HTML 양식을 사용하면 쉽게 사용자 입력을 얻을 수 있습니다. 태그를 사용하여 양식 요소를 추가하여 사용자 입력을 캡처합니다. 다양한 유형의 양식 요소에는 텍스트 입력, 라디오 버튼 입력, 제출 버튼 등이 포함됩니다.
태그 는 type 속성을 사용하여 사용자 입력을 얻는 데 도움이 됩니다. HTML 양식의 모든 입력을 지우려면 type 속성이 재설정된 태그를 사용하세요.

다음 예에서는 HTML 양식의 모든 입력을 지우는 방법을 보여줍니다.
이 예에서는 document.getElementId를 사용하여 텍스트 필드의 텍스트를 지웁니다.
으아악지우기 버튼을 클릭하면 입력(텍스트 영역) 필드의 텍스트가 지워집니다.
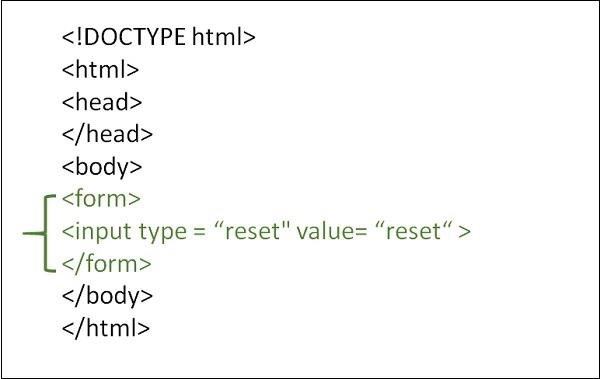
다음 예에서는 HTML 양식의 모든 입력을 지우는 방법을 보여줍니다.
이 예에서는 재설정 버튼을 사용하여 텍스트 필드의 텍스트를 지웁니다.
으아악지우기 버튼을 클릭하면 입력(텍스트 영역) 필드의 텍스트가 지워집니다.
다음 예에서는 HTML 양식의 모든 입력을 지우는 방법을 보여줍니다.
이 예에서는 onclick() 메서드를 사용하여 텍스트 필드의 텍스트를 지웁니다.
으아악다음 코드를 실행하여 HTML 양식의 모든 입력을 지울 수 있습니다. -
으아악재설정 버튼을 클릭하면 양식이 삭제됩니다.
위 내용은 HTML 형식의 모든 입력을 지우는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!