웹 디자인을 단순화하는 5가지 알려지지 않은 JavaScript 라이브러리
이번 정리에서는 현대적이고 매력적인 웹사이트 개발을 진정으로 단순화할 수 있는 5가지 JavaScript 라이브러리를 살펴보겠습니다. 우리가 논의할 라이브러리는 jQuery나 YUI와 같은 라이브러리와 다릅니다. 그들은 더 작고 더 전문적입니다. 하지만 그들은 해당 분야에서 최선을 다하고 독특한 기능을 제공합니다.
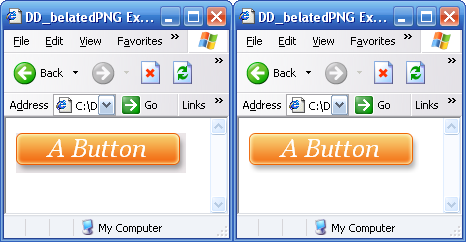
1. IE6에서 PNG를 수정하려면 DD_BelatedPNG를 사용하세요
- 제작자: Drew Diller
- 라이센스: MIT
- 목적: IE6에서 알파 투명 PNG 수정
- 크기: 6.86kb(압축)
- 호환성: IE6 전용
- 데모 보기
- 다운로드
DD_belatedPNG는 Microsoft의 독점 AlphaImageLoader 필터를 사용하지 않고 IE6에서 알파 투명 PNG를 사용할 수 있도록 하는 유일한 목적으로 만들어졌습니다. IE6에서 PNG를 사용해 본 사람이라면 누구나 매우 기본적인 수준으로 작업할 수는 있지만 배경 이미지 반복과 같은 작업은 불가능하다는 것을 알고 있습니다.
AlphaImageLoader 필터를 사용하면 배경 이미지에서만 작동하므로 IE6의 PNG 문제 중 절반만 해결됩니다.  에 참여하려면
에 참여하려면
라이브러리에는 라이브러리 대상, PNG src 속성이 있는 모든 항목에 대한 간단한 CSS 선택기를 제공하는 fix 메서드가 있습니다. 
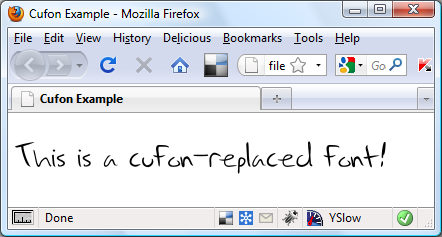
2.Cufon으로 원하는 글꼴을 사용하세요
- 작성자: Simo Kinnunen
- 라이센스: MIT
- 목적: Flash 없이 비표준 글꼴 삽입
- 크기: 17.8kb(압축)
- 호환성: 모두(IE6을 포함한 모든 일반 공급업체의 모든 일반 버전)
- 데모 보기
- 다운로드
타이포그래피는 업계의 다른 분야에 비해 최소한의 진전을 보인 웹 개발 분야입니다. 웹 개발자는 대부분의 방문자의 컴퓨터에 설치될 가능성이 있는 작은 "웹 안전" 글꼴 세트에 의존해야 합니다. 이미지 기반 솔루션과 플래시 기반 솔루션이 등장했지만 둘 다 사용하기에는 단점이 있습니다.
Cufon은 타사 플러그인 없이도 브라우저에 내장된 기능을 사용하여 브라우저에 표시할 수 있는 강력하고 빠른 솔루션을 개발자에게 제공합니다. Cufon 글꼴은 기본 IE 구현에서 VML로 사용되거나 다른 보다 강력한 브라우저에서
사용법
이 라이브러리는 사용하기 전에 약간의 준비가 필요하다는 점에서 다른 라이브러리와 다릅니다. cufon 웹사이트를 사용하여 쉽게 수행할 수 있는 새 글꼴 파일을 생성해야 합니다. SVG 글꼴이 생성되어 JS 파일에 저장됩니다. 그런 다음 이 파일은 cufon 코어 파일 다음의 다른 <script> 리소스에 연결되어야 합니다. </script>
으아악이것은 Cufon에게 교체할 요소를 알려주는 경우입니다:
으아악이 API는 동일한 페이지에서 여러 글꼴을 사용하고 IE 성능을 향상시키기 위한 다른 솔루션을 제공합니다. 이 섹션을 "모든 글꼴 사용"이라고 부르긴 하지만... 삽입 라이선스가 부여된 글꼴만 사용해야 한다는 점을 기억해야 합니다. 아래 스크린샷은 대체된 제목을 보여줍니다.

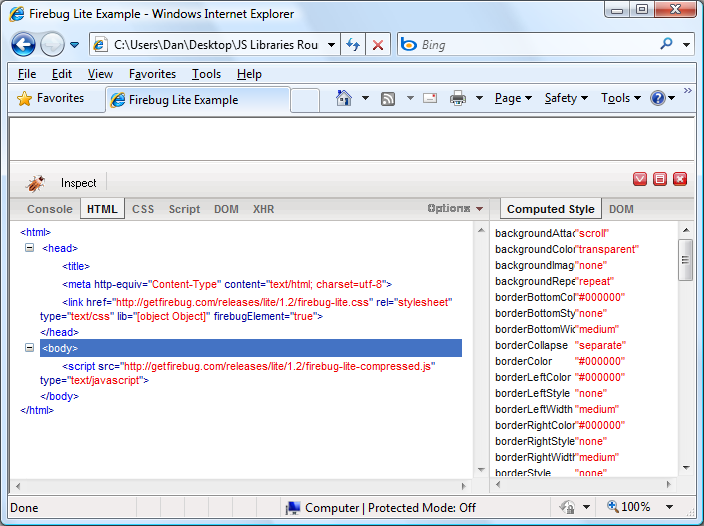
3.모든 브라우저에서 Firebug를 사용하세요
- 제작자: Mike Ratcliffe
- 라이센스: BSD 스타일
- 사용법: Firefox 이외의 브라우저에서 Firebug의 모든 기능을 사용하세요
- 크기: 76.9kb(압축)
- 호환성: Firefox가 아닌 모든 브라우저
- 데모 보기
- 다운로드
Firebug는 의심할 여지 없이 웹 개발에 사용할 수 있는 최고의 자산 중 하나입니다. 물론 저는 웹 개발을 할 때 매일 사용하며 다른 많은 사람들도 이 플러그인을 선택하고 있습니다. Firebug의 우수한 성능으로 인한 불행한 부작용은 다른 브라우저의 유사한 도구와 비교할 때 성능이 떨어진다는 것입니다. 예를 들어, IE의 레이아웃 문제와 CSS 오류를 해결하는 것은 무의미한 연습일 수 있습니다.
Firebug Lite는 Firebug 인터페이스의 주요 기능 대부분을 재현하여 다른 모든 플랫폼에 우리가 선택한 디버거를 제공하는 간단한 JavaScript 라이브러리입니다. 레이아웃을 수정하고 브라우저 간 문제를 해결하는 것이 다시 쉽습니다.
Firebug Lite의 가장 큰 장점 중 하나는 사용을 시작하기 위해 아무것도 다운로드하거나 설치할 필요가 없다는 것입니다. Firefox가 아닌 브라우저에서 작업 중인 페이지를 디버그하려면 SRC 스크립트만 포함하면 됩니다. 온라인 버전을 가리키는 파일:
으아악그렇습니다. Firebug Lite를 다른 브라우저에서 실행하면 페이지에 나타납니다. 오프라인 사용의 경우 스크립트 파일을 CSS 파일과 함께 다운로드할 수 있으며 다른 JS 또는 CSS 파일처럼 사용해야 합니다. 다음 스크린샷은 Safari의 Firebug Lite를 보여줍니다.

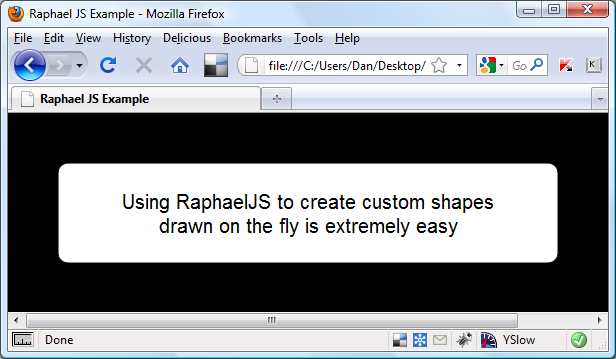
4. 使用 Raphael JS 渲染交互式 3D 形状
- 创建者:德米特里·巴拉诺夫斯基
- 许可:麻省理工学院
- 用途:在页面上绘制 SVG 形状
- 大小:58.4kb(压缩后)
- 兼容性:全部(来自所有常见供应商的所有常见版本,包括 IE6)
- View Demo
- 下载
好吧,这个库并不是那么小,但这是有原因的;该库可以做很多事情,并向网页添加完整的 SVG 控制。说实话,它的威力是非常强大的。想象一下能够在网页上绘制平滑的曲线并动态创建自定义形状 - 拉斐尔做到了。
您可以制作完全跨浏览器的圆角,没有图像(除了库实际绘制的图像之外),您可以为任何图像创建褪色反射,动态旋转图像等等。由于所有路径都是使用 SVG 元素绘制的,因此您可以将 JavaScript 事件附加到它们,以便人们可以在鼠标悬停或单击(或任何其他 JS 事件)时与图像进行交互。可能性是无限的,API 提供了多种不同的方法,使使用该库成为一种乐趣。
用法
该库当然必须链接到:
<script type="text/javascript" src="raphael.js"/>
就是这样,没有其他依赖项。现在我们可以开始创建 SVG 形状:
<script type="text/javascript">
var canvas = Raphael(50, 50, 620, 100);
var shape = canvas.rect(0, 0, 500, 100, 10);
shape.attr("fill", "#fff");
canvas.text(250, 50, "Using Raphael to create custom shapes\ndrawn on the fly is extremely easy").attr("font", "20px 'Arial'");
</script>
该库易于使用,在本示例中我们仅使用了其功能的一小部分。使用此功能的页面应如下所示:

5.使用 Modernizr 逐步增强您的网站,迎接未来

- 创建者:Faruk Ateş 和 Paul Irish。
- 许可:麻省理工学院
- 用途:检测 HTML5 和 CSS3 支持
- 大小:7kb(压缩后)
- 兼容性:全部
- View Demo
- 下载
对于 CSS3 和 HTML5 日益进步的 Web 开发来说,这是一个令人兴奋的时刻,但这也是一个令人沮丧的时刻,因为我们在推出所有这些先进的新技术时却很少得到支持。我们希望开始使用所有出色的新 HTML5 和 CSS3 功能,但大多数新 HTML5 元素可能仅在单个浏览器中受支持。
Modernizr 是一个很小的库,它只是测试当前环境是否支持一系列高级功能,例如新的
该库还将类名添加到我们可以使用 CSS 定位的 元素中,以便在页面中隐藏某些元素,因此当支持
这是令人难以置信的,因为这意味着我们可以安全地将这些新功能添加到支持它们的浏览器的页面中,而不会在不支持它们的浏览器中造成混乱。在渐进增强的本质中,我们可以创建一个可访问且广泛支持的内容核心,然后逐步为支持它们的浏览器添加越来越多的功能。
用法
让我们看看它如何显示一些漂亮的 CSS3 效果;首先,我们使用标准

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
C와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교
Apr 21, 2025 am 12:01 AM
Python은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.






