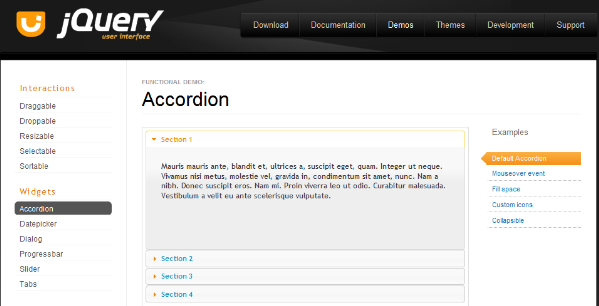
아코디언은 작은 공간에 데이터의 다양한 부분을 표시하는 데 적합합니다. jQuery UI에는 Accordion 기능이 내장되어 있지만 jQuery UI Build your Download에 따르면 Core jQuery UI 및 Accordion 스크립트의 크기는 각각 25kb 및 16.6kb입니다. 오늘은 보다 "대역폭 효율적인" 사용자 정의 아코디언을 만드는 방법을 보여 드리겠습니다.
사이드바에서 첨부 파일을 다운로드하여 확인하세요.
간단한 아코디언 치고는 꽤 많은 것 같네요. 특히 18kb로 축소 및 압축된 일반 jQuery 스크립트를 추가하는 경우 더욱 그렇습니다. 따라서 페이지 로드 시간에 불필요한 기능을 추가하는 대신 처음부터 뭔가를 만들어 보는 것은 어떨까요?
또한 처음부터 무언가를 작성하면 항상 다른 사람의 코드를 사용하지 않고도 jQuery를 효과적으로 사용하는 방법을 더 잘 이해할 수 있다고 생각합니다.
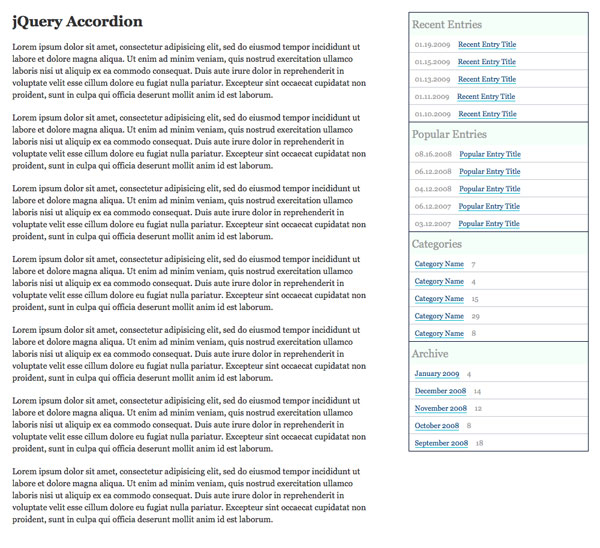
그래서 이 튜토리얼의 계획은 jQuery UI 기능을 사용하여 아코디언을 만든 다음 일부 사용자 정의 코딩을 사용하여 아코디언을 만드는 것을 보여주는 것입니다. 블로그 사이드바를 예로 들어보겠습니다.
마크업은 매우 간단합니다. 아코디언의 각 섹션에 대한 목록 항목만 있으면 됩니다.
으아아아아코디언을 더욱 예쁘게 보이게 하기 위해 아주 기본적인 스타일을 추가해 보겠습니다. 이 튜토리얼은 주로 JavaScript에 중점을 두고 있으므로 CSS를 사용하여 수행하는 작업에 대한 간략한 개요를 제공하겠습니다.
저는 항상 나만의 간단한 프레임 스타일시트로 시작하므로 여기서도 이를 사용하겠습니다.
으아아아다음으로 아코디언 비순차 목록과 하위 목록에서 여백과 목록 스타일을 제거하고 아코디언 비순차 목록에 아래쪽 테두리를 추가하겠습니다(왜 아래쪽 테두리인지 곧 이해하게 될 것입니다). 으아아아
그런 다음 각 아코디언 섹션 주위에 테두리를 추가합니다(하단 테두리 제외). 그리고 아코디언 부분의 하위 목록 항목에서 테두리를 제거하고 아래쪽 테두리만 추가하겠습니다. 순서가 지정되지 않은 하위 항목 목록의 마지막 하위 항목인 경우 아래쪽 테두리를 제거합니다. 예, IE에서는 이것이 작동하지 않는다는 것을 알고 있지만 꼭 필요한 것은 아닙니다.
으아아아다음으로 아코디언을 전환하는 기본 링크의 스타일을 지정하여 더욱 눈에 띄게 하겠습니다.
으아아아마지막으로 아코디언 하위 목록에 몇 가지 기본 스타일을 적용하여 좀 더 멋지게 보이도록 하겠습니다.
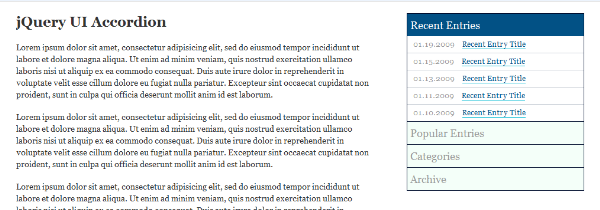
으아아아지금까지 어떻게 진행되었는지 살펴보겠습니다. 이는 jQuery UI Accordion을 사용하고 JavaScript가 비활성화된 경우에도 아코디언이 보이는 모습입니다.

공백 버그를 수정하려면 IE6용 CSS를 추가해야 할 것 같습니다.
으아아아
이제 모든 마크업과 스타일 지정이 완료되었으므로 jQuery UI 아코디언을 구현하는 것은 매우 간단합니다. 먼저 jQuery 및 jQuery UI 스크립트를 포함하면 됩니다.
으아아아그런 다음 아코디언 ID를 사용하여 순서가 지정되지 않은 목록에서 아코디언을 초기화해야 합니다.
으아아아이제 작동하는 아코디언이 생겼습니다.

현재 공개된 아코디언 프로젝트를 더욱 돋보이게 하기 위해 CSS를 추가했습니다:
으아아아ui-accordion-selected라는 클래스 이름이 현재 축소된 섹션에 자동으로 추가됩니다.
이제 jQuery UI 아코디언을 완성했으니 직접 만들어 볼 차례입니다. jQuery UI 버전에서 꼭 마음에 들지 않는 한 가지는 JavaScript가 비활성화되었을 때 표시되는 방식입니다. 한 번에 한 섹션만 열고 싶습니다.
이를 달성하기 위해 PHP를 약간 추가하겠습니다. 프로그래밍 언어를 사용하여 이 작업을 쉽게 수행할 수도 있습니다.
이의 기본 아이디어는 URL에 변수를 전달하고 해당 변수가 각 부분과 일치하는 경우 해당 부분에 current 클래스를 할당한다는 것입니다. 코드에서 이를 확인하는 것이 더 쉬우므로 다음을 살펴보세요.
으아아아토글 아코디언 섹션의 각 링크 URL을 해당 섹션의 if 문과 일치하도록 변경했다는 점도 알아두셔야 합니다. 따라서 기본적으로 JavaScript가 비활성화된 경우 해당 섹션을 여는 새 페이지로 이동하게 됩니다.
또한 jQuery UI 아코디언 스크립트를 제거하고 다음 스크립트를 포함해야 합니다.
으아아아마크업을 약간 변경하면 CSS를 추가해야 합니다. 더 이상 ui-accordion-selected 클래스를 목록 항목에 할당하지 않습니다. 이제 클래스는 current입니다. 또한 아코디언이 열린 상태에서 클래스 이름 변경도 고려해야 합니다.
ul#accordion li.current a.heading { background: #025185; color: #fff; }
所以我们想要做的是隐藏所有无序列表,除非它们是具有 current 类的列表项的后代。我还在这个演示页面中添加了一个 body id,以便我们可以为这两个示例使用相同的样式表。
body#customAccordion ul#accordion li ul { display: none; }
body#customAccordion ul#accordion li.current ul { display: block; }
首先,我们希望在文档加载后执行脚本,因此我们从以下开始:
$(document).ready(function() {
});
我们希望手风琴在单击标题链接时起作用,但我们不想离开页面,因此我们需要确保并返回 false:
$(document).ready(function() {
$('ul#accordion a.heading').click(function() {
return false;
});
});
接下来,我不喜欢单击链接时在链接周围显示的轮廓,因此我将其设置为“无”:
$(document).ready(function() {
$('ul#accordion a.heading').click(function() {
$(this).css('outline','none');
return false;
});
});
此脚本有两种不同的情况。
这不是 jQuery UI 版本具有的功能,但我认为用户应该能够根据需要关闭所有部分。如果单击的链接的父级具有 current 类,我们希望向上滑动无序列表并删除 current 类。
$(document).ready(function() {
$('ul#accordion a.heading').click(function() {
$(this).css('outline','none');
if($(this).parent().hasClass('current')) {
$(this).siblings('ul').slideUp('slow',function() {
$(this).parent().removeClass('current');
});
}
return false;
});
});
jQuery UI 版本让我烦恼的另一件事是,您可以滚动手风琴,使其几乎看不见,单击它,然后交互发生在您可以看到的上方。向下滚动 jQuery UI 示例并尝试一下。
所以我的解决方案是使用这个名为 jQuery ScrollTo 的美妙小脚本。这是一个非常小的脚本,可以增加平滑的页面滚动。
让我们将其添加到文档头部的手风琴脚本之前:
<script type="text/javascript" src="scripts/jquery.js"></script> <script type="text/javascript" src="scripts/jquery-scrollTo.js"></script> <script type="text/javascript" src="scripts/accordion.js"></script>
当该部分向上滚动时,我想将窗口滚动到手风琴的顶部:
$(document).ready(function() {
$('ul#accordion a.heading').click(function() {
$(this).css('outline','none');
if($(this).parent().hasClass('current')) {
$(this).siblings('ul').slideUp('slow',function() {
$(this).parent().removeClass('current');
$.scrollTo('#accordion',1000);
});
}
return false;
});
});
函数的第一个参数是滚动到的目标,第二个参数是滚动所需的时间。
当单击的部分当前未打开时,就会发生这种情况。所以我们要做的第一件事就是隐藏当前打开的部分并删除 current 的类(这段代码与第一种情况非常相似):
$(document).ready(function() {
$('ul#accordion a.heading').click(function() {
$(this).css('outline','none');
if($(this).parent().hasClass('current')) {
$(this).siblings('ul').slideUp('slow',function() {
$(this).parent().removeClass('current');
$.scrollTo('#accordion',1000);
});
} else {
$('ul#accordion li.current ul').slideUp('slow',function() {
$(this).parent().removeClass('current');
});
}
return false;
});
});
接下来,我们要打开我们单击的部分并添加当前的类:
$(document).ready(function() {
$('ul#accordion a.heading').click(function() {
$(this).css('outline','none');
if($(this).parent().hasClass('current')) {
$(this).siblings('ul').slideUp('slow',function() {
$(this).parent().removeClass('current');
$.scrollTo('#accordion',1000);
});
} else {
$('ul#accordion li.current ul').slideUp('slow',function() {
$(this).parent().removeClass('current');
});
$(this).siblings('ul').slideToggle('slow',function() {
$(this).parent().toggleClass('current');
});
}
return false;
});
});
最后,让我们将窗口滚动到手风琴的顶部,就像我们在第一种情况下所做的那样:
$(document).ready(function() {
$('ul#accordion a.heading').click(function() {
$(this).css('outline','none');
if($(this).parent().hasClass('current')) {
$(this).siblings('ul').slideUp('slow',function() {
$(this).parent().removeClass('current');
$.scrollTo('#accordion',1000);
});
} else {
$('ul#accordion li.current ul').slideUp('slow',function() {
$(this).parent().removeClass('current');
});
$(this).siblings('ul').slideToggle('slow',function() {
$(this).parent().toggleClass('current');
});
$.scrollTo('#accordion',1000);
}
return false;
});
});
就是这样。严重地。您认为创建手风琴就这么简单吗?
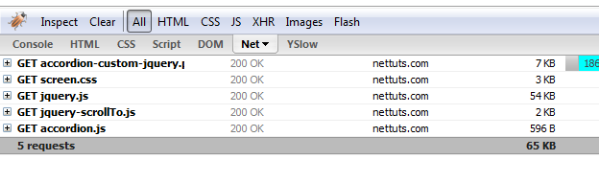
现在,让我们使用 Firebug 中的“网络”选项卡比较 JavaScript 文件大小。

在 jQuery UI 示例中,JavaScript 文件总计约为 73 kb。在我们的自定义示例中,随着窗口的额外滚动,JavaScript 文件总数约为 57 kb。现在,这可能看起来不多,但想象一下,如果您有一个流量非常高的网站。这可能会节省很多字节。另外,现在您对 jQuery 有了更多了解。
现在出去编写您自己的 jQuery。
위 내용은 맞춤형 jQuery 아코디언 제작을 위한 최고의 가이드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!