AngularJS 및 Firebase를 사용하여 웹 애플리케이션 구축: 5부
이 시리즈의 이전 부분에서는 제목과 게시물이 포함된 블로그 게시물을 생성하기 위한 인터페이스를 설계하고 구현했습니다. 이 부분에서는 Firebase에 저장된 블로그 게시물을 가져와서 시작 페이지에 렌더링하는 방법을 살펴보겠습니다.
시작하기
GitHub에서 이 튜토리얼의 이전 부분을 복제하는 것부터 시작하겠습니다.
으아아아소스 코드를 복제한 후 프로젝트 디렉터리로 이동하여 필요한 종속성을 설치합니다.
으아아아종속성을 설치한 후 서버를 시작하세요
으아아아브라우저에서 http://localhost:8000/app/#/home을 가리키면 애플리케이션이 실행되어야 합니다.
Firebase에서 데이터 구축
이전에는 Firebase에 데이터를 삽입할 때 데이터를 Firebase URL로 푸시하기만 하면 Firebase에 무작위로 나열되었습니다. 하지만 데이터가 늘어나고 모든 것이 Firebase로 푸시되면 데이터 유지 관리가 어려워집니다. 따라서 우리는 Firebase 쿼리를 더 쉽게 할 수 있도록 데이터를 정리하려고 노력할 것입니다.
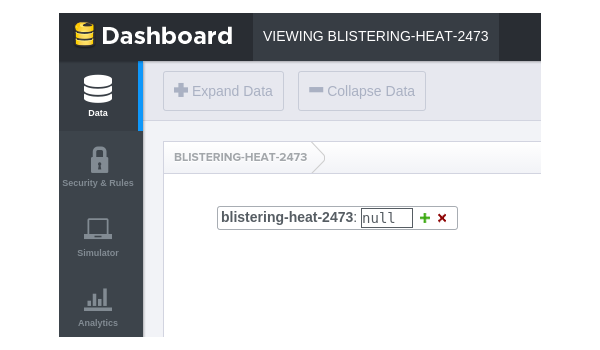
Firebase에 로그인하고 앱 관리로 이동하세요. 대시보드 화면에 다음과 같이 Firebase URL이 표시됩니다.

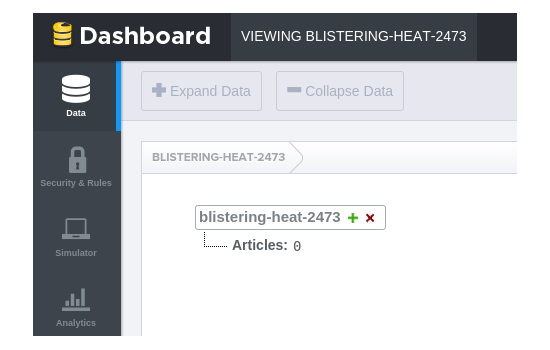
URL 옆에 있는 더하기 아이콘을 클릭하고 값이 0인 Articles라는 하위 노드를 만든 다음 Add를 클릭하세요. 하위 노드를 추가하면 다음과 같은 내용이 표시됩니다.

보시다시피 文章데이터를 별도로 분류하여 보다 쉽게 데이터를 쿼리하고 얻을 수 있습니다.
이제 addPost.js 并将 Firebase 网址修改为 https://blistering-heat-2473.firebaseio.com/Articles。我们还添加与博客文章相关的用户的电子邮件 ID。我们可以从我们之前编写的 CommonProp 服务中获取电子邮件 ID。只需在 AddPostCtrl 控制器中注入 CommonProp 서비스로 이동하세요.
데이터를 푸시할 때 이메일 ID 매개변수도 포함하세요. 수정된 AddPost 기능은 다음과 같습니다.
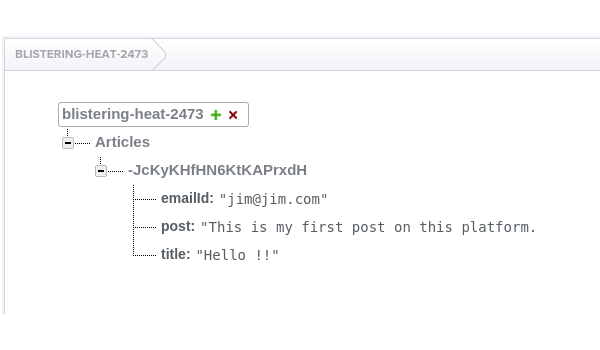
모든 변경 사항을 저장하고 서버를 다시 시작하세요. 유효한 이메일 주소와 비밀번호를 사용하여 로그인하고 블로그 게시물을 작성해 보세요. 이제 Firebase 대시보드를 보면 다음과 같이 Articles 하위 노드에 게시물 세부정보가 표시됩니다.

환영 페이지의 게시물 렌더링
다음으로 사용자가 만든 게시물을 표시하기 위해 Bootstrap 목록 그룹 구성 요소를 추가해 보겠습니다. app/welcome/welcome.html 并在类为 container의 div로 이동하여 다음과 같이 환영 메시지 뒤에 목록 그룹 구성 요소를 추가합니다.
으아아아

다음으로 URL https://blistering-heat-2473.firebaseio.com/Articles를 사용하여 Firebase에서 데이터를 쿼리합니다.
컨트롤러를 열고 위 URL을 사용하여 Firebase 개체를 만듭니다. welcome.js,并在 WelcomeCtrl
으아아아
를 사용하겠습니다. 공식 문서에 따르면: $firebase
Firebase 데이터를 Angular 앱과 동기화하기 위한 래퍼입니다. 여기에는 Firebase에 데이터를 쓰기 위한 도우미 메서드와 동기화된 컬렉션 또는 객체로 데이터를 읽는 도구가 포함되어 있습니다. $firebase
으아아아
Firebase URL에서 동기화된 배열로 데이터를 가져오기 위해 AngularFire는 $asArray라는 메서드를 제공합니다. 동기화 개체에서 변수를 호출해 보겠습니다. $asArray 方法并将其分配给另一个 $scope
으아아아
으아아아
모든 변경 사항을 저장하고 서버를 다시 시작하세요. 유효한 이메일 주소와 비밀번호를 사용하여 로그인하세요. 환영 페이지에 진입한 후 바인딩 요소에 JSON 데이터 형태로 쿼리 결과를 얻어야 합니다. $scope.articles
[{
"emailId": "jim@jim.com",
"post": "This is my first post on this platform.",
"title": "Hello !!"
}, {
"emailId": "jim@jim.com",
"post": "Good night for tonight",
"title": "GoodBye"
}]
使用AngularJS绑定查询结果
由于我们在 $scope.articles 变量中拥有从 Firebase 查询的数据,因此我们可以将数据绑定到欢迎页面列表元素。我们将使用 AngularJS 指令 ngRepeat 在 Bootstrap 列表组中重复数据。以下是列表组 HTML:
<div class="list-group">
<a href="#" class="list-group-item active">
<h4 class="list-group-item-heading">Title Heading</h4>
<p class="list-group-item-text">Blog post content </p>
</a>
</div>
将 ngRepeat 指令添加到主 div 中,如图所示。
ng-repeat="article in articles"
ngRepeat 指令迭代articles 变量并在列表组div 中为每个项目创建HTML。因此,修改显示的 HTML 代码:
<div class="list-group" ng-repeat="article in articles">
<a href="#" class="list-group-item active">
<h4 class="list-group-item-heading">{{article.title}}</h4>
<p class="list-group-item-text">{{article.post}}</p>
</a>
</div>
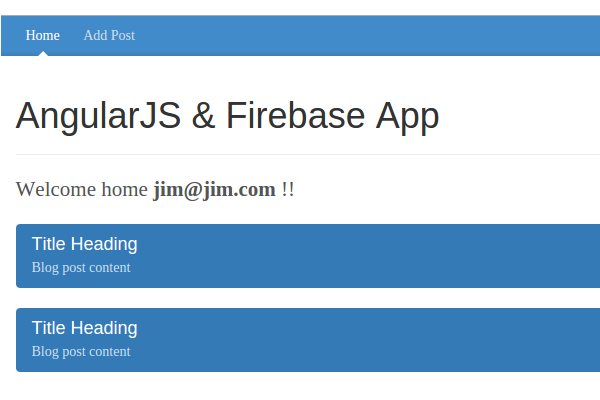
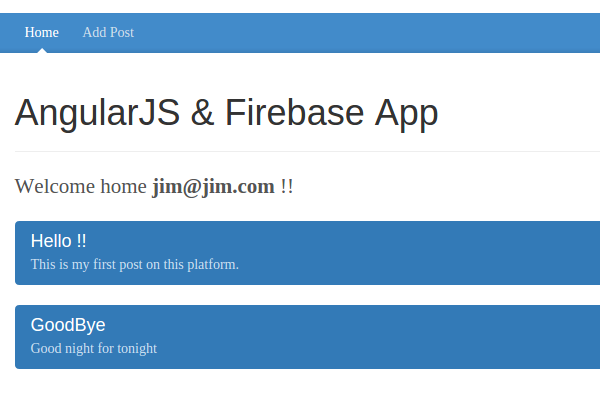
保存更改并重新启动服务器。使用电子邮件地址和密码登录,进入欢迎页面后,您应该会看到从“添加帖子”页面添加的文章列表。

现在导航至 http://localhost:8000/app/#/addPost 并添加另一篇帖子。由于我们在创建帖子后尚未添加到欢迎页面的重定向,因此请手动导航到 http://localhost:8000/app/#/welcome,您应该会在列表中看到它。
修复几个小问题
创建帖子后重定向
添加帖子后,我们需要将用户重定向到欢迎页面。打开 app/addPost/addPost.js 并在 AddPostCtrl 控制器中注入 $location 。在 fb.$push 成功回调中,添加重定向到 welcome 页面。
fb.$push({
title: title,
post: post,
emailId: CommonProp.getUser()
}).then(function(ref) {
console.log(ref);
$location.path('/welcome');
}, function(error) {
console.log("Error:", error);
});
链接欢迎页面以添加帖子
打开 app/welcome/welcome.html 并修改添加帖子链接 href 重定向到添加帖子页面,如图所示:
<a class="blog-nav-item " href="#/addPost">Add Post</a>
保存所有更改并重新启动服务器。使用有效的电子邮件地址和密码登录并尝试创建帖子,您应该能够在欢迎页面列表中查看该帖子。
结论
在本教程中,我们了解了如何使用 AngularFire 查询 Firebase 中存储的数据。我们创建了一个界面,将用户创建的博客文章呈现为欢迎页面上的列表。我们还修复了一些小问题。
在本系列的下一部分中,我们将通过实现更多功能(例如编辑和删除博客文章)将其提升到新的水平。
本教程的源代码可在 GitHub 上获取。请在下面的评论中告诉我们您的想法!
위 내용은 AngularJS 및 Firebase를 사용하여 웹 애플리케이션 구축: 5부의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 & lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
& lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
이 기사는 HTML & lt; Progress & Gt에 대해 설명합니다. 요소, 그 목적, 스타일 및 & lt; meter & gt의 차이; 요소. 주요 초점은 & lt; progress & gt; 작업 완료 및 & lt; meter & gt; Stati의 경우
 & lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
& lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
이 기사는 HTML & LT; Datalist & GT에 대해 논의합니다. 자동 완성 제안을 제공하고, 사용자 경험을 향상시키고, 오류를 줄임으로써 양식을 향상시키는 요소. 문자 수 : 159
 HTML은 초보자를 위해 쉽게 배우나요?
Apr 07, 2025 am 12:11 AM
HTML은 초보자를 위해 쉽게 배우나요?
Apr 07, 2025 am 12:11 AM
HTML은 간단하고 배우기 쉽고 결과를 빠르게 볼 수 있기 때문에 초보자에게 적합합니다. 1) HTML의 학습 곡선은 매끄럽고 시작하기 쉽습니다. 2) 기본 태그를 마스터하여 웹 페이지를 만들기 시작하십시오. 3) 유연성이 높고 CSS 및 JavaScript와 함께 사용할 수 있습니다. 4) 풍부한 학습 리소스와 현대 도구는 학습 과정을 지원합니다.
 & lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
& lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
이 기사는 HTML & lt; meter & gt에 대해 설명합니다. 범위 내에 스칼라 또는 분수 값을 표시하는 데 사용되는 요소 및 웹 개발의 일반적인 응용 프로그램. & lt; meter & gt; & lt; Progress & Gt; 그리고 Ex
 뷰포트 메타 태그는 무엇입니까? 반응 형 디자인에 중요한 이유는 무엇입니까?
Mar 20, 2025 pm 05:56 PM
뷰포트 메타 태그는 무엇입니까? 반응 형 디자인에 중요한 이유는 무엇입니까?
Mar 20, 2025 pm 05:56 PM
이 기사는 모바일 장치의 반응 형 웹 디자인에 필수적인 Viewport Meta Tag에 대해 설명합니다. 적절한 사용이 최적의 컨텐츠 스케일링 및 사용자 상호 작용을 보장하는 방법을 설명하는 반면, 오용은 설계 및 접근성 문제로 이어질 수 있습니다.
 & lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
& lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
이 기사는 & lt; iframe & gt; 외부 컨텐츠를 웹 페이지, 공통 용도, 보안 위험 및 객체 태그 및 API와 같은 대안을 포함시키는 태그의 목적.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 HTML의 시작 태그의 예는 무엇입니까?
Apr 06, 2025 am 12:04 AM
HTML의 시작 태그의 예는 무엇입니까?
Apr 06, 2025 am 12:04 AM
anexampleStartingtaginhtmlis, whithbeginsaparagraph.startingtagsareessentialinhtmlastheyinitiate rements, definetheirtypes, andarecrucialforstructurituringwebpages 및 smanstlingthedom.




