초보자를 위한 jQuery 코드 테스트 및 향상
jQuery의 등장으로 JavaScript 작성 과정이 매우 간단해졌습니다. 그러나 코드를 조금만 변경하면 가독성 및/또는 성능이 크게 향상될 수 있습니다. 다음은 코드를 최적화하는 데 도움이 되는 몇 가지 팁입니다.
플랫폼 설정
테스트를 위해서는 안정적인 플랫폼이 필요합니다. 다음은 모든 테스트를 실행할 테스트 페이지의 HTML 마크업입니다.
으아아아여기에는 멋진 것이 없습니다. 우리가 타겟팅하고 테스트할 수 있는 요소는 많습니다. 여기서는 Firebug를 사용하여 시간을 기록합니다. profile은 프로세스를 시작하고, profileEnd는 프로세스를 중지하고 작업에 소요된 시간을 기록합니다. 나는 보통 Firebug의 기본 프로필 방법을 사용하지만, 우리의 사악한 목적에는 이것으로 충분합니다.
1.요소가 존재하는지 감지
일반적으로 사이트의 모든 페이지에 코드가 포함된 단일 스크립트 파일을 제공합니다. 이는 일반적으로 현재 페이지에 존재하지 않는 요소에 대해 자주 작업을 수행하는 코드입니다. jQuery가 이러한 문제를 매우 우아하게 처리한다고 해서 모든 문제를 무시할 수 있다는 의미는 아닙니다. 실제로 빈 컬렉션에서 jQuery의 메서드를 호출하면 실행되지 않습니다.
모든 코드를 단일 문서 준비 검사로 묶어 클라이언트에 제공하는 대신 현재 로드된 페이지에 적용되는 코드만 실행하는 것이 가장 좋습니다.
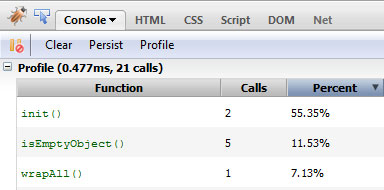
첫 번째 장면을 살펴보겠습니다.
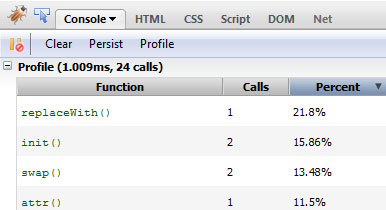
으아아아Firebug는 다음 결과를 출력합니다.

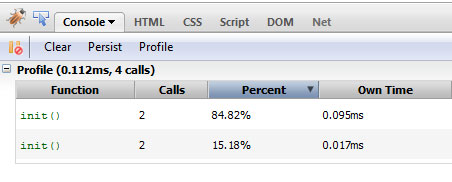
이번에는 작업을 수행하기 전에 작업을 수행하려는 요소가 존재하는지 확인합니다.
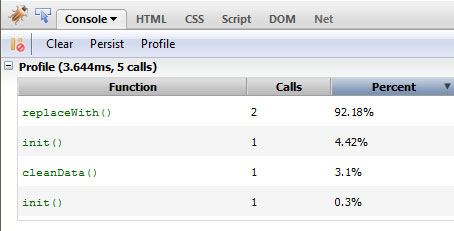
으아아아결과:

보셨나요? 요점은 매우 간단하고 작업이 완료됩니다. 코드의 모든 비트에 해당 요소가 존재하는지 확인할 필요는 없습니다. 페이지의 더 큰 특정 섹션에서는 이 접근 방식이 도움이 되는 경우가 많습니다. 여기서는 귀하의 판단을 사용하십시오.
2.선택기를 효과적으로 사용하세요
수업을 통과하는 대신 ID를 사용해 보세요.
이건 큰 주제이므로 최대한 간결하게 설명하겠습니다. 먼저 선택기를 전달할 때 클래스를 전달하는 대신 ID를 사용해 보세요. jQuery는 기본 getElementById 메서드를 직접 사용하여 ID로 요소를 찾는 반면, 클래스를 사용하면 적어도 이전 브라우저에서는 요소를 가져오기 위해 몇 가지 내부 마법을 수행해야 합니다.
두 번째 li 요소를 대상으로 지정하는 데 사용할 수 있는 다양한 선택기를 살펴보겠습니다. 우리는 각각을 테스트하고 성능이 어떻게 변하는지 테스트할 것입니다.
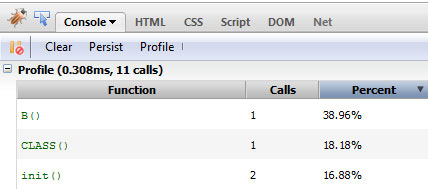
첫 번째이자 가장 쉬운 방법은 selected 클래스를 사용하여 명시적으로 대상을 지정하는 것입니다. Firebug의 프로파일러가 무엇을 반환하는지 살펴보겠습니다.
으아아아
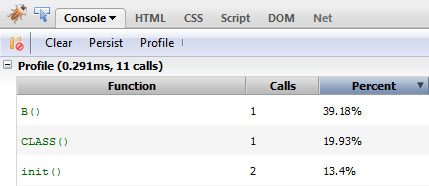
결과: 0.308ms. 다음으로 태그 이름에 접두사를 추가하여 범위를 좁힙니다. 이렇게 하면 document.getElementsByTagName을 사용하여 선택한 DOM 요소만 먼저 타겟팅하여 검색 범위를 좁힐 수 있습니다.
으아아아
결과: 0.291ms. 이는 약 0.02밀리초 더 짧습니다. Firefox에서 테스트했기 때문에 이는 무시할 수 있는 수준이지만 Internet Explorer 6과 같은 이전 브라우저에서는 이러한 성능 향상이 훨씬 더 높다는 점에 유의해야 합니다.
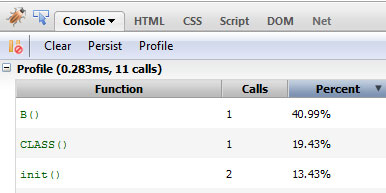
다음으로 상위 요소의 ID부터 시작하여 내려갑니다.
으아아아
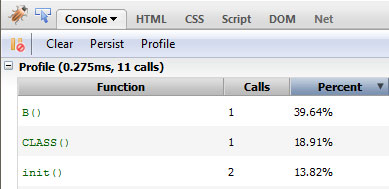
결과: 0.283ms. 좀 더 구체적으로 살펴보겠습니다. 조상의 ID 외에도 요소의 유형도 지정합니다.
으아아아
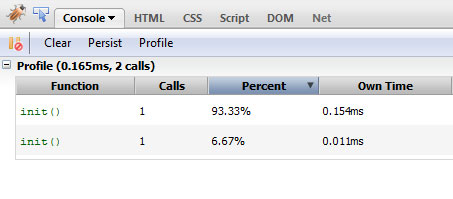
결과: 0.275밀리초. 작은 부분도 면도되었습니다. 마지막으로 ID를 직접 사용하여 위치를 찾습니다.
으아아아
결과: 0.165ms. 감동! 이는 네이티브 메소드 실행 속도가 얼마나 빠른지 실제로 보여줍니다. 최신 브라우저는 getElementsByClassName과 같은 기능을 활용할 수 있지만 이전 브라우저는 그렇지 못하므로 성능이 크게 저하됩니다. 코딩할 때 항상 이것을 고려하십시오.
3. Sizzle의 분석 모델을 설명하고 범위를 추가하세요
John Resig가 구축한 jQuery에서 사용하는 선택기 엔진인 Sizzle은 선택기를 오른쪽에서 왼쪽으로 구문 분석하므로 예상치 못한 구문 분석 체인이 발생할 수 있습니다.
다음 선택기를 고려하세요:
$("#someList .selected");
当Sizzle遇到这样的选择器时,它首先构建DOM结构,使用选择器作为根,丢弃不具有所需类的项目,并且对于具有该类的每个元素,它检查其父元素是否具有ID 为 someList。
为了解决这个问题,请确保选择器最右侧的部分尽可能具体。例如,通过指定 li.selected 而不是 .selected,您可以减少必须检查的节点数量。这就是上一节中性能跳跃的原因。通过添加额外的约束,您可以有效地减少必须检查的节点数量。
为了更好地调整元素的获取方式,您应该考虑为每个请求添加上下文。
var someList = $('#someList')[0];
$(".selected", someList);
通过添加上下文,搜索元素的方式完全改变。现在,首先搜索提供上下文的元素(在我们的示例中为 someList),一旦获得该元素,就会删除不具有必需类的子元素。
请注意,将 DOM 元素作为 jQuery 选择器的上下文传递通常是最佳实践。当上下文存储在某个变量中时,使用上下文是最有帮助的。否则,您可以简化该过程并使用 find() —— jQuery 本身就是在幕后做的。
$('#someList').find('.selected');
我想说性能提升将会被明确定义,但我不能。我已经在许多浏览器上运行了测试,范围方法的性能是否优于普通版本取决于许多因素,包括浏览器是否支持特定方法。
4.避免查询浪费
当您浏览别人的代码时,您经常会发现。
// Other code $(element).doSomething(); // More code $(element).doSomethingElse(); // Even more code $(element).doMoreofSomethingElse();
请不要这样做。 永远。开发人员一遍又一遍地实例化这个“元素”。这是浪费。
让我们看看运行这样可怕的代码需要多长时间。
console.profile() ;
$("#mainItem").hide();
$("#mainItem").val("Hello");
$("#mainItem").html("Oh, hey there!");
$("#mainItem").show();
console.profileEnd();

如果代码的结构如上所示,一个接一个,您可以像这样使用链接:
console.profile();
$("#mainItem").hide().val("Hello").html("Oh, hey there!").show();
console.profileEnd();
通过链接,获取最初传入的元素,并将引用传递给每个后续调用,从而减少执行时间。否则每次都会创建一个新的 jQuery 对象。
但是,如果与上面不同,引用该元素的部分不是并发的,则您必须缓存该元素,然后执行与以前相同的所有操作。
console.profile() ;
var elem = $("#mainItem");
elem.hide();
//Some code
elem.val("Hello");
//More code
elem.html("Oh, hey there!");
//Even more code
elem.show();
console.profileEnd();

从结果中可以明显看出,缓存或链接大大减少了执行时间。
5.更智能地执行 DOM 操作
我之前的文章中建议进行非传统 DOM 操作,但在被证明性能提升确实值得之前,遭到了一些人的批评。我们现在将亲自测试一下。
对于测试,我们将创建 50 个 li 元素,并将它们附加到当前列表,并确定需要多少时间。
我们将首先回顾一下正常的、低效的方法。我们实质上是在每次循环运行时将元素附加到列表中。
console.profile() ;
var list = $("#someList");
for (var i=0; i<50; i++)
{
list.append('<li>Item #' + i + '</li>');
}
console.profileEnd();
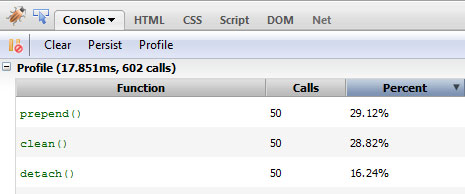
让我们看看效果如何,好吗?

现在,我们将走一条稍微不同的道路。我们首先会将所需的 HTML 字符串附加到变量中,然后仅回流 DOM 一次。
console.profile() ;
var list = $("#someList");
var items = "";
for (var i=0; i<50; i++){
items += '<li>Item #' + i + '</li>';
}
list.append(items);
console.profileEnd();

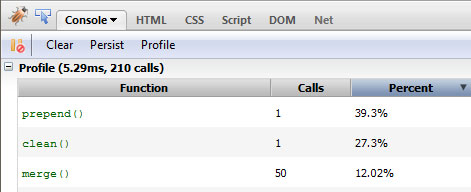
正如预期的那样,所花费的时间显着减少。

如果您使用 jQuery 作为 getElementById 的替代品,但从未使用它提供的任何方法,那么您就做错了。
如果您想更进一步,问问自己是否真的需要创建一个新的 jQuery 对象来定位某些元素?如果您使用 jQuery 作为 document.getElementById 的替代品,但从未使用它提供的任何方法,那么您就做错了。在这种情况下,我们可以使用原始 JS。
console.profile() ;
var list = document.getElementById('someList');
var items = '';
for (var i=0; i<50; i++){
items += '<li>Item #' + i + '</li>';
}
list.innerHTML = items;
console.profileEnd();
一些注意事项
您会注意到优化代码和未优化代码之间的执行时间差异只有几分之一毫秒。这是因为我们的测试文档非常小,节点数量少得令人难以置信。一旦您开始使用包含数千个节点的生产级站点,它就会真正增加。
另请注意,在大多数测试中,我只是访问元素。当您开始对它们应用适当的函数时,执行时间的增量将会增加。
我也明白这不是测试性能的最科学的方法,但是,为了大致了解这些变化对性能的影响程度,我认为这已经足够了。
마지막으로 대부분의 웹 애플리케이션에서 연결된 웹 서버의 연결 속도와 응답 시간은 코드 조정보다 애플리케이션 성능에 더 큰 영향을 미칩니다. 그럼에도 불구하고 이는 중요한 정보이며 코드에서 최대한 많은 성능을 얻으려고 할 때 도움이 될 것입니다.
이게 여러분
끝났습니다. 다음은 코드를 최적화하려고 할 때 명심해야 할 몇 가지 사항입니다. 물론 이것은 전체 조정 목록이 아니며 이러한 사항이 모든 상황에 반드시 적용되는 것은 아닙니다. 어느 쪽이든 이 주제에 대한 귀하의 생각을 읽기 위해 댓글을 계속 주시하겠습니다. 여기에 뭔가 문제가 있습니까? 아래에 의견을 남겨주세요.
질문이 있으신가요? 좋은 말이라도 있어? 흠잡다? 댓글 섹션을 누르고 메시지를 남겨주세요. 즐거운 코딩하세요!
위 내용은 초보자를 위한 jQuery 코드 테스트 및 향상의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7341
7341
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 사용자 정의 Google 검색 API 설정 자습서
Mar 04, 2025 am 01:06 AM
사용자 정의 Google 검색 API 설정 자습서
Mar 04, 2025 am 01:06 AM
이 튜토리얼은 사용자 정의 Google 검색 API를 블로그 또는 웹 사이트에 통합하는 방법을 보여 주며 표준 WordPress 테마 검색 기능보다보다 세련된 검색 경험을 제공합니다. 놀랍게도 쉽습니다! 검색을 Y로 제한 할 수 있습니다
 자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
그래서 여기 당신은 Ajax라는이 일에 대해 배울 준비가되어 있습니다. 그러나 정확히 무엇입니까? Ajax라는 용어는 역동적이고 대화식 웹 컨텐츠를 만드는 데 사용되는 느슨한 기술 그룹을 나타냅니다. 원래 Jesse J에 의해 만들어진 Ajax라는 용어
 예제 색상 JSON 파일
Mar 03, 2025 am 12:35 AM
예제 색상 JSON 파일
Mar 03, 2025 am 12:35 AM
이 기사 시리즈는 2017 년 중반에 최신 정보와 새로운 예제로 다시 작성되었습니다. 이 JSON 예에서는 JSON 형식을 사용하여 파일에 간단한 값을 저장하는 방법을 살펴 봅니다. 키 값 쌍 표기법을 사용하여 모든 종류를 저장할 수 있습니다.
 8 멋진 jQuery 페이지 레이아웃 플러그인
Mar 06, 2025 am 12:48 AM
8 멋진 jQuery 페이지 레이아웃 플러그인
Mar 06, 2025 am 12:48 AM
손쉬운 웹 페이지 레이아웃에 대한 jQuery 활용 : 8 에센셜 플러그인 jQuery는 웹 페이지 레이아웃을 크게 단순화합니다. 이 기사는 프로세스를 간소화하는 8 개의 강력한 JQuery 플러그인을 강조합니다. 특히 수동 웹 사이트 생성에 유용합니다.
 ' this ' 자바 스크립트로?
Mar 04, 2025 am 01:15 AM
' this ' 자바 스크립트로?
Mar 04, 2025 am 01:15 AM
핵심 포인트 JavaScript에서는 일반적으로 메소드를 "소유"하는 객체를 말하지만 함수가 호출되는 방식에 따라 다릅니다. 현재 객체가 없으면 글로벌 객체를 나타냅니다. 웹 브라우저에서는 창으로 표시됩니다. 함수를 호출 할 때 이것은 전역 객체를 유지하지만 객체 생성자 또는 그 메소드를 호출 할 때는 객체의 인스턴스를 나타냅니다. call (), apply () 및 bind ()와 같은 메소드를 사용 하여이 컨텍스트를 변경할 수 있습니다. 이 방법은 주어진이 값과 매개 변수를 사용하여 함수를 호출합니다. JavaScript는 훌륭한 프로그래밍 언어입니다. 몇 년 전,이 문장은있었습니다
 소스 뷰어와의 jQuery 지식을 향상시킵니다
Mar 05, 2025 am 12:54 AM
소스 뷰어와의 jQuery 지식을 향상시킵니다
Mar 05, 2025 am 12:54 AM
JQuery는 훌륭한 JavaScript 프레임 워크입니다. 그러나 어떤 도서관과 마찬가지로, 때로는 진행 상황을 발견하기 위해 후드 아래로 들어가야합니다. 아마도 버그를 추적하거나 jQuery가 특정 UI를 달성하는 방법에 대해 궁금한 점이 있기 때문일 것입니다.
 모바일 개발을위한 10 개의 모바일 치트 시트
Mar 05, 2025 am 12:43 AM
모바일 개발을위한 10 개의 모바일 치트 시트
Mar 05, 2025 am 12:43 AM
이 게시물은 Android, BlackBerry 및 iPhone 앱 개발을위한 유용한 치트 시트, 참조 안내서, 빠른 레시피 및 코드 스 니펫을 컴파일합니다. 개발자가 없어서는 안됩니다! 터치 제스처 참조 안내서 (PDF) Desig를위한 귀중한 자원




