WordPress에서 무료 예약 캘린더 플러그인 시작하기
오늘은 WordPress용 Easy Appointments 플러그인을 사용하여 약속 시스템을 만드는 방법을 보여 드리겠습니다. 먼저 플러그인에서 제공하는 기본 설정을 살펴본 다음 실제 예를 통해 완전한 예약 시스템을 구축해 보겠습니다.
직업에 관계없이 고객에게 편안함과 유연성을 제공하기 위해서는 오늘날 온라인 예약 시스템이 필수입니다. 뿐만 아니라 서비스 제공자의 전반적인 리소스 활용도도 향상됩니다. 따라서 효과적인 온라인 예약 시스템을 구축하면 두 가지 이점이 있습니다. 고객은 자신에게 적합한 시간대를 예약할 수 있고 서비스 제공업체는 고객의 시간 계획을 도울 수 있습니다.
오늘은 워드프레스를 이용하여 예약 시스템을 설정하는 방법을 배워보겠습니다. WordPress 웹사이트를 사용 중이고 웹사이트 예약 시스템을 구축하는 방법이 궁금하다면 잘 찾아오셨습니다!
WordPress 개발자는 WordPress 플러그인 라이브러리에 있는 다양한 무료 플러그인 중에서 원하는 플러그인을 선택할 수 있습니다. 마찬가지로 예약 달력 시스템을 위한 많은 플러그인도 찾을 수 있습니다. 이 기사에서는 이 카테고리에서 Easy Dating이라는 최고의 무료 플러그인 중 하나를 선택했으며 사용 방법을 보여 드리겠습니다.
이 글에서는 WordPress 5.1을 사용하고 있으며 Easy Appointments 플러그인 버전은 2.3.12입니다. 이 글을 따라하고 싶다면 설치해 보시길 권합니다. Easy Appointments 플러그인을 설치하려면 표준 설치 프로세스를 따르기만 하면 됩니다.
다음으로 Easy Appointments 플러그인의 기본 사항과 설정 프로세스를 살펴보겠습니다. 그런 다음 플러그인 사용을 보여주기 위해 실제 예제를 작성하겠습니다. 동시에 예약 시스템을 사용자 정의할 수 있는 플러그인의 몇 가지 중요한 측면도 다룰 것입니다.
Easy Dating 플러그인이 무엇인가요?
Easy Appointments 플러그인은 이 카테고리에서 최고의 무료 플러그인 중 하나입니다. 시간 관리 시스템을 쉽게 설정할 수 있습니다. 의사, 개인 트레이너, 개인 교사 또는 약속을 예약하려는 모든 사람과 같은 거의 모든 직업에서 사용할 수 있습니다.
제공되는 기능을 간단히 살펴보겠습니다.
- 여러 위치
- 다양한 서비스
- 여러 직원
- 위치, 서비스 및 제공업체의 조합을 제공하여 슬롯 생성
- 특정 서비스 전용 캘린더 만들기
- 이메일 알림 및 관련 맞춤설정
- 예약 양식에 대한 반응형 레이아웃 지원
- 사용자 정의 필드는 추가 정보 수집을 지원합니다
- 일정 개요에 대한 백엔드 보고
보시다시피 이 플러그인은 다양한 서비스에 사용될 수 있으며, 현명하게 사용한다면 잠재적으로 효과적인 예약 시스템이 될 수 있습니다.
다음 섹션에서는 플러그인을 효과적으로 사용하려는 경우 먼저 이해해야 하는 플러그인의 몇 가지 핵심 요소에 대해 논의하겠습니다.
위치, 서비스, 직원 및 연락처
Easy Appointments 플러그인은 위치, 서비스 및 직원의 특정 조합과 연결하여 시간 슬롯을 생성할 수 있다는 점에서 다른 예약 플러그인과 다릅니다.
간단히 말하면 다음과 같이 작동합니다.
- 사용자가 드롭다운 상자에서 위치를 선택합니다.
- 사용자가 특정 위치를 선택하면 해당 위치에서 사용 가능한 모든 서비스가 표시됩니다.
- 다음으로 사용자가 특정 서비스를 선택하면 해당 서비스를 제공할 수 있는 모든 직원의 목록과 가능한 모든 예약 시간대가 표시됩니다.
- 마지막으로 사용자는 필수 정보를 입력하고 예약을 확인하기만 하면 됩니다!
이제 각 요소를 간단히 살펴보겠습니다.
위치
먼저 서비스를 제공할 위치를 시스템에 추가해야 합니다. 예를 들어 서비스를 특정 도시로 제한하려면 백엔드에 도시를 추가해야 합니다.
서비스
위치를 추가한 후 다음 단계는 요구 사항에 따라 서비스를 추가하는 것입니다. 물론 다양한 위치에 대해 다양한 서비스를 만들 수 있습니다.
노동자
마지막으로 위치와 서비스를 생성한 후 할당된 예약에 따라 실제로 고객에게 서비스를 제공할 직원을 추가할 차례입니다.
연결
연결을 사용하면 위치, 서비스 및 직원을 결합하여 시간 슬롯을 만들 수 있습니다. 새 연결을 생성할 때 연결을 적용할 수 있는 요일과 시간도 선택해야 합니다. 이것이 다소 혼란스럽게 들린다면 걱정하지 마십시오. 다음 섹션에서 실제 예제를 구축하면 이해가 될 것입니다.
Easy Appointments 플러그인을 사용한 실제 예
이 섹션에서는 Easy Appointments 플러그인을 사용하는 방법을 보여주기 위해 실제 사례를 작성해 보겠습니다.
계속하기 전에 계속 진행하려면 WordPress 사이트에 Easy Appointments 플러그인이 설치되어 있는지 확인하세요. Easy Appointments 플러그인을 설치하면 왼쪽 사이드바에 플러그인 관련 링크가 추가됩니다.
뉴욕 시의 치과 진료소 예약 시스템을 구축한다고 가정해 보겠습니다. 이 예에서는 뉴욕시가 위치 엔터티로 간주됩니다. 다음으로 정기 치과 검진을 서비스로 추가하겠습니다. 마지막으로, 평일에도 예약이 가능한 의사를 추가하겠습니다.
위치 추가
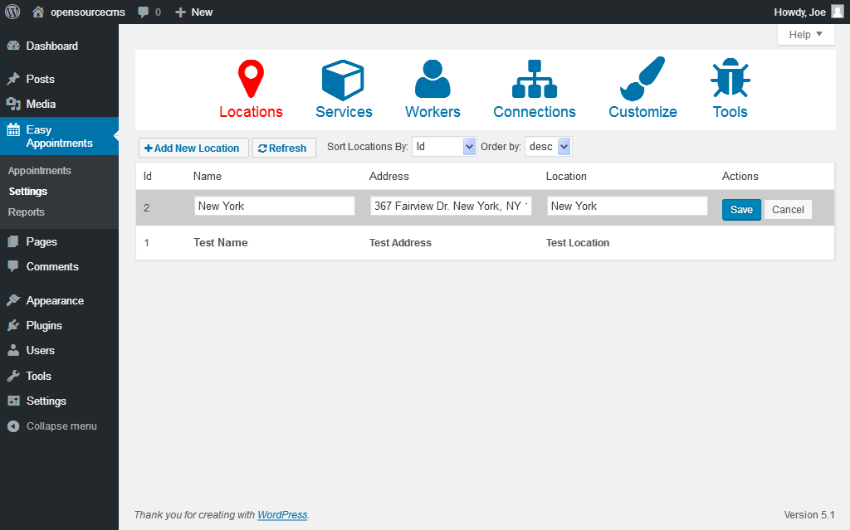
먼저 모든 위치를 추가해야 합니다. 이 경우 서비스 위치로 뉴욕시를 추가하겠습니다. 쉬운 데이트 > 설정 > 위치 링크를 클릭하면 위치 목록 페이지로 이동됩니다.
새 위치 추가 버튼을 클릭하고 아래 스크린샷과 같이 뉴욕시와 관련된 세부정보를 입력하세요.

이 예에서는 뉴욕시만 고려했지만, 원하는 만큼 위치를 추가할 수 있습니다.
서비스 추가
다음으로 예약 웹사이트에서 제공하고 싶은 서비스를 추가해야 합니다. 이 예에서는 정기적인 치과 검진을 제공할 것입니다.
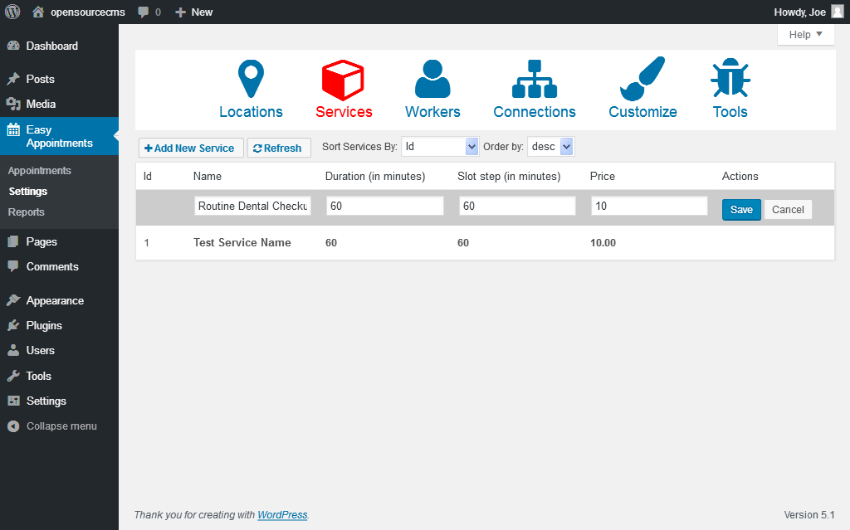
간편 예약 > 설정 > 서비스 링크를 클릭하시면 서비스 목록 페이지로 이동됩니다. 새 서비스 추가 버튼을 클릭하고 아래 스크린샷과 같이 서비스 관련 세부정보를 입력하세요.

Duration 및 Time Slot Step 텍스트 상자에 60을 입력하고 임시로 저장하세요. Duration 필드는 이 서비스의 예약 기간을 나타내고, Slot Step은 사용 가능한 다음 서비스의 시작을 나타냅니다. 이에 대해서는 나중에 논의하겠습니다.
직원 추가
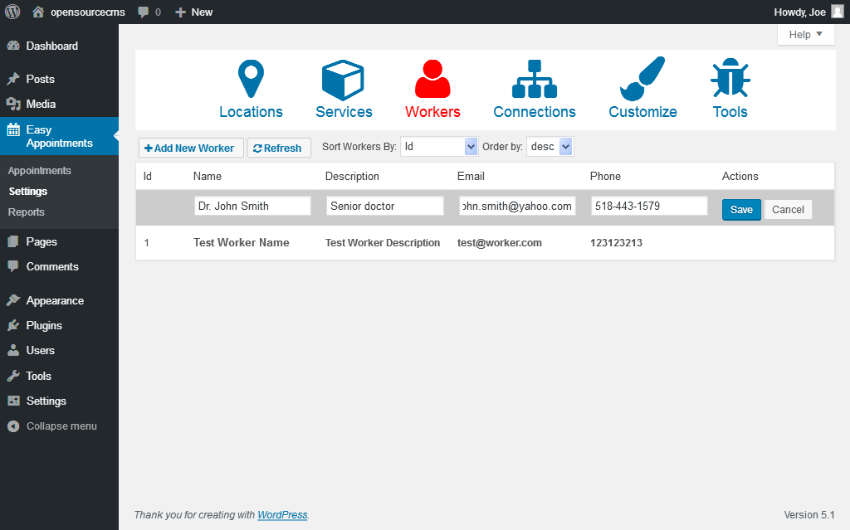
마지막으로 검사를 수행할 수 있는 의사를 추가해야 합니다. 간편예약 > 설정 > 직원 링크를 클릭하시면 직원 목록 페이지로 이동됩니다. 새 직원 추가 버튼을 클릭하고 아래 스크린샷과 같이 의사의 세부정보를 입력하세요.

더 추가할 예정이며 이 과정을 반복하여 의사를 더 추가할 수 있습니다.
연결 만들기
지금까지 위치, 서비스, 의사를 추가했습니다. 이제 이들을 서로 연결하여 예약에 사용할 수 있는 연결을 생성할 차례입니다.
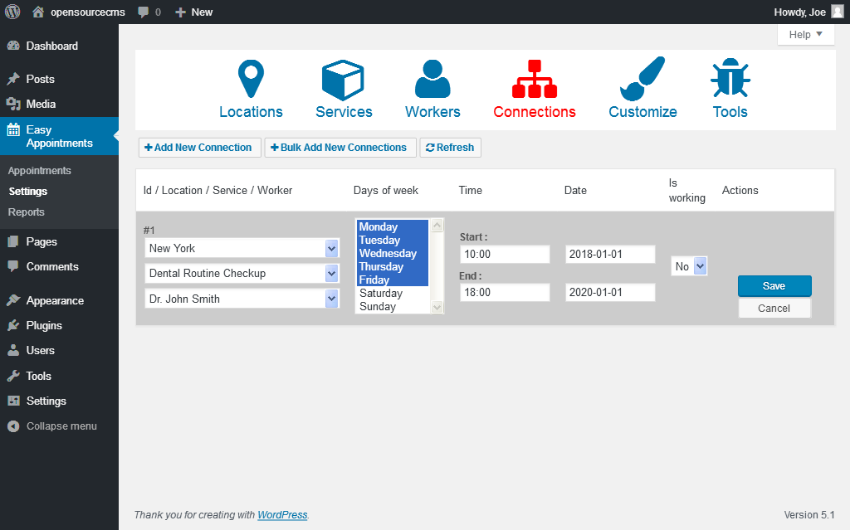
계속해서 Easy Dating > 설정 > 연결 링크를 클릭하면 연결 목록 페이지로 이동됩니다. 새 연결 추가 버튼을 클릭하여 아래 스크린샷과 같이 새 연결을 만듭니다.

해당 드롭다운 목록에서 함께 연결하려는 위치, 서비스 및 직원을 선택하세요. 저는 위치 드롭다운에서 뉴욕시를 선택하고, 서비스 드롭다운에서 정기 치과 검진 서비스를, 직원 드롭다운에서 Dr. John Smith Staff를 선택했습니다.
다음으로 서비스가 가능한 요일을 선택하세요. 이 외에도 서비스 이용 가능 시작 및 종료 시간을 선택할 수도 있습니다. 이 연결을 활성화하려면 Working 필드를 is로 설정해야 합니다. 그렇지 않으면 프런트엔드에 표시되지 않습니다. 모든 내용이 채워지면 계속해서 연결을 저장하십시오.
다음 섹션에서는 방금 생성한 연결된 예약 캘린더를 표시하는 방법을 살펴보겠습니다.
예약 캘린더를 페이지에 통합하세요
연결을 생성한 후 단축 코드를 사용하여 예약 양식을 표시해야 합니다. 게시물이나 페이지에 다음 코드를 삽입하여 예약 양식을 표시할 수 있습니다.
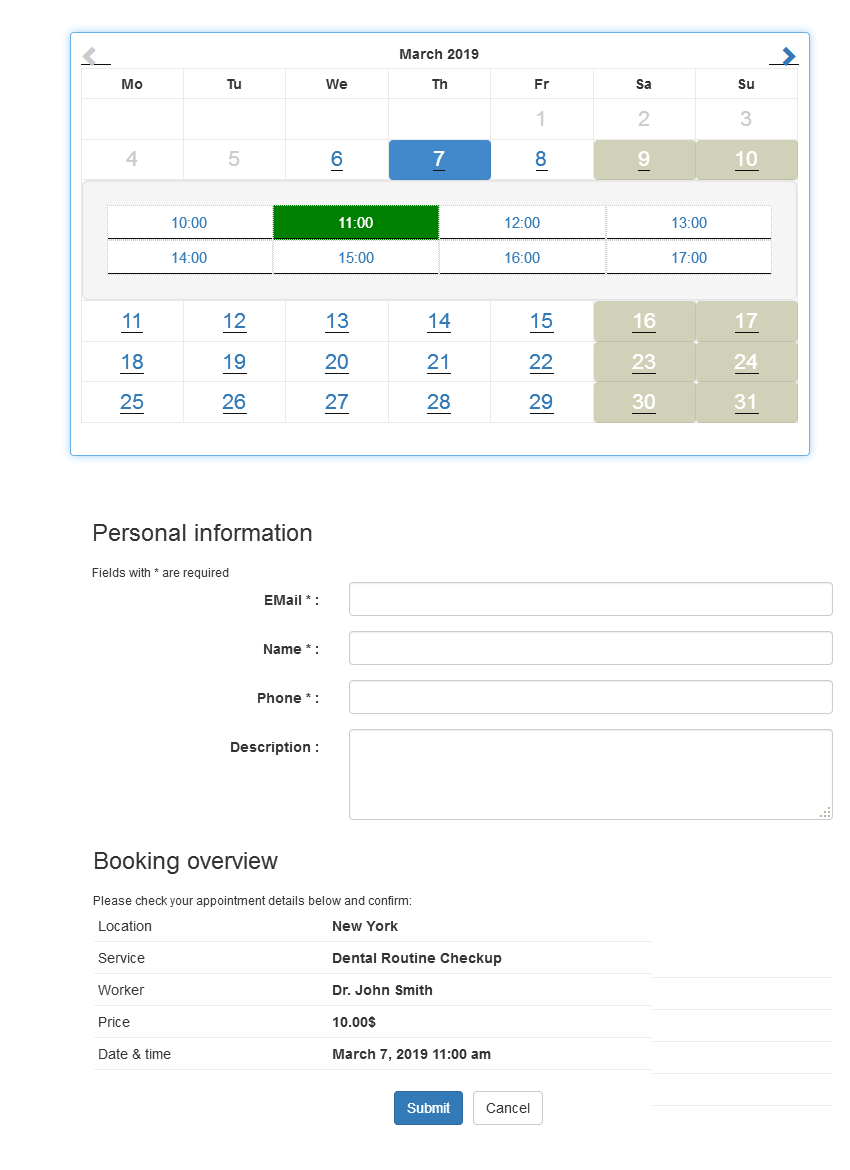
으아악완료되면 아래 스크린샷과 같은 예약 양식이 표시됩니다.

보시다시피 이전에 생성한 연결에 사용 가능한 모든 슬롯을 보여주는 달력이 있습니다. 기억하시겠지만, 우리는 서비스에 대해 1시간 시간대를 선택했기 때문에 사용자는 주중마다 8개의 서로 다른 시간대 중에서 선택할 수 있었습니다. 주말에는 예약이 불가능하며, 해당 날짜는 회색으로 표시됩니다.
사용자가 시간대를 선택하면 예약 개요 섹션으로 이동됩니다. 세부 정보를 입력하여 예약을 확인할 수 있습니다.
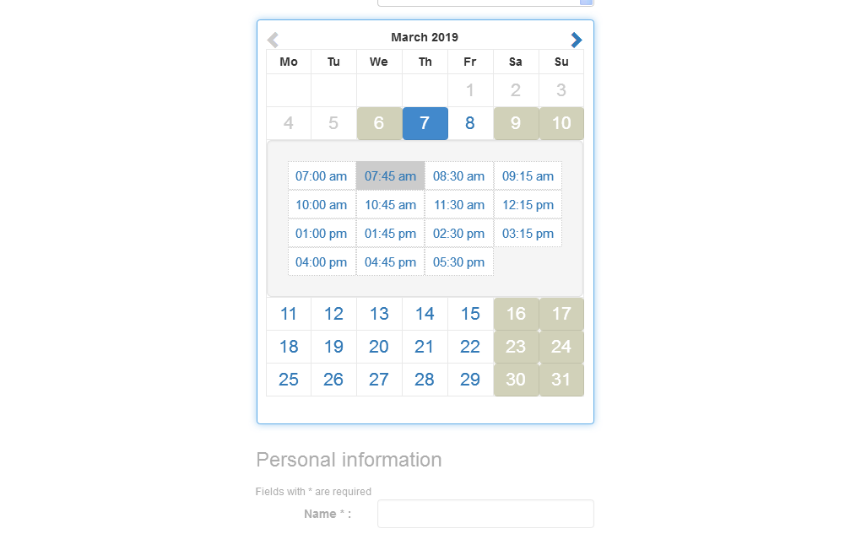
백엔드에서는 모든 환승에 대한 모든 예약을 볼 수 있습니다. 또한 예약이 완료되면 이메일 알림이 전송됩니다. 특정 시간대에 예약이 불가능한 경우 아래 스크린샷과 같이 표시됩니다.

보시다시피 예약된 시간대는 회색으로 표시되어 클릭이 불가능합니다.
이 플러그인을 사용하여 약속 시스템을 설정하는 방법은 다음과 같습니다. 기본 기능을 확장하고 PayPal, Twilio, iCalendar 및 Google Calendar와 같은 서비스와 통합하기 위해 추가 플러그인을 사용할 수 있습니다.
이 확장 프로그램을 현명하게 사용하면 놀라운 예약 시스템을 구축할 수 있습니다.
결론
오늘은 약속 시스템을 쉽게 구축할 수 있는 Easy Appointments 플러그인에 대해 논의했습니다. 첫 번째 부분에서는 플러그인의 기본 개념을 설명했고 나중에 데모 목적으로 실제 예제를 만들었습니다.
다른 좋은 캘린더나 예약 플러그인을 발견하시면 알려주세요! 아래 피드를 사용하여 여러분의 생각과 피드백을 자유롭게 공유해 주세요.
위 내용은 WordPress에서 무료 예약 캘린더 플러그인 시작하기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7564
7564
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 100
100
 WordPress는 초보자에게 쉽습니까?
Apr 03, 2025 am 12:02 AM
WordPress는 초보자에게 쉽습니까?
Apr 03, 2025 am 12:02 AM
WordPress는 초보자가 쉽게 시작할 수 있습니다. 1. 백그라운드에 로그인 한 후 사용자 인터페이스는 직관적이며 간단한 대시 보드는 필요한 모든 기능 링크를 제공합니다. 2. 기본 작업에는 컨텐츠 작성 및 편집이 포함됩니다. Wysiwyg 편집기는 컨텐츠 생성을 단순화합니다. 3. 초보자는 플러그인 및 테마를 통해 웹 사이트 기능을 확장 할 수 있으며 학습 곡선은 존재하지만 연습을 통해 마스터 할 수 있습니다.
 WordPress는 무엇에 좋은가?
Apr 07, 2025 am 12:06 AM
WordPress는 무엇에 좋은가?
Apr 07, 2025 am 12:06 AM
WordPressIsGoodForVirtSallyWebProjectDueToitsAcms.itexcelsin : 1) 사용자 친화적 인, easywebsiteseSetup; 2) 유연성 및 커스텀 화를 허용합니다
 3 일 후에 WordPress를 배울 수 있습니까?
Apr 09, 2025 am 12:16 AM
3 일 후에 WordPress를 배울 수 있습니까?
Apr 09, 2025 am 12:16 AM
3 일 이내에 WordPress를 배울 수 있습니다. 1. 테마, 플러그인 등과 같은 마스터 기본 지식 2. 설치 및 작업 원칙을 포함한 핵심 기능을 이해하십시오. 3. 예제를 통해 기본 및 고급 사용법을 배우십시오. 4. 디버깅 기술 및 성능 최적화 제안을 이해하십시오.
 WordPress 비용은 얼마입니까?
Apr 05, 2025 am 12:13 AM
WordPress 비용은 얼마입니까?
Apr 05, 2025 am 12:13 AM
WordPress 자체는 무료이지만 사용 비용은 추가 비용이 필요합니다. 1. WordPress.com은 무료에서 유료에 이르는 패키지를 제공하며, 한 달에 몇 달러에서 수십 달러에 이르는 가격으로 가격이 제공됩니다. 2. WordPress.org는 도메인 이름 (연간 10-20 달러)과 호스팅 서비스 (월 5-50 달러)를 구매해야합니다. 3. 대부분의 플러그인과 테마는 무료이며 유급 가격은 수십에서 수백 달러 사이입니다. 플러그인과 테마를 합리적으로 사용하고 정기적으로 유지하고 최적화하는 올바른 호스팅 서비스를 선택함으로써 WordPress의 비용은 효과적으로 제어되고 최적화 될 수 있습니다.
 Wix 또는 WordPress를 사용해야합니까?
Apr 06, 2025 am 12:11 AM
Wix 또는 WordPress를 사용해야합니까?
Apr 06, 2025 am 12:11 AM
WIX는 프로그래밍 경험이없는 사용자에게 적합하며 WordPress는 더 많은 제어 및 확장 기능을 원하는 사용자에게 적합합니다. 1) Wix는 드래그 앤 드롭 편집자와 풍부한 템플릿을 제공하여 웹 사이트를 신속하게 구축 할 수 있습니다. 2) 오픈 소스 CMS로서 WordPress는 거대한 커뮤니티 및 플러그인 생태계를 보유하고 있으며 심층적 인 사용자 정의 및 확장을 지원합니다.
 WordPress는 여전히 무료입니까?
Apr 04, 2025 am 12:06 AM
WordPress는 여전히 무료입니까?
Apr 04, 2025 am 12:06 AM
WordPress의 핵심 버전은 무료이지만 사용 중에 다른 요금이 발생할 수 있습니다. 1. 도메인 이름과 호스팅 서비스에는 지불이 필요합니다. 2. 고급 테마 및 플러그인이 충전 될 수 있습니다. 3. 전문 서비스 및 고급 기능이 청구될 수 있습니다.
 왜 WordPress를 사용합니까?
Apr 02, 2025 pm 02:57 PM
왜 WordPress를 사용합니까?
Apr 02, 2025 pm 02:57 PM
사람들은 힘과 유연성 때문에 WordPress를 사용하기로 선택합니다. 1) WordPress는 다양한 웹 사이트 요구에 적합한 사용 편의성 및 확장 성을 가진 오픈 소스 CM입니다. 2) 풍부한 주제와 플러그인, 거대한 생태계 및 강력한 지역 사회 지원이 있습니다. 3) WordPress의 작동 원리는 테마, 플러그인 및 핵심 기능을 기반으로하며 PHP 및 MySQL을 사용하여 데이터를 처리하며 성능 최적화를 지원합니다.
 WordPress는 CMS입니까?
Apr 08, 2025 am 12:02 AM
WordPress는 CMS입니까?
Apr 08, 2025 am 12:02 AM
WordPress는 CMS (Content Management System)입니다. 웹 사이트 콘텐츠의 생성 및 관리를 지원하기 위해 컨텐츠 관리, 사용자 관리, 테마 및 플러그인 기능을 제공합니다. 작업 원칙에는 데이터베이스 관리, 템플릿 시스템 및 플러그인 아키텍처가 포함되며 블로그에서 회사 웹 사이트에 이르기까지 다양한 요구에 적합합니다.




