YUIDoc을 사용하여 JavaScript 문서화하기
코드를 문서화하는 것은 테스트와 약간 비슷합니다. 우리 모두는 코드를 수행해야 한다는 것을 알고 있지만 어떻게 해야 할지 확신할 수 없으며, 솔직히 말하면 대부분의 사람들은 코드를 전혀 수행하지 않습니다. 그것의 큰 지지자 By. 이 튜토리얼은 이 문제를 해결하는 가장 좋은 방법 중 하나인 YUIDoc에 대해 빠르게 배우는 데 도움이 될 것입니다.
유이닥이란?
YUIDoc은 귀하가 작성한 댓글을 기반으로 API 문서를 생성합니다.
YUIDoc은 JavaScript 소스 코드에 작성한 주석을 기반으로 HTML 형식의 API 문서를 생성하는 NodeJS 애플리케이션입니다. 실제로 이는 JavaScript에서만 작동하는 것이 아닙니다. /* */로 구분된 블록 주석을 지원하는 모든 프로그래밍 언어는 YUIDoc에서 작동합니다. 짐작하셨겠지만 YUIDoc은 Yahoo!의 도구 중 하나입니다. YUI 라이브러리와 함께 출시되었습니다.
YUIDoc을 설치하려면 먼저 NodeJS와 노드 패키지 관리자(npm)를 설치해야 합니다. 그런 다음 나중에 npm -g install yuidocjs 安装 YUIDoc。您将通过运行 yuidoc <js></js>;;를 통해 사용할 수 있습니다.
레이블에 관한 모든 것
그래서 YUIDoc은 소스 파일의 여러 줄 주석에서 문서를 얻는다는 것을 알고 계실 것입니다. 물론 문서에 속하지 않는 주석이 있을 수도 있습니다. YUIDoc이 주석을 중요하게 인식하려면 이중 문자 /**로 시작해야 합니다. 그래서:
물론, 내부 내용(즉, 댓글 블록 내부 내용)이 중요합니다. 각 레이블에는 기본 레이블이 하나만 포함되어야 하며 0개 이상의 보조 레이블도 포함될 수 있습니다. 실제로 YUIDoc은 매우 간단합니다. 코드에 올바른 태그가 포함된 주석을 추가하면 문서화 작업이 완료됩니다! 그럼 몇 가지 태그를 배워보겠습니다. 이 작업을 수행하겠습니다. 태그와 태그가 사용되는 위치를 조사하고 간단한 사용 예를 제공한 다음 태그가 함께 작동하는 방식을 더 잘 이해할 수 있도록 일부 코드를 작성하고 문서화합니다.
메인 태그
메인 탭으로 이동하기 전에 댓글 블록당 하나의 메인 탭만 있을 수 있다는 점을 기억하세요. 이는 주어진 코드 블록이 무엇인지 설명합니다.
@module
@module 标签描述了一组相关的类。 (是的,是的,JavaScript 没有类:YUIDoc 指的是构造函数。)如果您使用 YUIDoc 来记录 BackboneJS,则 Backbone 对象将是一个模块,因为它包含 Model、Collection 、查看 태그는 관련 클래스 세트를 설명합니다. (예, 그렇습니다. JavaScript에는 클래스가 없습니다. YUIDoc은 생성자를 참조합니다.) YUIDoc을 사용하여 BackboneJS를 문서화하는 경우 Backbone 객체는 Model을 포함하므로 모듈이 됩니다. code>, <code>Collection, View 및 기타 클래스. 라벨 뒤에는 모듈 이름을 입력하세요.
@class
@class 标签恰当地描述了单个类。在 YUI 库中,这通常意味着构造函数,但如果您更喜欢使用不同的模式并将其称为您的类,您也可以这样做。每个带有 @class 标签的评论也应该有一个 @static 或 @constructor 태그는 단일 클래스를 적절하게 설명합니다. YUI 라이브러리에서 이는 일반적으로 생성자를 의미하지만, 다른 패턴을 사용하고 이를 클래스라고 부르기를 선호한다면 그렇게 할 수도 있습니다.
@static 또는 태그도 있어야 합니다(보조 태그에 대해서는 곧 논의하겠습니다). @class 注释中执行任何操作来指定:只需确保该文件顶部有一个 @module
으아아아
주석에 이를 지정하기 위해 아무 것도 할 필요가 없습니다. 파일 상단에 @method 주석 블록이 있는지 확인하세요.
@method 标签来描述它们。方法名称将位于标签之后,您将使用辅助标签 @return 和 @params
물론, 모든 클래스에는 최소한 몇 가지 메서드가 있으며, 이를 설명하기 위해 @property 태그를 사용하게 됩니다. 메서드 이름은 레이블 뒤에 오고 보조 태그 @return 및 @params를 사용하여 메서드를 설명합니다.
으아아아
@property 标签用于标记类的属性。当然,您将需要使用 @type 和 @default
@event 태그는 클래스의 속성을 표시하는 데 사용됩니다. 물론 @type 및 @default 보조 태그를 사용해야 합니다.
으아아아
@event
클래스에서 실행할 수 있는 특별한 맞춤 이벤트가 있는 경우태그를 사용하여 설명해야 합니다. YUIDoc 문서의 내용은 다음과 같습니다.
@event块有点类似于@method块,除了@return不相关,而@param
블록은
블록과 다소 유사합니다. 단, @return은 관련이 없고 @param은 콜백의 이벤트 객체에 탑재된 속성 수신을 설명하는 데 사용됩니다. 듣기 이벤트.
보조 태그@submodule
댓글 블록에는 여러 개의 보조 태그가 있을 수 있으며 일반적으로 동일한 유형이 두 개 이상 있을 수도 있습니다. 자주 사용하게 될 몇 가지를 살펴보겠습니다.
@submodule
@extends모듈을 하위 모듈로 나누면(파일당 하나의 하위 모듈일 수도 있고 아닐 수도 있음)
태그가 작동할 것입니다.
으아아아
@extends
@constructor
태그는 슈퍼클래스/하위클래스 관계가 있을 때 유용합니다. 현재 녹화된 클래스의 상위 클래스를 선언할 수 있습니다. 으아아아
🎜🎜 🎜클래스를 인스턴스화할 수 있다면 생성자가 필요하다는 의미입니다. JavaScript에서 표준 프로토타입 패턴을 사용하는 경우 클래스 선언도 생성자입니다. 이는 다음과 같은 내용을 자주 보게 될 것임을 의미합니다: 🎜/**
@class Recipe
@constructor
*/
function Recipe () {}
事实上,您可能还记得我说过每个 @class 标记都应该有 @constructor 或 @static 辅助标记。
@static
说到@static,就在这里。当您无法创建类的实例时,该类被视为静态。一个很好的例子是内置的 Math 对象:您永远不会创建它的实例 (new Math()),您从类本身调用它的方法。
/**
@class MathHelpers
@static
*/
var MathHelpers = {};
方法也可以是静态的:如果一个类可以实例化,但也有一些类级方法,则这些方法被认为是静态的(它们在类上调用,而不是在实例上调用)。
/**
@class Person
@constructor
*/
function Person () {}
/**
@method all
@static
*/
Person.all = function () {};
在此示例中,您可以创建一个 Person 实例,但 all 方法是静态的。
@final
此标签用于属性或特性,并将所述属性标记为常量:不应更改。虽然 JavaScript 在当前状态下没有真正的常量,但原则上您的编码模式或样式指南可能会使用它们,因此这对此很有用。
/** @property DATE_FORMAT @final */ var DATE_FORMAT = "%B %d, %Y";
@param
这里有一个重要的:@param标签用于定义@method(包括@constructor)或@event的参数。 @param 标记后面有三部分信息:参数名称、类型(可选)和描述。这些可以按顺序 名称类型描述 或 类型名称描述;但无论哪种情况,类型都必须用花括号括起来。
/**
@method greet
@param person {string} The name of the person to greet
*/
function greet (person) {}
还有几种方法可以自定义 name 部分。将其放在方括号中将其标记为可选,而将 =someVal 放在它后面显示默认值是什么(显然,只有可选参数才有默认值)。然后,如果它是多个参数的占位符,请附加 * 来显示这一点。 (显然,name* 是 1 个或多个参数的占位符,而 [name]* 是 0 个或多个参数的占位符)。
/**
@class Template
@constructor
@param template {String} The template string
@param [data={}] {Object} The object whose properties will be rendered in the template
*/
function Template (template, data) {}
@return
大多数方法都希望返回一个值,因此这是描述该值的标签。不要忘记告诉它该值是什么类型,并给出描述。
/**
@method toHTML
@param [template=Recipe.defaultTemplate] {Template} A template object
@return {String} The recipe contents formatted in HTML with the default or passed-in template.
*/
Recipe.prototype.toHTML = function (template) {
return "whatever";
};
@type
还记得 @property 主标记吗?您需要定义这些属性的类型,对吧?好吧, @type 标签正是您所需要的。标记后指定类型;您还可以通过用竖线分隔来提供多种类型:
/** @property URL @type String */ URL: "https://code.tutsplus.com", /** @property person @type String|Person|Object */ this.person = new Person();
@private / @protected
传统编程语言提供私有属性或方法:无法从实例外部访问这些属性或方法。就像常量一样,JavaScript 仅在实践中拥有它们,但如果您使用它们,则可以使用 @private 来标记它们。请注意,YUIDoc 不会在它生成的文档中显示私有属性(这是有道理的),因此这允许您为了自己的利益而记录功能,而不是让它显示在文档中。
/** @method _toString @private */ var _toString = Object.prototype.toString.call;
受保护的属性和方法介于公共和私有之间:它们只能从实例和子类的实例中访问。如果您在 JavaScript 中执行此操作,请使用以下标签:@protected。
@requires
如果某个模块依赖于一个或多个其他模块,可以使用 @requires 来标记:
/** @module MyFramework.localstorage @requires MyFramework */
请注意,@requires 还可以获取依赖项列表,以逗号分隔。
@default
声明 @property 时,您可能会发现给它一个 @default 值很有用。 @default 应始终与 @type 一起使用。
/** @property element @type String @default "div" */ element: "div",
@uses
就像我们所说的,JavaScript 并没有真正的类,但它足够灵活,可以创建类甚至子类的假象。更酷的是,它足够灵活,可以拥有 mixins 或模块:这是一个类从另一个类“借用”属性或方法的地方。而且它也不是继承,因为您可以混合多个类的各个部分(当然,YUI 有能力做到这一点,但 Dojo 和其他库也能做到这一点)。如果您这样做,您会发现 @uses 非常有用:它可以让您声明给定类混合了哪些类。
/**
@class ModalWindow
@uses Window
@uses DragDroppable
*/
var ModalWindow = new Class({
mixes: [Window, DragDroppable],
...
});
注意:我刚刚编写了 mixin 语法,但我很确定我在某处看到过类似的东西。
@example
想要包含如何使用特定代码段的示例吗?使用 @example 标签,然后编写下面的示例,并将其缩进一级。您可以添加任意数量的示例。
/**
@method greet
@example
person.greet("Jane");
*/
Person.prototype.greet = function (name) {};
@chainable
您可能熟悉 jQuery 中的可链接方法。您知道,您可以在哪里从方法调用中调用方法,因为方法返回对象?使用 @chainable 标记您的方法。
/**
@method addClass
@chainable
*/
jQuery.prototype.addClass = function (class) {
// stuff;
return this;
}
@已弃用的 / @since / @beta
这三个标签都是关于对代码的支持(可以是任何代码:模块、类、方法或其他代码)。使用 @deprecated 将某些功能标记为不再是最佳方法(已弃用的功能可能会在未来版本的代码中删除)。或者,您可以添加一条消息来解释当前的执行方式。
/**
@method toJSON
@deprecated Pass the object to `JSON.parse` instead
*/
Something.toJSON = function () {};
@since 标签只是告诉读者给定代码添加了什么版本。 @beta 标记 beta 代码:YUI 建议 @beta 代码可能“在不久的将来经历向后不兼容的更改。 ”
/**
@class Tooltip
@since 1.2.3
@constructor
*/
function Tooltip () {}
@extension / @extensionfor / extension_for
@extension 标签(及其别名)与 @uses 几乎相反。用它来标记扩展类可以混合到哪些类中。当然,要意识到这并不意味着它总是混合在一起,只是它可以混合在一起。
/** @class Draggable @extensionfor ModalWindow */
评论和 Markdown
在我们查看实际示例之前,让我再指出有关文档注释块的两件事。
首先,您通常需要添加比标签提供的更多有关代码的信息。也许您想描述方法的用途,或者类如何适应更大的情况。将这些评论添加到评论块顶部的任意标签上方。 YUIDoc 会注意到它们并将它们包含在文档中。
/**
The `Router` class is used for . . .
@class Router
@static
*/
var Router = {};
其次,您会很高兴地知道这些注释以及标记后编写的任何描述或消息都可以用 Markdown 编写,并且 YUIDoc 会将其转换为正确的 HTML。您甚至可以在注释中缩进示例代码块并获得语法突出显示!
示例
现在您已经了解了标签,让我们实际编写一些代码并记录下来。让我们创建一个 Store 模块,它包含两个类:Item 和 Cart。每个 Item 实例都将是商店库存中的一种商品:它将具有名称、价格和数量。 Cart 实例可以将商品添加到购物车并计算购物车中商品的总价(含税)。它相当简单,但为我们提供了足够多的功能来使用我们讨论过的许多标签。我已将以下所有代码放入 store.js 中。
我们首先创建模块:
/**
* This module contains classes for running a store.
* @module Store
*/
var Store = Store || {};
现在,让我们创建一个“常量”:税率。
/**
* `TAX_RATE` is stored as a percentage. Value is 13.
* @property TAX_RATE
* @static
* @final
* @type Number
*/
Store.TAX_RATE = 13;
这是 @type 的常量 (@final) @property 数。请注意,我已经包含了 @static:这是因为,出于某种原因,当我们生成此文件的文档时,YUIDoc 会将其显示为我们的 Item 类的属性:似乎 YUIDoc 不支持具有模块上的属性。我想我可以创建一个静态类来保存这个常量(以及如果我们进一步开发这个常量可能会出现的其他常量),但我这样保留它是为了提醒您:要充分利用像 YUIDoc 这样的工具,您可能必须改变您的编码方式。您必须决定这是否是您想要做的。
现在,对于 Item 类:
/**
* @class Item
* @constructor
* @param name {String} Item name
* @param price {Number} Item price
* @param quantity {Number} Item quantity (the number available to buy)
*/
Store.Item = function (name, price, quantity) {
/**
* @property name
* @type String
*/
this.name = name;
/**
* @property price
* @type String
*/
this.price = price * 100;
/**
* @property quantity
* @type Number
*/
this.quantity = quantity;
/**
* @property id
* @type Number
*/
this.id = Store.Item._id++;
Store.Item.list[this.id] = this;
};
正如您所看到的,这个构造函数有三个参数。然后,我们还在描述构造函数内的三个属性。由于我们想要为每个 Item 提供一个唯一的 ID,因此我们需要存储一个静态(类级)属性来递增 ID,以及另一个静态属性,即通过 ID 跟踪 Item 的对象。
/**
* `_id` is incremented when a new item is created, so every item has a unique ID
* @property id
* @type Number
* @static
* @private
*/
Store.Item._id = 1;
/**
* @property list
* @static
* @type Object
*/
Store.Item.list = {};
Cart 类怎么样?
/**
* @class Cart
* @constructor
* @param name {String} Customer name
*/
Store.Cart = function (name) {
/**
* @property name
* @type String
*/
this.name = name;
/**
* @property items
* @type Object
* @default {}
*/
this.items = {};
};
这里并没有什么新东西:请注意,我们声明 items 属性的默认(或初始)状态是一个空对象。
现在,方法。对于 addItem,其中一个参数是可选的,因此我们将其声明为默认值 1。另外,请注意,我们创建了方法 @chainable。
/**
* Adds 1 or more of a given item to the cart, if the chosen quantity
* is available. If not, none are added.
*
* @method addItem
* @param item {Object} An `Item` Object
* @param [quantity=1] {Number} The number of items to add to the cart
* @chainable
*/
Store.Cart.prototype.addItem = function (item, quantity) {
quantity = quantity || 1;
if (item.quantity >= quantity) {
this.items[item.id] = this.items[item.id] || 0;
this.items[item.id] += quantity;
item.quantity -= quantity;
}
return this;
};
最后,我们希望能够返回总价,包括税费。请注意,我们以美分为单位进行价格计算,然后转换为美元并四舍五入到小数点后两位。
/**
* @method total
* @return {Number} tax-included total value of cart contents
*/
Store.Cart.prototype.total = function () {
var subtotal, id;
subtotal = 0;
for (id in this.items) {
if(this.items.hasOwnProperty(id)) {
subtotal += Store.Item.list[id].price * this.items[id];
}
}
return parseFloat(((subtotal * (1 + Store.TAX_RATE / 100)) / 100).toFixed(2));
};
如果您想测试此代码,这里有一个简单的测试:
var apple, pear, book, desk, assertEquals;
assertEquals = function (one, two, msg) {
console.log(((one === two) ? "PASS : " : "FAIL : ") + msg);
};
apple = new Store.Item('Granny Smith Apple', 1.00, 5);
pear = new Store.Item('Barlett Pear', 2.00, 3);
book = new Store.Item('On Writing Well', 15.99, 2);
desk = new Store.Item('IKEA Gallant', 123.45, 1);
cart = new Store.Cart('Andrew');
cart.addItem(apple, 1).addItem(book, 3).addItem(desk, 1);
assertEquals(apple.quantity, 4, "adding 1 apple removes 1 from the item quantity");
assertEquals(book.quantity, 2, "trying to add more books than there are means none are added");
assertEquals(cart.total(), 140.63, "total price for 1 apple and 1 desk is 140.63");
生成文档
现在我们已经编写了代码和注释块,是时候生成文档了。
如果您通过 npm 全局安装了它,您将能够简单地运行 yuidoc {path to js}。就我而言,就是这样
yuidoc .
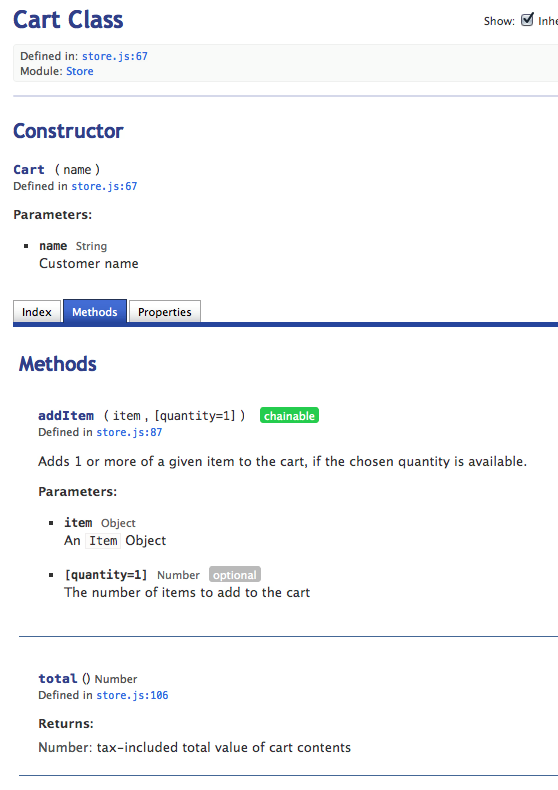
现在,您将看到该文件夹中有一个 out 目录;打开out/index.html,你会看到文档。以下是 Cart 类文档的部分内容:

配置输出
使用 YUIDoc 时可以设置多个配置选项。当然,您可以将它们设置为命令行标志,但我宁愿将它们设置在 JSON 配置文件中。在项目目录中,创建一个名为 yuidoc.json 的文件。首先,您可以设置一堆常规项目信息;这实际上并没有对输出产生太大影响,但最好记录一下它们:
{
"name": "Documenting JavaScript with YUIDoc",
"description": "A tutorial about YUIDoc, for Nettuts+",
"version": "1.0.0",
"url": "https://code.tutsplus.com"
}
然后,您可以设置许多实际选项。这里有一些有趣的;
-
linkNatives:将其设置为“true”以将 String 或 Number 等原生类型链接到 MDN 文档。 -
outdir:用这个重命名out目录 -
paths:使用此设置YUIDoc搜索JavaScript文件的路径。 -
exclude:将其设置为您希望 YUIDoc 忽略的以逗号分隔的文件列表。
只要设置了 paths 选项,就可以运行 yuidoc -c yuidoc.json 并运行 YUIDoc。即使您没有设置 paths 并仅运行 yuidoc .,YUIDoc 也会看到该配置文件并应用它。
这是我这个项目的总配置文件:
{
"name": "Documenting JavaScript with YUIDoc",
"description": "A tutorial about YUIDoc, for Nettuts+",
"version": "1.0.0",
"url": "https://code.tutsplus.com",
"options": {
"linkNatives": "true",
"outdir": "./docs",
"paths": "."
}
}
评估
根据 YUIDoc 提供的标签,您可以看到它是为以传统 OOP 风格编写的 JavaScript 编写的,并且专门为 YUI 小部件等而设计(事实上,我遗漏了几个特定于 YUI 的标签) )。正因为如此,您可能会发现有几个标签对您来说没有多大用处。然后,你必须问自己是否愿意改变你的编码风格以更好地符合 YUIDoc“思考”的方式。但即使您不打算进行更改,我想您也会发现大多数 YUIDoc 标签都可以很好地适应。
对我来说,更大的问题是您是否喜欢将文档与代码内联。
我们上面写的示例代码有 120 行带注释,40 行不带注释。显然,这是超级简单的代码,几乎任何现实世界的例子都会更加平衡;然而,阅读这种散布的代码可能会很困难。就我个人而言,我认为我会给 YUIDoc 一个公平的试用:在接下来的几周内,我将在编写 JavaScript 时记录它(或者至少在它旁边)。我有兴趣看看它是否或如何影响我的编码风格和工作流程。
你知道这个惯例:喜欢或讨厌它,请在评论中告诉我!
了解更多
- YUIDoc 0.3.0 发布博文
- YUIDoc 主页
- 使用 YUIDoc
- YUIDoc 语法参考
- YUIDoc 主题
위 내용은 YUIDoc을 사용하여 JavaScript 문서화하기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7700
7700
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1230
1230
 29
29
 이 문서의 페이지를 다시 매거나 인쇄하려면 메모리나 디스크 공간이 부족합니다. Word 오류
Feb 19, 2024 pm 07:15 PM
이 문서의 페이지를 다시 매거나 인쇄하려면 메모리나 디스크 공간이 부족합니다. Word 오류
Feb 19, 2024 pm 07:15 PM
이 기사에서는 Microsoft Word에서 문서를 다시 페이지하거나 인쇄하기 위한 메모리나 디스크 공간 부족 문제를 해결하는 방법을 소개합니다. 이 오류는 일반적으로 사용자가 Word 문서를 인쇄하려고 할 때 발생합니다. 비슷한 오류가 발생하는 경우 이 문서에 제공된 제안 사항을 참조하여 문제를 해결하세요. 이 문서를 다시 페이지하거나 인쇄할 메모리나 디스크 공간이 부족합니다. Word 오류 "문서를 다시 페이지하거나 인쇄할 메모리나 디스크 공간이 부족합니다."라는 Microsoft Word 인쇄 오류를 해결하는 방법입니다. Microsoft Office 업데이트 메모리를 많이 차지하는 응용 프로그램 닫기 기본 프린터 변경 안전 모드에서 Word 시작 NorMal.dotm 파일 이름 바꾸기 Word 파일을 다른 이름으로 저장
 Word 문서에 수정 지시를 추가하는 방법
Mar 01, 2024 am 09:40 AM
Word 문서에 수정 지시를 추가하는 방법
Mar 01, 2024 am 09:40 AM
395단어, 즉 495단어입니다. 이 기사에서는 Word 문서에 빨간색 선을 추가하는 방법을 보여줍니다. 문서에 레드라인을 긋는 것은 사용자가 변경 사항을 명확하게 볼 수 있도록 문서를 수정하는 것을 의미합니다. 이 기능은 여러 사람이 함께 문서를 편집할 때 매우 중요합니다. 빨간색 선의 의미 문서 표시 빨간색 선은 빨간색 선이나 설명선을 사용하여 문서의 변경, 편집 또는 수정 사항을 나타내는 것을 의미합니다. 이 용어는 인쇄된 문서를 표시하기 위해 빨간 펜을 사용하는 관행에서 영감을 받았습니다. Redline 주석은 문서를 편집할 때 작성자, 편집자 및 검토자에게 권장되는 변경 사항을 명확하게 표시하는 등 다양한 시나리오에서 널리 사용됩니다. 법적 계약이나 계약의 변경 및 수정을 제안합니다. 논문, 발표 등에 대한 건설적인 비판과 제안을 제공합니다. W를 주는 방법
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 Word 문서에서 하이퍼링크를 열 수 없습니다
Feb 18, 2024 pm 06:10 PM
Word 문서에서 하이퍼링크를 열 수 없습니다
Feb 18, 2024 pm 06:10 PM
최근 네트워크 기술의 지속적인 발전으로 인해 우리의 삶은 다양한 디지털 도구와 인터넷으로부터 분리될 수 없게 되었습니다. 문서를 처리할 때, 특히 서면으로 문서를 처리할 때 우리는 종종 워드 문서를 사용합니다. 그러나 때로는 어려운 문제에 직면할 수도 있습니다. 즉, 단어 문서의 하이퍼링크가 열리지 않는 경우가 있습니다. 이 문제는 아래에서 논의됩니다. 우선, 하이퍼링크는 워드 문서에 추가된 다른 문서, 웹 페이지, 디렉터리, 북마크 등에 대한 링크를 의미한다는 점을 분명히 해야 합니다. 이 링크를 클릭하면 나는
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 Windows 11/10에서 열 때 Word 문서가 비어 있습니다.
Mar 11, 2024 am 09:34 AM
Windows 11/10에서 열 때 Word 문서가 비어 있습니다.
Mar 11, 2024 am 09:34 AM
Windows 11/10 컴퓨터에서 Word 문서를 열 때 빈 페이지 문제가 발생하면 상황을 해결하기 위해 복구해야 할 수도 있습니다. 이 문제의 원인은 다양하며, 가장 일반적인 원인 중 하나는 손상된 문서 자체입니다. 또한 Office 파일이 손상되면 유사한 상황이 발생할 수도 있습니다. 따라서 이 문서에서 제공하는 수정 사항이 도움이 될 수 있습니다. 일부 도구를 사용하여 손상된 Word 문서를 복구해 보거나 문서를 다른 형식으로 변환한 후 다시 열어볼 수 있습니다. 또한 시스템의 Office 소프트웨어를 업데이트해야 하는지 확인하는 것도 이 문제를 해결하는 방법입니다. 다음의 간단한 단계를 따르면 Win에서 Word 문서를 열 때 Word 문서가 비어 있는 문제를 해결할 수 있습니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리




