Twig: 블록 및 중첩으로 WordPress 개발 시작
이전 기사에서는 Timber를 통해 WordPress와 Twig 템플릿 엔진을 통합하는 방법과 개발자가 PHP 파일에서 Twig 파일로 데이터를 보내는 방법을 다루었습니다. Twig를 사용하여 기본 템플릿을 만드는 방법과 이 DRY 기술의 장점, Timber-Twig WordPress Cheatsheet에 대해 논의해 보겠습니다.
Twig에서 기본 템플릿 만들기
Twig는 DRY(Don't Repeat Yourself) 원칙을 따릅니다. Twig의 가장 중요한 기능 중 하나는 중첩 및 다중 상속이 가능한 기본 템플릿입니다. 대부분의 사람들은 선형 방식으로 PHP 포함을 사용하지만, 페이지 템플릿을 구체적으로 제어하기 위해 무제한 수준의 중첩 블록을 만들 수 있습니다.
기본 템플릿을 여러 블록이 포함된 상위 템플릿으로 생각하세요. 하위 템플릿은 상위 템플릿을 확장하고 코드를 다시 작성하지 않고도 그 안의 블록을 수정할 수 있습니다. 이는 두 템플릿 모두 유사합니다.
부모 또는 기본 템플릿 예인 base.twig 文件。您可以将其与其他 Twig 模板一起放置在视图文件夹中。您可以在任何 Twig 模板中调用此文件,并将其用作该特定 Twig 文件的父模板。键入以下代码行以创建 views 文件夹。此基本模板将为您的 WordPress 主题提供基本结构。这是一个简单的 base.twig 파일의 코드를 살펴보겠습니다.
Twig의 댓글: {# 基本模板:base.twig #}
{# comment here #} 구문을 사용하여 Twig에서 댓글을 작성할 수 있습니다. 템플릿의 일부 줄을 주석 처리하려면 주석 구문 {# ... #}을 사용하세요. 이는 다른 템플릿 디자이너나 자신에게 정보를 디버깅하거나 추가하는 데 유용합니다. 1행에서 주석을 찾을 수 있습니다.
차단: {% block html_head_container %} {% endblock %}
Twig and Timber의 전체 아이디어는 WordPress의 모듈식 코딩 접근 방식을 중심으로 전개됩니다. Twig에서 데이터를 컴포넌트나 블록의 형태로 처리한다는 아이디어에 대해 계속해서 글을 써왔습니다.
블록은 상속에 사용되며 자리표시자와 대체 역할을 모두 수행합니다. 확장 태그에 대한 문서에 자세히 설명되어 있습니다.
{% block add_block_name_here %} 阻止此处的内容 { % endblock % }
위에 작성된 코드에서 13번째 줄부터 18번째 줄까지 이어지는 html_head_container 的块,它跨越第 3 行到第 7 行。扩展此 base.twig 基本模板的任何模板都可以继承同一块的内容或修改它以添加其他内容。还有另一个名为 content {% block content %}라는 블록을 찾을 수 있습니다.
마찬가지로 블록 생성 개념이 더욱 확장되었으며 중첩 블록을 무제한으로 생성할 수도 있습니다. 이것이 진정한 DRY 원리입니다.
다음 문장이 포함되어 있습니다: {% include "header.twig" %}
Twig 템플릿에는 PHP에서와 마찬가지로 다른 Twig 템플릿이 포함될 수 있습니다. 이 base.twig 파일은 base.twig 文件将是一个通用包装器,如果没有它的页眉和页脚文件,它是不完整的。因此,语法 {% include "file.twig" %}header
- footer
- 파일이 없으면 불완전한 범용 래퍼입니다. 따라서
{% include "file.twig" %}구문은 두 가지 다른 Twig 템플릿을 포함하는 데 도움이 됩니다.{ % include "header.twig" %} - 헤더 템플릿
{% include "footer.twig" %}5행.
23행.
확장 기본 템플릿
base.twig 文件作为父模板,并将内容块留空。该块可以在任何会修改它的自定义 Twig 文件中使用,并且基本模板的其余部分将按原样继承。例如,让我们创建一个 single.twig 文件,该文件将扩展 base.twig 模板并修改 content
우리는 single.twig 文件。在第 3 行,该模板扩展为 base.twig 作为其父模板或基本模板。 extends블록을 만들었습니다.
이 코드는 사용자 정의 header 和 footer 相关的所有详细信息均继承自 base.twig 文件,该文件是父模板,而 content 태그를 사용하여 다른 템플릿에서 템플릿을 확장할 수 있음을 보여줍니다.
여기서
가 있는 블록은 게시물 제목과 내용으로 대체됩니다. 이게 얼마나 재미있나요?Wood의 WordPress 치트 시트🎜 🎜Timber의 개발자는 핵심부터 최종 사용자까지 가능한 모든 방법으로 WordPress를 보완하도록 보장했습니다. Timber의 WordPress 함수 변환 구문은 다소 다르지만 잘 문서화되어 있습니다. 이 기사의 마지막 부분에서는 WordPress 기능과 Timber의 해당 기능에 대한 일부 변환 목록을 공유하겠습니다. 복습 해보자. 🎜
简要回顾!
在我的上一篇文章中,我创建了一条欢迎消息,该消息仅通过演示网站主页上的 PHP 字符串填充。其代码可以在 GitHub 上的分支中找到。让我们再次重复此过程,但使用不同且更具技术性的方法。
现在,我将显示相同的欢迎消息,但这次是通过创建一个填充在主页上的新页面。
检索 Twig 中的 WordPress 函数
创建一个标题为“欢迎来到我的博客!”的新页面。并在点击发布按钮之前在其中添加一些内容。

现在让我们在主页上显示这个欢迎页面的内容。为此,请再次转到 index.php 文件并添加以下代码行。
<?php /** * Homepage */ // Context array. $context = array(); // Add the page ID which is 4 in my case. $context[ 'welcome_page' ] = Timber::get_post( 4 ); // Timber render(). Timber::render( 'welcome.twig', $context );
在这里,我添加了一个 $context 数组,在其中添加了一个元素 welcome_page 然后使用 get_post() 函数来获取我刚刚创建的页面。为此,我提交了页面 ID,在本例中为 4。
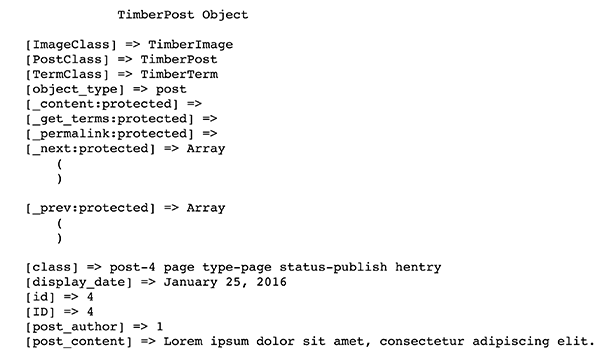
在 welcome.twig 文件中,让我们查看 print_r 元素 welcome_page 并看看我们得到了什么数据。我的welcome.twig 文件目前看起来像这样。
{# Message Template: `welcome.twig` #}
<section class="message">
<pre class="brush:php;toolbar:false">
<code>{{ welcome_page | print_r }}</code>
我可以确认 $context 数组中的这个元素现在有一个 ID 为 4 的特定页面的 TimberPost 对象。

从这里我们可以获得所有可以在前端显示的属性。例如,我只想显示页面标题和内容。所以现在我的 welcome.twig 文件如下所示:
{# Message Template: `welcome.twig` #}
<section class="message">
<h2 id="welcome-page-title">{{ welcome_page.title }}</h2>
<p>{{ welcome_page.content }}</p>
</section>
主页上有我们需要的信息。

WordPress 备忘单
正如我之前所说,Timber 为您提供了一些 WordPress 函数的便捷转换。这些功能可以帮助您获取与以下内容相关的信息:
- 博客
- 身体课程
- 页眉/页脚
get_context() 函数
有一个 Timber::get_context() 函数,用于检索开发人员希望在整个网站的前端显示的网站信息负载。文档是这样解释的:
这将返回一个对象,其中包含我们在整个站点中需要的许多常见内容。像你的 nav、wp_head 和 wp_footer 这样的东西你每次都会想要开始(即使你稍后覆盖它们)。您可以执行$context = Timber::get_context(); print_r( $context );查看内部内容或打开 timber.php 自行检查。
<?php $context = Timber::get_context(); ?>
不仅如此,您还可以通过方便的过滤器将您自己的自定义数据添加到此函数中。
<?php
/**
* Custom Context
*
* Context data for Timber::get_context() function.
*
* @since 1.0.0
*/
function add_to_context( $data ) {
$data['foo'] = 'bar';
$data['stuff'] = 'I am a value set in your functions.php file';
$data['notes'] = 'These values are available everytime you call Timber::get_context();';
$data['menu'] = new TimberMenu();
return $data;
}
add_filter( 'timber_context', 'add_to_context' );
您可以在下面找到更多与此类似的转换,这些转换可以与 Timber 一起使用。
博客信息
-
blog_info('charset')=>{{ site.charset }} -
blog_info('描述')=>{{ site.description }} -
blog_info('站点名称')=>{{ site.name }} -
blog_info('url')=>{{ site.url }}
身体等级
-
implode(' ', get_body_class())=><body class="{{ body_class }}">
主题
-
get_template_directory_uri()=>{{ theme.link }}(用于父主题) -
get_template_directory_uri()=>{{ theme.parent.link }}(用于子主题) -
get_stylesheet_directory_uri()=>{{ theme.link }} -
get_template_directory()=>{{ theme.parent.path }} -
get_stylesheet_directory()=>{{ theme.path }}
wp_函数
-
wp_head()=>{{ wp_head }} -
wp_footer()=>{{ wp_footer }}
让我们从博客信息开始尝试一些功能。将 foo 写入 {{ site.name }}。
前端将显示这样的站点标题:

Timber 还具有一些函数转换,可以通过 TimberPost( )。在解释这个函数的用法之前,我们先列出与其相关的函数转换。
发布
-
the_content()=>{{ post.content }} -
the_permalink()=>{{ post.permalink }} -
the_title()=>{{ post.title }} -
get_the_tags()=>{{ post.tags }}
用法
在 single.php 文件中使用此代码。
<?php $context = Timber::get_context(); $context[ 'post' ] = new TimberPost(); Timber::render( 'welcome.twig', $context ); ?>
现在让我们测试 Twig 文件中的 {{ post.title }} 函数。
<section class="single_post">
<h2 id="post-title">{{ post.title }}</h2>
</section>
保存,前端会显示这样的帖子标题:

轮到你了!
今天,您在构建 WordPress 主题时见证了 Timber 和 Twig 的 DRY 原则的实际实施。阅读本教程并尝试实现它,如果您有任何问题,请告诉我。您可以在此 GitHub 存储库的 WP Cheatsheet 分支中找到完整的代码。
在下一篇也是上一篇文章中,我将讨论如何在基于 Twig 的 WordPress 模板中处理图像和菜单。在此之前,请在 Twitter 上与我联系以获取您问题的答案,或在此处发布问题。
위 내용은 Twig: 블록 및 중첩으로 WordPress 개발 시작의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7503
7503
 15
15
 1377
1377
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 54
54
 Go의 일반 함수가 서로 중첩될 수 있나요?
Apr 16, 2024 pm 12:09 PM
Go의 일반 함수가 서로 중첩될 수 있나요?
Apr 16, 2024 pm 12:09 PM
중첩된 일반 함수 Go 1.18의 일반 함수를 사용하면 여러 유형에 적용되는 함수를 생성할 수 있으며 중첩된 일반 함수는 재사용 가능한 코드 계층 구조를 만들 수 있습니다. 일반 함수는 서로 중첩되어 중첩된 코드 재사용 구조를 생성할 수 있습니다. 필터를 구성하고 함수를 파이프라인으로 매핑하면 재사용 가능한 유형 안전 파이프라인을 생성할 수 있습니다. 중첩된 일반 함수는 재사용 가능하고 유형이 안전한 코드를 생성하기 위한 강력한 도구를 제공하여 코드를 보다 효율적이고 유지 관리하기 쉽게 만듭니다.
 CakePHP와 함께 Twig를 사용하는 방법은 무엇입니까?
Jun 05, 2023 pm 07:51 PM
CakePHP와 함께 Twig를 사용하는 방법은 무엇입니까?
Jun 05, 2023 pm 07:51 PM
CakePHP에서 Twig를 사용하는 것은 템플릿과 뷰를 분리하여 코드를 보다 모듈화하고 유지 관리하기 쉽게 만드는 방법입니다. 이 기사에서는 CakePHP에서 Twig를 사용하는 방법을 소개합니다. 1. Twig 설치 먼저 프로젝트에 Twig 라이브러리를 설치하여 이 작업을 완료할 수 있습니다. 콘솔에서 다음 명령을 실행하세요: Composerrequire "twig/twig:^2.0" 이 명령은 프로젝트 공급업체에 표시됩니다.
 Vue 양식 처리를 사용하여 양식의 재귀 중첩을 구현하는 방법
Aug 11, 2023 pm 04:57 PM
Vue 양식 처리를 사용하여 양식의 재귀 중첩을 구현하는 방법
Aug 11, 2023 pm 04:57 PM
Vue 양식 처리를 사용하여 양식의 재귀 중첩을 구현하는 방법 소개: 프런트 엔드 데이터 처리 및 양식 처리의 복잡성이 계속 증가함에 따라 복잡한 양식을 처리할 수 있는 유연한 방법이 필요합니다. 널리 사용되는 JavaScript 프레임워크인 Vue는 양식의 재귀 중첩을 처리할 수 있는 많은 강력한 도구와 기능을 제공합니다. 이 글에서는 Vue를 사용하여 이러한 복잡한 양식을 처리하는 방법과 코드 예제를 첨부하는 방법을 소개합니다. 1. 양식의 재귀 중첩 일부 시나리오에서는 재귀 중첩을 처리해야 할 수도 있습니다.
 웹 개발을 위해 PHP에서 Twig 템플릿 엔진을 사용하는 방법
Jun 25, 2023 pm 04:03 PM
웹 개발을 위해 PHP에서 Twig 템플릿 엔진을 사용하는 방법
Jun 25, 2023 pm 04:03 PM
웹 개발 기술이 지속적으로 발전함에 따라 점점 더 많은 개발자가 웹 애플리케이션 개발을 위해 보다 유연하고 효율적인 템플릿 엔진을 찾기 시작했습니다. 그 중 Twig는 매우 우수하고 인기 있는 PHP 템플릿 엔진입니다. Symfony 프레임워크를 기반으로 개발되었으며 무제한 확장을 지원하므로 복잡한 웹 애플리케이션을 구축하는 데 매우 적합합니다. 이 기사에서는 PHP에서 웹 개발을 위해 Twig 템플릿 엔진을 사용하는 방법을 소개합니다. 1. Twig 템플릿 엔진 소개 Twig는 FabienPoten에서 개발했습니다.
 PHP8.0의 템플릿 라이브러리: 나뭇가지
May 14, 2023 am 08:40 AM
PHP8.0의 템플릿 라이브러리: 나뭇가지
May 14, 2023 am 08:40 AM
PHP8.0의 템플릿 라이브러리: TwigTwig는 현재 PHP 웹 애플리케이션에서 널리 사용되는 템플릿 라이브러리로 높은 가독성, 사용 용이성 및 강력한 확장성을 갖추고 있습니다. Twig는 간단하고 이해하기 쉬운 구문을 사용하므로 웹 개발자가 HTML, XML, JSON 및 기타 텍스트 형식을 명확하고 질서정연하게 구성하고 출력하는 데 도움이 됩니다. 이 기사에서는 Twig의 기본 구문과 기능, 그리고 PHP8.0에서의 사용법을 소개합니다. Twig의 기본 구문은 P와 유사합니다.
 Twig 및 Timber 이미지, 메뉴 및 사용자를 사용하여 WordPress 개발 시작
Sep 04, 2023 pm 03:37 PM
Twig 및 Timber 이미지, 메뉴 및 사용자를 사용하여 WordPress 개발 시작
Sep 04, 2023 pm 03:37 PM
지금까지 모듈식 WordPress 테마를 구축하면서 Timber와 함께 Twig를 사용하는 기본 개념을 배웠습니다. 또한 DRY 원칙을 기반으로 Twig를 사용하여 블록 중첩 및 다중 상속을 연구했습니다. 오늘은 Timber 플러그인과 함께 Twig를 사용하여 테마에 첨부 파일 이미지, WordPress 메뉴 및 사용자를 표시하는 방법을 살펴보겠습니다. 나무 이미지 이미지는 모든 WordPress 테마의 중요한 요소 중 하나입니다. 일반적인 WordPress 코딩 실행에서 이미지는 일반 HTML 이미지 태그 내에서 PHP와 통합됩니다. 그러나 Timber는 모듈식이며 깔끔한 img(이미지) 태그를 처리하는 상당히 포괄적인 방법을 제공합니다.
 HTML에서 중첩 테이블을 만드는 방법은 무엇입니까?
Sep 09, 2023 pm 10:05 PM
HTML에서 중첩 테이블을 만드는 방법은 무엇입니까?
Sep 09, 2023 pm 10:05 PM
표는 웹 개발의 기본적이고 중요한 측면이며 정보를 질서 있고 명확한 형식으로 표시하는 데 사용됩니다. 그러나 중첩된 테이블을 사용해야 하는 더 복잡한 데이터를 표시해야 하는 상황이 있을 수 있습니다. 중첩 테이블은 다른 테이블 셀 내에 위치한 테이블입니다. 이 문서에서는 개념을 보다 효과적으로 이해하는 데 도움이 되는 그림과 함께 꼼꼼하고 자세한 설명을 통해 HTML로 중첩 테이블을 작성하는 과정을 안내합니다. 귀하가 초보자이건 숙련된 웹 디자이너이건 간에 이 문서에서는 HTML을 사용하여 중첩 테이블을 만드는 데 능숙해지는 데 필요한 지식과 전문 지식을 제공합니다. 중첩 테이블 만들기를 살펴보기 전에 HTML 테이블의 기본 구성을 이해해야 합니다. HTML 테이블은 <table> 요소를 통해 구현됩니다.
 C++에서 중첩 예외 처리를 구현하는 방법은 무엇입니까?
Jun 05, 2024 pm 09:15 PM
C++에서 중첩 예외 처리를 구현하는 방법은 무엇입니까?
Jun 05, 2024 pm 09:15 PM
중첩된 예외 처리는 중첩된 try-catch 블록을 통해 C++에서 구현되므로 예외 처리기 내에서 새 예외가 발생할 수 있습니다. 중첩된 try-catch 단계는 다음과 같습니다. 1. 외부 try-catch 블록은 내부 예외 처리기에서 발생한 예외를 포함하여 모든 예외를 처리합니다. 2. 내부 try-catch 블록은 특정 유형의 예외를 처리하며 범위를 벗어난 예외가 발생하면 외부 예외 처리기에 제어가 제공됩니다.




