WooCommerce 결제 옵션 살펴보기: 초보자를 위한 종합 가이드, 2부
지난 기사에서는 쿠폰과 SSL 보안 계층을 사용한 결제 프로세스에 대해 논의하기 시작했습니다. 결제 페이지도 구성했습니다. 이 글에서는 체크아웃 엔드포인트와 결제 게이트웨이를 포함한 나머지 체크아웃 옵션에 대해 설명하겠습니다.
체크아웃 엔드포인트
결제 프로세스를 더 쉽게 만들기 위해 WooCommerce는 사용자가 결제 프로세스와 관련된 다양한 페이지 URL 끝에 추가할 수 있는 다양한 체크아웃 엔드포인트를 제공합니다. 온라인 상점 소유자는 원하는 대로 이러한 엔드포인트를 설정할 수 있지만 일부 기본 설정은 이미 적용되어 있습니다.
- 결제: 여기에서 결제 페이지에 엔드포인트를 추가할 수 있습니다.
- 주문 접수됨: 여기에서 결제 끝점을 구성할 수 있습니다.
- 결제 방법 추가: 체크아웃 > 결제 방법 추가 페이지의 엔드포인트입니다.
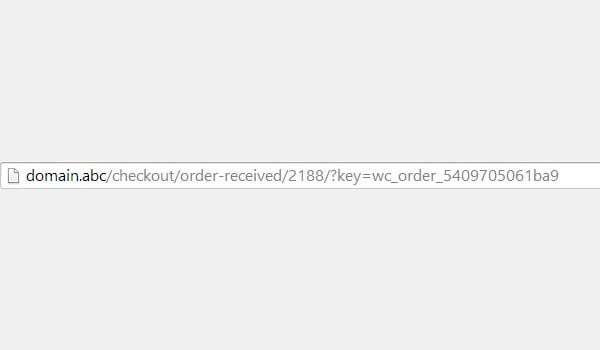
우선, 이러한 엔드포인트가 온라인 스토어에 표시되는 방법과 위치에 대해 설명하겠습니다. 주문 접수됨을 예로 들어 보겠습니다.
- "주문 접수됨" 엔드포인트의 기본값인
order-received를 사용하세요. - 변경 사항 저장 버튼을 클릭하세요.
- 장바구니에 제품을 추가하세요.
- 이제 Checkout 페이지로 이동하세요.
- 주문하기 버튼을 클릭하세요.
페이지가 브라우저에서 열리고 해당 URL에는 엔드포인트 order-received가 포함됩니다.

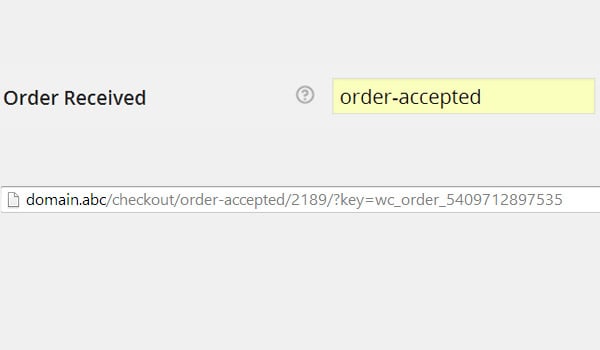
이제 Accepted Order와 같은 기본값 대신 Order Receivered 엔드포인트接受订单的。 重复上述相同的过程将显示,现在 URL 中包含 order-accepted에 대한 사용자 지정 값을 설정합니다.
order-accepted가 포함되어 있음을 알 수 있습니다.

결제 게이트웨이
전자상거래 웹사이트의 성공은 주로 웹사이트가 제공하는 결제 게이트웨이
에 달려 있습니다. 고객은 항상 자신에게 가장 적합한 결제 방법을 원하고 찾아 쉽게 결제할 수 있습니다. 결제 게이트웨이에 대한 Wikipedia의 정의는 다음과 같습니다.块引用>결제 게이트웨이는 전자상거래, 온라인 소매업체, 오프라인 매장 또는 기존 오프라인 매장에 대한 신용카드 결제를 승인하는 전자상거래 애플리케이션 서비스 제공업체 서비스입니다. 이는 대부분의 소매점에서 볼 수 있는 물리적 POS 단말기와 동일합니다.모든 전자상거래 웹사이트는 결제 프로세스를 최대한 광범위하게 만들기 위해 모든 결제 게이트웨이를 제공해야 합니다. WooCommerce는 플러그인을 설치한 후 즉시 고객에게 여러 결제 게이트웨이를 제공할 수 있도록 하여 이 문제를 해결합니다. 이는 결제 옵션 섹션의 마지막 구성 세트입니다.
게이트웨이 디스플레이
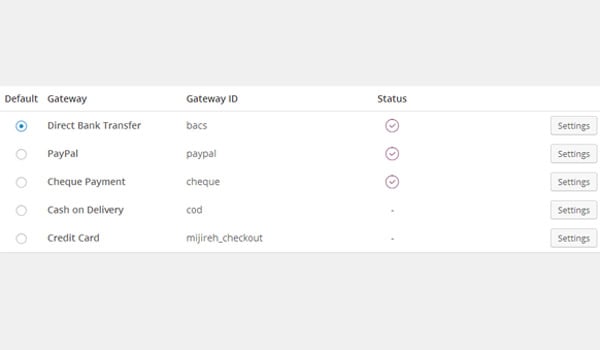
이 구성 부분에서는 자동으로 설치된 모든 결제 게이트웨이가 나열된 표를 볼 수 있습니다. 각각 고유한 결제 게이트웨이를 나타내는 다양한 행과 열이 표시됩니다.
이 열에는 다음이 포함됩니다.
- 기본
: 고객이 개별적으로 선택하지 않는 경우 기본적으로 제공되는 결제 게이트웨이는 이 열의 라디오 버튼으로 제어됩니다. 여기에서 기본 게이트웨이를 선택하기만 하면 됩니다.- 게이트웨이:
이 열에는 사용 가능한 모든 결제 게이트웨이의 이름이 나열됩니다.- 게이트웨이 ID:
이는 특정 결제 게이트웨이의 계정을 고유하게 식별합니다.- Status
: 사용자는 게이트웨이가 활성화되어 있고 고객이 사용할 수 있는지 여부를 나타내는 작은 아이콘을 이 열에서 볼 수 있습니다.- 설정:
마지막 열에서는 각 결제 게이트웨이의 설정을 개별적으로 구성, 관리 및 제어할 수 있습니다.표시되는 결제 게이트웨이와 프런트엔드에 표시되는 순서는 귀하에게 달려 있습니다. 이러한 게이트웨이를 원하는 위치로 끌어다 놓으면 이 순서를 제어할 수 있습니다. 다음 지불 게이트웨이 시퀀스를 고려해 보겠습니다.
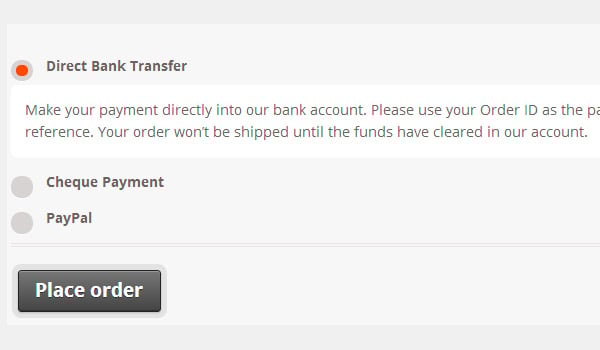
프런트엔드에서 동일한 순서를 보여주는 게이트웨이를 볼 수 있습니다:
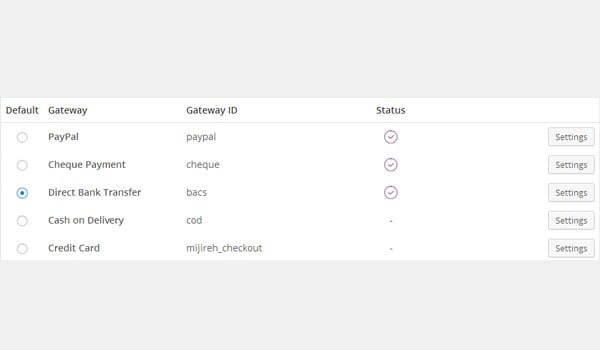
이제 다음과 같이 순서를 변경한다고 가정해 보겠습니다.
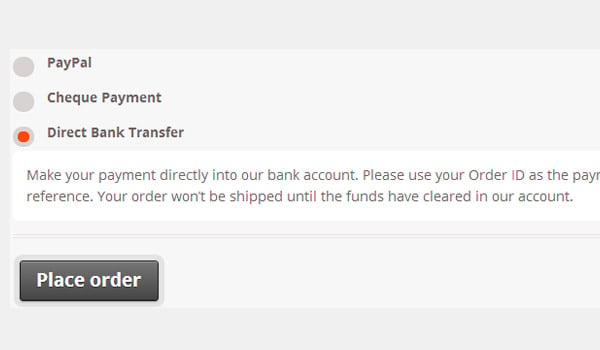
이제 프런트 엔드의 결과는 다음과 같습니다.
🎜
모든 사항을 변경한 후에는 변경 사항 저장을 클릭하는 것을 잊지 마세요.
결론
이것으로 결제 옵션 설정이 완료되었습니다. 다음 튜토리얼에서는 다양한 결제 게이트웨이 설정과 관련된 다양한 하위 페이지를 편집하고 구성합니다. 여기에서는 WooCommerce가 제공하는 각 결제 게이트웨이에 대한 설정을 관리하는 방법을 알아봅니다.
그때까지 결제 옵션에 대해 궁금한 점이 있으면 아래 댓글 섹션에 문의하세요.
위 내용은 WooCommerce 결제 옵션 살펴보기: 초보자를 위한 종합 가이드, 2부의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7694
7694
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 WordPress는 초보자에게 쉽습니까?
Apr 03, 2025 am 12:02 AM
WordPress는 초보자에게 쉽습니까?
Apr 03, 2025 am 12:02 AM
WordPress는 초보자가 쉽게 시작할 수 있습니다. 1. 백그라운드에 로그인 한 후 사용자 인터페이스는 직관적이며 간단한 대시 보드는 필요한 모든 기능 링크를 제공합니다. 2. 기본 작업에는 컨텐츠 작성 및 편집이 포함됩니다. Wysiwyg 편집기는 컨텐츠 생성을 단순화합니다. 3. 초보자는 플러그인 및 테마를 통해 웹 사이트 기능을 확장 할 수 있으며 학습 곡선은 존재하지만 연습을 통해 마스터 할 수 있습니다.
 WordPress 블로그 시작 방법 : 초보자를위한 단계별 안내서
Apr 17, 2025 am 08:25 AM
WordPress 블로그 시작 방법 : 초보자를위한 단계별 안내서
Apr 17, 2025 am 08:25 AM
블로그는 사람들이 자신의 의견, 의견 및 의견을 온라인으로 표현할 수있는 이상적인 플랫폼입니다. 많은 초보자들은 자체 웹 사이트를 구축하기를 간절히 원하지만 기술적 장벽이나 비용 문제에 대해 걱정하는 것을 주저합니다. 그러나 플랫폼이 초보자의 기능과 요구를 충족시키기 위해 계속 발전함에 따라 이제 그 어느 때보 다 쉬워지기 시작했습니다. 이 기사에서는 테마 선택에서 플러그인 사용, 보안 및 성능 향상에 이르기까지 WordPress 블로그를 작성하는 방법을 단계별로 안내하여 자신의 웹 사이트를 쉽게 만들 수 있습니다. 블로그 주제와 방향을 선택하십시오 도메인 이름을 구매하거나 호스트를 등록하기 전에 다루려는 주제를 식별하는 것이 가장 좋습니다. 개인 웹 사이트는 여행, 요리, 제품 리뷰, 음악 또는 귀하의 관심사를 불러 일으키는 취미와 관련하여 회전 할 수 있습니다. 진정으로 관심이있는 영역에 중점을두면 지속적인 글쓰기를 장려 할 수 있습니다.
 WordPress는 무엇에 좋은가?
Apr 07, 2025 am 12:06 AM
WordPress는 무엇에 좋은가?
Apr 07, 2025 am 12:06 AM
WordPressIsGoodForVirtSallyWebProjectDueToitsAcms.itexcelsin : 1) 사용자 친화적 인, easywebsiteseSetup; 2) 유연성 및 커스텀 화를 허용합니다
 3 일 후에 WordPress를 배울 수 있습니까?
Apr 09, 2025 am 12:16 AM
3 일 후에 WordPress를 배울 수 있습니까?
Apr 09, 2025 am 12:16 AM
3 일 이내에 WordPress를 배울 수 있습니다. 1. 테마, 플러그인 등과 같은 마스터 기본 지식 2. 설치 및 작업 원칙을 포함한 핵심 기능을 이해하십시오. 3. 예제를 통해 기본 및 고급 사용법을 배우십시오. 4. 디버깅 기술 및 성능 최적화 제안을 이해하십시오.
 개인화 된 결과를 위해 WordPress에서 사용자 정보에 로그인하는 방법
Apr 19, 2025 pm 11:57 PM
개인화 된 결과를 위해 WordPress에서 사용자 정보에 로그인하는 방법
Apr 19, 2025 pm 11:57 PM
최근에 사용자가 개인화 된 라이브러리에 좋아하는 게시물을 저장할 수 있도록하여 사용자가 개인화 된 경험을 만드는 방법을 보여주었습니다. 어떤 곳에서 이름을 사용하여 개인화 된 결과를 다른 수준으로 가져갈 수 있습니다 (예 : 환영 화면). 다행히 WordPress를 사용하면 로그인 한 사용자에 대한 정보를 쉽게 얻을 수 있습니다. 이 기사에서는 현재 로그인 한 사용자와 관련된 정보를 검색하는 방법을 보여줍니다. get_currentuserinfo ()를 사용합니다. 기능. 테마의 어느 곳에서나 사용할 수 있습니다 (헤더, 바닥 글, 사이드 바, 페이지 템플릿 등). 작동하려면 사용자에게 로그인해야합니다. 따라서 사용해야합니다.
 Wix 또는 WordPress를 사용해야합니까?
Apr 06, 2025 am 12:11 AM
Wix 또는 WordPress를 사용해야합니까?
Apr 06, 2025 am 12:11 AM
WIX는 프로그래밍 경험이없는 사용자에게 적합하며 WordPress는 더 많은 제어 및 확장 기능을 원하는 사용자에게 적합합니다. 1) Wix는 드래그 앤 드롭 편집자와 풍부한 템플릿을 제공하여 웹 사이트를 신속하게 구축 할 수 있습니다. 2) 오픈 소스 CMS로서 WordPress는 거대한 커뮤니티 및 플러그인 생태계를 보유하고 있으며 심층적 인 사용자 정의 및 확장을 지원합니다.
 부모 카테고리의 아카이브 페이지에 자식 카테고리를 표시하는 방법
Apr 19, 2025 pm 11:54 PM
부모 카테고리의 아카이브 페이지에 자식 카테고리를 표시하는 방법
Apr 19, 2025 pm 11:54 PM
상위 카테고리 아카이브 페이지에 자식 카테고리를 표시하는 방법을 알고 싶습니까? 분류 아카이브 페이지를 사용자 정의 할 때 방문자에게 더 유용하기 위해이를 수행해야 할 수도 있습니다. 이 기사에서는 부모 카테고리 아카이브 페이지에 자식 카테고리를 쉽게 표시하는 방법을 보여줍니다. 하위 범주가 부모 카테고리 아카이브 페이지에 나타나는 이유는 무엇입니까? 부모 카테고리 아카이브 페이지에 모든 자식 카테고리를 표시하면 방문자에게 덜 일반적이고 유용 할 수 있습니다. 예를 들어, 책에 대한 WordPress 블로그를 실행하고 "테마"라는 분류법을 가지고 있다면 독자가 할 수 있도록 "소설", "논픽션"과 같은 하위 세포 체질을 추가 할 수 있습니다.
 WordPress에 쿼리 카운트 및 페이지로드 시간을 표시하는 방법
Apr 19, 2025 pm 11:51 PM
WordPress에 쿼리 카운트 및 페이지로드 시간을 표시하는 방법
Apr 19, 2025 pm 11:51 PM
사용자 중 한 명이 다른 웹 사이트에 바닥 글에 쿼리 수와 페이지로드 시간을 표시하는 방법을 물었습니다. 당신은 종종 웹 사이트의 바닥 글에서 이것을 볼 수 있으며, "1.248 초 만에 64 쿼리"와 같은 것을 표시 할 수 있습니다. 이 기사에서는 WordPress에 쿼리 수와 페이지로드 시간을 표시하는 방법을 보여줍니다. 테마 파일 (예 : footer.php)에서 원하는 곳에서 다음 코드를 붙여 넣으십시오. 쿼리 신