CanJS 자세히 살펴보기: 2부
이 글은 CanJS 및 jQuery를 사용하여 JavaScript로 연락처 관리자 애플리케이션을 구축하는 방법을 알려주는 3부작 시리즈 중 두 번째입니다. 이 튜토리얼을 마치면 CanJS를 사용하여 자신만의 JavaScript 애플리케이션을 구축하는 데 필요한 모든 것을 갖추게 됩니다!
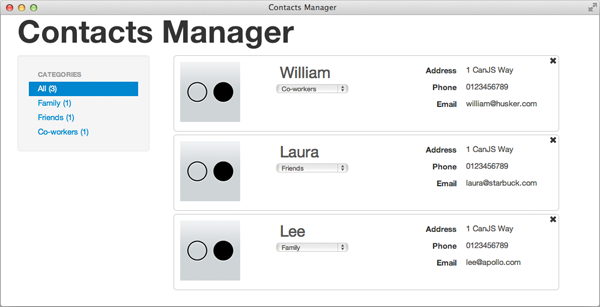
첫 번째 부분에서는 REST 서비스를 시뮬레이션하는 고정 장치를 사용하여 연락처를 표시하는 데 필요한 모델, 보기 및 컨트롤을 만들었습니다.
이 섹션에서는 다음을 수행합니다.
- 컨트롤과 뷰를 만들어 카테고리를 표시하세요.
- 컨트롤을 사용하여 이벤트를 듣습니다.
- 라우팅을 사용하여 연락처를 필터링하세요.
1부에서 소스 파일을 추가할 예정이므로 아직 추가하지 않으셨다면 먼저 따라잡아주세요. 당신이 준비되면 난 여기 있을게요.
라우팅 설정
라우팅은 단일 페이지 JavaScript 애플리케이션에서 브라우저 기록 및 클라이언트 상태를 관리하는 데 도움이 됩니다.
라우팅은 단일 페이지 JavaScript 애플리케이션에서 브라우저 기록 및 클라이언트 상태를 관리하는 데 도움이 됩니다. URL의 해시에는 애플리케이션이 읽고 쓰는 속성이 포함되어 있습니다. 애플리케이션의 다양한 부분이 이러한 변경 사항을 수신하고 그에 따라 반응할 수 있으며, 종종 새 페이지를 로드하지 않고 현재 페이지의 일부를 업데이트합니다.
can.route 是一个特殊的可观察对象,它更新并响应 window.location.hash 中的更改。使用 can.route 将 URL 映射到属性,从而生成漂亮的 URL,例如 #!filter/all。如果没有定义路由,则哈希值只会序列化为 URL 编码表示法,如 #!category=all.
이 앱에서는 라우팅을 사용하여 카테고리별로 연락처를 필터링합니다. contacts.js 파일에 다음 코드를 추가하세요:
첫 번째 줄은 category 属性的路由,您的应用程序将能够读取和写入该属性。第二行创建一个默认路由,将 category 属性设置为 all로 줄을 만듭니다.
모델 인스턴스 목록 사용
A Model.List 是模型实例的可观察数组。当您定义 Model (如 Contact)时,会自动创建该类型模型的 Model.List 。我们可以扩展这个创建的 Model.List 모델 인스턴스 목록에서 작동하는 도우미 함수를 추가합니다.
Contact.List에는 연락처 목록을 필터링하고 각 카테고리에 연락처 수를 보고하는 두 가지 도우미 기능이 필요합니다. Contact 모델 바로 뒤의 Contact.List 将需要两个辅助函数来过滤联系人列表并报告每个类别中有多少联系人。将其添加到 contacts.js 紧跟在 Contact에 다음을 추가하세요.
여기에 있는 두 가지 보조 기능은 다음과 같습니다.
-
filter()循环访问列表中的每个联系人,并返回类别内联系人的新Contact.List。this.attr('length')가 여기에 포함되어 있으므로 뷰에서 이 도우미를 사용할 때 EJS가 라이브 바인딩을 설정합니다. -
count()使用filter()辅助函数返回类别中的联系人数量。由于this.attr('length')在filter()뷰에서 이 도우미를 사용하면 EJS가 라이브 바인딩을 설정합니다.
EJS에서 헬퍼를 사용하는 경우 목록 또는 인스턴스 속성에서
attr()를 사용하여 라이브 바인딩을 설정하세요.
연락처 필터링
다음으로 수정하겠습니다 contactsList.ejs 视图,以根据哈希中的类别属性过滤联系人。在 contactsList.ejs 视图中,将传递给 list() 帮助器的参数更改为 contacts.filter(can.route.attr('category')). 완료되면 EJS 파일은 다음과 같아야 합니다.
두 번째 줄에서는 can.route의 현재 카테고리와 함께 filter()가 호출됩니다. filter() 및 can.route에서 can.route 中的当前类别调用 filter()。由于您在 filter() 和 can.route 中使用了 attr()를 사용했으므로 EJS는 둘 중 하나가 변경될 때 UI를 다시 렌더링하도록 라이브 바인딩을 설정합니다.
이제 라이브 바인딩의 힘을 아셔야 합니다. 보기를 약간 조정하면 이제 앱의 UI가 연락처 목록뿐만 아니라 경로에 정의된 카테고리 속성과도 완전히 동기화됩니다.
카테고리 표시
해시의 카테고리 속성이 변경되면 연락처가 필터링됩니다. 이제 사용 가능한 모든 카테고리를 나열하고 해시 값을 변경하는 방법이 필요합니다.
먼저 카테고리 목록을 표시할 새 뷰를 만듭니다. 이 코드를 filterView.ejs 在 views 폴더에
이 코드의 몇 줄을 살펴보고 어떤 일을 하는지 살펴보겠습니다.
으아악$.each 카테고리를 반복하고 각 카테고리에 대해 콜백을 실행합니다.
<a href="javascript://" data-category="<%= category.data %>"><%= category.name %> (<%= contacts.count(category.data) %>
每个链接都有一个 data-category 属性,该属性将被拉入 jQuery 的数据对象中。稍后,可以使用 <a> 标记上的 .data('category') 来访问该值。类别的名称和联系人数量将用作链接测试。实时绑定是根据联系人数量设置的,因为 count() 调用 filter() 其中包含 this.attr('length')。
使用 can.Control 监听事件
创建实例时,控件会自动绑定看起来像事件处理程序的方法。事件处理程序的第一部分是选择器,第二部分是您要侦听的事件。选择器可以是任何有效的 CSS 选择器,事件可以是任何 DOM 事件或自定义事件。因此,像 'a click' 这样的函数将监听控件元素内任何 <a> 标记的点击。
Control 使用事件委托,因此您不必担心在 DOM 更改时重新绑定事件处理程序。
显示类别
通过将此代码添加到 contacts.js 紧随 Contacts 控件之后来创建管理类别的控件:
Filter = can.Control({
init: function(){
var category = can.route.attr('category') || "all";
this.element.html(can.view('filterView', {
contacts: this.options.contacts,
categories: this.options.categories
}));
this.element.find('[data-category="' + category + '"]').parent().addClass('active');
},
'[data-category] click': function(el, ev) {
this.element.find('[data-category]').parent().removeClass('active');
el.parent().addClass('active');
can.route.attr('category', el.data('category'));
}
});
让我们检查一下您刚刚创建的“Filter”控件中的代码:
this.element.html(can.view('filterView', {
contacts: this.options.contacts,
categories: this.options.categories
}));
就像在 Contacts 控件中一样,init() 使用 can.view() 来呈现类别,并使用 html() 将其插入到控件的元素中。
this.element.find('[data-category="' + category + '"]').parent().addClass('active');
查找与当前类别相对应的链接,并将“active”类添加到其父元素。
'[data-category] click': function(el, ev) {
监听与选择器 [data-category] 匹配的任何元素上的 click 事件。
this.element.find('[data-category]').parent().removeClass('active');
el.parent().addClass('active');
从所有链接中删除“活动”类,然后向单击的链接添加“活动”类。
can.route.attr('category', el.data('category'));
使用 jQuery 数据对象中所单击的 <a> 的值更新 can.route 中的类别属性。
初始化过滤器控件
就像第一部分中的 Contacts 控件一样,您需要创建 Filter 控件的新实例。更新您的文档就绪函数,如下所示:
$(document).ready(function(){
$.when(Category.findAll(), Contact.findAll()).then(function(categoryResponse, contactResponse){
var categories = categoryResponse[0],
contacts = contactResponse[0];
new Contacts('#contacts', {
contacts: contacts,
categories: categories
});
new Filter('#filter', {
contacts: contacts,
categories: categories
});
});
})
通过此更改,将在 #filter 元素上创建 Filter 控件的实例。它将传递联系人和类别列表。
现在,当您在浏览器中运行应用程序时,您将能够通过单击右侧的类别来过滤联系人:

总结
这就是第二部分的全部内容!以下是我们所取得的成就:
- 创建了一个用于侦听事件并管理类别的控件
- 设置路由以按类别过滤联系人
- 调整了您的视图,以便实时绑定使您的整个 UI 与数据层保持同步
在第三部分中,您将更新现有控件以允许编辑和删除联系人。您还将创建一个新的控件和视图,以便您添加新的联系人。
迫不及待想了解更多信息?该系列的第三部分已发布在这里!
위 내용은 CanJS 자세히 살펴보기: 2부의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7741
7741
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 ID 선택기의 구문 구조에 대한 깊은 이해를 살펴보세요.
Jan 03, 2024 am 09:26 AM
ID 선택기의 구문 구조에 대한 깊은 이해를 살펴보세요.
Jan 03, 2024 am 09:26 AM
id 선택자의 구문 구조를 심층적으로 이해하려면 구체적인 코드 예제가 필요합니다. CSS에서 id 선택자는 HTML 요소의 id 속성을 기반으로 해당 요소를 선택하는 일반적인 선택자입니다. ID 선택기의 구문 구조를 깊이 이해하면 CSS를 사용하여 특정 요소를 선택하고 스타일을 지정하는 데 도움이 될 수 있습니다. id 선택기의 구문 구조는 매우 간단합니다. 파운드 기호(#)와 id 속성 값을 사용하여 선택한 요소를 지정합니다. 예를 들어, id 속성 값이 "myElemen"인 HTML 요소가 있는 경우
 Java에서 쿠키 탐색: 쿠키의 현실 파악
Jan 03, 2024 am 09:35 AM
Java에서 쿠키 탐색: 쿠키의 현실 파악
Jan 03, 2024 am 09:35 AM
Java의 쿠키 자세히 살펴보기: 쿠키는 정확히 무엇입니까? 컴퓨터 네트워크에서 쿠키는 사용자의 컴퓨터에 저장되는 작은 텍스트 파일입니다. 웹 서버에서 웹 브라우저로 전송한 후 사용자의 로컬 하드 드라이브에 저장됩니다. 이용자가 동일한 웹사이트를 다시 방문할 때마다 웹브라우저는 개인화된 서비스를 제공하기 위해 서버에 쿠키를 전송합니다. Cookie 클래스는 Java에서도 쿠키를 처리하고 관리하기 위해 제공됩니다. 일반적인 예는 쇼핑 웹사이트입니다.
 로컬 스토리지 발견: 로컬 스토리지의 본질 탐구
Jan 03, 2024 pm 02:47 PM
로컬 스토리지 발견: 로컬 스토리지의 본질 탐구
Jan 03, 2024 pm 02:47 PM
localstorage에 대해 자세히 살펴보기: 정확히 무엇입니까? , 특정 코드 예제가 필요한 경우 이 기사에서는 파일 localstorage가 무엇인지 자세히 알아보고 독자가 localstorage를 더 잘 이해하고 적용하는 데 도움이 되는 특정 코드 예제를 제공합니다. Localstorage는 웹 브라우저에 데이터를 저장하는 메커니즘입니다. 키-값 데이터를 저장하는 로컬 파일을 사용자 브라우저에 생성합니다. 이 파일은 브라우저를 닫은 후에도 지속됩니다.
 JavaScript의 5가지 캐싱 메커니즘 구현 방법 이해
Jan 23, 2024 am 09:24 AM
JavaScript의 5가지 캐싱 메커니즘 구현 방법 이해
Jan 23, 2024 am 09:24 AM
심층적인 이해: JS 캐싱 메커니즘의 다섯 가지 구현 방법, 구체적인 코드 예제가 필요합니다. 소개: 프론트 엔드 개발에서 캐싱 메커니즘은 웹 페이지 성능을 최적화하는 중요한 수단 중 하나입니다. 합리적인 캐싱 전략을 통해 서버에 대한 요청을 줄이고 사용자 경험을 향상시킬 수 있습니다. 이 기사에서는 독자가 더 잘 이해하고 적용할 수 있도록 특정 코드 예제와 함께 5가지 일반적인 JS 캐싱 메커니즘의 구현을 소개합니다. 1. 변수 캐싱 변수 캐싱은 가장 기본적이고 간단한 캐싱 방법입니다. 일회성 계산 결과를 변수에 저장하여 중복 방지
 캔버스 이해: 어떤 프로그래밍 언어가 지원되나요?
Jan 17, 2024 am 10:16 AM
캔버스 이해: 어떤 프로그래밍 언어가 지원되나요?
Jan 17, 2024 am 10:16 AM
Canvas에 대해 자세히 알아보기: 어떤 언어가 지원되나요? Canvas는 JavaScript를 사용하여 그래픽을 그리는 방법을 제공하는 강력한 HTML5 요소입니다. 크로스 플랫폼 그리기 API인 Canvas는 정적 이미지 그리기를 지원할 뿐만 아니라 애니메이션 효과, 게임 개발, 데이터 시각화 및 기타 분야에서도 사용할 수 있습니다. Canvas를 사용하기 전에 Canvas가 어떤 언어를 지원하는지 이해하는 것이 매우 중요합니다. 이번 글에서는 Canvas에서 지원하는 언어에 대해 자세히 살펴보겠습니다. 자바스크립트
 PHP 작성 표준의 비밀을 발견하세요: 모범 사례에 대한 심층 분석
Aug 13, 2023 am 08:37 AM
PHP 작성 표준의 비밀을 발견하세요: 모범 사례에 대한 심층 분석
Aug 13, 2023 am 08:37 AM
PHP 작성 사양의 비밀 탐구: 모범 사례에 대한 심층적인 이해 소개: PHP는 유연성과 편리함으로 인해 개발자가 프로젝트에서 널리 사용할 수 있습니다. 그러나 PHP 언어의 특성과 프로그래밍 스타일의 다양성으로 인해 코드의 가독성과 유지 관리성이 일관성이 없습니다. 이 문제를 해결하기 위해서는 PHP 작성 표준을 개발하는 것이 중요합니다. 이 기사에서는 PHP 작성 분야의 미스터리를 탐구하고 몇 가지 모범 사례 코드 예제를 제공합니다. 1. PHP로 컴파일된 명명 규칙
 Canvas 기술의 응용을 깊이 익히십시오.
Jan 17, 2024 am 09:14 AM
Canvas 기술의 응용을 깊이 익히십시오.
Jan 17, 2024 am 09:14 AM
캔버스 기술은 웹 개발에서 매우 중요한 부분입니다. 캔버스를 사용하여 웹 페이지에 그래픽과 애니메이션을 그릴 수 있습니다. 웹 애플리케이션에 그래픽, 애니메이션 및 기타 요소를 추가하려면 Canvas 기술을 놓치지 마세요. 이 기사에서는 Canvas 기술에 대해 자세히 살펴보고 구체적인 코드 예제를 제공합니다. 캔버스 소개 캔버스는 웹 페이지에 그래픽과 애니메이션을 동적으로 그리는 방법을 제공하는 HTML5의 요소 중 하나입니다. 캔버스가 제공하는
 Canvas에 대해 자세히 알아보기: 캔버스의 독특한 기능을 알아보세요
Jan 06, 2024 pm 11:48 PM
Canvas에 대해 자세히 알아보기: 캔버스의 독특한 기능을 알아보세요
Jan 06, 2024 pm 11:48 PM
Canvas에 대해 자세히 알아보기: 캔버스의 고유한 기능을 공개하려면 특정 코드 예제가 필요합니다. 인터넷 기술의 급속한 발전으로 인해 애플리케이션의 인터페이스 디자인은 점점 더 다양해지고 창의적이 되었습니다. HTML5 기술의 출현은 개발자에게 더욱 풍부한 도구와 기능을 제공하며, 그 중 Canvas는 매우 중요한 구성 요소입니다. Canvas는 HTML5의 새로운 태그로, 웹 페이지에 그래픽을 그리거나 대화형 애니메이션 및 게임 등을 만드는 데 사용할 수 있습니다. 이번 글에서는 Canvas의 독특한 기능에 대해 알아보겠습니다.




