흥미로운 업데이트를 보여주는 위젯을 만들어보세요

몇 달 전 Google은 Buzz라는 트위터와 유사한 새로운 서비스를 출시했습니다. 우리는 이 서비스를 사용하여 모든 웹사이트에 최신 업데이트를 표시할 수 있습니다. 따라서 이 튜토리얼에서는 나만의 버즈 위젯을 만드는 과정을 안내해 드리겠습니다.
1단계. 버즈의 공개 업데이트 읽기
현재 버즈 서비스에 사용할 수 있는 API는 없습니다. Google은 앞으로 몇 달 내에 업데이트를 제공할 예정이지만 현재 공개 업데이트는 Atom 피드로 제공됩니다.
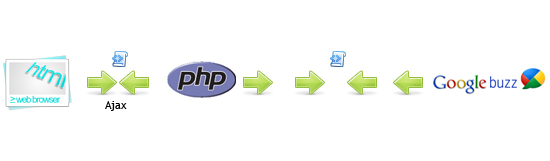
먼저 버즈 서비스에서 데이터를 가져와야 합니다. 이를 위해 Buzz 서비스에서 데이터를 읽는 PHP 스크립트를 설정하겠습니다. 이 스크립트는 데이터를 검색하는 데 사용할 프록시가 됩니다. 이렇게 하면 AJAX 요청을 하고 필요한 업데이트가 포함된 XML 문서를 얻을 수 있습니다.

원본 PHP 코드는 다음과 같습니다.
으아아아이 파일을 "readfeed.php"로 저장하고 이는 단지 예시일 뿐이라는 점을 기억하세요. 실제 프로젝트에서는 URL 매개변수를 삭제하고 사용자가 파일 시스템에 중요한 콘텐츠를 열어두지 않았는지 확인해야 합니다.
2단계. JavaScript 객체 생성을 위한 구조
이 데이터를 읽을 수 있게 되면 JavaScript 코드를 담을 개체를 만들어야 합니다. 새 파일을 만들고 이름을 "buzz-widget.js"로 지정합니다. 객체를 확장하려면 "prototype" 속성을 사용해야 합니다. 이에 대해 질문이 있으면 Jeffrey가 기본 객체와 어떻게 작동하는지 보여주는 튜토리얼을 시청해야 합니다.
객체의 구조는 다음과 같습니다:
으아아아첫 번째 단계에서는 객체의 생성자를 만들었습니다. 이제 필요한 구성을 확인하고 에이전트에서 업데이트를 읽어보겠습니다.
- renderTo: 위젯을 렌더링하는 요소는 jQuery 선택기가 될 수도 있습니다.
- Proxy: 데이터를 검색하기 위해 AJAX 요청 호출을 수행할 URL입니다. Buzz 서비스에서 정보를 읽는 PHP 파일은 기본적으로 "readfeed.php"입니다.
- Users: 업데이트를 받고 싶은 버즈 사용자입니다.
- items: 위젯에 표시하려는 업데이트 수입니다.
- onLoad : 기본적으로 데이터가 위젯에 로드될 때 발생하는 이벤트입니다. 이는 빈 함수입니다.
- onRender: 이 이벤트는 위젯이 페이지에 렌더링되려고 할 때 트리거됩니다. 기본값은 빈 함수입니다.
3단계. 생성자
위젯 생성자를 살펴보겠습니다.
으아아아첫 번째 단계에서는 데이터를 검색하려는 버즈 서비스의 URL을 정의했습니다. "{user}" 문자열을 사용자 구성으로 대체하겠습니다(4단계 참조).
두 번째 단계에서는 주어진 옵션으로 기본 속성을 재정의합니다. 이를 위해 jQuery.extend를 사용합니다.
세 번째 단계에서는 필수 구성을 확인했는데, 그 중 하나가 "user"와 "renderTo"였습니다. 그 중 하나가 누락되면 예외가 발생합니다. 이는 우리 플러그인을 사용하는 개발자에게 매우 유용합니다.
네 번째 단계에서는 "url" 변수에서 "{user}" 문자열을 검색하고 이를 위젯에 표시하려는 동적 업데이트의 사용자로 바꿉니다.
마지막 단계가 매우 중요합니다. 여기서 우리는 정보를 읽고 표시하는 과정을 시작합니다.
4단계. 정보 읽기
데이터를 서버로 가져오기 위해 PHP 스크립트를 설정했습니다. 이제 jQuery를 사용하여 데이터를 검색하기 위해 Ajax 요청을 작성하면 됩니다. 아래 코드를 살펴보겠습니다. 으아아아
첫 번째 단계에서는 컨테이너에 새 요소를 추가하여 뷰어에게 현재 정보를 처리 중임을 알립니다.두 번째 단계에서는 Ajax 요청을 수행합니다. 가장 중요한 것은 "컨텍스트" 속성입니다. 이 구성을 사용하면 서버가 응답할 때 호출되는 함수의 컨텍스트를 변경할 수 있습니다. 마지막으로 컨텍스트를 BuzzReader 개체인 "this"로 설정합니다.
PHP 스크립트에는 "url" 매개변수가 필요하다는 점을 기억하세요. 따라서 보내는 것을 잊지 마십시오. 서버가 응답하면 "parse" 메소드를 실행하십시오.
5단계.XML 문서 구문 분석
버즈 서비스는 Atom 피드 형식으로 데이터를 제공하므로 이를 구문 분석하고 필요한 정보를 추출해야 합니다.다음은 버즈 서비스에서 반환된 XML 문서의 예입니다.
으아아아
응답을 알면 jQuery를 사용하여 문서를 쉽게 구문 분석할 수 있습니다.으아아아
우리는 두 개의 매개변수를 받습니다. 첫 번째 매개변수는 데이터입니다. 이 경우 두 번째 매개변수는 요청의 텍스트 상태입니다.
在第一步中,我们获得了所有“入口”节点;这是我们的 Buzz 更新和我们需要的所有信息所在的地方。接下来,我们清空小部件的容器,并创建一个空数组来将数据存储为每个节点的 JavaScript 对象。
在第二步中,我们迭代“entry”节点并提取“标题”、“作者”、“内容”等。这是一个非常简单的过程;我们所要做的就是编写选择器并设置搜索的根,在本例中根是节点“entry”。
我想指出我们提取“reply”属性的行 - 选择器看起来像这样:
link[rel=replies]
我们指定需要节点“link”,该节点的属性“rel”等于“replies”。这很重要,因为每个“条目”内都有许多“链接”节点。
在第三步中,我们创建了对包含数据的数组的“this.data”引用。之后,我们执行“onLoad”事件并传递我们提取的信息。
在第四步中,我们执行了 render 方法。
在继续“render”方法之前,让我们回顾一下“createData”和“format”方法。我们为每个条目调用这些方法。
在“createDate”方法中,我们只会使用给定的字符串创建一个新的 Date 对象。该字符串的格式为“2009-12-14T20:04:39.977Z”,因此我们可以按如下方式创建 Date 对象:
createDate : function(str){
var date = new Date();
date.setDate(str.substring(8,10));
date.setMonth(str.substring(5,7) - 1);
date.setFullYear(str.substring(0,4));
date.setUTCHours(str.substring(11,13));
date.setUTCMinutes(str.substring(14,16));
date.setUTCSeconds(str.substring(17,19));
return date;
}
或者我们可以使用一个简单的正则表达式来格式化字符串并将其提供给 Date 构造函数:
createDate : function(str){
//str = '2009-12-14T20:04:39.977Z'
str = str.substring(0,19).replace(/[ZT]/," ").replace(/\-/g,"/");
//str = '2009/12/14 20:04:39'
return new Date(str);
}
在 format 方法中,我们将使用刚刚创建的日期对象,并返回发布日期和系统本地时间之间的时间 - 例如“11 分钟前”或“3 小时前”。< /p>
format : function(date){
var diff = (((new Date()).getTime() - date.getTime()) / 1000),
days = Math.floor(diff / 86400),
months = Math.floor(days / 31);
if (isNaN(days) || days < 0)return date.toString();
if(days == 0){
if(diff < 60)return "Just now";
if(diff < 120)return "1 minute ago";
if(diff < 3600)return Math.floor( diff / 60 ) + " minutes ago";
if(diff < 7200)return "1 hour ago";
if(diff < 86400)return Math.floor( diff / 3600 ) + " hours ago";
}else if(days < 31){
if(days == 1)return "Yesterday";
if(days < 7)return days + " days ago";
if(days < 31)return Math.ceil( days / 7 ) + " weeks ago";
}else{
if(months == 1)return "A month ago";
if(months < 12)return Math.ceil( days / 31 ) + " months ago";
if(months >=12)return Math.floor( days / 365 ) + " years ago";
}
},
前面的代码虽然有点乏味,但非常简单。首先,我们获得当前时间与发布日期之间的差异(以分钟、天和月为单位)。之后,我们简单地比较了结果,并返回了一个正确格式的字符串。
现在让我们回顾一下“渲染”方法。
第 6 步。创建 GUI
到目前为止,我们仅从 Buzz 服务器中提取了数据,并解析了 XML 文档。这意味着我们已准备好在屏幕上显示信息。
render : function(element){
this.onRender.call(this,this); //Step 1
var html = []; //Step 2
html.push("<ul>");
for(var i = 0; i < this.items || i < this.data.lenght;i++){
html.push("<li><strong><a href=\""+this.data[i].uri+"\">"+this.data[i].author+"</a></strong><span>"+this.data[i].published+"</span>"+this.data[i].content+"</li>");
}
html.push("</ul>");
this.el.append(html.join("")); //Step 3
},
在第一步中,我们触发了“onRender”事件,这对于使用我们插件的程序员来说再次很有用。
在第二步中,我们创建了一个数组来存储动态 HTML。之后,我们创建了一个列表“ul”,然后迭代数据,为每个项目创建“li”节点;您可能注意到“for”条件有一个“or”运算符;这允许我们在数据数组结束时或当索引“i”达到将要使用该插件的开发人员定义的“items”属性时停止迭代。
在最后一步中,我们使用“append”方法将 HTML 插入到容器中。
第 7 步。使用小部件
为了使用我们的小部件,我们需要创建“BuzzReader”类的一个实例,但是,在此之前,让我们定义要渲染它的位置。创建一个 HTML 文件,并在 body 元素中添加以下内容:
<div id="buzz"> <div> <div class="reader"></div> </div> </div>
我们将使用类“reader”在 div 内渲染我们的小部件,让我们按如下方式创建小部件的实例:
$(function(){
new BuzzReader({
renderTo : "#buzz .reader",
user : "nettutsblog",
items : 3
});
});
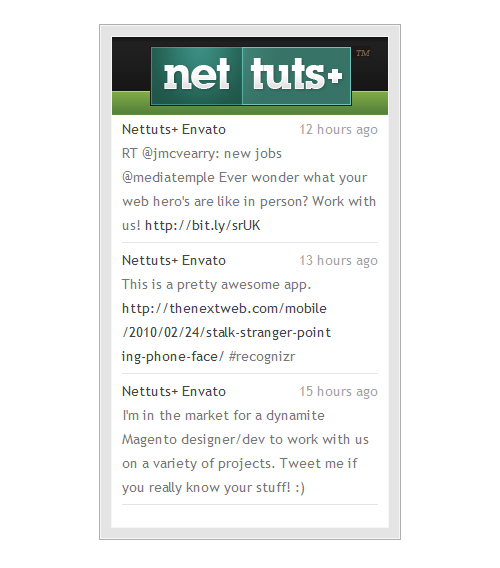
不要忘记将 jQuery 库和“buzz-widget.js”导入到您的 HTML 文件中。如果所有内容均已正确配置和编码,您应该会看到类似于下图的内容:

第 8 步。设置小部件的样式
好吧,我们现在可以看到更新,但看起来不太漂亮;我们需要对其进行一些样式设置。
/* step 1 */
body{font-family:"Trebuchet MS",Arial,sans-serif;line-height:24px;font-size:14px;}
/*Step 2*/
#buzz{width:300px;margin:100px auto;border:1px solid #AFAFAF;}
#buzz > div{background-color:#E4E4E4;border:1px solid #F6F6F6;padding:10px;}
#buzz .reader{height:350px;overflow:auto;border:1px solid #F6F6F6;padding:80px 10px 10px 10px;background:#fff url(title.jpg) center 0 no-repeat;}
/* Step 3 */
#buzz ul{margin:0;padding:0;}
#buzz ul li{list-style-type:none;color:#A3A3A3;border-bottom:1px solid #E4E4E4;margin-bottom:5px;padding-bottom:5px;}
#buzz ul li div{color:#777;}
#buzz ul li a{color:#444;text-decoration:none;font-weight:normal;}
#buzz ul li a:hover{text-decoration:underline;}
#buzz ul li span{float:right;}
/* Step 4*/
#buzz .buzz-loading{position:absolute;margin-left:240px;width:16px;height:16px;background:transparent url(ajax-loader.gif) center center no-repeat;}
在前两步中,我们将小部件置于屏幕中央,并设置容器的大小、边框和颜色;我们还添加了徽标作为小部件的标题。
在最后两个步骤中,我们将样式设置为动态列表,更改了字体的颜色,并向链接添加了一些边距、边框和填充。
因此,我们拥有了更具吸引力的产品。

步骤 9.创建插件
本教程的最后一步是创建 jQuery 插件。让我们修改“buzz-widget.js”文件,将以下代码添加到文件末尾。
jQuery.fn.buzzReader = function(options){ //Step 1
return this.each(function(){
var opts = options || {}; //Step 2
opts.renderTo = this;
new BuzzReader(opts); //Step 3
});
};
在第一步中,我们简单地命名了我们的插件。
在第二步中,如果参数“options”为空,我们将创建配置对象。接下来,我们将属性“renderTo”定义为实际元素。
在第三步中,我们创建了小部件的一个新实例。
现在,我们可以在 HTML 中使用我们的插件,如下所示:
$(function(){
$("#buzz .reader").buzzReader({
user : "nettutsblog",
items : 3
});
});

结论
我希望您已经了解了如何从 XML 文档中提取数据以及如何在任何网站上显示最新动态。任何问题?感谢您的阅读!
위 내용은 흥미로운 업데이트를 보여주는 위젯을 만들어보세요의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7509
7509
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 61
61
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
이 튜토리얼은 Chart.js를 사용하여 파이, 링 및 버블 차트를 만드는 방법을 설명합니다. 이전에는 차트 유형의 차트 유형을 배웠습니다. JS : 라인 차트 및 막대 차트 (자습서 2)와 레이더 차트 및 극지 지역 차트 (자습서 3)를 배웠습니다. 파이 및 링 차트를 만듭니다 파이 차트와 링 차트는 다른 부분으로 나뉘어 진 전체의 비율을 보여주는 데 이상적입니다. 예를 들어, 파이 차트는 사파리에서 남성 사자, 여성 사자 및 젊은 사자의 비율 또는 선거에서 다른 후보자가받는 투표율을 보여주는 데 사용될 수 있습니다. 파이 차트는 단일 매개 변수 또는 데이터 세트를 비교하는 데만 적합합니다. 파이 차트의 팬 각도는 데이터 포인트의 숫자 크기에 의존하기 때문에 원형 차트는 값이 0 인 엔티티를 그릴 수 없습니다. 이것은 비율이 0 인 모든 엔티티를 의미합니다
 초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
엔트리 레벨 타입 스크립트 자습서를 마스터 한 후에는 TypeScript를 지원하고 JavaScript로 컴파일하는 IDE에서 자신의 코드를 작성할 수 있어야합니다. 이 튜토리얼은 TypeScript의 다양한 데이터 유형으로 뛰어납니다. JavaScript에는 NULL, UNDEFINED, BOOLEAN, 번호, 문자열, 기호 (ES6에 의해 소개 됨) 및 객체의 7 가지 데이터 유형이 있습니다. TypeScript는이 기반으로 더 많은 유형을 정의 하며이 튜토리얼은이 모든 튜토리얼을 자세히 다룹니다. 널 데이터 유형 JavaScript와 마찬가지로 Null in TypeScript




