2023년 최고의 JavaScript 캘린더 및 이벤트 캘린더 스크립트 15가지
웹사이트에서 캘린더 스크립트를 사용하려는 데에는 여러 가지 이유가 있습니다. 이들 중 가장 일반적인 것은 이벤트를 나열하고 예약하는 것입니다. 또 다른 용도는 특정 날짜에 게시된 모든 블로그 게시물이나 뉴스 이벤트를 나열하는 링크를 제공하는 것입니다. 경우에 따라 날짜 및 시간 범위 선택기만 찾고 있을 수도 있습니다.
이러한 모든 사용 사례를 염두에 두고 CodeCanyon에서 가장 인기 있는 JavaScript 캘린더 스크립트 목록을 만들었습니다.
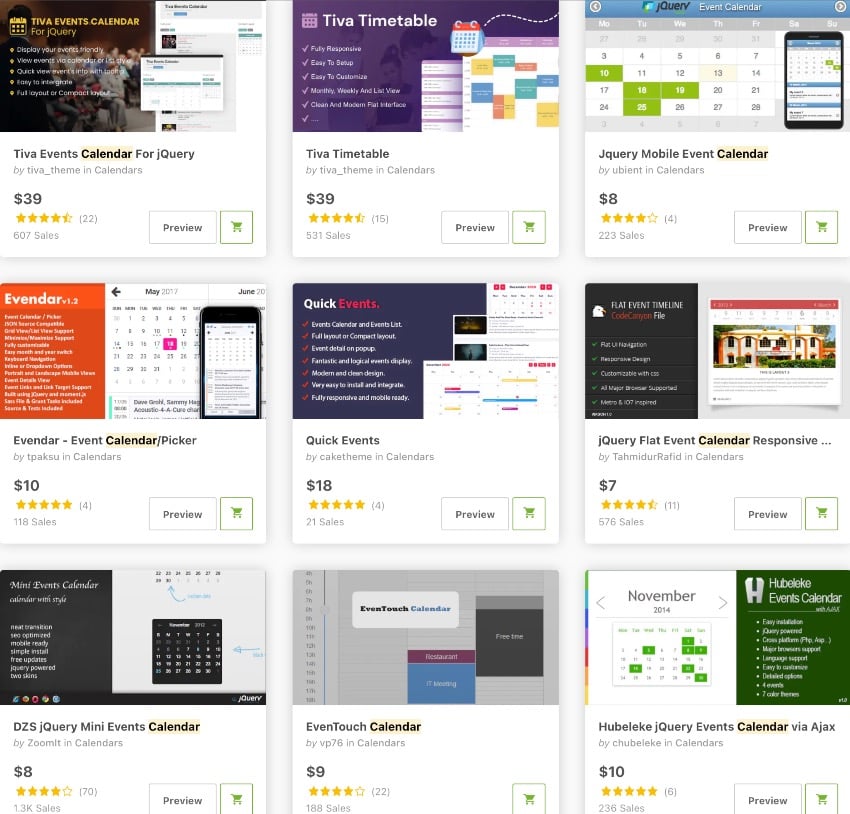
CodeCanyon에서 가장 많이 팔리는 JavaScript 캘린더 및 이벤트 캘린더 스크립트
이 스크립트 중 하나를 다운로드하여 웹사이트나 앱에 JavaScript 달력을 추가하세요. 이 스크립트는 저렴한 가격으로 많은 기능을 제공합니다. 이 중 하나를 구입하면 평생 무료 업데이트와 시작하는 데 도움이 되는 6개월 무료 지원도 받을 수 있습니다.

최고의 JavaScript 캘린더 및 이벤트 캘린더 스크립트
이 게시물에서는 2023년 최고의 JavaScript 캘린더 스크립트 및 플러그인에 대해 제가 선택한 것을 공유하겠습니다.
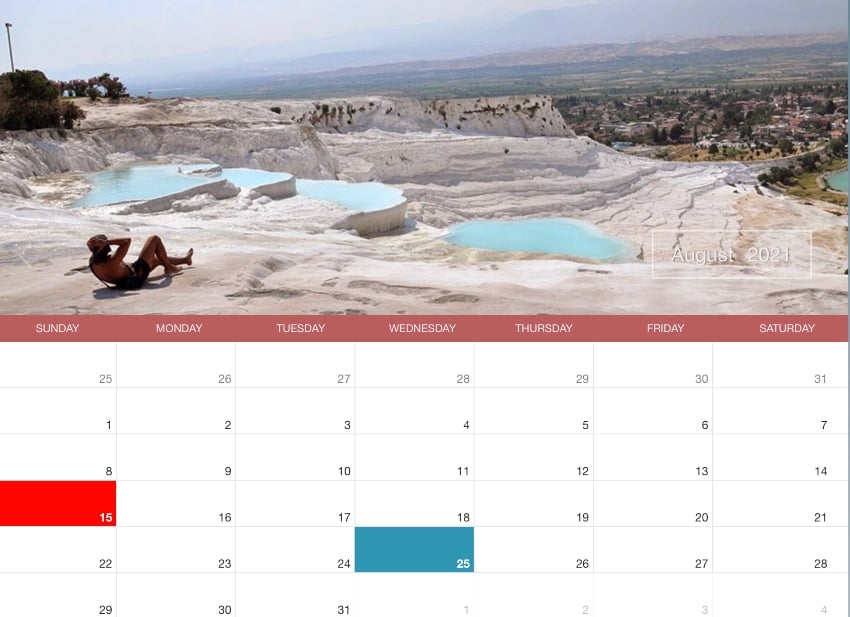
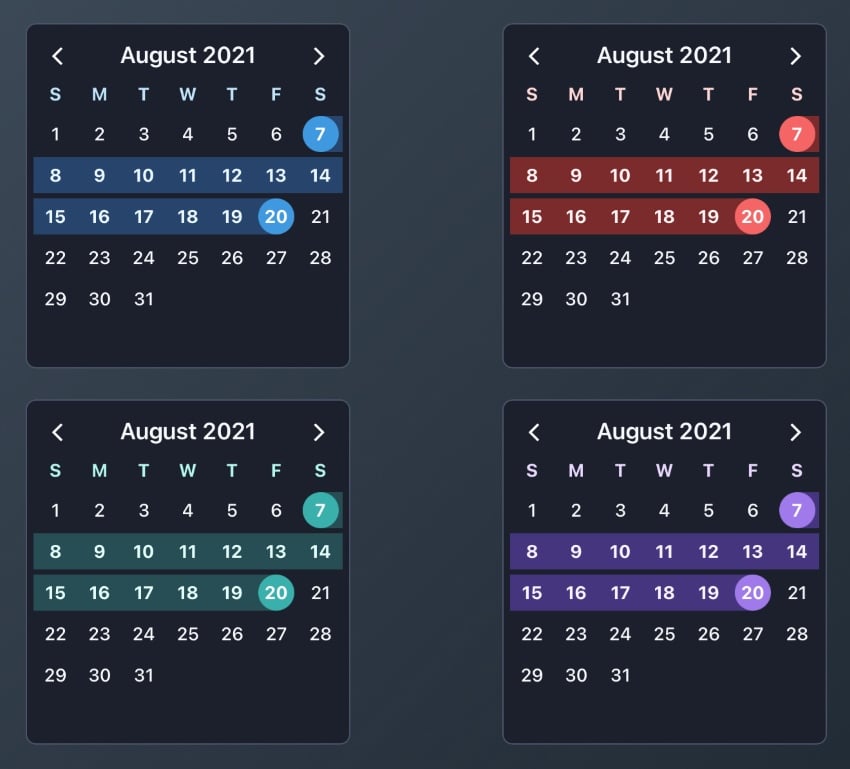
1. DZS jQuery Mini 이벤트 캘린더

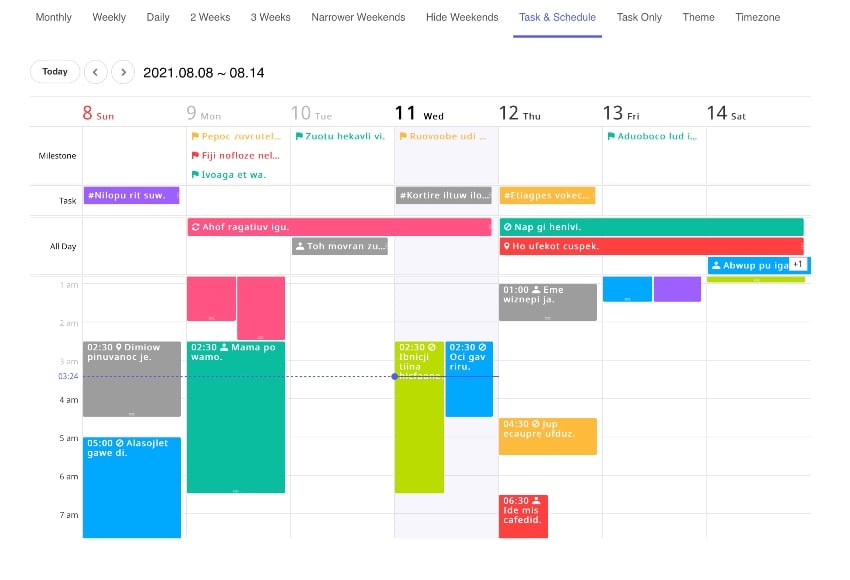
모든 화면 크기에서 보기 좋고 많은 기능을 갖춘 JavaScript 달력 스크립트를 찾고 있다면 DZS jQuery Mini 이벤트 달력 플러그인이 완벽한 선택입니다.
설정이 쉽고 막힐 때 도움이 되는 자세한 문서가 함께 제공됩니다. 또한 사용자 정의가 가능하고 SEO 친화적입니다.
필요에 따라 사용할 수 있는 다양한 모드와 스킨이 있습니다. 캘린더에 표시한 일부 이벤트는 다른 이벤트보다 더 중요합니다. important 태그를 사용하면 중요한 이벤트와 일상적인 이벤트를 쉽게 구분할 수 있습니다. 플러그인은 중요한 이벤트를 빨간색으로, 일반 이벤트를 파란색으로 표시합니다.
더 나은 사용자 경험을 제공하기 위해 DZS Tooltip Plugin이라는 또 다른 플러그인이 이 스크립트와 통합되었습니다. 생성한 도구 설명에는 HTML이 포함될 수 있으므로 매우 강력하고 유연해집니다. 기본적으로 도구 설명에는 모든 유형의 콘텐츠(비디오 포함)를 추가할 수 있습니다.
이 달력은 클린, 오로라, 블랙 3가지 스킨으로 만나보실 수 있습니다. 테마에 가장 적합한 스킨을 선택할 수 있으며, 이벤트를 툴팁이나 부드러운 슬라이딩 애니메이션으로 표시하도록 선택할 수 있습니다.
이벤트 달력 외에도 이 스크립트는 두 가지 다른 모드로 작동합니다. 첫 번째 모드는 간단한 날짜 선택기입니다. 두 번째 모드는 날짜를 선택한 다음 해당 날짜에 대한 링크된 항목(예: 블로그 게시물)을 표시할 수 있기 때문에 더 흥미롭습니다.
스크립트의 데모 페이지를 확인하는 것을 잊지 마세요. 나는 당신이 이 플러그인에서 제공하는 기능을 좋아할 것이라고 믿습니다.
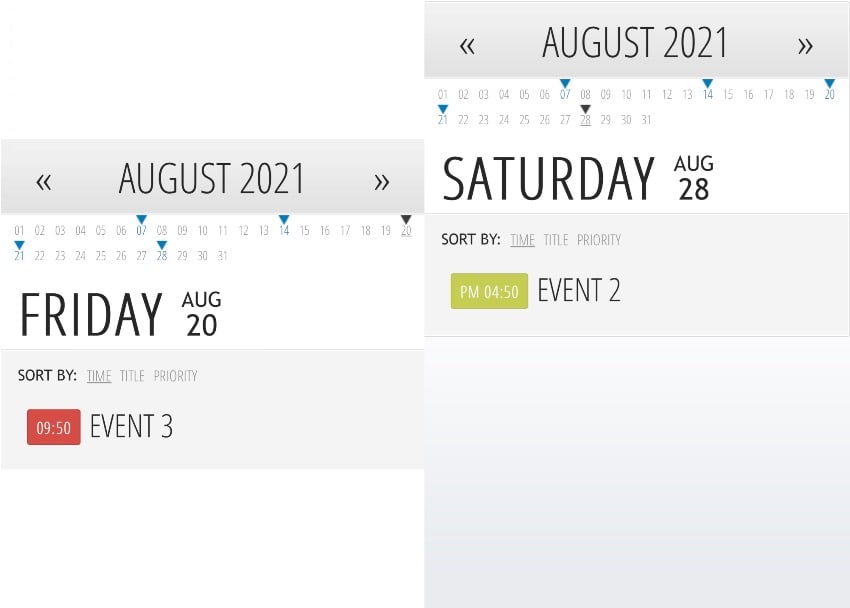
2. 간단한 이벤트 캘린더

목록의 다음 스크립트는 높은 평가를 받은 Simple Events Calendar입니다. jQuery를 기반으로 하며 다양한 언어를 지원합니다.
이 플러그인에서 가장 먼저 눈에 띄는 점은 매우 단순하면서도 매력적인 디자인입니다. 공간 절약을 위해 해당 월의 모든 날짜는 상단에 작은 글꼴로 표시되며, 선택한 날짜는 큰 글꼴로 표시됩니다.
선택한 날짜의 이벤트가 하단에 표시됩니다. 사용자는 시간, 제목 또는 우선순위를 기준으로 이벤트를 정렬할 수 있습니다. 이벤트가 첨부된 모든 날짜는 화살표로 표시되므로 현재 비어 있는 날짜를 쉽게 확인하고 이에 따라 일정을 계획할 수 있습니다.
이 스크립트를 사용하여 반복 이벤트를 만들 수 있습니다. 즉, 매주, 매월 또는 매년 반복되는 이벤트를 쉽게 추가할 수 있습니다.
또한 스크립트를 사용하면 캘린더 기능을 확장하거나 웹사이트의 나머지 부분과 통합하는 데 도움이 되는 일부 메서드 및 이벤트 콜백에 액세스할 수 있습니다.
빠른 설치 가이드도 제공하는 데모 페이지에서 플러그인의 모든 기능을 시험해 볼 수 있습니다.
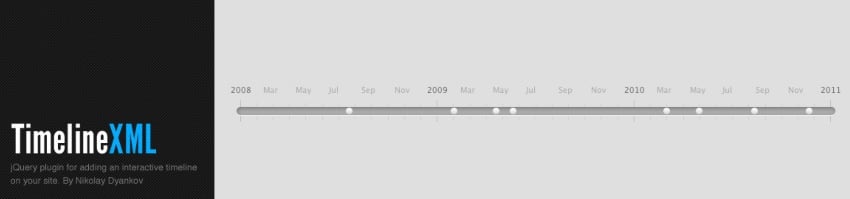
3. 타임라인 XML

TimelineXML은 블로그, 잡지, 뉴스 웹사이트, 포트폴리오 등에 완벽한 추가 기능입니다. 이 스크립트는 타임스탬프가 있는 콘텐츠 조각을 가져와 타임라인에 배치합니다. TimelineXML의 가장 좋은 점은 유연성입니다. 할 수 있는 작업 목록은 다음과 같습니다.
- 1년부터 수천, 심지어 수백만 년까지의 기간을 지원합니다
- 전근대 날짜 지원: 기원전 1000년, 기원전 50,000년
- XML 파일 또는 HTML 코드 형식의 콘텐츠를 허용합니다
- 인접한 이벤트 중복 방지
- 기능과 스타일 모두에서 매우 맞춤화 가능
- 베이직, 모던, 다크, 스타일리쉬의 4가지 독특한 디자인이 특징
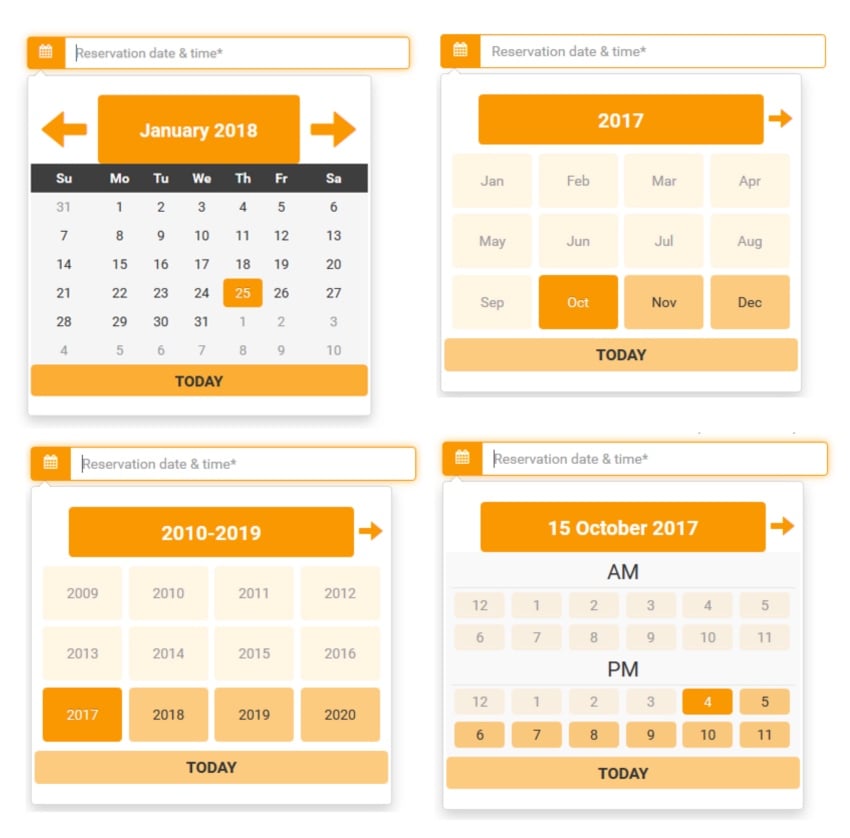
4. Tiwa 이벤트 캘린더

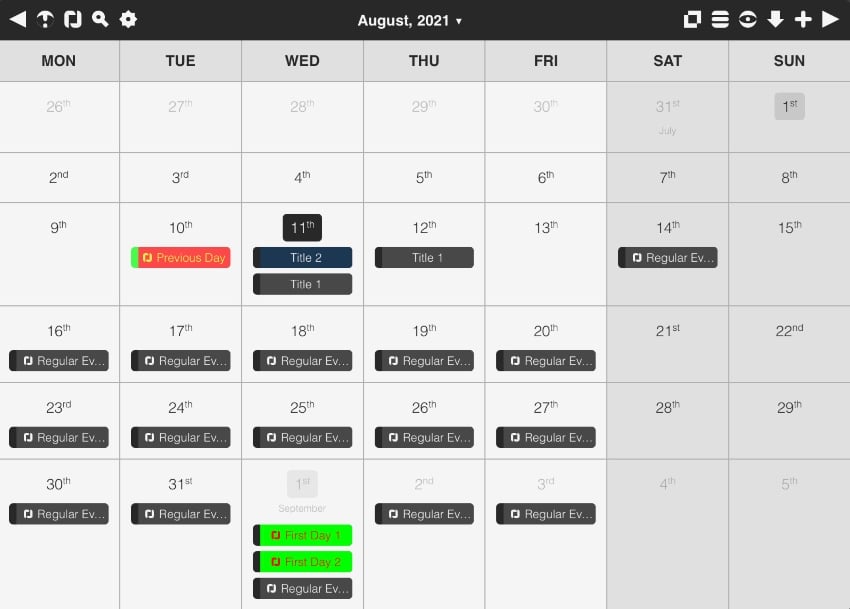
Tiva Event Calendar는 일정에 따라 다양한 이벤트를 추적할 수 있는 독특하고 간단한 솔루션을 제공합니다.
이 스크립트는 이전 두 이벤트 캘린더와 다릅니다. Simple Event Calendar와 DZS jQuery Event Calendar는 모두 달력에 이벤트 날짜만 표시한다는 점을 눈치챘을 것입니다. 다른 정보는 사전에 제공되지 않습니다. 즉, 실제로 이벤트를 보려면 날짜를 클릭해야 합니다.
이 플러그인의 컴팩트 레이아웃도 비슷한 방식으로 작동하며 날짜 위로 마우스를 가져갈 때만 이벤트를 표시합니다. 그러나 플러그인의 전체 레이아웃에는 이벤트 제목도 표시되므로 해당 날짜의 이벤트를 보기 위해 각 날짜를 클릭할 필요가 없습니다. 그러나 이벤트를 클릭하면 해당 이벤트에 대한 자세한 내용을 볼 수 있습니다.
이 스크립트의 또 다른 멋진 기능은 이벤트가 색상으로 구분된다는 것입니다. 파티나 비즈니스 미팅과 같은 다양한 유형의 이벤트에 다양한 색상을 지정할 수 있습니다. 이를 통해 각 날짜를 클릭할 필요 없이 달력을 탐색하는 것만으로 일정 개요를 쉽게 확인할 수 있습니다.
전체 레이아웃과 컴팩트 레이아웃 모두 달력 보기와 목록 보기를 포함합니다. 달력 보기에는 일반 달력처럼 해당 월의 모든 날짜가 표시됩니다. 반면 목록 보기에는 해당 월의 모든 이벤트만 나열됩니다. 데모 페이지에서 이러한 모든 작업을 볼 수 있습니다.
5. Calentim: 날짜 시간 범위 선택기

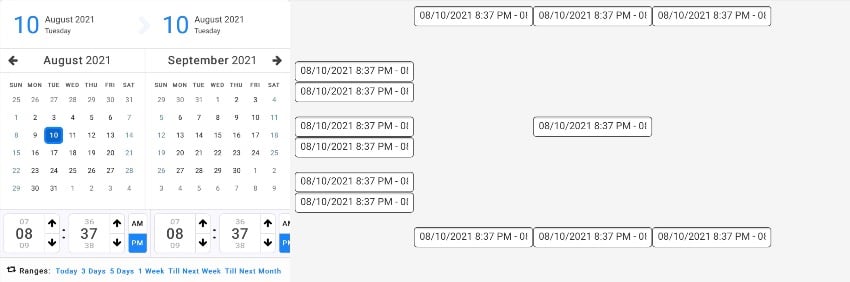
목록에 있는 다른 플러그인과 달리 Calentim 날짜 시간 범위 선택기는 이벤트 달력 플러그인이 아니지만 단지 훌륭한 날짜 시간 범위 선택기에 중점을 둡니다.
특정 틈새 시장에 초점을 맞춘 이 플러그인은 많은 것을 제공합니다. 이 스크립트의 가장 좋은 점 중 하나는 선택기가 모든 화면 크기에서 훌륭하게 보인다는 것입니다.
반응형 디자인과 터치 스와이프 지원과 같은 제스처 사용으로 인해 모바일 장치에 적합합니다. 예를 들어, 플러그인의 사려 깊은 디자인 덕분에 월과 연도 사이를 쉽게 전환할 수 있습니다.
사용자 정의도 쉽기 때문에 UI 요소를 숨기고 원치 않는 기능을 비활성화할 수 있습니다.
플러그인은 109개 언어를 지원합니다. 이는 기본적으로 스크립트에 고객이 사용하는 언어에 대한 지원이 내장되어 있음을 의미합니다.
스크립트의 다른 많은 기능은 플러그인의 데모 페이지에 언급되어 있습니다. 페이지에 있는 예제를 시도해 보세요. 날짜 범위 선택기 캘린더 플러그인에서 기대하는 모든 기능을 찾을 수 있을 것이라고 확신합니다.
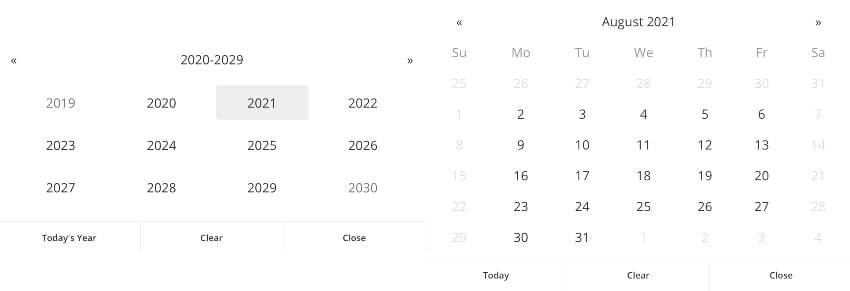
6. 잘렌다르 2 캘린더 스위트

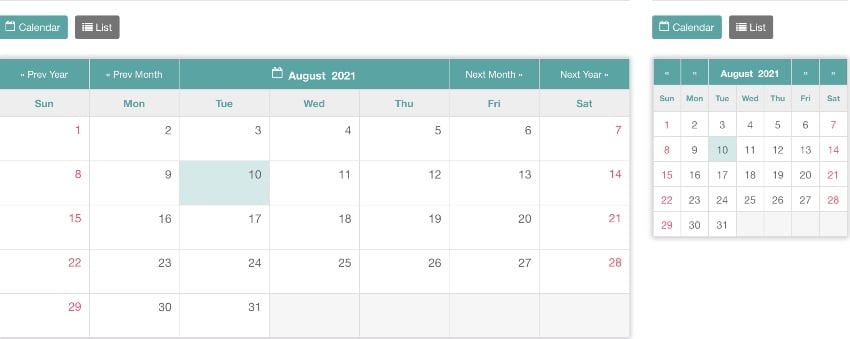
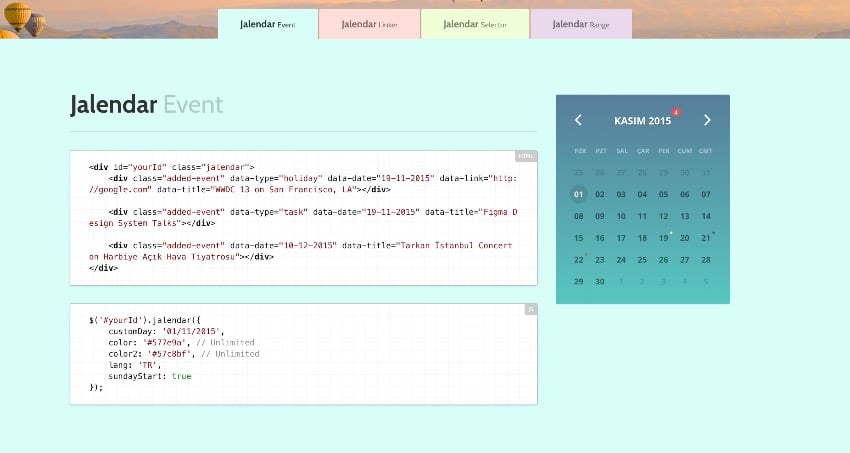
Jalendar 2 Calendar Kit는 다양한 기능을 제공하는 jQuery 기반 플러그인입니다. 가장 큰 장점 중 하나는 사용자 정의가 쉽다는 것입니다. 예를 들어 달력 배경 색상과 일, 주, 연도 색상을 빠르게 변경할 수 있습니다. 이는 플러그인이 귀하의 웹사이트에서 결코 이상하게 보이지 않는다는 것을 의미합니다. 모든 색상 값을 색상 구성표와 일치하도록 쉽게 변경할 수 있습니다.
월별 총 이벤트 수는 알림 풍선에 표시되며, 날짜는 작은 색상의 점으로 표시됩니다. 날짜를 클릭하면 해당 날짜의 모든 이벤트가 표시됩니다.
이 플러그인은 네 가지 방법으로 사용할 수 있습니다. 이벤트 달력, 날짜 선택기 또는 날짜 범위 선택기로 사용할 수 있습니다. 이 플러그인의 네 번째 용도는 날짜 링커로, 이를 통해 다른 링크에 다른 날짜를 할당할 수 있습니다. 이는 사용자가 특정 날짜의 블로그 게시물을 열도록 하려는 경우에 유용합니다.
이 스크립트의 또 다른 좋은 특징은 13가지 언어를 지원한다는 것입니다. 고객이 영어를 이해하지 못하는 경우 이벤트 캘린더를 만들 때 12개의 추가 언어 중에서 선택할 수 있습니다.
7. Caleran: 날짜 범위 선택기

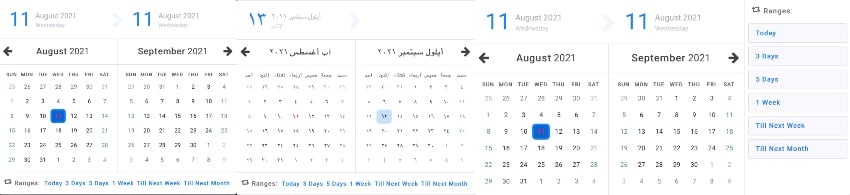
Caleran: 날짜 범위 선택기에는 범위 선택 기능이 포함되어 있어 웹사이트에서 예약 도구로 사용하여 고객의 삶을 편하게 해주는 효과적인 날짜 범위 선택기입니다. 모든 최신 브라우저와 모바일 장치에서 원활하게 작동합니다. 세로 및 가로 레이아웃도 지원합니다. 웹사이트에 인라인으로 표시할 수 있는 단일 날짜 선택 달력으로 사용하거나 입력 옆에 있는 드롭다운 메뉴로 사용할 수도 있습니다.
Caleran은 jQuery 및 Moment.js 라이브러리를 사용하여 구축되었습니다. 설정 및 이벤트 페이지에서 찾을 수 있는 수많은 사용자 정의 옵션이 제공됩니다. 스크립트는 번역을 지원하며 100개 이상의 언어로 현지화될 수 있습니다.
8. 전체 화면 날짜 선택기: jQuery 플러그인

이 고도로 사용자 정의 가능한 jQuery 날짜 선택기 플러그인은 입력 텍스트 필드에서 날짜를 관리하는 빠르고 쉬운 방법을 제공합니다. 어떤 언어나 브라우저를 사용하든 달력을 생생하게 만들 수 있는 CSS3 효과가 함께 제공됩니다. 이 플러그인은 터치와 스와이프를 지원하므로 모바일 장치에 적합합니다.
9. SmartCalendar: 다목적 날짜 시간 선택 달력

SmartCalendar는 달력에 쉽게 통합할 수 있는 반응형 다목적 jQuery 날짜/시간 입력 선택기 플러그인입니다. 자세한 문서를 통해 색상을 쉽게 설정하고 사용자 정의할 수 있습니다. 전체 달력에는 인라인 및 드롭다운 옵션이 있으며 월과 연도 간에 쉽게 전환할 수 있습니다. 모든 장치와 최신 브라우저에서 멋지게 보이며 여러 언어로 번역할 수 있습니다.
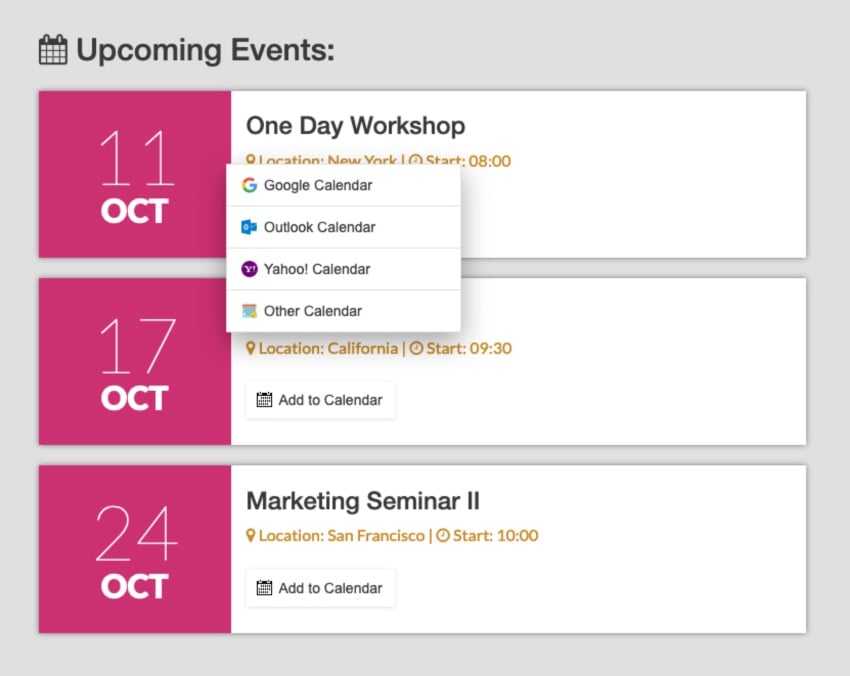
10. AddToCalendar: 캘린더에 이벤트 추가

AddToCalendar를 사용하면 사용자가 자신의 캘린더에 이벤트나 워크숍을 쉽게 추가할 수 있습니다. "캘린더에 추가" 버튼을 추가하기만 하면 웹사이트나 앱에 쉽게 설정하고 통합할 수 있습니다. jQuery로 구축된 이 쉽게 사용자 정의 가능한 플러그인은 시간대와 Google 캘린더, Outlook, Yahoo 캘린더, iCalendar를 포함한 여러 캘린더 제공업체를 지원합니다. 이 jQuery 달력은 잘 문서화되어 있으며 주석이 잘 달린 파일과 함께 제공됩니다.
무료 JavaScript 캘린더 및 JavaScript 이벤트 캘린더
캘린더

Vue.js를 위한 우아한 달력 및 날짜 선택기 플러그인. GitHub에서 확인해 보세요!
tui.calendar

tui.calendar는 사용자 정의 이벤트, 일정 및 작업을 일일, 주간 및 월간 보기로 표시하는 강력하고 모든 기능을 갖춘 달력 라이브러리입니다.
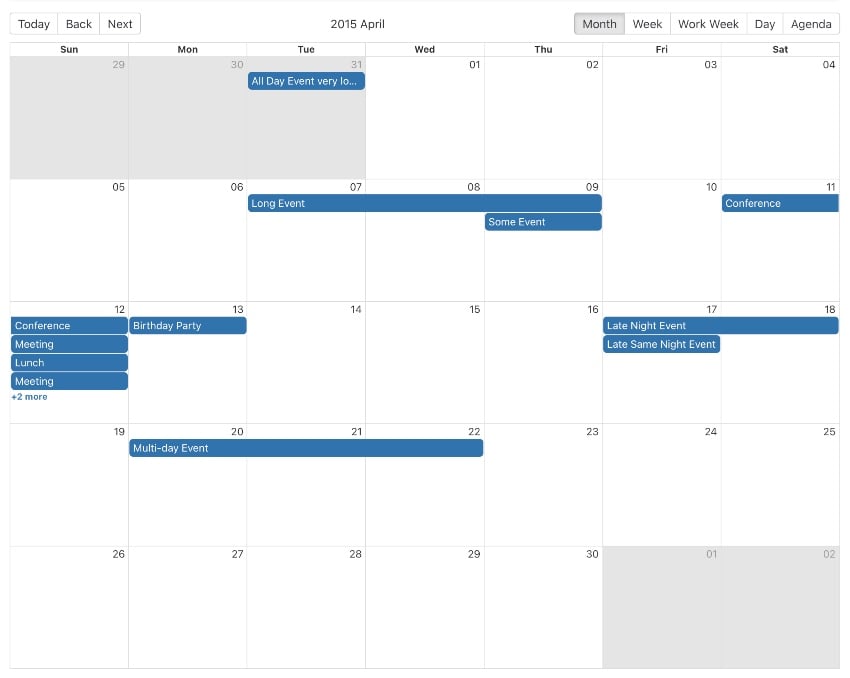
리액션 빅캘린더

이 이벤트 캘린더는 React로 제작되었으며 Flexbox를 사용합니다. 최신 브라우저에 최적화되어 있습니다. 시작하려면 GitHub 프로젝트를 확인하세요.
calendar.js

Calendar.js는 반응형 캘린더 인터페이스에서 이벤트(예: 예정된 작업 및 약속)를 보고 관리할 수 있는 모든 기능을 갖춘 이벤트 캘린더 JavaScript 라이브러리입니다.
반응형의 모든 기능을 갖춘 JavaScript 캘린더로 이벤트를 보고 관리하세요. 팝업창에서는 이벤트를 추가, 삭제하고 이벤트를 편집할 수 있습니다. 이벤트를 JSON, 텍스트, XML, CSV, iCal, Markdown 또는 HTML로 내보낼 수도 있습니다.
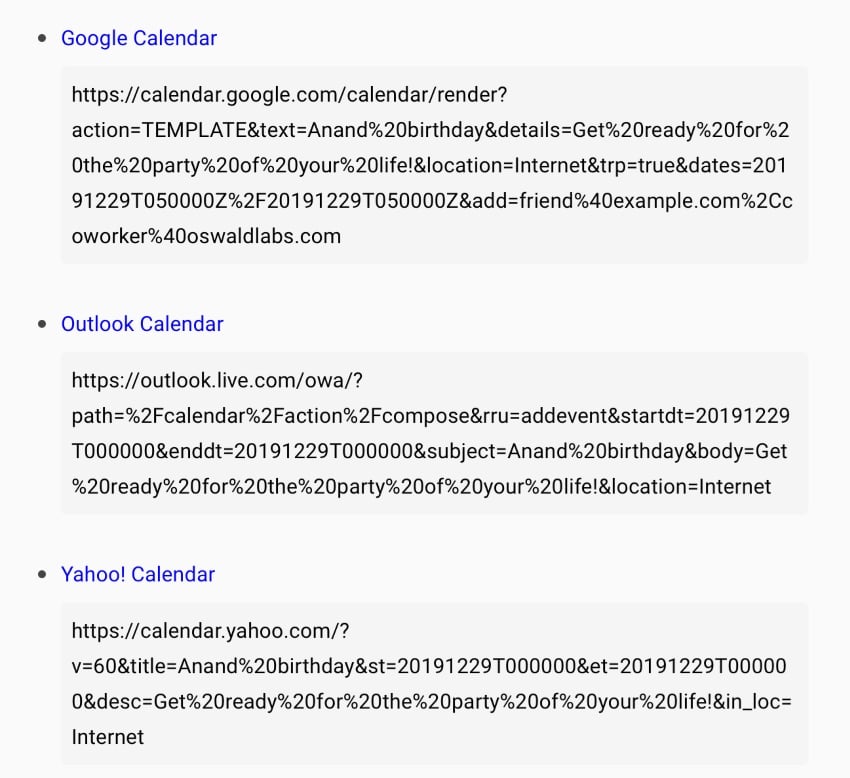
캘린더 링크

캘린더 링크 JavaScript 라이브러리는 제공한 이벤트를 기반으로 캘린더 링크를 자동으로 생성하므로 Google 캘린더, Yahoo 캘린더, Microsoft Outlook, Office 365 및 iCalendar에 이벤트를 추가할 수 있습니다.
JavaScript 캘린더 플러그인을 선택할 때 고려해야 할 사항
가격
프리미엄 JavaScript 캘린더 플러그인은 가격대가 다양하므로 예산 내에서 필요한 모든 기능을 갖춘 플러그인을 선택하세요.
모바일 친화적
사용자의 80% 이상이 모바일 기기를 통해 웹사이트나 앱에 액세스하므로 모든 기기(데스크톱, 태블릿, 스마트폰)에 효과적으로 응답하는 캘린더 플러그인을 선택하세요.
최신 브라우저와의 호환성
사용자는 자신이 선호하는 브라우저를 가지고 있으므로 모든 최신 브라우저에서 작동하는 플러그인을 선택하세요.
문서
캘린더를 설정하고 스타일에 맞게 사용자 정의하려면 좋은 문서가 중요합니다.
지금 웹사이트에 JavaScript 캘린더 스크립트를 추가하세요!
CodeCanyon에서 사용할 수 있는 JavaScript 캘린더 스크립트는 이벤트 캘린더 플러그인이나 날짜 및 시간 선택기로 완벽하며 다양한 레이아웃과 사용자 정의 옵션을 제공합니다.

자세히 알아보고 싶다면 Envato Tuts+에서 수많은 캘린더 튜토리얼과 jQuery 리소스를 확인하세요.
위 내용은 2023년 최고의 JavaScript 캘린더 및 이벤트 캘린더 스크립트 15가지의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7504
7504
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 55
55
 2023년 최고의 JavaScript 캘린더 및 이벤트 캘린더 스크립트 15가지
Aug 30, 2023 pm 06:05 PM
2023년 최고의 JavaScript 캘린더 및 이벤트 캘린더 스크립트 15가지
Aug 30, 2023 pm 06:05 PM
웹사이트에서 캘린더 스크립트를 사용하려는 데에는 여러 가지 이유가 있습니다. 이들 중 가장 일반적인 것은 이벤트를 나열하고 예약하는 것입니다. 또 다른 용도는 특정 날짜에 게시된 모든 블로그 게시물이나 뉴스 이벤트를 나열하는 링크를 제공하는 것입니다. 경우에 따라 날짜 및 시간 범위 선택기만 찾고 있을 수도 있습니다. 이러한 모든 사용 사례를 염두에 두고 CodeCanyon에서 가장 인기 있는 JavaScript 캘린더 스크립트 목록을 만들었습니다. CodeCanyon의 베스트셀러 JavaScript 캘린더 및 이벤트 캘린더 스크립트 이 스크립트 중 하나를 다운로드하여 웹사이트나 앱에 JavaScript 캘린더를 추가하세요. 이 스크립트는 저렴한 가격으로 많은 기능을 제공합니다. 이 중 하나를 구매하면 다음 혜택도 받을 수 있습니다.
 2020년 이후에는 Windows 7을 사용할 수 없나요?
Dec 26, 2023 am 10:43 AM
2020년 이후에는 Windows 7을 사용할 수 없나요?
Dec 26, 2023 am 10:43 AM
최근 많은 win7 사용자들이 2020년 1월 14일 이후에 win7이 보안 유지 관리 업데이트를 중단한다는 소식을 접했으며, 국내 정품 win7 사용자들은 더 이상 보안 지향적인 업데이트를 제공하지 않을 것이라는 사실을 알게 되었습니다. 더 이상 사용할 수 없나요? 사실 여전히 사용할 수 있으므로 전혀 걱정할 필요가 없습니다. 2020년에는 win7을 사용할 수 없나요? 답변: 2020년에는 Microsoft가 보안 업데이트를 지원하지 않을 뿐입니다. 하지만 실제로 중국의 정품 시스템이 아니라면 걱정할 필요가 없습니다. 기본적으로 사용에 영향을 미치지 않습니다. win7 및 win10 사용 추세: 1. Windows7은 10년 동안 우위를 확보했지만 Netmarketshare 통계에 따르면 2019년 7월 Windows7은
 China Telecom 인공 지능 총괄 관리자 He Zhongjiang: Supernatural Voice 2.0이 2024년에 출시될 예정입니다.
Nov 10, 2023 pm 08:21 PM
China Telecom 인공 지능 총괄 관리자 He Zhongjiang: Supernatural Voice 2.0이 2024년에 출시될 예정입니다.
Nov 10, 2023 pm 08:21 PM
11월 10일 오후, China Telecom 인공 지능 총괄 책임자인 He Zhongjiang은 인공 지능 및 데이터 산업 개발 협력 포럼에서 일반 모델의 제품과 아이디어를 해석하면서 처음으로 일반 인공 지능에 대한 자신의 견해를 공유했습니다. 일반 인공지능이란 사람처럼 보고 듣고 생각하는 능력을 말한다고 믿었다. 볼 수 있으려면 시각 기술이 필요하고, 청각을 하려면 시각 정보와 음성 정보가 뇌에 수집된 후 두뇌가 필요하다고 믿었다. 이를 처리하고 판단하며 의사결정을 제공하는 역할을 하는 것이 일반적인 대형 모델입니다. 오늘날의 방대한 데이터, 고급 알고리즘, 탄탄한 컴퓨팅 성능은 대형 모델의 대규모 개발도 촉진할 것입니다. 기본 견해를 설명한 후 He Zhongjiang은 China Telecom Star 의미 모델과 China Telecom Star 다중 모드 모델에 대해 자세히 설명했습니다. 가운데
 Bain & Company 조사: 2030년에 메타버스의 시장 가치는 9000억 달러에 이를 수 있습니다.
Aug 22, 2023 am 11:09 AM
Bain & Company 조사: 2030년에 메타버스의 시장 가치는 9000억 달러에 이를 수 있습니다.
Aug 22, 2023 am 11:09 AM
Rewrite: Rewrite/가상현실 자이로스코프 베인앤컴퍼니가 최근 발표한 'Taking the Hyperbole Out of the Metaverse' 연구 보고서에 따르면, 메타버스의 시장 가치는 2030년까지 9000억 달러에 이를 것으로 예상됩니다. 향후 5~10년 중반까지는 아직 개발 초기 단계(시드 인큐베이션)일 수 있습니다. Bain의 보고서에 따르면 소비자 및 기업 애플리케이션이 몰입형 경험에 대한 강조를 높이고 더욱 협력적이 되면서 Metaverse는 독립 플랫폼이 등장하면서 사용될 가능성은 거의 없습니다. 현재 XR 기술을 사용하는 산업에는 엔터테인먼트, 산업 제조, 의료, 교육 및 훈련이 포함되지만 이에 국한되지는 않습니다. 출처: Bain & Company, Bain & Company
 2020년에도 win7 시스템을 다시 설치할 수 있나요?
Jan 09, 2024 pm 08:37 PM
2020년에도 win7 시스템을 다시 설치할 수 있나요?
Jan 09, 2024 pm 08:37 PM
2020년 초에 Microsoft는 공식적으로 win7 운영 체제에 대한 업데이트 지원을 종료했습니다. 이후에도 win7 시스템을 다시 설치할 수 있습니까? 실제로 win7이 더 이상 업데이트되지 않기 때문에 가능합니다. 정상적으로 설치하여 사용할 수 없습니다. 2020년에도 win7 시스템을 다시 설치할 수 있나요? 답변: 다시 설치할 수 있습니까? Microsoft에서 방금 win7에 대한 업데이트 지원을 종료했다고 해서 설치 및 사용할 수 없다는 의미는 아닙니다. Win7 시스템 재설치 튜토리얼: 1. 먼저 인터넷에 연결하여 원클릭 재설치 소프트웨어를 다운로드하고 다운로드한 후 엽니다. 2. 연 후 "온라인 설치"에서 시스템을 확인하고 "다음 단계"를 입력합니다. 3. 그런 다음 "win7" 시스템을 입력하고 다시 설치하려는 시스템 버전을 선택합니다. 4. 더 이상 이 폴더에 없는 아래 C 드라이브 파일을 백업할 수 있습니다.
 2023년에 PHP를 배우는 가장 좋은 방법은 무엇입니까?
Sep 10, 2023 pm 09:16 PM
2023년에 PHP를 배우는 가장 좋은 방법은 무엇입니까?
Sep 10, 2023 pm 09:16 PM
2023년에 PHP를 배우는 가장 좋은 방법은 무엇입니까? 인터넷의 급속한 발전으로 컴퓨터 프로그래밍은 취업 가능성이 매우 높은 기술이 되었습니다. 많은 프로그래밍 언어 중에서 PHP는 네트워크 개발에 널리 사용되는 언어입니다. PHP를 배우고 싶다면 PHP를 배우는 가장 좋은 방법을 아는 것이 중요합니다. PHP는 동적 웹사이트와 애플리케이션을 개발하는 데 사용되는 오픈 소스 서버측 스크립팅 언어입니다. 다른 언어에 비해 PHP는 학습 곡선이 낮고 응용 분야가 넓어 초보자에게 이상적인 선택입니다.
 Win7 지원이 중단된 후에도 계속 사용할 수 있나요?
Dec 23, 2023 pm 10:11 PM
Win7 지원이 중단된 후에도 계속 사용할 수 있나요?
Dec 23, 2023 pm 10:11 PM
2020년 1월 14일부터 Microsoft는 공식적으로 win7 시스템 지원을 중단할 예정이며 향후 win7 시스템에 대한 보안 수정이나 업데이트는 없을 것이라고 발표했습니다. win7 시스템을 계속 사용하면 바이러스 및 악성 코드 공격의 위험이 크게 증가하지만 보안 소프트웨어만 다운로드하면 계속 사용할 수 있습니다. Win7은 2020년부터 지원이 중단되지만 계속 사용할 수 있습니다. 1. 계속 사용할 수는 있지만 더 이상 보안 업데이트를 허용하지 않습니다. 2. 2020년 1월 14일, Windows 7이 공식적으로 역사의 무대에서 물러나며, Microsoft는 이날부터 해당 시스템에 대한 유지 관리 서비스를 중단합니다. 3. 서비스가 중단된 후에는 사용자는 더 이상 Win7과 관련된 기술지원, 보안업데이트, 프로그램 수정 등을 받을 수 없으며, 컴퓨터의 보안이 침해될 수 있습니다.
 2020년 Linux 프로그래머를 위한 10가지 최고의 Python 통합 개발 환경
Sep 07, 2023 pm 04:05 PM
2020년 Linux 프로그래머를 위한 10가지 최고의 Python 통합 개발 환경
Sep 07, 2023 pm 04:05 PM
Python은 세계에서 가장 인기 있는 프로그래밍 언어 중 하나이며, Linux는 프로그래머들 사이에서 가장 널리 사용되는 운영 체제 중 하나입니다. 따라서 Linux용 우수한 Python IDE(통합 개발 환경)가 많이 있다는 것은 놀라운 일이 아닙니다. IDE는 코드 작성, 디버깅 및 테스트를 위한 포괄적인 환경을 제공하는 소프트웨어 애플리케이션입니다. 이 기사에서는 2020년 Linux에서 사용할 수 있는 최고의 Python IDE 중 일부와 그 기능 및 이점을 살펴보겠습니다. PyCharm PyCharm은 Java용 IntelliJ IDE를 개발한 JetBrains에서 개발한 강력한 Python IDE입니다. 무료와 유료가 있는데




