Angular 및 Node를 사용한 토큰 기반 인증

인증은 모든 웹 애플리케이션에서 가장 중요한 부분 중 하나입니다. 이 튜토리얼에서는 토큰 기반 인증 시스템과 기존 로그인 시스템과의 차이점에 대해 설명합니다. 이 튜토리얼이 끝나면 Angular와 Node.js로 작성된 완벽하게 작동하는 데모를 볼 수 있습니다.
전통적인 인증 시스템
토큰 기반 인증 시스템으로 넘어가기 전에 기존 인증 시스템을 살펴보겠습니다.
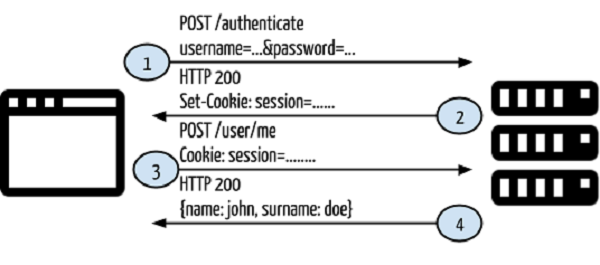
- 사용자는 로그인 양식에 사용자 이름 및 비밀번호를 입력하고 로그인을 클릭합니다.
- 요청한 후 데이터베이스를 쿼리하여 백엔드에서 사용자를 인증합니다. 요청이 유효하면 데이터베이스에서 얻은 사용자 정보를 이용하여 세션을 생성하고, 세션 정보를 응답 헤더에 반환하여 브라우저에 세션 ID를 저장한다.
- 애플리케이션에서 제한된 엔드포인트에 액세스하기 위한 세션 정보를 제공합니다.
- 세션 정보가 유효한 경우 사용자가 지정된 엔드포인트에 액세스하고 렌더링된 HTML 콘텐츠로 응답하도록 합니다.

지금까지는 너무 좋았습니다. 웹 애플리케이션은 제대로 작동하며 사용자를 인증하여 제한된 엔드포인트에 액세스할 수 있습니다. 하지만 애플리케이션을 위한 다른 클라이언트(예: Android 클라이언트)를 개발하려는 경우에는 어떻게 되나요? 현재 애플리케이션을 사용하여 모바일 클라이언트를 인증하고 제한된 콘텐츠를 제공할 수 있습니까? 현재로서는 그렇지 않습니다. 여기에는 두 가지 주요 이유가 있습니다:
- 세션과 쿠키는 모바일 애플리케이션에서는 의미가 없습니다. 서버 측에서 생성된 세션이나 쿠키를 모바일 클라이언트와 공유할 수 없습니다.
- 현재 애플리케이션에서는 렌더링된 HTML을 반환합니다. 모바일 클라이언트에서는 JSON 또는 XML과 같은 것을 응답으로 포함해야 합니다.
이 경우 클라이언트 독립적인 애플리케이션이 필요합니다.
토큰 기반 인증
토큰 기반 인증에서는 쿠키와 세션을 사용하지 않습니다. 토큰은 서버에 대한 모든 요청에 대해 사용자를 인증하는 데 사용됩니다. 토큰 기반 인증을 사용하여 첫 번째 시나리오를 다시 설계해 보겠습니다.
다음 제어 흐름을 사용합니다:
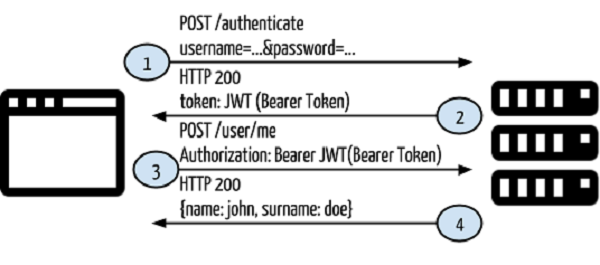
- 사용자는 로그인 양식에 사용자 이름 및 비밀번호를 입력하고 로그인을 클릭합니다.
- 요청한 후 데이터베이스에 쿼리하여 백엔드에서 사용자를 인증합니다. 요청이 유효하면 데이터베이스에서 얻은 사용자 정보를 사용하여 토큰이 생성된 다음 응답 헤더에 반환되므로 토큰 브라우저를 로컬 저장소에 저장할 수 있습니다.
- 애플리케이션의 제한된 엔드포인트에 액세스하려면 모든 요청 헤더에 토큰 정보를 제공하세요.
- 요청 헤더 정보에서 얻은 토큰이 유효한 경우 사용자가 지정된 엔드포인트에 액세스하고 JSON 또는 XML로 응답하도록 합니다.
이 경우 세션이나 쿠키, HTML 콘텐츠가 반환되지 않습니다. 이는 모든 클라이언트별 애플리케이션에 이 아키텍처를 사용할 수 있음을 의미합니다. 아래에서 건축 아키텍처를 볼 수 있습니다.

그럼 이 JWT는 뭔가요?
JWT
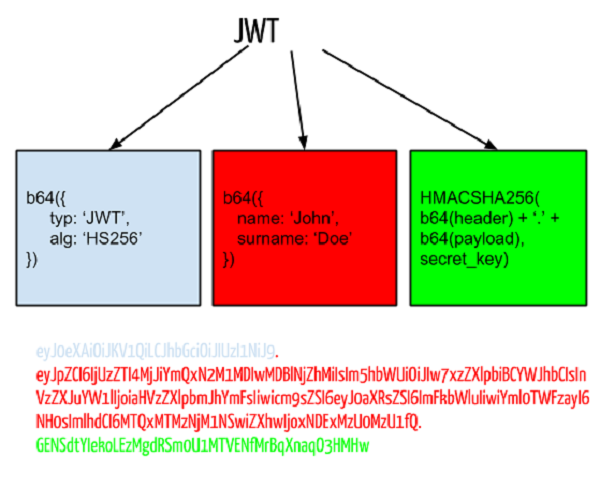
JWT는 JSON Web Token을 의미하며 인증 헤더에 사용되는 토큰 형식입니다. 이 토큰은 안전한 방식으로 두 시스템 간의 통신을 설계하는 데 도움이 됩니다. 이 튜토리얼의 목적을 위해 JWT를 "Bearer Token"으로 재구성합니다. Bearer 토큰은 헤더, 페이로드, 서명의 세 부분으로 구성됩니다.
- Header는 토큰 유형과 암호화 방법을 보유하는 토큰의 일부이며 역시 Base-64를 사용하여 암호화됩니다.
- Payload에는 정보가 포함되어 있습니다. 사용자 정보, 제품 정보 등 모든 유형의 데이터를 입력할 수 있으며 모두 Base-64 암호화를 사용하여 저장됩니다.
- 서명은 헤더, 페이로드, 키의 조합으로 구성됩니다. 키는 서버 측에 안전하게 보관되어야 합니다.
아래에서 JWT 스키마와 샘플 토큰을 볼 수 있습니다.

다양한 언어에 대해 확립된 패키지를 찾을 수 있으므로 전달자 토큰 생성기를 구현할 필요가 없습니다. 아래에서 그 중 일부를 볼 수 있습니다:
| Node.js | https://github.com/auth0/node-jsonwebtoken |
| PHP | http://github.com/firebase/php-jwt |
| 자바 | http://github.com/auth0/java-jwt |
| 红宝석 | https://github.com/jwt/ruby-jwt |
| .NET | https://github.com/auth0/java-jwt |
| 파이썬 | http://github.com/progrium/pyjwt/ |
실용적인 예
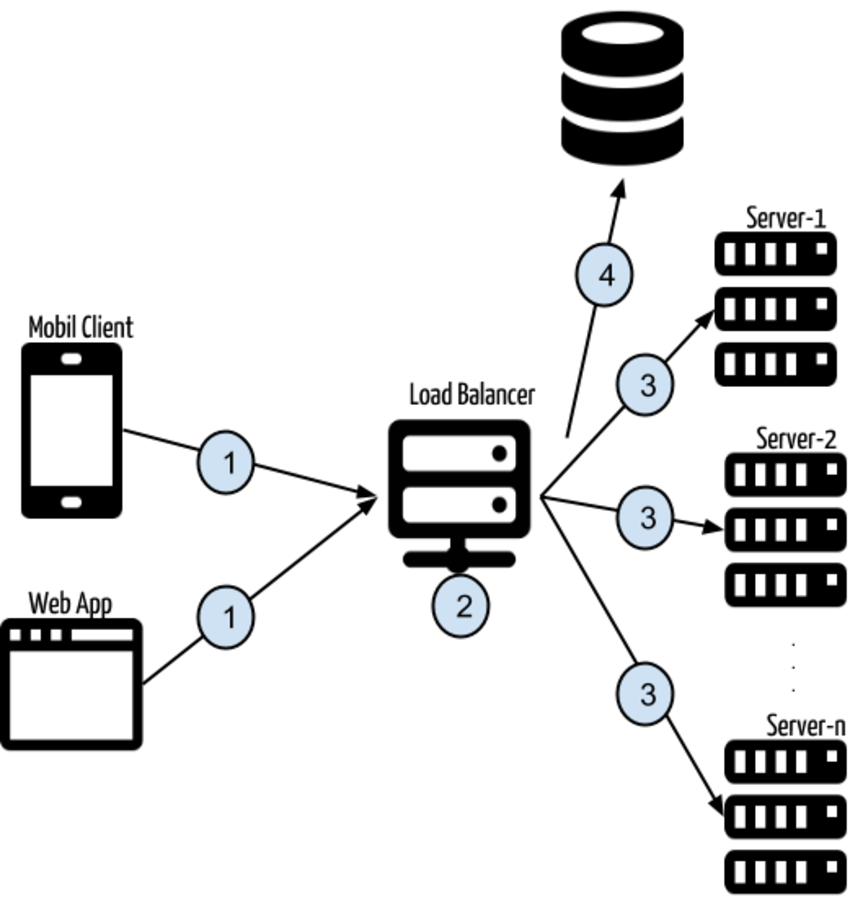
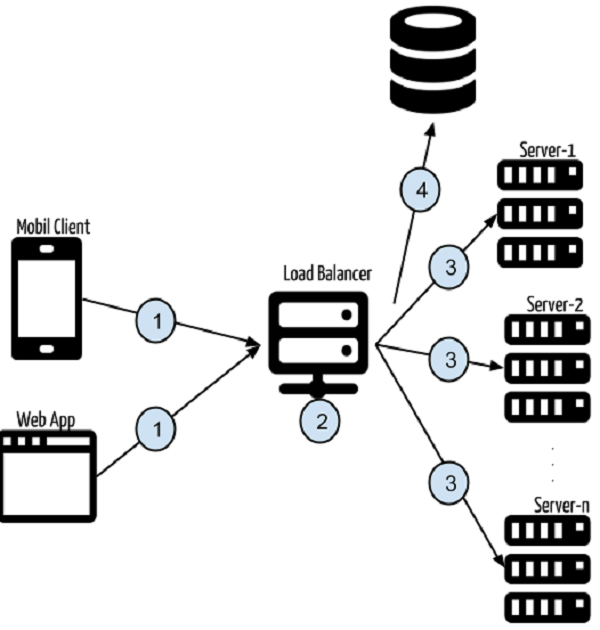
토큰 기반 인증에 대한 몇 가지 기본 정보를 다루었으며 이제 실제 사례로 넘어갈 수 있습니다. 아래 아키텍처를 살펴보고 더 자세히 분석해 보겠습니다.

- 여러 클라이언트(예: 웹 애플리케이션 또는 모바일 클라이언트)가 특정 목적을 위해 API에 요청합니다.
-
https://api.yourexampleapp.com등의 서비스를 요청합니다. 많은 사람이 애플리케이션을 사용하는 경우 요청된 작업을 제공하려면 여러 서버가 필요할 수 있습니다. - 여기서 로드 밸런서는 백엔드의 애플리케이션 서버에 가장 적합하도록 요청의 균형을 맞추는 데 사용됩니다.
https://api.yourexampleapp.com에 요청하면 로드 밸런서는 먼저 요청을 처리한 다음 클라이언트를 특정 서버로 리디렉션합니다. - 애플리케이션이 있고, 해당 애플리케이션이 여러 서버(server-1, server-2, ..., server-n)에 배포됩니다.
https://api.yourexampleapp.com에 대한 요청이 있을 때마다 백엔드 애플리케이션은 요청 헤더를 가로채고 Authorization 헤더에서 토큰 정보를 추출합니다. 이 토큰은 데이터베이스 쿼리에 사용됩니다. 이 토큰이 유효하고 요청된 엔드포인트에 액세스하는 데 필요한 권한이 있으면 계속 진행됩니다. 그렇지 않은 경우 403 응답 코드(금지 상태를 나타냄)를 반환합니다.
장점
토큰 기반 인증에는 심각한 문제를 해결하는 여러 가지 장점이 있습니다. 그 중 일부는 다음과 같습니다:
클라이언트 독립적 서비스
토큰 기반 인증에서는 토큰이 세션이나 쿠키에 인증 정보를 유지하는 대신 요청 헤더를 통해 전송됩니다. 이는 상태가 없다는 것을 의미합니다. HTTP 요청을 할 수 있는 모든 유형의 클라이언트에서 서버로 요청을 보낼 수 있습니다.
콘텐츠 전송 네트워크(CDN)
대부분의 최신 웹 애플리케이션에서는 뷰가 백엔드에서 렌더링되고 HTML 콘텐츠가 브라우저로 반환됩니다. 프런트엔드 로직은 백엔드 코드에 따라 다릅니다.
그러한 종속성을 만들 필요가 없습니다. 이것은 몇 가지 질문을 제기합니다. 예를 들어 프런트 엔드 HTML, CSS 및 JavaScript를 구현하는 디자인 대행사와 작업하는 경우 일부 렌더링 또는 채우기 작업이 발생할 수 있도록 해당 프런트 엔드 코드를 백엔드 코드로 마이그레이션해야 합니다. 잠시 후 렌더링하는 HTML 콘텐츠는 코드 에이전시에서 구현한 콘텐츠와 매우 다를 것입니다.
토큰 기반 인증에서는 백엔드 코드와 별도로 프런트엔드 프로젝트를 개발할 수 있습니다. 백엔드 코드는 렌더링된 HTML 대신 JSON 응답을 반환하며, 프런트엔드 코드의 축소된 gzip 버전을 CDN에 넣을 수 있습니다. 웹 페이지를 방문하면 HTML 콘텐츠가 CDN에서 제공되고 페이지 콘텐츠는 Authorization 헤더의 토큰을 사용하여 API 서비스에 의해 채워집니다.
쿠키 없는 세션(또는 CSRF 없음)
CSRF는 요청 소스를 신뢰할 수 있는지 확인하지 않기 때문에 현대 네트워크 보안의 주요 문제입니다. 이 문제를 해결하려면 토큰 풀을 사용하여 모든 양식 게시물에 이 토큰을 보내세요. 토큰 기반 인증에서는 토큰이 인증 헤더에 사용되며 CSRF에는 해당 정보가 포함되지 않습니다.
영구 토큰 저장
응용 프로그램에서 세션 읽기, 쓰기 또는 삭제 작업이 발생하면 적어도 처음으로 운영 체제의 temp 폴더에서 파일 작업을 수행합니다. 여러 개의 서버가 있고 첫 번째 서버에서 세션을 생성한다고 가정해 보겠습니다. 다른 요청을 하고 해당 요청이 다른 서버로 전달되면 세션 정보가 해당 서버에 존재하지 않고 "승인되지 않음" 응답을 받게 됩니다. 알아요. 고정 세션을 사용하면 이 문제를 해결할 수 있습니다. 하지만 토큰 기반 인증에서는 이러한 상황이 자연스럽게 해결됩니다. 모든 서버의 모든 요청에서 요청 토큰이 가로채기 때문에 고정 세션 문제가 없습니다.
토큰 기반 인증 및 통신의 가장 일반적인 장점은 다음과 같습니다. 이것으로 토큰 기반 인증에 대한 이론적이고 구조적인 논의를 마칩니다. 이제 실제 사례를 살펴볼 차례입니다.
샘플 애플리케이션
토큰 기반 인증을 보여주는 두 가지 애플리케이션이 표시됩니다.
- 토큰 기반 인증 백엔드
- 토큰 기반 인증 프론트엔드
백엔드 프로젝트에서는 서비스 구현이 이루어지며, 서비스 결과는 JSON 형식입니다. 서비스에서 반환된 뷰가 없습니다. 프런트엔드 프로젝트에는 프런트엔드 HTML을 위한 Angular 프로젝트가 있을 것이며, 프런트엔드 애플리케이션은 백엔드 서비스에 요청하기 위해 Angular 서비스로 채워질 것입니다.
토큰 기반 인증 백엔드
백엔드 프로젝트에는 세 가지 주요 파일이 있습니다:
- package.json은 종속성 관리에 사용됩니다.
- models/User.js에는 사용자에 대한 데이터베이스 작업을 위한 사용자 모델이 포함되어 있습니다.
- server.js는 프로젝트 부트스트래핑 및 요청 처리에 사용됩니다.
바로 그거야! 이 프로젝트는 매우 간단하므로 너무 깊이 들어가지 않고도 주요 개념을 쉽게 이해할 수 있습니다.
으아아아 package.json 프로젝트의 종속성을 포함합니다: MVC의 경우 express, 모의 게시물의 경우 body-parserexpress 用于 MVC,body-parser 用于模拟 post Node.js 中的请求处理,morgan 用于请求日志记录,mongoose 用于我们的 ORM 框架连接到 MongoDB,和 jsonwebtoken 用于使用我们的用户模型创建 JWT 令牌。还有一个名为 engines
morgan , ORM 프레임워크용 mongoose
jsonwebtoken은 사용자 모델을 사용하여 JWT 토큰을 생성하는 데 사용됩니다. 프로젝트가 Node.js 버전 >= 0.10.0을 사용하여 만들어졌음을 나타내는 engines라는 속성도 있습니다. 이는 Heroku와 같은 PaaS 서비스에 유용합니다. 이 주제에 대해서는 다른 섹션에서도 논의하겠습니다. 으아아아
우리는 토큰을 생성하기 위해 사용자 모델 페이로드를 사용할 것이라고 말했습니다. 이 모델은 MongoDB에서 사용자 작업을 수행하는 데 도움이 됩니다.User.jsrequire에서는 사용자 패턴이 정의되고 몽구스 모델을 사용하여 사용자 모델이 생성됩니다. 모델이 데이터베이스 작업을 수행할 준비가 되었습니다.
종속성이 정의되고 사용자 모델이 정의되었으므로 이제 이를 모두 모아서 특정 요청을 처리하는 서비스를 구축해 보겠습니다. 3001。之后,包含了User模型,并建立了数据库连接,以进行一些用户操作。不要忘记为数据库连接 URL 定义一个环境变量 MONGO_URL
으아아아
를 사용하여 프로젝트에 모듈을 포함할 수 있습니다. 먼저, 필요한 모듈을 프로젝트로 가져와야 합니다.
으아아아 🎜당사의 서비스는 특정 항구를 통해 제공됩니다. 시스템 환경 변수에 포트 변수가 정의되어 있거나 포트가 정의되어 있는 경우 이를 사용할 수 있습니다 🎜. 🎜 으아아아 🎜위 섹션에서는 Node.js에서 HTTP 요청 처리를 시뮬레이션하기 위해 Express를 사용하여 몇 가지 구성을 만들었습니다. 우리는 클라이언트 독립적인 시스템을 개발하기 위해 다양한 도메인의 요청을 허용합니다. 이를 허용하지 않으면 웹 브라우저에서 CORS(Cross Origin Request Sharing) 오류가 발생합니다. 🎜-
Access-Control-Allow-Origin允许所有域。 - 您可以向此服务发送
POST和GET请求。 -
X-Requested-With和content-type标头是允许的。
app.post('/authenticate', async function(req, res) {
try {
const user = await User.findOne({ email: req.body.email, password: req.body.password }).exec();
if (user) {
res.json({
type: true,
data: user,
token: user.token
});
} else {
res.json({
type: false,
data: "Incorrect email/password"
});
}
} catch (err) {
res.json({
type: false,
data: "Error occurred: " + err
});
}
});
我们已经导入了所有必需的模块并定义了我们的配置,所以现在是时候定义请求处理程序了。在上面的代码中,每当你使用用户名和密码向 /authenticate 发出 POST 请求时,你都会得到一个 JWT 令牌。首先,使用用户名和密码处理数据库查询。如果用户存在,则用户数据将与其令牌一起返回。但是如果没有与用户名和/或密码匹配的用户怎么办?
app.post('/signin', async function(req, res) {
try {
const existingUser = await User.findOne({ email: req.body.email }).exec();
if (existingUser) {
res.json({
type: false,
data: "User already exists!"
});
} else {
const userModel = new User();
userModel.email = req.body.email;
userModel.password = req.body.password;
const savedUser = await userModel.save();
savedUser.token = jwt.sign(savedUser.toObject(), process.env.JWT_SECRET);
const updatedUser = await savedUser.save();
res.json({
type: true,
data: updatedUser,
token: updatedUser.token
});
}
} catch (err) {
res.json({
type: false,
data: "Error occurred: " + err
});
}
});
当您使用用户名和密码向 /signin 发出 POST 请求时,将使用发布的用户信息创建一个新用户。在 14th 行,您可以看到使用 jsonwebtoken 模块生成了一个新的 JSON 令牌,该令牌已分配给 jwt 变量。认证部分没问题。如果我们尝试访问受限端点怎么办?我们如何设法访问该端点?
app.get('/me', ensureAuthorized, async function(req, res) {
try {
const user = await User.findOne({ token: req.token }).exec();
res.json({
type: true,
data: user
});
} catch (err) {
res.json({
type: false,
data: "Error occurred: " + err
});
}
});
当您向 /me 发出 GET 请求时,您将获得当前用户信息,但为了继续请求的端点,确保Authorized函数将被执行。
function ensureAuthorized(req, res, next) {
var bearerToken;
var bearerHeader = req.headers["authorization"];
if (typeof bearerHeader !== 'undefined') {
var bearer = bearerHeader.split(" ");
bearerToken = bearer[1];
req.token = bearerToken;
next();
} else {
res.send(403);
}
}
在该函数中,拦截请求头,并提取authorization头。如果此标头中存在承载令牌,则该令牌将分配给 req.token 以便在整个请求中使用,并且可以使用 next( )。如果令牌不存在,您将收到 403(禁止)响应。让我们回到处理程序 /me,并使用 req.token 使用此令牌获取用户数据。每当您创建新用户时,都会生成一个令牌并将其保存在数据库的用户模型中。这些令牌是独一无二的。
对于这个简单的项目,我们只有三个处理程序。之后,您将看到:
process.on('uncaughtException', function(err) {
console.log(err);
});
如果发生错误,Node.js 应用程序可能会崩溃。使用上面的代码,可以防止崩溃,并在控制台中打印错误日志。最后,我们可以使用以下代码片段启动服务器。
// Start Server
app.listen(port, function () {
console.log( "Express server listening on port " + port);
});
总结一下:
- 模块已导入。
- 配置已完成。
- 已定义请求处理程序。
- 定义中间件是为了拦截受限端点。
- 服务器已启动。
我们已经完成了后端服务。为了让多个客户端可以使用它,您可以将这个简单的服务器应用程序部署到您的服务器上,或者也可以部署在 Heroku 中。项目根文件夹中有一个名为 Procfile 的文件。让我们在 Heroku 中部署我们的服务。
Heroku 部署
您可以从此 GitHub 存储库克隆后端项目。
我不会讨论如何在 Heroku 中创建应用程序;如果您之前没有创建过 Heroku 应用程序,可以参考这篇文章来创建 Heroku 应用程序。创建 Heroku 应用程序后,您可以使用以下命令将目标添加到当前项目:
git remote add heroku <your_heroku_git_url>
现在您已经克隆了一个项目并添加了一个目标。在 git add 和 git commit 之后,您可以通过执行 git push heroku master 将代码推送到 Heroku。当您成功推送项目时,Heroku 将执行 npm install 命令将依赖项下载到 Heroku 上的 temp 文件夹中。之后,它将启动您的应用程序,您可以使用 HTTP 协议访问您的服务。
基于令牌的-auth-frontend
在前端项目中,您将看到一个 Angular 项目。在这里,我只提及前端项目中的主要部分,因为 Angular 不是一个教程可以涵盖的内容。
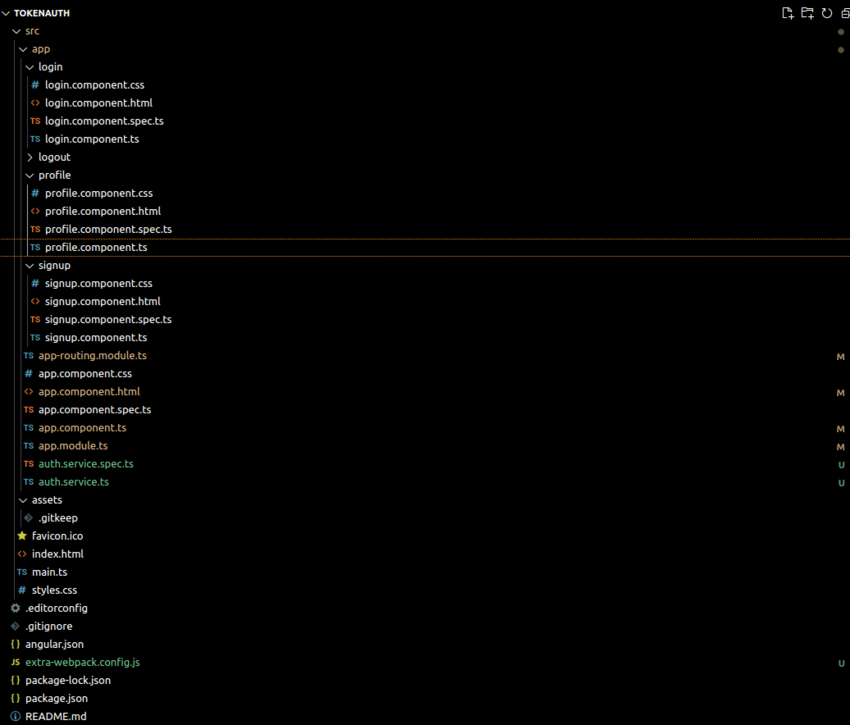
您可以从此 GitHub 存储库克隆该项目。在此项目中,您将看到以下文件夹结构:

我们拥有三个组件——注册、配置文件和登录——以及一个身份验证服务。
您的app.component.html 如下所示:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-9ndCyUaIbzAi2FUVXJi0CjmCapSmO7SnpJef0486qhLnuZ2cdeRhO02iuK6FUUVM" crossorigin="anonymous">
</head>
<body>
<nav class="navbar navbar-expand-lg bg-body-tertiary">
<div class="container-fluid">
<a class="navbar-brand" href="#">Home</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item"><a class="nav-link" routerLink="/profile">Me</a></li>
<li class="nav-item"><a class="nav-link" routerLink="/login">Signin</a></li>
<li class="nav-item"><a class="nav-link" routerLink="/signup">Signup</a></li>
<li class="nav-item"><a class="nav-link" (click)="logout()">Logout</a></li>
</ul>
</div>
</div>
</nav>
<div class="container">
<router-outlet></router-outlet>
</div>
</body>
</html>
在主组件文件中,<router-outlet></router-outlet> 定义各个组件的路由。
在 auth.service.ts 文件中,我们定义 AuthService 类,该类通过 API 调用来处理身份验证,以登录、验证 Node.js 应用程序的 API 端点。
import { Injectable } from '@angular/core';
import { HttpClient,HttpHeaders } from '@angular/common/http';
import { Observable } from 'rxjs';
import { tap } from 'rxjs/operators';
@Injectable({
providedIn: 'root'
})
export class AuthService {
private apiUrl = 'your_node_app_url';
public token: string ='';
constructor(private http: HttpClient) {
}
signin(username: string, password: string): Observable<any> {
const data = { username, password };
return this.http.post(`${this.apiUrl}/signin`, data);
}
authenticate(email: string, password: string): Observable<any> {
const data = { email, password };
console.log(data)
return this.http.post(`${this.apiUrl}/authenticate`, data)
.pipe(
tap((response:any) => {
this.token = response.data.token; // Store the received token
localStorage.setItem('token',this.token)
console.log(this.token)
})
);
}
profile(): Observable<any> {
const headers = this.createHeaders();
return this.http.get(`${this.apiUrl}/me`,{ headers });
}
private createHeaders(): HttpHeaders {
let headers = new HttpHeaders({
'Content-Type': 'application/json',
});
if (this.token) {
headers = headers.append('Authorization', `Bearer ${this.token}`);
}
return headers;
}
logout(): void {
localStorage.removeItem('token');
}
}
在 authenticate() 方法中,我们向 API 发送 POST 请求并对用户进行身份验证。从响应中,我们提取令牌并将其存储在服务的 this.token 属性和浏览器的 localStorage 中,然后将响应作为 Observable 返回。
在 profile() 方法中,我们通过在 Authorization 标头中包含令牌来发出 GET 请求以获取用户详细信息。
createHeaders() 方法在发出经过身份验证的 API 请求时创建包含身份验证令牌的 HTTP 标头。当用户拥有有效令牌时,它会添加一个授权标头。该令牌允许后端 API 对用户进行身份验证。
如果身份验证成功,用户令牌将存储在本地存储中以供后续请求使用。该令牌也可供所有组件使用。如果身份验证失败,我们会显示一条错误消息。
不要忘记将服务 URL 放入上面代码中的 baseUrl 中。当您将服务部署到 Heroku 时,您将获得类似 appname.herokuapp.com 的服务 URL。在上面的代码中,您将设置 var baseUrl = "appname.herokuapp.com"。
注销功能从本地存储中删除令牌。
在 signup.component.ts 文件中,我们实现了 signup () 方法,该方法获取用户提交的电子邮件和密码并创建一个新用户。
import { Component } from '@angular/core';
import { AuthService } from '../auth.service';
@Component({
selector: 'app-signup',
templateUrl: './signup.component.html',
styleUrls: ['./signup.component.css']
})
export class SignupComponent {
password: string = '';
email: string = '';
constructor(private authService:AuthService){}
signup(): void {
this.authService.signin(this.email, this.password).subscribe(
(response) => {
// success response
console.log('Authentication successful', response);
},
(error) => {
// error response
console.error('Authentication error', error);
}
);
}
}
import { Component } from '@angular/core';
import { AuthService } from '../auth.service';
@Component({
selector: 'app-login',
templateUrl: './login.component.html',
styleUrls: ['./login.component.css']
})
export class LoginComponent {
email: string = '';
password: string = '';
constructor(private authService: AuthService) {}
login(): void {
this.authService.authenticate(this.email, this.password).subscribe(
(response) => {
// success response
console.log('Signin successful', response);
},
(error) => {
// error response
console.error('Signin error', error);
}
);
}
}
配置文件组件使用用户令牌来获取用户的详细信息。每当您向后端的服务发出请求时,都需要将此令牌放入标头中。 profile.component.ts 如下所示:
import { Component } from '@angular/core';
import { AuthService } from '../auth.service';
@Component({
selector: 'app-profile',
templateUrl: './profile.component.html',
styleUrls: ['./profile.component.css']
})
export class ProfileComponent {
myDetails: any;
constructor(private authService: AuthService) { }
ngOnInit(): void {
this.getProfileData();
}
getProfileData(): void {
this.authService.me().subscribe(
(response: any) => {
this.myDetails = response;
console.log('User Data:', this.myDetails);
},
(error: any) => {
console.error('Error retrieving profile data');
}
);
}
在上面的代码中,每个请求都会被拦截,并在标头中放入授权标头和值。然后,我们将用户详细信息传递到 profile.component.html 模板。
<h2 id="User-profile">User profile </h2>
<div class="row">
<div class="col-lg-12">
<p>{{myDetails.data.id}}</p>
<p>{{myDetails.data.email}}</p>
</div>
</div>
最后,我们在 app.routing.module.ts 中定义路由。
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { LoginComponent } from './login/login.component';
import { ProfileComponent } from './profile/profile.component';
import { SignupComponent } from './signup/signup.component';
const routes: Routes = [
{path:'signup' , component:SignupComponent},
{path:'login' , component:LoginComponent},
{ path: 'profile', component: ProfileComponent },
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
从上面的代码中您可以很容易地理解,当您转到/时,将呈现app.component.html页面。另一个例子:如果您转到/signup,则会呈现signup.component.html。这个渲染操作将在浏览器中完成,而不是在服务器端。
结论
基于令牌的身份验证系统可帮助您在开发独立于客户端的服务时构建身份验证/授权系统。通过使用这项技术,您将只需专注于您的服务(或 API)。
身份验证/授权部分将由基于令牌的身份验证系统作为服务前面的一层进行处理。您可以从任何客户端(例如网络浏览器、Android、iOS 或桌面客户端)访问和使用服务。
위 내용은 Angular 및 Node를 사용한 토큰 기반 인증의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7465
7465
 15
15
 1376
1376
 52
52
 77
77
 11
11
 45
45
 19
19
 18
18
 19
19
 PHP에서 Single Sign-On을 구현하는 방법
Jun 11, 2023 pm 07:01 PM
PHP에서 Single Sign-On을 구현하는 방법
Jun 11, 2023 pm 07:01 PM
SSO(Single Sign-On)는 사용자가 사용자 이름 및 비밀번호와 같은 단일 자격 증명 세트를 사용하여 여러 애플리케이션 및 사이트에서 인증할 수 있도록 하는 인증 메커니즘입니다. 이 메커니즘은 사용자 경험과 효율성을 향상시키는 동시에 보안도 강화할 수 있습니다. PHP에서 Single Sign-On을 구현하려면 몇 가지 특정 방법이 필요합니다. 아래에서는 PHP에서 Single Sign-On을 구현하는 방법을 소개합니다. 다음 단계로 나누어 보겠습니다. OAuth2를 사용하여 사용자 인증 센터(AuthenticationCenter)를 만듭니다.
 Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Angular.js는 동적 애플리케이션을 만들기 위해 자유롭게 액세스할 수 있는 JavaScript 플랫폼입니다. HTML 구문을 템플릿 언어로 확장하여 애플리케이션의 다양한 측면을 빠르고 명확하게 표현할 수 있습니다. Angular.js는 코드를 작성, 업데이트 및 테스트하는 데 도움이 되는 다양한 도구를 제공합니다. 또한 라우팅 및 양식 관리와 같은 많은 기능을 제공합니다. 이 가이드에서는 Ubuntu24에 Angular를 설치하는 방법에 대해 설명합니다. 먼저 Node.js를 설치해야 합니다. Node.js는 서버 측에서 JavaScript 코드를 실행할 수 있게 해주는 ChromeV8 엔진 기반의 JavaScript 실행 환경입니다. Ub에 있으려면
 Safari에서 개인 정보 보호 브라우징 인증을 비활성화하는 방법: iOS 17용 방법 가이드
Sep 11, 2023 pm 06:37 PM
Safari에서 개인 정보 보호 브라우징 인증을 비활성화하는 방법: iOS 17용 방법 가이드
Sep 11, 2023 pm 06:37 PM
iOS 17에서 Apple은 모바일 운영 체제에 몇 가지 새로운 개인 정보 보호 및 보안 기능을 도입했습니다. 그 중 하나는 Safari의 개인 탐색 탭에 대해 2단계 인증을 요구하는 기능입니다. 작동 방식과 끄는 방법은 다음과 같습니다. iOS 17 또는 iPadOS 17을 실행하는 iPhone 또는 iPad의 경우 Safari에서 개인 정보 보호 브라우징 탭을 연 다음 세션이나 앱을 종료하면 이제 Apple 브라우저에 다시 액세스하려면 Face ID/TouchID 인증 또는 암호가 필요합니다. 즉, 잠금이 해제된 iPhone이나 iPad를 다른 사람이 손에 넣는 경우에도 암호를 모르면 해당 iPhone이나 iPad를 볼 수 없습니다.
 프론트엔드 개발에 PHP와 Angular를 사용하는 방법
May 11, 2023 pm 04:04 PM
프론트엔드 개발에 PHP와 Angular를 사용하는 방법
May 11, 2023 pm 04:04 PM
인터넷의 급속한 발전과 함께 프론트엔드 개발 기술도 지속적으로 개선되고 반복되고 있습니다. PHP와 Angular는 프런트엔드 개발에 널리 사용되는 두 가지 기술입니다. PHP는 양식 처리, 동적 페이지 생성, 액세스 권한 관리와 같은 작업을 처리할 수 있는 서버측 스크립팅 언어입니다. Angular는 단일 페이지 애플리케이션을 개발하고 구성 요소화된 웹 애플리케이션을 구축하는 데 사용할 수 있는 JavaScript 프레임워크입니다. 이 기사에서는 프론트엔드 개발에 PHP와 Angular를 사용하는 방법과 이들을 결합하는 방법을 소개합니다.
 Node의 프로세스 관리 도구 'pm2”에 대한 심층 분석
Apr 03, 2023 pm 06:02 PM
Node의 프로세스 관리 도구 'pm2”에 대한 심층 분석
Apr 03, 2023 pm 06:02 PM
이 기사에서는 Node의 프로세스 관리 도구인 "pm2"를 공유하고 pm2가 필요한 이유, pm2 설치 및 사용 방법에 대해 설명합니다. 모두에게 도움이 되기를 바랍니다!
 Angular 구성 요소 및 해당 표시 속성: 비블록 기본값 이해
Mar 15, 2024 pm 04:51 PM
Angular 구성 요소 및 해당 표시 속성: 비블록 기본값 이해
Mar 15, 2024 pm 04:51 PM
Angular 프레임워크의 구성 요소에 대한 기본 표시 동작은 블록 수준 요소에 대한 것이 아닙니다. 이 디자인 선택은 구성 요소 스타일의 캡슐화를 촉진하고 개발자가 각 구성 요소가 표시되는 방법을 의식적으로 정의하도록 장려합니다. CSS 속성 표시를 명시적으로 설정하면 Angular 구성 요소의 표시를 완전히 제어하여 원하는 레이아웃과 응답성을 얻을 수 있습니다.
 PI 노드 교육 : PI 노드 란 무엇입니까? Pi 노드를 설치하고 설정하는 방법은 무엇입니까?
Mar 05, 2025 pm 05:57 PM
PI 노드 교육 : PI 노드 란 무엇입니까? Pi 노드를 설치하고 설정하는 방법은 무엇입니까?
Mar 05, 2025 pm 05:57 PM
Pinetwork 노드에 대한 자세한 설명 및 설치 안내서이 기사에서는 Pinetwork Ecosystem을 자세히 소개합니다. Pi 노드, Pinetwork 생태계의 주요 역할을 수행하고 설치 및 구성을위한 전체 단계를 제공합니다. Pinetwork 블록 체인 테스트 네트워크가 출시 된 후, PI 노드는 다가오는 주요 네트워크 릴리스를 준비하여 테스트에 적극적으로 참여하는 많은 개척자들의 중요한 부분이되었습니다. 아직 Pinetwork를 모른다면 Picoin이 무엇인지 참조하십시오. 리스팅 가격은 얼마입니까? PI 사용, 광업 및 보안 분석. Pinetwork 란 무엇입니까? Pinetwork 프로젝트는 2019 년에 시작되었으며 독점적 인 Cryptocurrency Pi Coin을 소유하고 있습니다. 이 프로젝트는 모든 사람이 참여할 수있는 사람을 만드는 것을 목표로합니다.
 Apple ID 비밀번호를 재설정하는 방법은 무엇입니까?
May 21, 2023 pm 05:01 PM
Apple ID 비밀번호를 재설정하는 방법은 무엇입니까?
May 21, 2023 pm 05:01 PM
Apple ID 비밀번호를 재설정하는 방법은 무엇입니까? AppleID 비밀번호를 잊어버린 경우에도 걱정하지 마세요. 다음 방법 중 하나를 사용하여 쉽게 재설정할 수 있습니다. iPhone이나 기타 신뢰할 수 있는 Apple 기기를 사용하는 것이 Apple ID로 기기에 로그인되어 있는 경우 비밀번호를 재설정하는 가장 빠르고 쉬운 방법입니다. 설정으로 이동하여 이름을 탭하세요. 비밀번호 및 보안을 클릭한 다음 비밀번호 변경을 클릭하세요. 화면의 지시에 따라 새 비밀번호를 만드세요. Apple 신뢰할 수 있는 iPad, iPod touch 또는 Apple Watch에서도 이 방법을 사용할 수 있습니다. Apple 지원 앱 사용 Apple 장치가 없지만 신뢰할 수 있는 전화번호에 접근할 수 있는 경우 친구나 친구로부터 전화를 받을 수 있습니다.




