WordPress 관리 경험을 개인화하세요 - 대시보드

이 시리즈의 첫 번째 부분에서는 사용자 정의 로고와 일부 콘텐츠를 추가하여 WordPress 로그인 화면을 사용자 정의하는 방법을 보여주었습니다. 사용자 정의 스타일.
사용자가 로그인한 후 다음으로 보게 될 것은 대시보드입니다. 따라서 이 튜토리얼에서는 기존 메타 상자를 제거하고, 메타 상자를 이동하고, 새 메타 상자를 추가하여 대시보드를 사용자 정의하는 방법을 알아봅니다.
이 튜토리얼에서 설명할 단계는 다음과 같습니다.
- 사용자에게 혼란을 줄 수 있는 일부 메타박스를 제거하세요
- 메타 상자를 화면의 다른 위치로 이동
- 사용자를 돕기 위해 나만의 맞춤형 메타 상자를 추가하세요
이 작업을 수행하기 위해 플러그인을 만들 예정입니다. 이 시리즈의 1부를 완료한 후 이미 플러그인을 만든 경우 이 튜토리얼의 코드를 해당 플러그인에 추가하여 모든 기능을 포괄하는 기능을 제공하는 것이 좋습니다. 관리 사용자 정의를 위한 플러그인.
이 튜토리얼을 완료하는 데 필요한 것
이 튜토리얼을 완료하려면 다음이 필요합니다.
- 워드프레스 설치
- 웹사이트의 플러그인 폴더를 방문하여 플러그인을 추가하세요
- 플러그인 생성을 위한 텍스트 편집기
플러그인 설정
플러그인 시작 부분에 다음 줄을 추가합니다:
으아아아1. 불필요한 메타박스 제거
첫 번째 단계는 필요하지 않은 메타박스를 제거하는 것입니다. 저는 여전히 모든 WordPress 대시보드에 관리자로 액세스할 수 있기를 원하므로 이는 "관리자"보다 낮은 역할을 가진 사용자에게만 적용됩니다.
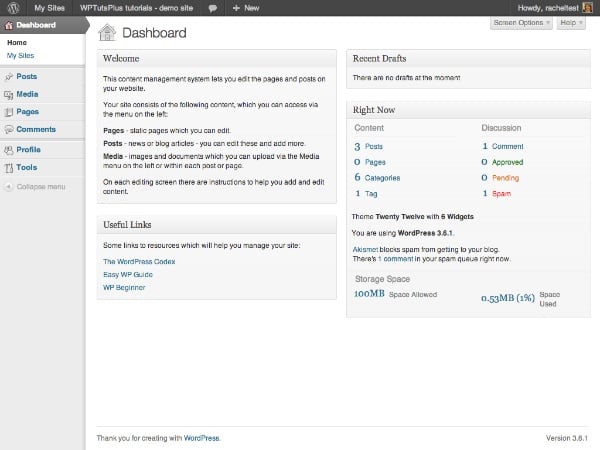
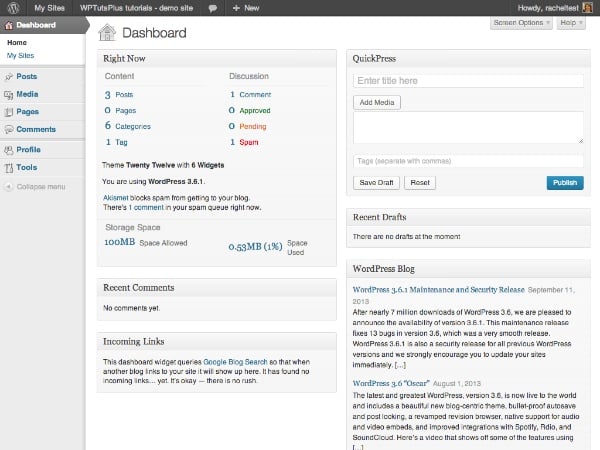
먼저 "편집자" 역할을 가진 사용자가 대시보드에 액세스할 때 표시되는 내용을 살펴보겠습니다.

콘텐츠가 너무 많아서 스크롤을 내려야 볼 수 있고, WordPress에 익숙하지 않은 사용자에게는 쓸모가 없는 콘텐츠도 많습니다. 또한 사이트에서 댓글이나 핑백을 사용하지 않는 경우 이러한 메타 상자는 큰 도움이 되지 않습니다.
그래서 다음을 옮기겠습니다:
- 최근 댓글
- 들어오는 링크
- 빠른 소식
- 워드프레스 블로그
- 기타 WordPress 뉴스
관리자가 아닌 사용자를 위해 이러한 메타 상자를 제거하려면 플러그인에 다음을 추가하세요:
으아아아사용자에게 manage_options 能力(该能力仅由管理员拥有),针对管理员以下的用户角色。然后它删除元框,最后将函数附加到 wp_dashboard_setup훅이 있는지 확인합니다.
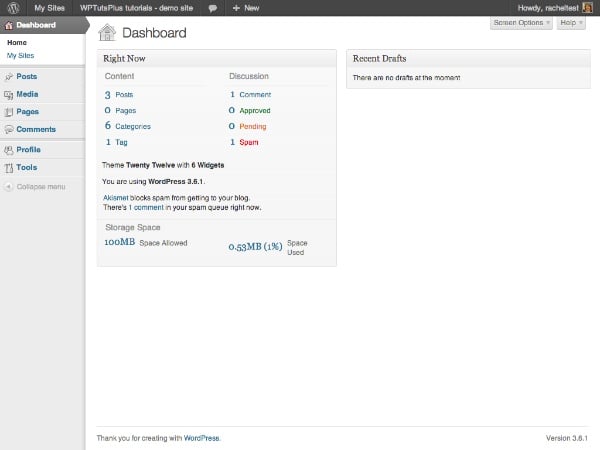
이제 대시보드가 훨씬 더 깔끔해 보입니다.

아마도 조금 부족할 수도 있습니다! 걱정하지 마십시오. 곧 새로운 메타 상자를 추가하는 방법을 보여드리겠습니다.
하지만 먼저 왼쪽 상단 위치에 다른 메타 상자를 추가하고 싶기 때문에 "즉시" 메타 상자를 이동하겠습니다.
2. 모바일 대시보드 메타박스
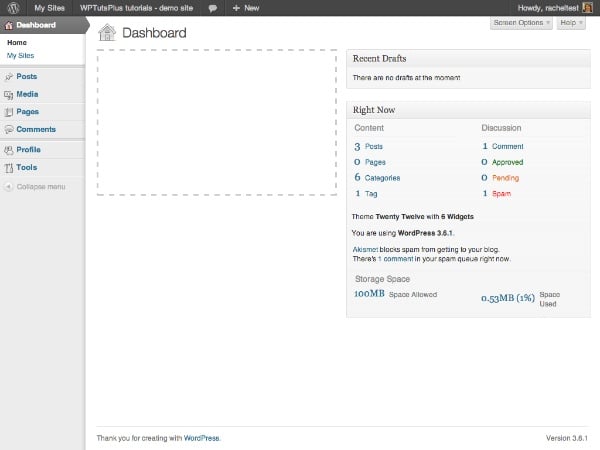
모바일 대시보드 메타 상자는 귀하 또는 귀하의 사용자가 가장 많이 사용해야 하는 메타 상자의 우선순위를 지정하여 대시보드를 웹 사이트와 더욱 관련되게 만드는 데 도움이 됩니다. "지금 당장" 메타 상자를 오른쪽으로 이동하겠습니다.
플러그인에 다음 코드를 추가하세요:
으아아아이렇게 하면 스크린샷에 표시된 대로 "현재" 메타 상자가 왼쪽의 "일반" 위치에서 "오른쪽" 위치로 이동됩니다.

다음 단계는 몇 개의 사용자 정의 메타 상자를 사용하여 왼쪽의 공백을 채우는 것입니다.
3. 새로운 대시보드 메타박스가 추가되었습니다
대시보드에 메타박스를 추가하려면 다음 두 단계를 거쳐야 합니다.
- 이 기능을 활성화하려면
wp_add_dashboard_widget()函数定义小部件的参数 - 它的 ID、标题和定义其内容的回调函数。通过wp_dashboard_setup후크를 사용하세요. - 메타박스의 내용을 정의하는 콜백 함수를 작성하세요.
이 경우 모든 사용자에 대해 새 메타 상자를 추가할 예정이므로 사용자 기능을 확인하지 않을 것입니다. 원하는 경우 이전 섹션에서 사용한 코드를 복사하거나 이 섹션의 모든 코드를 교체하세요. manage_options 기능의 원래 테스트 부분에 대한 튜토리얼).
플러그인에 다음을 추가하세요:
으아아아대시보드 화면 왼쪽에 두 개의 새로운 메타 박스가 추가됩니다. 이제 맞춤형 대시보드가 생겼습니다!
요약
이 튜토리얼에서는 세 가지 작업을 수행하는 방법을 배웠습니다.
- 대시보드에서 메타박스 제거
- 대시보드의 한 부분에서 다른 부분으로 메타 상자 이동
- 새 대시보드 메타 상자 추가
메타 상자에 무엇을 추가할지 선택하는 것은 귀하에게 달려 있습니다. 교육 비디오에 대한 링크를 포함하거나, 사용자가 웹 사이트를 편집하도록 돕거나, 자신의 블로그나 웹 사이트에 대한 링크를 추가할 수 있습니다. 아니면 거기에 그날의 생각을 넣을 수도 있습니다. 무엇이든지 당신에게 맞는 것입니다!
위 내용은 WordPress 관리 경험을 개인화하세요 - 대시보드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 WordPress 기사 목록을 조정하는 방법
Apr 20, 2025 am 10:48 AM
WordPress 기사 목록을 조정하는 방법
Apr 20, 2025 am 10:48 AM
WordPress 기사 목록을 조정하는 4 가지 방법이 있습니다. 테마 옵션 사용, 플러그인 사용 (예 : Post Type Order, WP Post List, Boxy Sitture), 코드 사용 (Functions.php 파일의 설정 추가) 또는 WordPress 데이터베이스를 직접 수정하십시오.
 WordPress 블로그 시작 방법 : 초보자를위한 단계별 안내서
Apr 17, 2025 am 08:25 AM
WordPress 블로그 시작 방법 : 초보자를위한 단계별 안내서
Apr 17, 2025 am 08:25 AM
블로그는 사람들이 자신의 의견, 의견 및 의견을 온라인으로 표현할 수있는 이상적인 플랫폼입니다. 많은 초보자들은 자체 웹 사이트를 구축하기를 간절히 원하지만 기술적 장벽이나 비용 문제에 대해 걱정하는 것을 주저합니다. 그러나 플랫폼이 초보자의 기능과 요구를 충족시키기 위해 계속 발전함에 따라 이제 그 어느 때보 다 쉬워지기 시작했습니다. 이 기사에서는 테마 선택에서 플러그인 사용, 보안 및 성능 향상에 이르기까지 WordPress 블로그를 작성하는 방법을 단계별로 안내하여 자신의 웹 사이트를 쉽게 만들 수 있습니다. 블로그 주제와 방향을 선택하십시오 도메인 이름을 구매하거나 호스트를 등록하기 전에 다루려는 주제를 식별하는 것이 가장 좋습니다. 개인 웹 사이트는 여행, 요리, 제품 리뷰, 음악 또는 귀하의 관심사를 불러 일으키는 취미와 관련하여 회전 할 수 있습니다. 진정으로 관심이있는 영역에 중점을두면 지속적인 글쓰기를 장려 할 수 있습니다.
 개인화 된 결과를 위해 WordPress에서 사용자 정보에 로그인하는 방법
Apr 19, 2025 pm 11:57 PM
개인화 된 결과를 위해 WordPress에서 사용자 정보에 로그인하는 방법
Apr 19, 2025 pm 11:57 PM
최근에 사용자가 개인화 된 라이브러리에 좋아하는 게시물을 저장할 수 있도록하여 사용자가 개인화 된 경험을 만드는 방법을 보여주었습니다. 어떤 곳에서 이름을 사용하여 개인화 된 결과를 다른 수준으로 가져갈 수 있습니다 (예 : 환영 화면). 다행히 WordPress를 사용하면 로그인 한 사용자에 대한 정보를 쉽게 얻을 수 있습니다. 이 기사에서는 현재 로그인 한 사용자와 관련된 정보를 검색하는 방법을 보여줍니다. get_currentuserinfo ()를 사용합니다. 기능. 테마의 어느 곳에서나 사용할 수 있습니다 (헤더, 바닥 글, 사이드 바, 페이지 템플릿 등). 작동하려면 사용자에게 로그인해야합니다. 따라서 사용해야합니다.
 부모 카테고리의 아카이브 페이지에 자식 카테고리를 표시하는 방법
Apr 19, 2025 pm 11:54 PM
부모 카테고리의 아카이브 페이지에 자식 카테고리를 표시하는 방법
Apr 19, 2025 pm 11:54 PM
상위 카테고리 아카이브 페이지에 자식 카테고리를 표시하는 방법을 알고 싶습니까? 분류 아카이브 페이지를 사용자 정의 할 때 방문자에게 더 유용하기 위해이를 수행해야 할 수도 있습니다. 이 기사에서는 부모 카테고리 아카이브 페이지에 자식 카테고리를 쉽게 표시하는 방법을 보여줍니다. 하위 범주가 부모 카테고리 아카이브 페이지에 나타나는 이유는 무엇입니까? 부모 카테고리 아카이브 페이지에 모든 자식 카테고리를 표시하면 방문자에게 덜 일반적이고 유용 할 수 있습니다. 예를 들어, 책에 대한 WordPress 블로그를 실행하고 "테마"라는 분류법을 가지고 있다면 독자가 할 수 있도록 "소설", "논픽션"과 같은 하위 세포 체질을 추가 할 수 있습니다.
 WordPress에서 만료 후 날짜별로 게시물을 정렬하는 방법
Apr 19, 2025 pm 11:48 PM
WordPress에서 만료 후 날짜별로 게시물을 정렬하는 방법
Apr 19, 2025 pm 11:48 PM
과거에는 Postexpirator 플러그인을 사용하여 WordPress에서 게시물을 만료하는 방법을 공유했습니다. 활동 목록 웹 사이트를 만들 때이 플러그인이 매우 유용하다는 것을 알았습니다. 만료 된 활동 목록을 쉽게 삭제할 수 있습니다. 둘째,이 플러그인 덕분에 만료 후 날짜에 따라 게시물을 정렬하는 것도 매우 쉽습니다. 이 기사에서는 WordPress에서 만료일로 게시물을 정렬하는 방법을 보여줍니다. 사용자 정의 필드 이름을 변경하기 위해 플러그인의 변경 사항을 반영하도록 업데이트 된 코드. 의견에 알려 주신 Tajim에게 감사드립니다. 특정 프로젝트에서는 이벤트를 사용자 정의 게시물 유형으로 사용합니다. 지금
 IFTTT (및 기타)로 WordPress 및 소셜 미디어를 자동화하는 방법
Apr 18, 2025 am 11:27 AM
IFTTT (및 기타)로 WordPress 및 소셜 미디어를 자동화하는 방법
Apr 18, 2025 am 11:27 AM
WordPress 웹 사이트 및 소셜 미디어 계정을 자동화하는 방법을 찾고 계십니까? 자동화를 사용하면 Facebook, Twitter, LinkedIn, Instagram 등에서 WordPress 블로그 게시물 또는 업데이트를 자동으로 공유 할 수 있습니다. 이 기사에서는 IFTTT, Zapier 및 Uncanny Automator를 사용하여 WordPress 및 소셜 미디어를 쉽게 자동화하는 방법을 보여 드리겠습니다. WordPress 및 소셜 미디어를 자동화하는 이유는 무엇입니까? WordPre를 자동화하십시오
 WordPress에 쿼리 카운트 및 페이지로드 시간을 표시하는 방법
Apr 19, 2025 pm 11:51 PM
WordPress에 쿼리 카운트 및 페이지로드 시간을 표시하는 방법
Apr 19, 2025 pm 11:51 PM
사용자 중 한 명이 다른 웹 사이트에 바닥 글에 쿼리 수와 페이지로드 시간을 표시하는 방법을 물었습니다. 당신은 종종 웹 사이트의 바닥 글에서 이것을 볼 수 있으며, "1.248 초 만에 64 쿼리"와 같은 것을 표시 할 수 있습니다. 이 기사에서는 WordPress에 쿼리 수와 페이지로드 시간을 표시하는 방법을 보여줍니다. 테마 파일 (예 : footer.php)에서 원하는 곳에서 다음 코드를 붙여 넣으십시오. 쿼리 신
 WordPress 호스트를위한 웹 사이트를 구축하는 방법
Apr 20, 2025 am 11:12 AM
WordPress 호스트를위한 웹 사이트를 구축하는 방법
Apr 20, 2025 am 11:12 AM
WordPress 호스트를 사용하여 웹 사이트를 구축하려면 다음과 같이 필요합니다. 신뢰할 수있는 호스팅 제공 업체를 선택하십시오. 도메인 이름을 구입하십시오. WordPress 호스팅 계정을 설정하십시오. 주제를 선택하십시오. 페이지와 기사를 추가하십시오. 플러그인을 설치하십시오. 웹 사이트를 사용자 정의하십시오. 귀하의 웹 사이트를 게시하십시오.






