Twitter의 @Anywhere 서비스를 사용하는 6가지 쉬운 단계
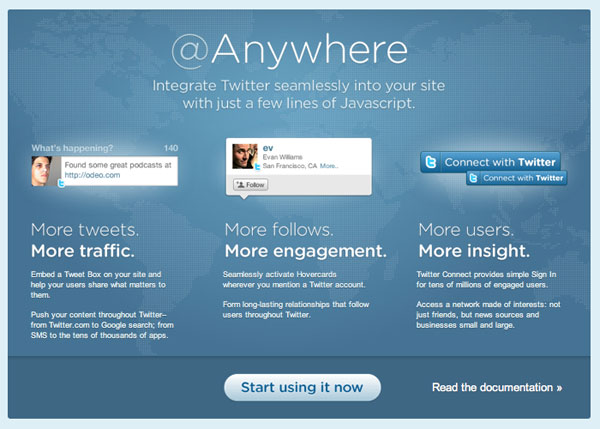
지난주 트위터는 코드 몇 줄만 추가하면 트위터의 모든 플랫폼 기능을 웹사이트에 제공하는 @Anywhere를 출시했습니다. @Anywhere를 사용하면 간단한 @사용자 이름을 클릭 가능한 링크로 바꾸는 것부터 개인 웹사이트에서 직접 새 트윗을 만드는 것까지 모든 것이 가능합니다. 이 튜토리얼에서 정확한 방법을 보여드리겠습니다!

시작하기 전에 앱을 만들어 보세요
@Anywhere를 사용하려면 API 키가 있어야 합니다. 무엇? 그렇지 않나요? 괜찮아요. 새 애플리케이션을 등록하려면 여기로 이동하세요(여기에서 등록하지 마세요).
- 로컬 서버를 설치한 경우 로컬 호스트와 작동하지 않으므로 도메인(예:developertutorial.com)으로 설정하세요(방법을 모르는 경우 이 튜토리얼을 확인하세요. 호스트 파일 부분이 특히 중요합니다).
- 로컬 서버가 없으면 이 섹션을 비워 두세요. 프로덕션 환경에서는 이를 사용 중인 도메인으로 설정해야 한다는 점을 기억하세요.
마지막으로 기본 액세스 유형을 "읽기 및 쓰기"로 설정하세요. 이건 매우 중요합니다!
이제 애플리케이션 설정 페이지로 리디렉션됩니다. 소비자 키(API 키)를 복사하고 @Anywhere를 사용해 보겠습니다.
@Anywhere를 위한 Javascript 포함
새 HTML 파일을 열고 태그 내에 포함하세요.
코드는 다음과 같아야 합니다:
으아악버전이 APIKey 替换为您在上一步中获得的应用程序的 API 密钥。参数 v=1됩니다. 어쩌면 미래에는 트위터에 새로운 기능과 새로운 구문이 추가될 수도 있습니다. 기존 @Anywhere 코드가 손상되는 것을 방지하기 위해 이전 코드(지정된 경우)가 유지됩니다. 버전 1은 IE6을 포함한 모든 주요 브라우저를 지원합니다.
이 JavaScript 파일을 포함시킨 후 twttr 对象,当 @Anywhere 准备就绪时,该对象将使用参数调用 anywhere() 기능에 액세스할 수 있습니다:
매개변수(이 경우 twitter)是我们将使用的对象,类似于 jQuery 的 $.
다음으로 HTML 라이브러리를 만들어야 합니다. 다음 코드를 복사하여 붙여넣고 "body" 태그 안에 넣으세요.
으아악이제 좀 더 자세히 살펴보겠습니다.
1. linkifyUsers: @something을 링크로 변환
@Anywhere를 사용하면 @멘션을 링크로 변환할 수 있습니다. linkifyUsers라고 하는 이 기능은 매우 간단합니다. 링크로 전환하려는 HTML 요소를 설정합니다.
문서의 모든 @멘션을 링크로 변환하고 싶기 때문에 간단히 body 요소에서 linkifyUsers() 함수를 호출합니다.

앞서 언급했듯이 콜백 함수 내부의 "twitter" 매개변수는 jQuery의 "$" 별칭과 매우 유사합니다. @멘션을 링크로 변환하려는 경우에는 특정 섹션 내에서만 다음과 같이 CSS 선택기를 사용할 수 있습니다.
으아악
linkifyUsers() 接受一个对象作为参数,有两个属性:className 和 success。通过 className 개체를 매개변수로 받아들이고 className 및 success라는 두 가지 속성을 갖습니다. className을 사용하면 @mentions가 발견될 때 적용할 클래스를 지정할 수 있습니다. 예를 들어 의미상 비의미적인 "red" 클래스를 추가하고 CSS에서 지정할 수 있습니다.
코드는 다음과 같습니다.
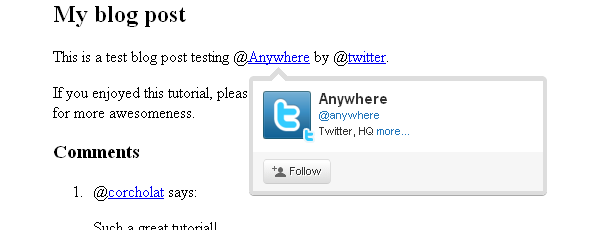
으아악2.hovercards: hover에 대한 추가 정보 표시
mousecards()는 @mentions를 링크로 변환하지만 마우스 오버 시 작은 팝업 도구 설명도 로드합니다. 다음은 그 사용법의 기본적인 예입니다.
으아악
하지만 hovercards() 足够灵活,可以包含某些元素,即使它们中没有@mention。在 HTML 中,我将“follow me”链接到 http://twitter.com/faelazo;하지만 @anywhere는 이 링크를 호버 카드로 변환할 만큼 똑똑합니다. 앵커 태그에 "hovercard" 클래스를 추가하면 Twitter가 나머지 작업을 처리합니다!
username 参数采用一个函数,该函数的参数将是找到的对象(在本例中为 node). 함수 내부에서 한 줄씩 무슨 일이 일어나는지 살펴보겠습니다.
정규 표현식입니다. 영숫자 값과 밑줄이 있는 twitter.com/ 문자열과 일치합니다.
정규 표현식이 노드 요소의 href 속성과 일치하면 twitter_match 변수가 배열의 값을 캡처하도록 설정됩니다.
으아악찾은 일치 항목을 반환합니다.
我们添加一个“return”,以防元素确实有一个类,但不引用 twitter.com;所以不会有匹配。如果它返回 false 或 NULL,则脚本会引发错误。使用空字符串时,它会显示一个悬停卡,但未找到用户。
现在,如果这有点太复杂,您可以随时简化过程,并将用户名添加为锚标记的标题属性。
<a href="http://twitter.com/faelazo" class="hovercard" title="faelazo">follow me</a>
只需返回 node 的 title 属性即可。容易多了,对吧?
twitter(".hovercard").hovercards({
username: function(node){
return node.title;
}
});
“hovercards”可以应用于任何元素(甚至是 div),只要它指定用户名即可。
twitter("#main").hovercards({ username: function(){ return 'therrorcom'; }});
3. followButton:一键邀请关注
followButton() 将在先前指定的元素中的用户名参数后面附加一个按钮。
以下代码将在 #main div 中附加一个按钮以关注 Nettuts+。
twttr.anywhere(function(twitter) {
twitter("#main").followButton("nettuts");
});

followButton() 需要一个参数:要跟随的用户名。够简单吧?
4. tweetBox:来自您网站的推文
tweetBox() 将附加一个框,用户可以在其中输入评论并通过您的网站发布推文。
tweetBox 可以接收一个对象作为参数,具有以下属性:
-
counter(布尔值,默认true)是否显示剩余字符的计数器。
-
height(整数,默认65)框的高度,以像素为单位。
-
width(整数,默认515)框的宽度,以像素为单位。
-
label(字符串,默认“发生了什么?”)框上方的文本。
-
defaultContent(字符串,默认无)您可以默认输入 URL、@mention、#hashtag 等。
-
onTweet(函数)按下推文按钮后调用。它接收两个参数:纯文本推文和 HTML 推文。
可以在带有注释类的元素之后调用默认的 tweetBox ,并使用以下代码片段。
twttr.anywhere(function(twitter) {
twitter(".comments").tweetBox();
});
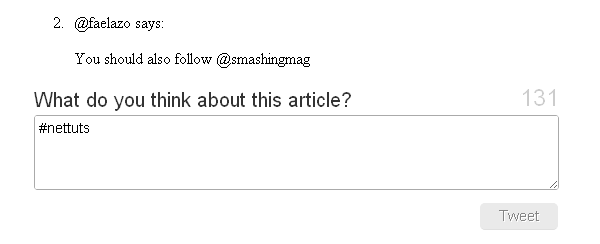
因此,如果您想要自定义标签、内容以及发送推文时的回调,请使用此代码。
twitter(".comments").tweetBox({
label: 'What do you think about this article?',
defaultContent: '#nettuts ',
onTweet: function(plain, html){
// Actions when tweet is sent
}
});

如果您计划用您正在使用的 CMS 替换默认评论区域,则 onTweet 可能会很有用。您仍然需要一个数据库和一个表格来显示评论,对吧?因此,您可以对 CMS 进行一些修改,并使用 onTweet 事件发出 AJAX 请求,以将推文插入数据库。
5. connect:将用户登录到您的应用程序
正如您可能看到的,最后两种方法需要确认才能向应用程序授予权限。 @Anywhere 有一个方法来检查用户是否使用应用程序登录(而不是在 Twitter 上)。您可以使用条件来决定是否显示某些元素。
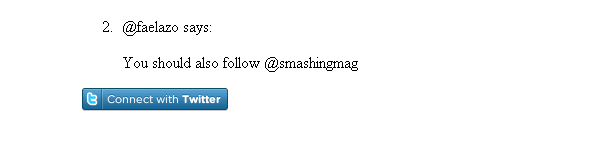
此代码片段将在元素中附加带有注释类的连接按钮。
twttr.anywhere(function(twitter) {
twitter(".comments").connectButton();
});

如果您需要不同大小的按钮,则可以传递具有属性大小和值小、中、大或 xlarge 的对象文字。请注意,“中”是默认值。
twttr.anywhere(function(twitter) {
twitter(".comments").connectButton({ size: 'large' });
});
Twitter 对象包含一些额外的好处;一个是currentUser,它是一个对象;另一个是 isConnected(),这是一个返回布尔值的函数。从这里,我们可以创建一些条件语句。
twttr.anywhere(function(twitter) {
if(twitter.isConnected()){
alert('Welcome, you are connected');
} else {
twitter(".comments").connectButton();
}
});
如果 isConnected() 返回 true,我们可以显示一些用户信息,例如用户名 (screen_name)、个人资料图片 (profile_image_url)、关注者或关注者。以下是应用程序可以访问的信息的列表。让我们看看最后综述中的 currentUser 对象。
6.最终综述:将它们混合在一起
我将使用 comments 类修改 div。
<div class="comments"> <h3>Comments</h3> <ol> <li><span class="author">@corcholat</span> says: <p>Such a great tutorial! </p> </li> <li><span class="author">@faelazo</span> says: <p>You should also follow @smashingmag</p> </li> </ol> <div class="add"> <h3>Add comment</h3> <div class="author"></div> <div class="box"></div> </div> </div>
现在让我们加入 jQuery 以使事情变得更容易一些。在 <head> 和 </head> 之间插入以下代码:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript"></script>
现在我们有一个可以添加评论的空间。首先,如果用户未登录我们的应用程序,我们将使用 isConnected() 条件来显示一个按钮;该按钮将被附加到带有 "add" 类的元素。
if(twitter.isConnected()){
twitter(".comments").connectButton();
}
现在让我们使用 Twitter 的 currentUser 对象。该对象可以使用 data() 方法检索信息。因此以下代码片段将检索用户的 screen_name。
twitter.currentUser.data('screen_name');
@Anywhere 让我们为 connectButton 功能指定回调函数。作为参数,它接受具有两个属性的对象: authComplete 和 signOut;两者都是函数,因此当调用 signOut 时,我们可以刷新页面。 authComplete 也是如此。让我们用以下代码片段替换 connectButton() 行:
twitter(".comments > .add").connectButton({
authComplete: function(user) {
location.reload();
},
signOut: function() {
location.reload();
}
});
这非常简单:我们传递一个对象作为参数,然后设置 signOut 和 authComplete 函数来重新加载页面。请注意,为了设置 signOut 事件,我删除了 isConnected() 条件的 else 子句。
接下来,让我们在条件中添加一个 tweetBox 。
if(twitter.isConnected()){
$(".comments > .add > .author").html('<img src="'+ twitter.currentUser.data('profile_image_url') +'" /> <a href="http://twitter.com/'+ twitter.currentUser.data('screen_name') +'">'+ twitter.currentUser.data('screen_name') +'</a> | <a href="javascript:twttr.anywhere.signOut();">Sign out</a>');
twitter(".comments > .add").tweetBox({
label: 'What do you think about this article?',
defaultContent: '#nettuts '
});
}
如果用户已登录,则应该有一个关注按钮。同样,在条件语句中:
twitter(".comments > .add").followButton("nettuts");
这是完整的条件,汇总了所有 @Anywhere 功能。
if(twitter.isConnected()){
$(".comments > .add > .author").html('<img src="'+ twitter.currentUser.data('profile_image_url') +'" /> <a href="http://twitter.com/'+ twitter.currentUser.data('screen_name') +'">'+ twitter.currentUser.data('screen_name') +'</a> | <a href="javascript:twttr.anywhere.signOut();">Sign out</a>');
twitter(".comments > .add").tweetBox({
label: 'What do you think about this article?',
defaultContent: '#nettuts '
});
twitter(".comments > .add").followButton("nettuts");
}

结论
@Anywhere 显然是 Twitter 对 Facebook Connect 的回应。他们希望将这个平台带到尽可能多的网络网站上;虽然该服务还很年轻,而且文档肯定还有待改进,但它绝对是有前途的!请向我们展示您在自己的网站中使用@Anywhere 做了什么!
위 내용은 Twitter의 @Anywhere 서비스를 사용하는 6가지 쉬운 단계의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7453
7453
 15
15
 1374
1374
 52
52
 77
77
 11
11
 40
40
 19
19
 14
14
 9
9
 WordPress는 초보자에게 쉽습니까?
Apr 03, 2025 am 12:02 AM
WordPress는 초보자에게 쉽습니까?
Apr 03, 2025 am 12:02 AM
WordPress는 초보자가 쉽게 시작할 수 있습니다. 1. 백그라운드에 로그인 한 후 사용자 인터페이스는 직관적이며 간단한 대시 보드는 필요한 모든 기능 링크를 제공합니다. 2. 기본 작업에는 컨텐츠 작성 및 편집이 포함됩니다. Wysiwyg 편집기는 컨텐츠 생성을 단순화합니다. 3. 초보자는 플러그인 및 테마를 통해 웹 사이트 기능을 확장 할 수 있으며 학습 곡선은 존재하지만 연습을 통해 마스터 할 수 있습니다.
 WordPress는 무엇에 좋은가?
Apr 07, 2025 am 12:06 AM
WordPress는 무엇에 좋은가?
Apr 07, 2025 am 12:06 AM
WordPressIsGoodForVirtSallyWebProjectDueToitsAcms.itexcelsin : 1) 사용자 친화적 인, easywebsiteseSetup; 2) 유연성 및 커스텀 화를 허용합니다
 왜 WordPress를 사용합니까?
Apr 02, 2025 pm 02:57 PM
왜 WordPress를 사용합니까?
Apr 02, 2025 pm 02:57 PM
사람들은 힘과 유연성 때문에 WordPress를 사용하기로 선택합니다. 1) WordPress는 다양한 웹 사이트 요구에 적합한 사용 편의성 및 확장 성을 가진 오픈 소스 CM입니다. 2) 풍부한 주제와 플러그인, 거대한 생태계 및 강력한 지역 사회 지원이 있습니다. 3) WordPress의 작동 원리는 테마, 플러그인 및 핵심 기능을 기반으로하며 PHP 및 MySQL을 사용하여 데이터를 처리하며 성능 최적화를 지원합니다.
 WordPress 비용은 얼마입니까?
Apr 05, 2025 am 12:13 AM
WordPress 비용은 얼마입니까?
Apr 05, 2025 am 12:13 AM
WordPress 자체는 무료이지만 사용 비용은 추가 비용이 필요합니다. 1. WordPress.com은 무료에서 유료에 이르는 패키지를 제공하며, 한 달에 몇 달러에서 수십 달러에 이르는 가격으로 가격이 제공됩니다. 2. WordPress.org는 도메인 이름 (연간 10-20 달러)과 호스팅 서비스 (월 5-50 달러)를 구매해야합니다. 3. 대부분의 플러그인과 테마는 무료이며 유급 가격은 수십에서 수백 달러 사이입니다. 플러그인과 테마를 합리적으로 사용하고 정기적으로 유지하고 최적화하는 올바른 호스팅 서비스를 선택함으로써 WordPress의 비용은 효과적으로 제어되고 최적화 될 수 있습니다.
 WordPress는 여전히 무료입니까?
Apr 04, 2025 am 12:06 AM
WordPress는 여전히 무료입니까?
Apr 04, 2025 am 12:06 AM
WordPress의 핵심 버전은 무료이지만 사용 중에 다른 요금이 발생할 수 있습니다. 1. 도메인 이름과 호스팅 서비스에는 지불이 필요합니다. 2. 고급 테마 및 플러그인이 충전 될 수 있습니다. 3. 전문 서비스 및 고급 기능이 청구될 수 있습니다.
 Wix 또는 WordPress를 사용해야합니까?
Apr 06, 2025 am 12:11 AM
Wix 또는 WordPress를 사용해야합니까?
Apr 06, 2025 am 12:11 AM
WIX는 프로그래밍 경험이없는 사용자에게 적합하며 WordPress는 더 많은 제어 및 확장 기능을 원하는 사용자에게 적합합니다. 1) Wix는 드래그 앤 드롭 편집자와 풍부한 템플릿을 제공하여 웹 사이트를 신속하게 구축 할 수 있습니다. 2) 오픈 소스 CMS로서 WordPress는 거대한 커뮤니티 및 플러그인 생태계를 보유하고 있으며 심층적 인 사용자 정의 및 확장을 지원합니다.
 WordPress는 CMS입니까?
Apr 08, 2025 am 12:02 AM
WordPress는 CMS입니까?
Apr 08, 2025 am 12:02 AM
WordPress는 CMS (Content Management System)입니다. 웹 사이트 콘텐츠의 생성 및 관리를 지원하기 위해 컨텐츠 관리, 사용자 관리, 테마 및 플러그인 기능을 제공합니다. 작업 원칙에는 데이터베이스 관리, 템플릿 시스템 및 플러그인 아키텍처가 포함되며 블로그에서 회사 웹 사이트에 이르기까지 다양한 요구에 적합합니다.
 3 일 후에 WordPress를 배울 수 있습니까?
Apr 09, 2025 am 12:16 AM
3 일 후에 WordPress를 배울 수 있습니까?
Apr 09, 2025 am 12:16 AM
3 일 이내에 WordPress를 배울 수 있습니다. 1. 테마, 플러그인 등과 같은 마스터 기본 지식 2. 설치 및 작업 원칙을 포함한 핵심 기능을 이해하십시오. 3. 예제를 통해 기본 및 고급 사용법을 배우십시오. 4. 디버깅 기술 및 성능 최적화 제안을 이해하십시오.




