WordPress(Sonny) 버전 3.3이 어젯밤에 출시되었습니다. 반쯤 자고 새 버전을 다운로드하고 데이터베이스를 설정하고 설치했습니다. 참신한 환영 방식이 마음에 듭니다. 그런 다음 내가 원하는 방식으로 설정을 구성했습니다. 배너 수정, 영구 링크 설정(보기, %postname%, awesome, awesome), 날짜 및 시간 형식 지정 등이 가능합니다. 그런 다음 관리 표시줄을 비활성화했습니다. "프로필 업데이트"를 클릭하세요. 엄청난! 잠깐만요. 관리 표시줄이 아직 남아 있나요? ? 무슨 [욕설 삽입]!
새로운 WordPress 버전에서 WordPress 핵심 개발자들은 관리 표시줄이 관리 섹션의 중요한 부분이라고 결정했습니다(제가 이해한 바로는). 개인적으로는 별로 쓸모가 없다고 생각합니다. 나에게는 사이드 메뉴에 몇 가지 옵션만 있는 페이지 상단의 보기 흉한 막대일 뿐입니다. 아니요, 저는 관리자 표시줄을 참을 수 없을 만큼 싫어합니다. 나는 그것을 좋아하지 않습니다.
이전 버전의 WordPress에서는 간단히 사용자 프로필로 이동하여 관리 표시줄을 비활성화하거나 functions.php 파일에서 이 인기 있는 코드를 사용할 수 있습니다.
으아아아버전 3.3이 출시되면서 관리 섹션에서 관리 표시줄을 비활성화하는 옵션이 더 이상 제공되지 않습니다. WordPress를 더 쉽게 사용하고 액세스할 수 있도록 노력한 WordPress 핵심 개발팀에 박수를 보냅니다. 하지만 그들의 생각에는 뭔가 빠진 것 같습니다. 사람들은 선택권을 갖고 싶어하지만 그 선택권을 빼앗기는 것을 좋아하지 않습니다. 특히 이러한 옵션을 사용할 때는 더욱 그렇습니다.
그래서 저는 관리 표시줄을 비활성화하는 이 솔루션을 재빨리 생각해 냈습니다.
이 코드는 functions.php 파일에 배치되므로 즐겨 사용하는 텍스트 편집기에서 열어보세요.
먼저 확인을 통해 기능을 설정해 보겠습니다.
으아아아이렇게 하면 "disableAdminBar" 기능이 이미 존재하지 않는지 확인할 수 있습니다. 그렇지 않은 경우 함수가 실행됩니다.
다음으로 관리 표시줄을 활성화하는 작업을 제거해 보겠습니다.
으아아아이제 비활성화AdminBar 기능을 초기화하는 작업 후크에 대해 설명합니다.
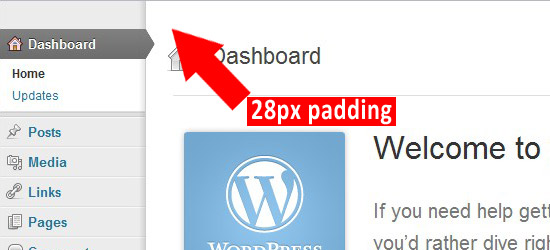
으아아아좋아요, 이렇게 하면 관리 표시줄이 비활성화되지만 페이지 상단에는 여전히 28픽셀의 패딩이 있습니다.

admin-bar.css 파일로 이동하여 CSS를 편집하여 패딩을 제거할 수 있습니다. 편집하려는 CSS 속성은 다음과 같습니다.
으아아아wp-admin.css 파일을 파고들어 그 안의 CSS를 변경할 수도 있지만, 코어 파일은 그대로 두는 것이 더 낫다고 생각합니다. 그래서 방금 만든 함수에서 CSS를 재정의하겠습니다. 이것은 CSS를 재정의하는 데 사용할 함수입니다.
으아아아다음은 관리 표시줄을 비활성화하고 CSS를 재정의하는 완전한 기능입니다.
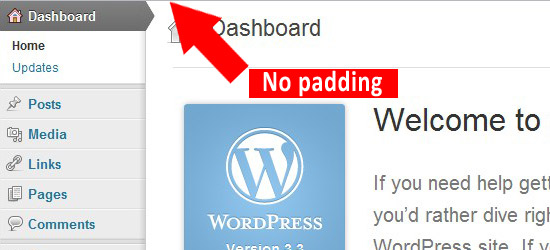
으아아아이제 28px 패딩이 사라져야 합니다.

예쁘지는 않지만 작동하며 CSS도 이런 방식으로 재정의될 수 있습니다. 관리 표시줄을 다시 활성화하려는 경우. 핵심 CSS를 다시 변경할 필요는 없습니다.
웹사이트 프런트 엔드의 관리 표시줄을 비활성화하려면 사용자 프로필로 이동하여 "웹사이트를 볼 때 도구 모음 표시"를 선택 취소하세요. 매우 간단하지만 관리 표시줄을 모두 비활성화하려면 "disableAdminBar" 기능에 더 많은 것을 추가해야 합니다.
이것이 프런트 엔드 관리 표시줄을 비활성화하는 것입니다.
으아아아"disableAdminBar" 기능에서. 이렇게 생겼습니다.
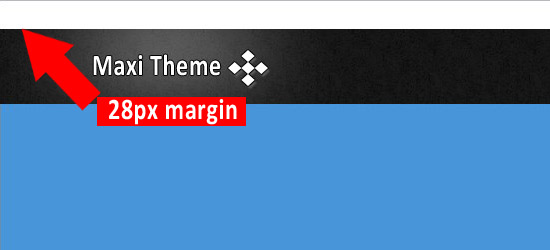
으아아아관리바가 사라졌는데 문제가 생겼습니다. 이제 사이트 상단에 28픽셀의 여백이 생겼습니다.

이것은 까다 롭습니다. 이 CSS는 "웹 사이트를 볼 때 도구 모음 표시 "가 선택된 경우
에 하드코딩됩니다. CSS를 제거하는 방법을 알 수 없으므로 이 기능의 관리 부분을 사용하는 것처럼 CSS를 재정의해야 합니다. 으아아아add_filter 후크 끝에 있는 99는
의 CSS가 의 원래 하드코딩된 CSS 뒤에 있는지 확인하는 것입니다.
이것이 완성된 기능입니다.
으아아아이것이 가장 설득력 있는 해결책은 아닐 수도 있지만 현재로서는 빠른 해결 방법으로 작동합니다. 곧 어떤 다른 솔루션과 WordPress 팁이 나올지 기대됩니다.
WordPress 버전 3.3(일명 Sonny)이 드디어 출시되었습니다. 아직 업그레이드하지 않으셨다면 지금 업그레이드하시기 바랍니다.
위 내용은 WordPress 3.3에서 관리 표시줄 비활성화: 단계별 가이드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!