
아무리 간단하게 웹 애플리케이션을 만들려고 노력하더라도 신규 사용자에게 첫 경험을 안내하는 것이 도움이 되는 경우가 많습니다. 시각적인 둘러보기가 아마도 가장 쉬운 방법일 것입니다.
제 Envato Tuts+ PHP로 스타트업 만들기 시리즈를 따라오셨다면 미팅 플래너에 익숙하실 것입니다. 사용자가 첫 번째 회의 일정을 잡는 것을 지켜본 후 일종의 가이드를 만드는 것이 최선이라고 결정했습니다.
처음에는 직접 만들어볼까 고민하다가 오픈소스 옵션인 Shepherd를 발견했습니다.
오늘 튜토리얼에서는 Shepherd를 사용하여 시각적 사용자 여정을 구축하는 방법을 보여 드리겠습니다. Shepherd를 사용하는 것은 비교적 간단하며, 창작 과정을 단순화하기 위해 제가 직접 사용하는 일부 코드를 검토하겠습니다.
셰퍼드는 인바운드 마케팅 서비스 허브스팟(HubSpot)의 오픈소스 제품입니다. 강력한 라이브러리와 좋은 문서를 제공해준 그들에게 찬사를 보냅니다.
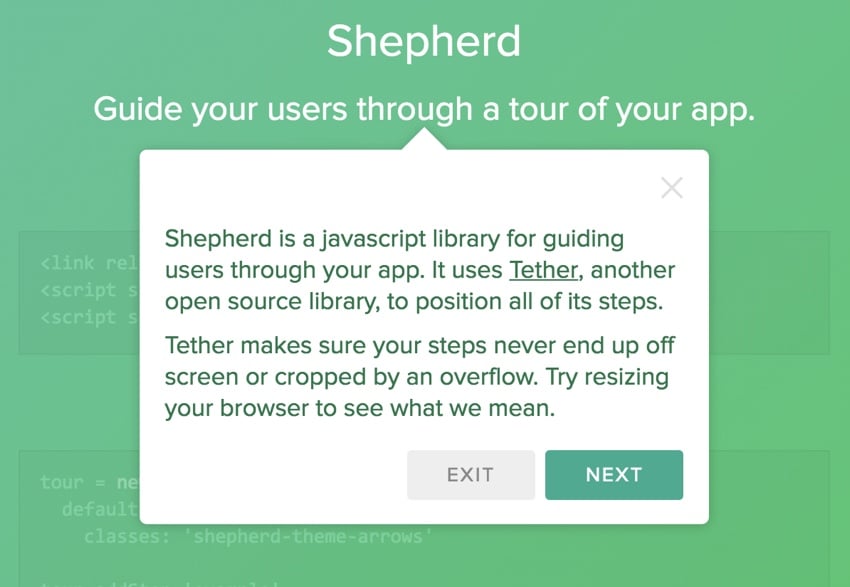
셰퍼드와 함께하는 간단한 장면을 살펴보겠습니다.
Shepherd를 사용하면 기본 탐색을 애플리케이션에 쉽게 통합할 수 있습니다. 먼저 테마 파일을 선택하고 다음과 같이 JavaScript를 통합합니다.
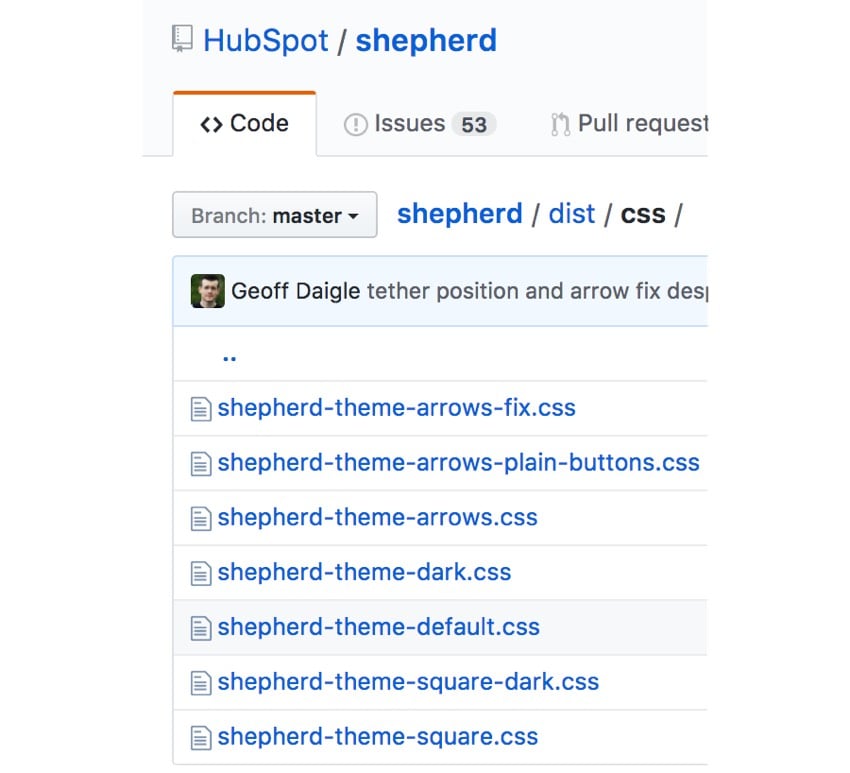
으아아아파일은 셰퍼드 GitHub 페이지에서 다운로드하실 수 있습니다. 위에서 shepherd-theme-arrows.css를 사용했지만 아래 기본값 중 하나를 선택하여 사용자 정의할 수 있습니다.

다음으로 둘러보기 개체를 만듭니다.
으아아아 defaultStepOptions 键创建游览时,可以为所有步骤定义默认值。 classes 指的是您使用的主题定义,例如shepherd-theme-arrows 和 scrollTo 有助于在 scrollIntoView() 메소드를 사용하여 모든 단계가 보이는 뷰포트에 나타나는지 확인하세요.
그런 다음 투어에 개별 단계를 추가할 수 있습니다.
으아아아text 是出现在视觉之旅正文中的内容。文本可以是常规 HTML 字符串,也可以是 HTMLElement 对象。您还可以在此处提供一个回调函数,该函数将在构建步骤时执行。但是,它必须返回 HTML 字符串或 HTMLElement 개체.
attachTo 이 단계를 연결할 항목의 CSS 선택기에 대한 핵심 사항입니다. 객체를 값으로 기대합니다.
buttons 键允许您定义一个或多个按钮及其操作,例如。 Next. 이 키는 버튼 객체의 배열을 값으로 받아들입니다. 버튼 객체에는 버튼의 동작과 모양을 제어하는 키-값 쌍이 있습니다.
마지막으로 투어를 시작합니다:
으아아아Shepherd는 Tether(또 다른 HubSpot 오픈 소스 제품)를 기반으로 하며 페이지의 다른 요소에 요소를 배치하는 데 도움이 됩니다. 테더는 걸음이 화면을 넘치거나 잘리지 않도록 보장합니다.

Shepherd를 사용하기 시작했을 때 여러 단계로 구성된 가이드를 작성하는 것이 꽤 길다는 것을 금방 깨달았습니다. 이것은 내가 직접 구현하여 해결한 문제입니다.
장기적인 유지 관리가 필요한 JavaScript 코드가 많이 포함된 투어를 작성하고 싶지 않습니다. 대신에 배열을 만들고 사용자가 둘러보기의 시작 또는 끝에 있는지에 따라 버튼을 프로그래밍 방식으로 사용자 정의하기로 결정했습니다.
예를 들어 steps[] 배열을 만들고 이를 채워 둘러보기를 정의합니다.
배열에 추가하는 모든 개체 요소에는 세 가지 주요 정보가 포함됩니다.
{element: '.nav-tabs', on:'top'}
title 键中标题的文本,例如'你想什么时候见面?'
text열쇠나에게는 이 배열을 유지하는 것이 튜토리얼의 각 단계에 대한 버튼을 정의하는 것보다 훨씬 간단합니다. 그러나 이는 투어에 단계를 로드할 때 프로그래밍 방식으로 버튼을 정의해야 함을 의미합니다.
투어 버튼을 제대로 추가하고 응답하기 위해 이 코드를 작성했습니다. 각 단계에서 buttons 배열이 생성됩니다. 그렇지 않으면 수동으로 정의해야 합니다.
예를 들어 첫 번째 단계에는 뒤로 버튼이 없고, 마지막 단계에는 다음 버튼이 없습니다. 하지만 마지막 단계에는 Close 버튼이 있습니다.
그런 다음 내 배열의 모든 단계와 모든 버튼 배열이 둘러보기에 추가됩니다.
tour.addStep(`step_${i}`, {
text: steps[i].text,
title: steps[i].title,
attachTo: steps[i].attachTo,
classes: 'shepherd shepherd-open shepherd-theme-arrows shepherd-transparent-text',
buttons: buttons,
});
}
使用这种方法,我不必为教程的每个步骤重复重新定义相同的按钮。它还提供了一些编程能力,可以为未来动态定制游览。
使用我选择的 PHP 编程框架 Yii,我将必要的包含文件添加到我的资源文件中。这会加载到需要游览的特定页面上。就我而言,会议安排页面:
<?php
namespace frontend\assets;
use yii\web\AssetBundle;
class MeetingAsset extends AssetBundle
{
public $basePath = '@webroot';
public $baseUrl = '@web';
public $css = [
...
'css/shepherd-theme-arrows.css',
];
public $js = [
'js/meeting.js',
...
'js/tether.min.js',
'js/shepherd.min.js',
'js/meeting_tour.js',
];
...
您将在上面看到 Shepherd 主题的 CSS 和 Tether、Shepherd 的 JavaScript,以及我的游览定义文件 meeting_tour.js。
我还添加了 CSS 来将游览弹出窗口的整体宽度控制为视口的 40%:
.shepherd-element.shepherd-theme-arrows {
max-width: 40%;
}
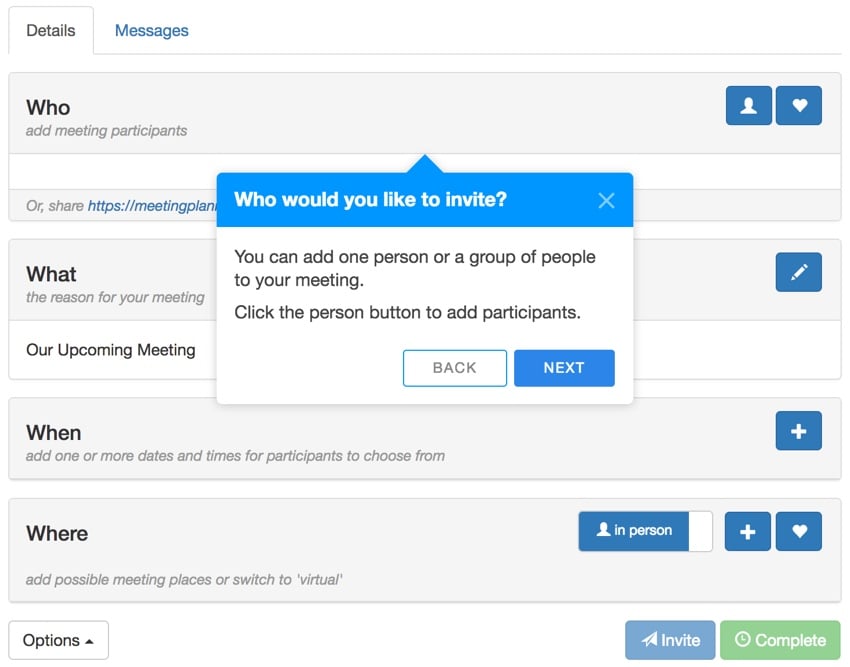
您可以观看上面或 Vimeo 上的示例游览视频。如果您想亲自尝试,请在 Meeting Planner 上注册,然后您将立即进入安排导览。
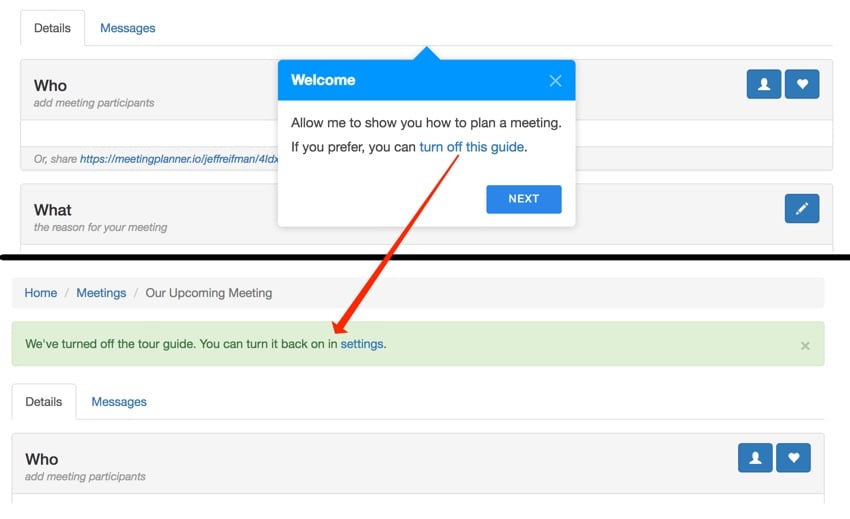
我创建了一个用户设置,供人们快速关闭游览。我没有在每个步骤中添加一个分散注意力的关闭按钮,而是在导览的第一个和最后一个步骤中添加了一个关闭指南的链接:

通过 AJAX 以交互方式将其关闭,并显示指向下面设置页面的有用链接。这可以帮助新用户轻松找到如何重新打开游览:

我刚刚向您展示了 Shepherd 的基础知识以及如何将其快速集成到您的 Web 应用程序中。到目前为止,除了偶尔出现箭头问题之外,它对我来说效果很好。然而,Shepherd 提供的功能比我所评论的要多得多,特别是在事件处理和管理方面。这允许您以更加定制的方式调整您的游览以适应您的应用程序和用户的当前状态。他们也有非常好的文档。
例如,如果用户跳转到网页的某个区域,您可以让事件自动触发跳转到游览的另一个步骤。我可能会在以后的教程中深入探讨这一点。
我希望您喜欢了解 Shepherd。它无疑是一个视觉效果优美、开发人员友好的视觉之旅,您可以快速集成到任何应用程序中。
本文已根据 Monty Shokeen 的贡献进行了更新。 Monty 是一位全栈开发人员,他也喜欢编写教程和学习新的 JavaScript 库。
위 내용은 Shepherd를 사용하여 JavaScript로 사용자 탐색을 구축하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!