WordPress에서 메가 메뉴를 만드는 과정을 단순화합니다.

이전 글에서는 메가 메뉴가 귀하의 웹사이트에 적합한 시기를 결정하는 방법과 플러그인을 사용하여 메가 메뉴를 만드는 방법을 살펴보았습니다.
하지만 좀 더 야망이 있다면 자신만의 메가 메뉴를 테마에 코딩하는 것이 더 나을 수도 있습니다. 이를 통해 원하는 방식으로 메뉴를 디자인하고 테마와 잘 어울리는지 확인할 수 있다는 이점이 있습니다.
이 튜토리얼에서는 메가 메뉴를 작성하고 테마에 추가하는 방법을 보여 드리겠습니다.
무엇이 필요하세요?
이 튜토리얼을 따르려면 다음이 필요합니다:
- WordPress 개발 설치(모든 것이 제대로 실행될 때까지 라이브 사이트에 추가하지 마세요).
- 직접 편집할 수 있는 테마 또는 타사 테마를 사용하는 경우 해당 테마의 하위 테마입니다.
- 코드 편집기.
타사 테마(ColorMag)를 사용하고 있으므로 해당 테마에 대한 하위 테마를 만들고 내 스타일을 추가하겠습니다.
메가 메뉴 작동 방식
메가 메뉴는 WordPress의 메뉴 시스템에서 출력된 코드를 가져와서 메가 메뉴로 표시합니다. 나는 사이트에 추가 메뉴를 추가하지 않을 것입니다. 원한다면 그렇게 할 수 있지만 이 큰 메뉴는 작은 화면에서는 작동하지 않기 때문에 동일한 메뉴를 고수하는 것을 선호합니다. 이는 모바일 사용자와 데스크톱 사용자에게 동일한 탐색에 대한 액세스 권한을 제공하고 싶기 때문입니다.
메가 메뉴 스타일은 더 큰 화면에서만 작동합니다. 작은 화면의 경우 사용자가 햄버거(가로선 3개) 아이콘을 클릭할 때까지 보이지 않는 햄버거 메뉴를 사용하는 것이 좋습니다. 햄버거 메뉴 코딩 튜토리얼에서 햄버거 메뉴를 코딩하는 방법을 배울 수 있습니다.
시작하기
첫 번째 단계는 메뉴에 여러 메뉴 항목을 추가하는 것입니다. 즉, 메가 메뉴를 채울 만큼 많은 콘텐츠가 있다는 의미입니다.
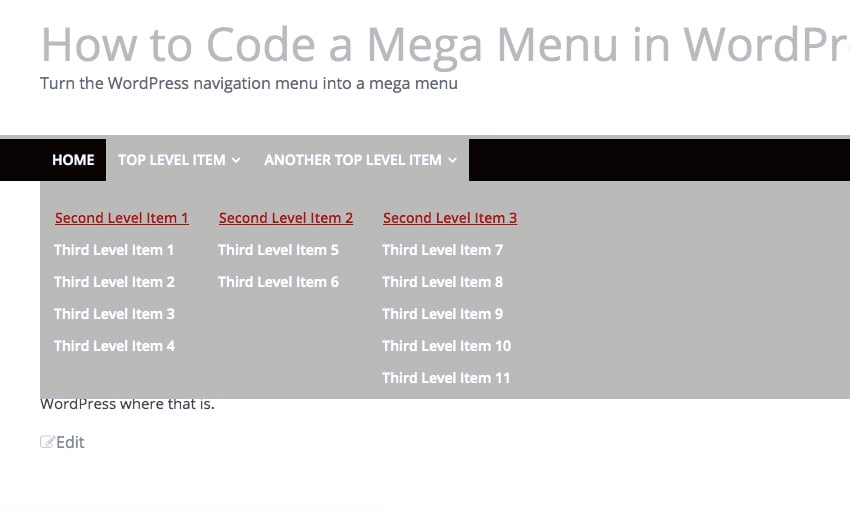
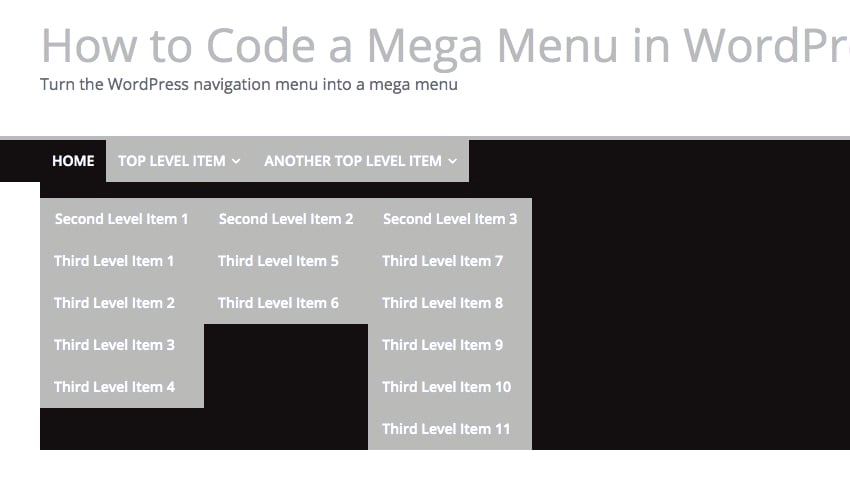
메뉴에 많은 링크를 추가했고 세 가지 수준의 탐색 기능을 제공합니다. 사용자가 최상위 메뉴 항목 위로 마우스를 가져가면 해당 메뉴 항목 아래의 항목이 메가 메뉴에 나타납니다. 이제 표준 레이아웃으로 나타납니다:

먼저 홈페이지 프론트엔드에 있는 이 메뉴에서 출력되는 코드를 알아보겠습니다. 내 메뉴의 (편집된) 코드는 다음과 같습니다. HTML의 구조를 볼 수 있도록 일부 li 요소를 제거하고 대부분의 CSS 클래스를 제거했습니다.
코드가 많지만, 메가 메뉴를 만들기 위해 CSS를 사용하여 배치해야 하는 클래스와 요소(및 하위 요소)를 식별하는 데 도움이 되므로 시간을 내어 공부해 보는 것이 좋습니다.
WordPress에서 생성된 CSS 클래스를 사용하여 메가 메뉴를 디자인하고 올바르게 배치되었는지 확인할 수 있습니다. 메뉴가 충분히 큰 화면에만 나타나는지 확인하기 위해 미디어 쿼리를 사용할 것입니다.
우리가 목표로 삼을 구체적인 요소는 다음과 같습니다:
.main-navigation-
ul元素(包括ul ul和ul ul ul) -
li和a및a요소는 ul 요소 안에 있습니다.
작은 화면에서는 기본 메뉴가 보이는 상태로 두지만, 매우 작은 화면에서는 햄버거 메뉴와 같은 모바일 대체 메뉴를 사용하는 것이 좋습니다. 내 테마에는 이미 작은 화면용으로 코딩된 햄버거 메뉴가 있으므로 걱정할 필요가 없습니다.
참고: 테마의 HTML 출력은 WordPress에서 생성되므로 내 것과 유사합니다. 그러나 기본 탐색 요소의 클래스나 ID와 같은 차이점도 있을 수 있습니다. 확실히 하려면 먼저 확인해 보는 것이 가장 좋습니다.
미디어 쿼리 설정
첫 번째 단계는 메가 메뉴 스타일에 대한 미디어 쿼리를 추가하는 것입니다(필요한 경우). 테마의 스타일시트에 다음을 추가하세요:
으아악 min-width 값을 테마에 적합하고 햄버거 메뉴에 대한 기존 미디어 쿼리에 해당하는 값으로 변경할 수 있습니다.
레이아웃 스타일 설정
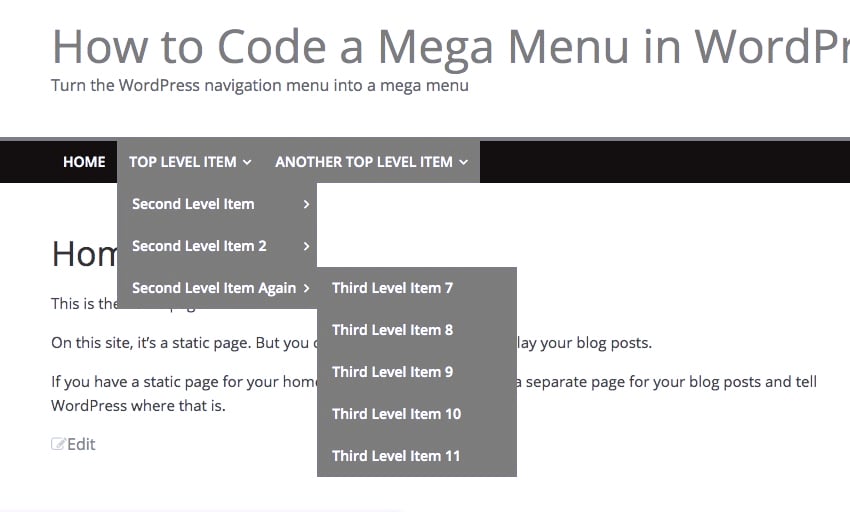
내 기존 메뉴는 바로 위의 두 번째 수준 항목 위로 마우스를 가져갈 때만 세 번째 수준 항목이 표시되도록 스타일이 지정되어 있습니다. 모든 메뉴 항목이 표시되도록 이것을 변경하고 싶습니다. 그런 다음 올바르게 배치되도록 스타일을 지정하겠습니다.
먼저 사용자가 최상위 메뉴 항목 위로 마우스를 가져갈 때 두 번째 및 세 번째 수준 메뉴 항목이 표시되도록 만들어 보겠습니다.
미디어 쿼리 내부의 스타일시트에 다음을 추가하세요.
으아악이제 페이지를 새로 고치고 메뉴 항목 위로 마우스를 가져가면 다음과 같이 표시됩니다.

第二层和第三层的项目是可见的,但说得客气一点,它们看起来很乱。让我们解决这个问题。
我们首先将每个顶级项目下的 li 元素设置为全宽。为了实现这一点,我们必须通过将其设置为静态来删除上面元素的任何相对或绝对定位。我们还将添加 display:inherit 以确保当顶级菜单项悬停在上方时,下级菜单项可见。
将其添加到您的样式表中:
.main-navigation {
position: relative;
}
.main-navigation li {
position: static;
}
.main-navigation ul li:hover ul {
display: inherit;
position: absolute;
left: 0;
right: 0;
width: 100%;
}
.main-navigation ul li:hover ul li ul {
display: inherit;
position: relative;
left: 0;
}
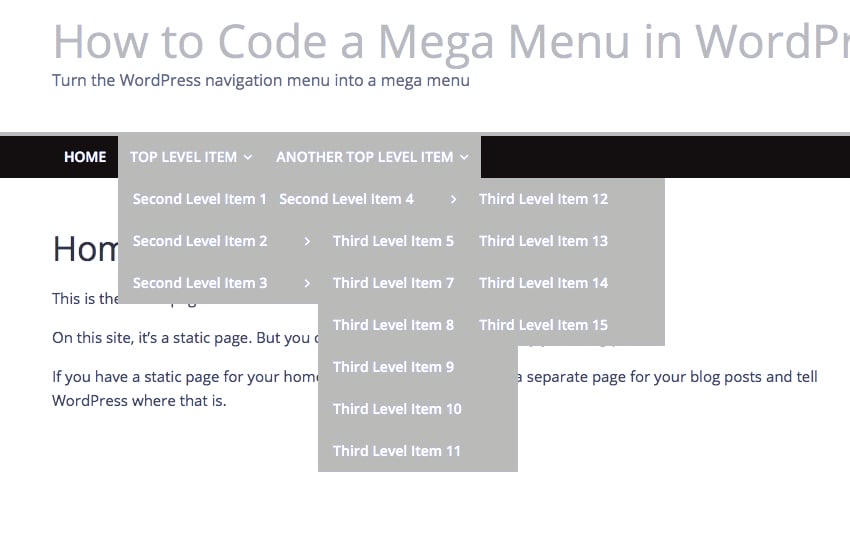
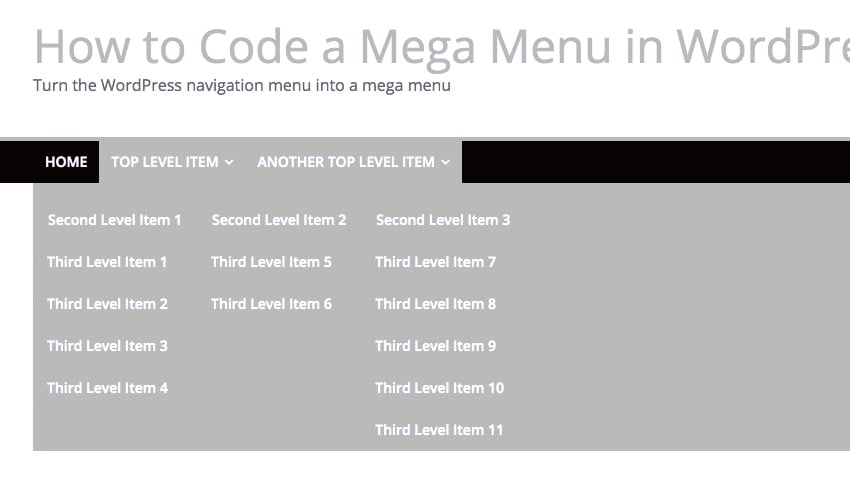
菜单现在看起来像这样:

它是全宽的,但我们需要做一些改进布局。让我们向二级列表添加一个浮动,以便它们彼此相邻显示。
将其添加到您的样式表中:
.main-navigation ul li:hover ul li {
float: left;
position: static;
display: block;
padding-top: 1em;
}
.main-navigation ul li:hover ul li ul li {
float: none;
padding-top: 0;
}
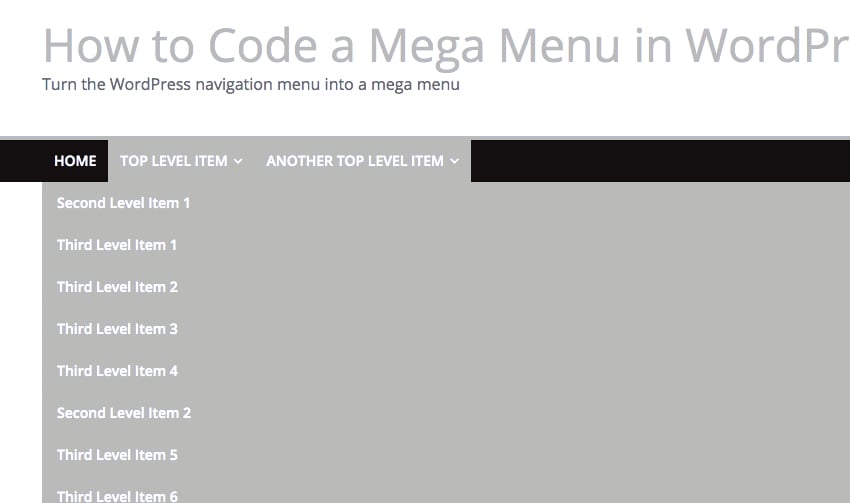
现在菜单看起来更好了:

浮动正在工作,但背景颜色已关闭。编辑 .main-navigation ul li:hover ul 元素的样式以添加背景样式。您使用的具体颜色取决于您使用的主题。
.main-navigation ul li:hover ul {
display: inherit;
position: absolute;
left: 0;
right: 0;
width: 100%;
background-color: #bababa;
}
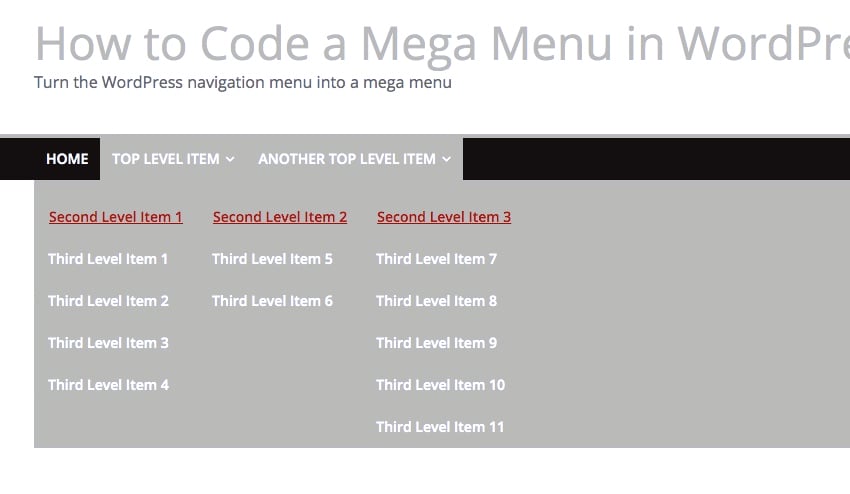
现在菜单看起来更好了:

让我们为各个列表添加一些颜色和布局样式,以使第二级项目更加突出。将其添加到您的样式表中:
.main-navigation ul:hover ul li a:link,
.main-navigation ul:hover ul li a:visited {
color: #b01b1b;
text-decoration: underline;
}
.main-navigation ul:hover ul li ul li a:link,
.main-navigation ul:hover ul li ul li a:visited {
color: #fff;
text-decoration: none;
}
这使得列表看起来更好,第二级项目带有下划线和红色。请随意修改这些颜色以适合您的主题。

最后,让我们删除第三级项目的上边距,以便它们更紧密地聚集在一起。编辑它们的代码如下:
.main-navigation ul:hover ul li ul li a {
padding-left: 1em;
padding-top: 0;
}
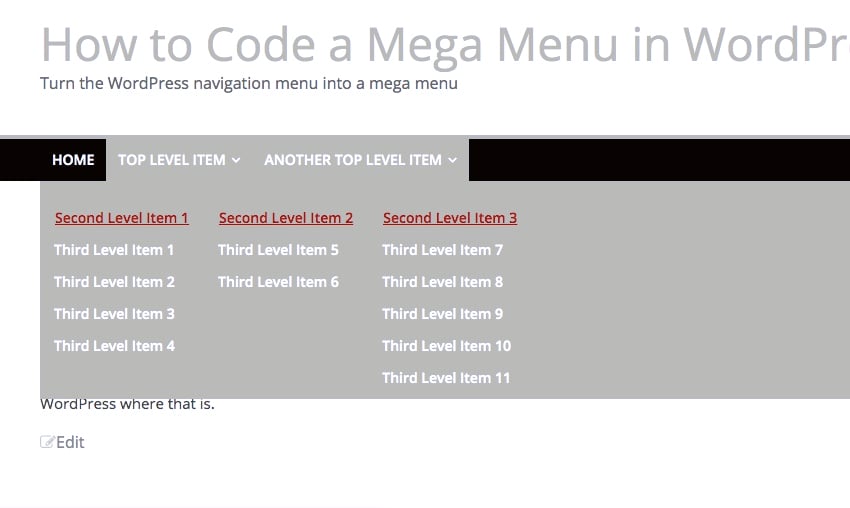
现在菜单看起来更加整洁:

我们现在有了一个功能强大的大型菜单,使用我们主题中的主导航菜单。
您不需要插件来创建简单的超级菜单
如果您想使用 WordPress 导航菜单的内容创建一个简单的大型菜单,这种技术可以让您将一个菜单添加到您的主题中,而无需太多额外的代码。
但是,如果您想添加额外的功能,例如自定义样式和图像,使用插件可能会更快。您一定会在我们的顶级大型菜单插件列表中找到满足您需求的一款。
위 내용은 WordPress에서 메가 메뉴를 만드는 과정을 단순화합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 58
58
 19
19
 22
22
 90
90
 WordPress는 초보자에게 쉽습니까?
Apr 03, 2025 am 12:02 AM
WordPress는 초보자에게 쉽습니까?
Apr 03, 2025 am 12:02 AM
WordPress는 초보자가 쉽게 시작할 수 있습니다. 1. 백그라운드에 로그인 한 후 사용자 인터페이스는 직관적이며 간단한 대시 보드는 필요한 모든 기능 링크를 제공합니다. 2. 기본 작업에는 컨텐츠 작성 및 편집이 포함됩니다. Wysiwyg 편집기는 컨텐츠 생성을 단순화합니다. 3. 초보자는 플러그인 및 테마를 통해 웹 사이트 기능을 확장 할 수 있으며 학습 곡선은 존재하지만 연습을 통해 마스터 할 수 있습니다.
 3 일 후에 WordPress를 배울 수 있습니까?
Apr 09, 2025 am 12:16 AM
3 일 후에 WordPress를 배울 수 있습니까?
Apr 09, 2025 am 12:16 AM
3 일 이내에 WordPress를 배울 수 있습니다. 1. 테마, 플러그인 등과 같은 마스터 기본 지식 2. 설치 및 작업 원칙을 포함한 핵심 기능을 이해하십시오. 3. 예제를 통해 기본 및 고급 사용법을 배우십시오. 4. 디버깅 기술 및 성능 최적화 제안을 이해하십시오.
 WordPress는 무엇에 좋은가?
Apr 07, 2025 am 12:06 AM
WordPress는 무엇에 좋은가?
Apr 07, 2025 am 12:06 AM
WordPressIsGoodForVirtSallyWebProjectDueToitsAcms.itexcelsin : 1) 사용자 친화적 인, easywebsiteseSetup; 2) 유연성 및 커스텀 화를 허용합니다
 Wix 또는 WordPress를 사용해야합니까?
Apr 06, 2025 am 12:11 AM
Wix 또는 WordPress를 사용해야합니까?
Apr 06, 2025 am 12:11 AM
WIX는 프로그래밍 경험이없는 사용자에게 적합하며 WordPress는 더 많은 제어 및 확장 기능을 원하는 사용자에게 적합합니다. 1) Wix는 드래그 앤 드롭 편집자와 풍부한 템플릿을 제공하여 웹 사이트를 신속하게 구축 할 수 있습니다. 2) 오픈 소스 CMS로서 WordPress는 거대한 커뮤니티 및 플러그인 생태계를 보유하고 있으며 심층적 인 사용자 정의 및 확장을 지원합니다.
 WordPress 비용은 얼마입니까?
Apr 05, 2025 am 12:13 AM
WordPress 비용은 얼마입니까?
Apr 05, 2025 am 12:13 AM
WordPress 자체는 무료이지만 사용 비용은 추가 비용이 필요합니다. 1. WordPress.com은 무료에서 유료에 이르는 패키지를 제공하며, 한 달에 몇 달러에서 수십 달러에 이르는 가격으로 가격이 제공됩니다. 2. WordPress.org는 도메인 이름 (연간 10-20 달러)과 호스팅 서비스 (월 5-50 달러)를 구매해야합니다. 3. 대부분의 플러그인과 테마는 무료이며 유급 가격은 수십에서 수백 달러 사이입니다. 플러그인과 테마를 합리적으로 사용하고 정기적으로 유지하고 최적화하는 올바른 호스팅 서비스를 선택함으로써 WordPress의 비용은 효과적으로 제어되고 최적화 될 수 있습니다.
 WordPress는 CMS입니까?
Apr 08, 2025 am 12:02 AM
WordPress는 CMS입니까?
Apr 08, 2025 am 12:02 AM
WordPress는 CMS (Content Management System)입니다. 웹 사이트 콘텐츠의 생성 및 관리를 지원하기 위해 컨텐츠 관리, 사용자 관리, 테마 및 플러그인 기능을 제공합니다. 작업 원칙에는 데이터베이스 관리, 템플릿 시스템 및 플러그인 아키텍처가 포함되며 블로그에서 회사 웹 사이트에 이르기까지 다양한 요구에 적합합니다.
 왜 WordPress를 사용합니까?
Apr 02, 2025 pm 02:57 PM
왜 WordPress를 사용합니까?
Apr 02, 2025 pm 02:57 PM
사람들은 힘과 유연성 때문에 WordPress를 사용하기로 선택합니다. 1) WordPress는 다양한 웹 사이트 요구에 적합한 사용 편의성 및 확장 성을 가진 오픈 소스 CM입니다. 2) 풍부한 주제와 플러그인, 거대한 생태계 및 강력한 지역 사회 지원이 있습니다. 3) WordPress의 작동 원리는 테마, 플러그인 및 핵심 기능을 기반으로하며 PHP 및 MySQL을 사용하여 데이터를 처리하며 성능 최적화를 지원합니다.
 WordPress는 여전히 무료입니까?
Apr 04, 2025 am 12:06 AM
WordPress는 여전히 무료입니까?
Apr 04, 2025 am 12:06 AM
WordPress의 핵심 버전은 무료이지만 사용 중에 다른 요금이 발생할 수 있습니다. 1. 도메인 이름과 호스팅 서비스에는 지불이 필요합니다. 2. 고급 테마 및 플러그인이 충전 될 수 있습니다. 3. 전문 서비스 및 고급 기능이 청구될 수 있습니다.




