합합니다.
 WordPress는 여전히 무료입니까?
Apr 04, 2025 am 12:06 AM
WordPress는 여전히 무료입니까?
Apr 04, 2025 am 12:06 AM
WordPress의 핵심 버전은 무료이지만 사용 중에 다른 요금이 발생할 수 있습니다. 1. 도메인 이름과 호스팅 서비스에는 지불이 필요합니다. 2. 고급 테마 및 플러그인이 충전 될 수 있습니다. 3. 전문 서비스 및 고급 기능이 청구될 수 있습니다.
 3 일 후에 WordPress를 배울 수 있습니까?
Apr 09, 2025 am 12:16 AM
3 일 후에 WordPress를 배울 수 있습니까?
Apr 09, 2025 am 12:16 AM
3 일 이내에 WordPress를 배울 수 있습니다. 1. 테마, 플러그인 등과 같은 마스터 기본 지식 2. 설치 및 작업 원칙을 포함한 핵심 기능을 이해하십시오. 3. 예제를 통해 기본 및 고급 사용법을 배우십시오. 4. 디버깅 기술 및 성능 최적화 제안을 이해하십시오.




