제목 태그: 당신이 알고 싶은 모든 것
웹 페이지를 구축하는 데 사용되는 언어인 HTML은 헤더 태그에 크게 의존합니다. 웹 콘텐츠를 더 쉽게 읽고 이해할 수 있도록 배열하고 구성하는 데 사용됩니다. 제목 태그의 범위는 H1부터 H6까지입니다. H1은 가장 중요한 제목 태그이고, H6은 가장 덜 중요한 제목 태그입니다. 이러한 제목 태그는 페이지의 콘텐츠를 구성하고 더 쉽게 읽고 탐색할 수 있도록 도와줍니다. 또한 사용자와 검색 엔진에 페이지 내용을 알리는 데 사용되며 이는 SEO에 매우 중요합니다.

이 글에서는 헤더 태그가 무엇인지, 그리고 이를 효과적으로 사용하는 방법에 대해 설명합니다.
제목 태그란 무엇인가요?
웹페이지의 제목과 부제목은 제목 태그를 사용하여 지정됩니다. SEO 업계에서는 종종 이러한 요소를 "제목 태그"라고 부르기도 하지만, H1, H2 등의 "H"는 공식적으로 "제목 요소"를 의미합니다. 제목 태그는 검색 엔진이 페이지 내용을 이해하는 데 도움이 되기 때문에 SEO(검색 엔진 최적화)에 매우 중요합니다. 헤더 태그를 올바르게 사용하면 Google 및 Bing과 같은 검색 엔진에서 페이지의 가시성을 높일 수 있습니다.
웹사이트에 제목 태그가 없으면 어떻게 되나요?
웹사이트에 헤더 태그를 추가하는 것은 검색 엔진 크롤러가 페이지의 콘텐츠를 식별하고 웹사이트 전체를 쉽게 탐색할 수 있도록 해주기 때문에 SEO에 매우 중요합니다. 웹사이트에 제목이 없으면 검색 결과에서 생성되는 트래픽이 제한될 수 있습니다. 웹사이트의 SEO 기능이 최적화되었는지 확인하려면 모든 웹사이트 페이지에 설명이 포함된 제목 태그를 포함해 보세요. 이러한 제목은 신중하게 선택해야 하며 Google이 이러한 키워드를 선택하고 이에 따라 페이지 순위를 지정할 수 있도록 각 페이지의 콘텐츠를 설명해야 합니다. 또한 적절한 제목을 사용하면 독자가 다음 콘텐츠에서 무엇을 기대할 수 있는지 알 수 있으므로 페이지에 원하는 내용이 있는지 더 쉽게 빠르게 이해할 수 있습니다.
헤더 태그 유형
HTML에는 H1부터 H6까지 6가지 주요 제목 태그 유형이 있습니다. 각 헤더 태그에는 다양한 수준의 관련성이 있으며, H1이 가장 중요하고 H6이 가장 중요하지 않습니다.
H1 - 가장 중요한 제목 태그는 H1이며 페이지당 한 번만 사용할 수 있습니다. 이 태그는 일반적으로 페이지의 기본 제목이나 제목에 적용됩니다. H1 태그 언어는 설명적이고 페이지 콘텐츠와 관련이 있어야 합니다. H1 태그를 적절하게 사용하면 사용자 경험을 향상시키고 페이지의 주요 주제에 대한 검색 엔진의 이해를 촉진할 수 있습니다.
H2 - 정보를 섹션으로 나누기 위해 자막에는 H2 제목 태그가 사용됩니다. 올바른 순서(H1부터 H6까지)로 제목 태그를 사용하는 것이 중요합니다. 이는 사용자와 검색 엔진이 콘텐츠 계층 구조를 이해하는 데 도움이 됩니다. H2 태그를 부제목으로 사용하여 자료 읽기를 구조화하고 단순화할 수 있습니다.
H3 - 이 제목 요소는 자료를 하위 제목으로 더 나누기 위해 설계되었습니다.
H4–H6 - H4–H6 제목 태그는 텍스트를 하위 수준 하위 제목으로 더 나누는 데 사용됩니다.
“스마트폰 선택”에 관한 블로그 게시물 구조의 예입니다 -
H1 - 스마트폰을 선택할 때 고려해야 할 품질
H2 - 기본
H3 - 가격
H3 - 배터리 수명
H2 - 기능
H3 - 피트니스 추적
H3 - 음악
H3 - 블루투스 및 기타 연결
H2 - 제가 가장 추천하는 스마트폰
HTML 헤더 태그를 추가하는 방법
HTML에서 헤더 태그를 추가하는 것은 비교적 간단한 과정입니다.
및
를 입력하고 이 태그 사이에 H1 콘텐츠를 배치하여 H1을 표시할 수 있습니다. 헤더 태그의 각 형태는 동일하게 사용될 수 있습니다. 두 태그 사이에도 구두점을 사용할 수 있다는 점을 기억하세요.웹 브라우저가 웹 사이트의 콘텐츠를 이해할 수 있도록 Google에서 HTML 헤더를 검사하므로 HTML 헤더의 형식이 올바른지 확인하는 것이 중요합니다.
특정 블로그 플랫폼(HubSpot 및 WordPress 포함)의 도구 모음에는 헤더 요소를 추가할 수 있는 버튼이 포함되어 있으므로 헤더 요소를 추가할 때마다 소스 코드나 HTML을 자세히 살펴볼 필요가 없습니다.
제목 태그를 효과적으로 사용하는 방법은 무엇인가요?
헤더 태그를 효과적으로 사용하기 위한 몇 가지 팁은 다음과 같습니다. -
H1은 페이지당 한 번만 사용하세요
이전 설명에 따르면 가장 중요한 제목 태그인 H1은 페이지당 한 번만 사용할 수 있습니다. 페이지의 메인 제목이나 제목은 H1 태그를 사용하여 구성되어야 합니다. 눈에 띄고 매력적인 H1 제목을 만드는 데 시간을 투자하세요. 방문자가 콘텐츠를 계속 읽을지 여부에 영향을 미치기 때문입니다.
헤더 태그를 순서대로 사용하세요
제목 태그를 올바른 순서(H1부터 H6까지)로 사용하는 것이 중요합니다. 이는 사용자와 검색 엔진이 콘텐츠 계층 구조를 이해하는 데 도움이 됩니다.
헤더 태그를 사용하여 콘텐츠 구조화하기
제목 태그는 페이지 콘텐츠를 구성하는 데 사용되어야 합니다. 이는 H2를 하위 제목으로 사용하고 H3-H6을 하위 하위 제목으로 사용하는 것을 의미합니다.
제목 태그에 설명 텍스트를 사용하세요
제목 태그에는 페이지 콘텐츠와 관련된 설명 텍스트가 포함되어야 합니다. 이는 검색 엔진이 페이지 주제를 이해하는 데 도움을 주는 동시에 사용자 경험을 향상시킵니다.
헤더 태그를 과도하게 사용하지 마세요
헤더 태그는 콘텐츠 구성에 매우 중요하지만 이를 아껴서 사용하는 것도 필요합니다. 제목 태그를 너무 많이 사용하면 페이지가 어수선하고 불분명하게 나타날 수 있습니다. 키워드 스터핑을 피하기 위해 검색량은 적지만 구매 의도가 강한 롱테일 키워드를 선택하세요.
더 쉽게 액세스하려면 헤더 태그를 사용하세요
제목 태그는 화면 판독기가 자료의 구성을 이해하는 데 도움이 되기 때문에 접근성에 매우 중요합니다. 헤더 태그를 현명하게 사용하면 웹 사이트의 접근성을 높일 수 있습니다.
제목을 사용하여 텍스트 나누기
스캔 가능한 콘텐츠는 매우 인기가 높습니다. Forbes는 이를 콘텐츠 마케팅에서 가장 간과되는 측면이라고 부릅니다. Nielsen Norman Group의 연구에 따르면 스캔 가능한 콘텐츠가 독자들에게 인기를 끌 확률이 58% 더 높은 것으로 나타났습니다. 블로그 게시물과 랜딩 페이지를 작성할 때 단락을 짧게(약 3줄의 텍스트) 유지하세요. H2 및 H3 하위 제목은 4문단을 초과할 수 없습니다.
결론
요약하자면 헤더 태그는 HTML의 중요한 부분이며 웹 페이지의 콘텐츠를 구성하고 구조화하는 데 사용됩니다. 제목 태그를 효과적으로 사용하면 웹사이트 접근성, 콘텐츠 구성 및 가독성, 검색 엔진의 페이지 가시성이 향상될 수 있습니다. 페이지당 한 번만 H1을 사용하고, 제목 태그를 순차적으로 사용하고, 설명적인 내용을 사용하고, 제목 태그를 아껴서 사용하고, 접근성을 위해 제목 태그를 사용하는 것을 기억하세요. 이러한 규칙을 준수하면 모든 사람이 액세스할 수 있고 검색 엔진에 최적화된 구조화되고 사용자 친화적인 웹 페이지를 디자인할 수 있습니다.
위 내용은 제목 태그: 당신이 알고 싶은 모든 것의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
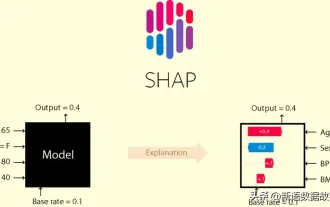
 이 기사에서는 SHAP: 기계 학습을 위한 모델 설명을 이해하도록 안내합니다.
Jun 01, 2024 am 10:58 AM
이 기사에서는 SHAP: 기계 학습을 위한 모델 설명을 이해하도록 안내합니다.
Jun 01, 2024 am 10:58 AM
기계 학습 및 데이터 과학 분야에서 모델 해석 가능성은 항상 연구자와 실무자의 초점이었습니다. 딥러닝, 앙상블 방법 등 복잡한 모델이 널리 적용되면서 모델의 의사결정 과정을 이해하는 것이 특히 중요해졌습니다. explainable AI|XAI는 모델의 투명성을 높여 머신러닝 모델에 대한 신뢰와 확신을 구축하는 데 도움이 됩니다. 모델 투명성을 향상시키는 것은 여러 복잡한 모델의 광범위한 사용은 물론 모델을 설명하는 데 사용되는 의사 결정 프로세스와 같은 방법을 통해 달성할 수 있습니다. 이러한 방법에는 기능 중요도 분석, 모델 예측 간격 추정, 로컬 해석 가능성 알고리즘 등이 포함됩니다. 특성 중요도 분석은 모델이 입력 특성에 미치는 영향 정도를 평가하여 모델의 의사결정 과정을 설명할 수 있습니다. 모델 예측 구간 추정
 C++에서 기계 학습 알고리즘 구현: 일반적인 과제 및 솔루션
Jun 03, 2024 pm 01:25 PM
C++에서 기계 학습 알고리즘 구현: 일반적인 과제 및 솔루션
Jun 03, 2024 pm 01:25 PM
C++의 기계 학습 알고리즘이 직면하는 일반적인 과제에는 메모리 관리, 멀티스레딩, 성능 최적화 및 유지 관리 가능성이 포함됩니다. 솔루션에는 스마트 포인터, 최신 스레딩 라이브러리, SIMD 지침 및 타사 라이브러리 사용은 물론 코딩 스타일 지침 준수 및 자동화 도구 사용이 포함됩니다. 실제 사례에서는 Eigen 라이브러리를 사용하여 선형 회귀 알고리즘을 구현하고 메모리를 효과적으로 관리하며 고성능 행렬 연산을 사용하는 방법을 보여줍니다.
 당신이 모르는 머신러닝의 5가지 학교
Jun 05, 2024 pm 08:51 PM
당신이 모르는 머신러닝의 5가지 학교
Jun 05, 2024 pm 08:51 PM
머신 러닝은 명시적으로 프로그래밍하지 않고도 컴퓨터가 데이터로부터 학습하고 능력을 향상시킬 수 있는 능력을 제공하는 인공 지능의 중요한 분야입니다. 머신러닝은 이미지 인식, 자연어 처리, 추천 시스템, 사기 탐지 등 다양한 분야에서 폭넓게 활용되며 우리의 삶의 방식을 변화시키고 있습니다. 기계 학습 분야에는 다양한 방법과 이론이 있으며, 그 중 가장 영향력 있는 5가지 방법을 "기계 학습의 5개 학교"라고 합니다. 5개 주요 학파는 상징학파, 연결주의 학파, 진화학파, 베이지안 학파, 유추학파이다. 1. 상징주의라고도 알려진 상징주의는 논리적 추론과 지식 표현을 위해 상징을 사용하는 것을 강조합니다. 이 사고 학교는 학습이 기존을 통한 역연역 과정이라고 믿습니다.
 설명 가능한 AI: 복잡한 AI/ML 모델 설명
Jun 03, 2024 pm 10:08 PM
설명 가능한 AI: 복잡한 AI/ML 모델 설명
Jun 03, 2024 pm 10:08 PM
번역기 | 검토자: Li Rui | Chonglou 인공 지능(AI) 및 기계 학습(ML) 모델은 오늘날 점점 더 복잡해지고 있으며 이러한 모델에서 생성되는 출력은 이해관계자에게 설명할 수 없는 블랙박스입니다. XAI(Explainable AI)는 이해관계자가 이러한 모델의 작동 방식을 이해할 수 있도록 하고, 이러한 모델이 실제로 의사 결정을 내리는 방식을 이해하도록 하며, AI 시스템의 투명성, 이 문제를 해결하기 위한 신뢰 및 책임을 보장함으로써 이 문제를 해결하는 것을 목표로 합니다. 이 기사에서는 기본 원리를 설명하기 위해 다양한 설명 가능한 인공 지능(XAI) 기술을 살펴봅니다. 설명 가능한 AI가 중요한 몇 가지 이유 신뢰와 투명성: AI 시스템이 널리 수용되고 신뢰되려면 사용자가 의사 결정 방법을 이해해야 합니다.
 Flash Attention은 안정적인가요? Meta와 Harvard는 모델 중량 편차가 수십 배로 변동한다는 사실을 발견했습니다.
May 30, 2024 pm 01:24 PM
Flash Attention은 안정적인가요? Meta와 Harvard는 모델 중량 편차가 수십 배로 변동한다는 사실을 발견했습니다.
May 30, 2024 pm 01:24 PM
MetaFAIR는 대규모 기계 학습을 수행할 때 생성되는 데이터 편향을 최적화하기 위한 새로운 연구 프레임워크를 제공하기 위해 Harvard와 협력했습니다. 대규모 언어 모델을 훈련하는 데는 수개월이 걸리고 수백 또는 수천 개의 GPU를 사용하는 것으로 알려져 있습니다. LLaMA270B 모델을 예로 들면, 훈련에는 총 1,720,320 GPU 시간이 필요합니다. 대규모 모델을 교육하면 이러한 워크로드의 규모와 복잡성으로 인해 고유한 체계적 문제가 발생합니다. 최근 많은 기관에서 SOTA 생성 AI 모델을 훈련할 때 훈련 프로세스의 불안정성을 보고했습니다. 이는 일반적으로 손실 급증의 형태로 나타납니다. 예를 들어 Google의 PaLM 모델은 훈련 과정에서 최대 20번의 손실 급증을 경험했습니다. 수치 편향은 이러한 훈련 부정확성의 근본 원인입니다.
 C++의 기계 학습: C++의 일반적인 기계 학습 알고리즘 구현 가이드
Jun 03, 2024 pm 07:33 PM
C++의 기계 학습: C++의 일반적인 기계 학습 알고리즘 구현 가이드
Jun 03, 2024 pm 07:33 PM
C++에서 기계 학습 알고리즘의 구현에는 다음이 포함됩니다. 선형 회귀: 연속 변수를 예측하는 데 사용됩니다. 단계에는 데이터 로드, 가중치 및 편향 계산, 매개변수 업데이트 및 예측이 포함됩니다. 로지스틱 회귀: 이산형 변수를 예측하는 데 사용됩니다. 이 프로세스는 선형 회귀와 유사하지만 예측에 시그모이드 함수를 사용합니다. 지원 벡터 머신(Support Vector Machine): 지원 벡터 계산 및 레이블 예측을 포함하는 강력한 분류 및 회귀 알고리즘입니다.
 기계 학습에 사용되는 Golang 기술 라이브러리 및 도구
May 08, 2024 pm 09:42 PM
기계 학습에 사용되는 Golang 기술 라이브러리 및 도구
May 08, 2024 pm 09:42 PM
Go의 기계 학습용 라이브러리 및 도구는 다음과 같습니다. TensorFlow: 모델 구축, 훈련 및 배포를 위한 도구를 제공하는 인기 있는 기계 학습 라이브러리입니다. GoLearn: 일련의 분류, 회귀 및 클러스터링 알고리즘 Gonum: 행렬 연산 및 선형 대수 함수를 제공하는 과학 컴퓨팅 라이브러리입니다.
 Golang 기계 학습 애플리케이션: 지능형 알고리즘 및 데이터 기반 솔루션 구축
Jun 02, 2024 pm 06:46 PM
Golang 기계 학습 애플리케이션: 지능형 알고리즘 및 데이터 기반 솔루션 구축
Jun 02, 2024 pm 06:46 PM
Golang의 기계 학습을 사용하여 지능형 알고리즘 및 데이터 기반 솔루션 개발: 기계 학습 알고리즘 및 유틸리티용 Gonum 라이브러리를 설치합니다. 지도 학습 알고리즘인 Gonum의 LinearRegression 모델을 사용한 선형 회귀입니다. 입력 변수와 목표 변수가 포함된 학습 데이터를 사용하여 모델을 학습합니다. 모델이 선형 관계를 추출하는 새로운 특성을 기반으로 주택 가격을 예측합니다.




