이온 구성 요소를 사용한 구축: 초보자 가이드
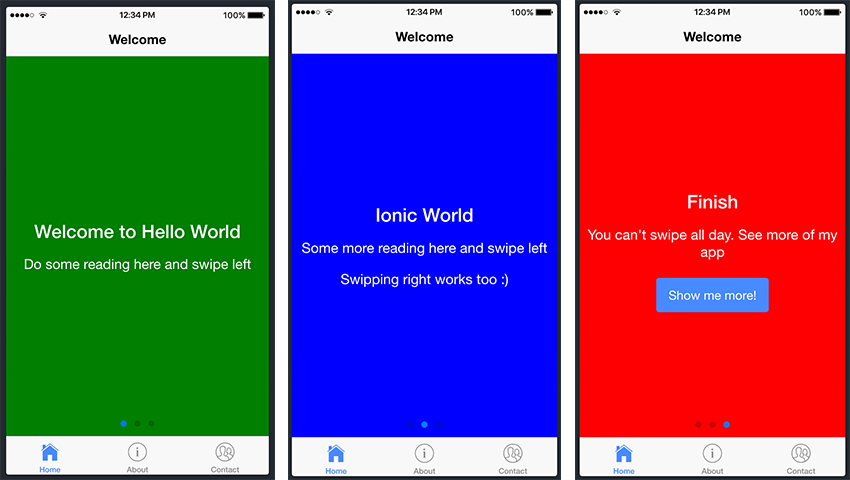
슬라이드쇼 구성 요소는 응용 프로그램을 소개하는 데 자주 사용됩니다. 다음은 일반적인 사용법 사진입니다. <p> <p>

목록 구성요소
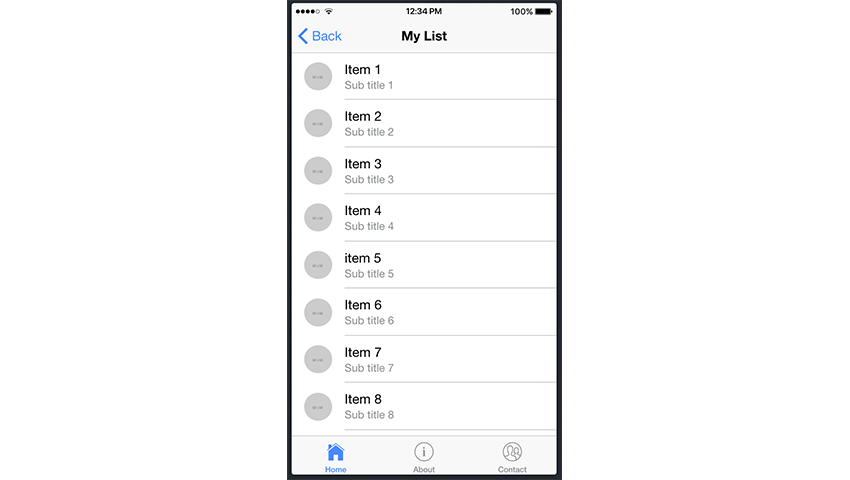
<p>목록은 Ionic 앱에서 가장 자주 사용되는 구성 요소 중 하나입니다. 아래 스크린샷 예시를 참조하세요. <p> <p> 프로젝트에 구성 요소 추가
<h2>
<p>
이제 Ionic의 구성 요소에 대한 정보를 모았으므로 이러한 "구성 요소" 중 일부를 함께 사용해 보겠습니다. 계속해서 Ionic 프로젝트에 몇 가지 구성 요소를 추가해 보겠습니다.
<p>이전 튜토리얼에서 만든 프로젝트를 사용하고 Homepage<p> 가 앱의 진입점이므로 Homepage에 슬라이드쇼를 추가하겠습니다. html 파일을 사용하여 슬라이드쇼를 추가하세요. 이를 위해 src/pages/home에 있는 home.html 파일로 이동하여 파일을 다음과 같이 변경합니다.
으아악
위에서 볼 수 있듯이 슬라이드쇼 구성 요소를 사용하여 3개의 슬라이드를 추가했습니다. 내에 있습니다. 원하는 만큼 슬라이드를 생성할 수 있지만 이 예에서는 3개만 만들었습니다. <p>
프로젝트에 구성 요소 추가
<h2>
<p>
이제 Ionic의 구성 요소에 대한 정보를 모았으므로 이러한 "구성 요소" 중 일부를 함께 사용해 보겠습니다. 계속해서 Ionic 프로젝트에 몇 가지 구성 요소를 추가해 보겠습니다.
<p>이전 튜토리얼에서 만든 프로젝트를 사용하고 Homepage<p> 가 앱의 진입점이므로 Homepage에 슬라이드쇼를 추가하겠습니다. html 파일을 사용하여 슬라이드쇼를 추가하세요. 이를 위해 src/pages/home에 있는 home.html 파일로 이동하여 파일을 다음과 같이 변경합니다.
으아악
위에서 볼 수 있듯이 슬라이드쇼 구성 요소를 사용하여 3개의 슬라이드를 추가했습니다. 내에 있습니다. 원하는 만큼 슬라이드를 생성할 수 있지만 이 예에서는 3개만 만들었습니다. <p>
<ion-slide>此处内容...</ion-slide>또 다른 Ionic 구성 요소인 목록 구성 요소를 사용하겠습니다. 이를 위해 My List<p>라는 제목의 새 페이지를 생성합니다. 다음 명령을 사용하여 이전 튜토리얼에서 새 페이지를 생성하는 방법을 기억해야 합니다. .
ionic 生成页面 my-list새로 생성된 페이지를 애플리케이션에 추가한 후 my-list.html<p>로 이동하여 다음과 같이 파일을 편집해 보겠습니다.
으아악
위 코드를 앱에 추가하면 세 가지 항목이 포함된 목록을 볼 수 있습니다. 지금은 괜찮지만 목록을 스크롤할 때 가속 및 감속이 포함된 부드러운 스크롤을 보고 싶으시겠죠? 글쎄요, 그건 쉽습니다. 더 큰 목록이 필요합니다!
<p> my-list.html <p> 파일에서 다음 코드를 고려하세요.
으아악
위의 긴 목록으로 파일을 업데이트하면 스크롤의 가속 및 감속을 볼 수 있습니다.
<p>이것은 프로젝트에서 목록을 생성하는 한 가지 방법이지만, 더 많은 항목이 포함된 목록을 생성해야 한다면 이는 귀찮아 보일 것입니다. 이는 각각에 대해 를 쓰는 것을 의미합니다. 다행스럽게도 더 좋은 방법이 있으며, 초보자라도 많은 양의 데이터와 정보를 다룰 때 동일한 접근 방식을 따르도록 노력해야 합니다. <p>
<ion-item>...content...</ion-item>공식 Ionic 문서에서는 다양한 방법을 사용하여 항목으로 목록을 채우는 방법을 보여줍니다.
으아악
<p>위 코드의 마법은 Angular 지시문을 사용한다는 것입니다. 는 목록의 각 항목으로 채워집니다. 이 지시어에 대해 더 자세히 알고 싶다면 공식 Angular 문서를 확인하세요. <p>
*ngFor。我们不会更深入地探讨该指令的含义及其用途,但简而言之,它会迭代数据集合,使我们能够在应用中构建数据呈现列表和表格。 items 是一个包含我们的数据的变量,并且 item이 지식을 바탕으로 지시문을 사용하여 프로젝트를 개선할 수 있습니다. 다음 사항을 반영하도록 <p>my-list.html*ngFor 파일을 편집하세요.
<ion-header>
<ion-navbar>
<ion-title>My List</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<!-- Start Ionic List Component -->
<ion-list>
<ion-item *ngFor="let item of items">
<ion-avatar item-start>
<img src="/static/imghw/default1.png" data-src="{{item.image}}" class="lazy" alt="이온 구성 요소를 사용한 구축: 초보자 가이드" >
</ion-avatar>
<h2 id="item-title">{{item.title}}</h2>
<p>{{item.subTitle}}</p>
</ion-item>
</ion-list>
<!-- End Ionic List Component -->
</ion-content>
<ion-list> 包含一系列 <ion-avatar> 组件。 item-start 属性意味着头像将与右侧对齐。每个列表项还包含一个标题标签 (<h2>) 和一个段落标签 (<p>)。
<p>因此,基本上,您还可以在列表组件内添加其他组件。看看 Ionic 文档中的卡片列表示例中如何实现此目的的另一个很好的示例。同样,在该示例中实现 *ngFor 将会带来好处。
<p>现在,回到我们的代码,items 中的 item 包含 title、subTitle 和 >图像。让我们继续在 my-list.ts 文件中进行以下更改:
export class MyListPage {
items: any;
constructor(public navCtrl: NavController, public navParams: NavParams) {
this.items = [
{
title: 'Item 1',
subTitle: 'Sub title 1',
image: 'https://placehold.it/50'
},
{
title: 'Item 2',
subTitle: 'Sub title 2',
image: 'http://placehold.it/50'
},
{
title: 'Item 3',
subTitle: 'Sub title 3',
image: 'http://placehold.it/50'
},
{
title: 'Item 4',
subTitle: 'Sub title 4',
image: 'http://placehold.it/50'
},
{
title: 'item 5',
subTitle: 'Sub title 5',
image: 'http://placehold.it/50'
},
title: 'item 6',
subTitle: 'Sub title 6',
image: 'http://placehold.it/50'
},
title: 'item 7',
subTitle: 'Sub title 7',
image: 'http://placehold.it/50'
},
title: 'item 8',
subTitle: 'Sub title 8',
image: 'http://placehold.it/50'
},
title: 'item 9',
subTitle: 'Sub title 9',
image: 'http://placehold.it/50'
},
title: 'item 10',
subTitle: 'Sub title 10',
image: 'http://placehold.it/50'
}]
}
结论
<p> <p>虽然我们没有涵盖所有 Ionic 组件,但相同的原则也适用于其他组件。我想鼓励您尝试并测试其余组件并开始熟悉它们的使用。正如我在开头提到的,这些组件将成为您将构建的每个 Ionic 应用程序的构建块! <p> <p>同时,请查看我们关于 Ionic 应用程序开发的其他一些帖子。 <p>위 내용은 이온 구성 요소를 사용한 구축: 초보자 가이드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7322
7322
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 WordPress 개발을위한 5 가지 최고의 IDE (및 이유)
Mar 03, 2025 am 10:53 AM
WordPress 개발을위한 5 가지 최고의 IDE (및 이유)
Mar 03, 2025 am 10:53 AM
WordPress 개발을위한 올바른 통합 개발 환경 (IDE) 선택 10 년 동안 WordPress 개발을위한 수많은 통합 개발 환경 (IDES)을 탐색했습니다. 깎아 지른 품종 - 무료, 기본, 기본에 이르기까지 FEA
 OOP 기술로 WordPress 플러그인을 만듭니다
Mar 06, 2025 am 10:30 AM
OOP 기술로 WordPress 플러그인을 만듭니다
Mar 06, 2025 am 10:30 AM
이 튜토리얼은 Dribbble API를 활용하여 OP (Object-Oriented Programming) 원리를 사용하여 WordPress 플러그인을 구축하는 것을 보여줍니다. 원래의 의미와 구조를 보존하면서 명확성과 간결함을 위해 텍스트를 개선합시다. Object-Ori
 WordPress에서 PHP 데이터 및 문자열을 JavaScript로 전달하는 방법
Mar 07, 2025 am 09:28 AM
WordPress에서 PHP 데이터 및 문자열을 JavaScript로 전달하는 방법
Mar 07, 2025 am 09:28 AM
PHP 데이터를 JavaScript로 전달하기위한 모범 사례 : WP_LOCILATE_SCRIPT 및 WP_ADD_INLINE_SCRIPT의 비교 PHP 파일에 정적 문자열 내에 데이터를 저장하는 것은 권장되는 연습입니다. 이 데이터가 JavaScript 코드에 필요한 경우 Incorporat
 WordPress 플러그인으로 PDF 파일을 포함시키고 보호하는 방법
Mar 09, 2025 am 11:08 AM
WordPress 플러그인으로 PDF 파일을 포함시키고 보호하는 방법
Mar 09, 2025 am 11:08 AM
이 안내서는 WordPress PDF 플러그인을 사용하여 WordPress 게시물 및 페이지에 PDF 파일을 포함시키고 보호하는 방법을 보여줍니다. PDF는 카탈로그에서 프레젠테이션에 이르기까지 다양한 컨텐츠에 대한 사용자 친화적이고 보편적으로 액세스 할 수있는 형식을 제공합니다. 이 방법은 ENS입니다




