아키텍처 재구상: 웹 애플리케이션 개발에 WordPress 사용
이 시리즈에서는 WordPress를 사용하여 웹 애플리케이션을 구축하는 방법에 대해 설명합니다. 이 시리즈는 코드를 살펴보는 기술 시리즈는 아니지만 프레임워크, 기본 사항, 디자인 패턴, 아키텍처 등과 같은 주제를 다룹니다.
시리즈의 첫 번째 기사를 아직 읽지 않았다면 추천합니다. 하지만 이 기사의 목적에 따라 이전 기사를 다음과 같이 요약할 수 있습니다.
간단히 말하면, 소프트웨어는 프레임워크 위에 구축될 수 있고, 소프트웨어는 기반을 확장할 수 있습니다.
간단히 말해서 프레임워크와 파운데이션을 구분합니다. 이 두 용어는 소프트웨어에서 동일한 것은 아니지만 종종 같은 의미로 사용됩니다. WordPress는 그 자체로 애플리케이션이기 때문에 기초입니다. 그것은 프레임워크가 아닙니다.
이를 위해서는 WordPress에서 웹 애플리케이션을 구축할 때 아키텍처를 다시 생각하거나 애플리케이션 구축 방법에 대한 개념 모델을 다시 생각해야 합니다.
웹 애플리케이션의 구조
최고 수준에서 웹 애플리케이션은 일반적으로 다음 세 가지 구성 요소로 구성됩니다.
- 데이터베이스 레이어
- 애플리케이션 레이어
- 프레젠테이션 레이어
일반적으로 프레젠테이션 레이어는 사용자가 보고 상호 작용하는 곳입니다. 여기에는 사용자 앞에 무언가를 표시하는 데 필요한 모든 스타일, 클라이언트측 코드 및 마크업이 포함됩니다.
사용자가 무언가를 클릭하거나 페이지가 데이터베이스에서 검색된 정보를 렌더링하면 애플리케이션 계층과 상호 작용합니다.
애플리케이션 계층은 브라우저 및/또는 사용자 작업에서 데이터베이스로의 정보를 조정하는 역할을 담당합니다. 때로는 여기에는 데이터베이스에 정보 쓰기(예: 양식 필드의 정보) 및 데이터베이스에서 정보 읽기(예: 사용자 계정 정보 검색)가 포함됩니다.
프레젠테이션 레이어가 다양한 구성 요소(예: 스타일, JavaScript, 마크업 등)로 구성되는 것처럼 애플리케이션 레이어도 데이터를 읽고 쓰는 데 필요한 시스템과 같은 다양한 구성 요소로 구성될 수 있습니다. 데이터베이스에 저장하고, 정보를 정리하고, 정보를 검증하고, 현재 문제와 관련된 특정 규칙을 시행합니다.
마지막으로 데이터베이스 계층은 데이터가 저장되는 곳입니다. 이는 파일 시스템으로 구성될 수도 있고, MySQL 데이터베이스로 구성될 수도 있으며, "클라우드의" 데이터 저장소(예: Amazon S3 또는 유사한 것)와 같은 타사 솔루션으로 구성될 수도 있습니다.
다 추상적이야
이해해야 할 핵심 점은 소프트웨어에서는 항상 일정 수준의 추상화를 다루고 있다는 것입니다. 예를 들어 데이터 저장소나 데이터베이스 계층에 대해 이야기하지만 이에 대해 구체적으로 설명하지는 않습니다. 애플리케이션 및 프리젠테이션 계층도 마찬가지입니다.
- 여러 테이블이 있는 관계형 데이터베이스에 대해 이야기하고 있나요, 아니면 클라우드 스토리지에 대해 이야기하고 있나요?
- 데이터베이스와 통신하기 위해 애플리케이션 계층에 연결하는 데 어떤 데이터 액세스 계층을 사용할 것입니까?
- 프런트엔드에서는 어떤 프레임워크와 언어를 사용하나요? 일반 JavaScript, jQuery, Knockout.js? CSS 전처리기 - LESS나 Sass는 어떻습니까?
물론 지금 당장 이러한 질문에 대한 답을 제공할 수는 없지만 중요한 점은 모든 웹 애플리케이션에는 유사한 구성 요소가 포함되어 있지만 각 구성 요소의 세부 사항은 프로젝트마다 다르다는 것입니다.
WordPress 구성 요소
그 자체로 웹 애플리케이션인 WordPress는 다양한 기술이 어떻게 결합되어 웹 애플리케이션을 형성하는지 보여주는 완벽한 예입니다.
- 데이터베이스 레이어는 MySQL 데이터베이스입니다.
- 애플리케이션 계층(일부는 WordPress 자체라고 간주함)은 PHP로 작성되었으며 데이터 저장소 읽기 및 쓰기와 같은 많은 핵심 작업을 처리하는 동시에 개발자가 이를 더욱 활용할 수 있도록 API를 제공합니다.
- 프레젠테이션 레이어는 기본 CSS(적어도 현재로서는), HTML(일부 테마는 이제 HTML5를 사용함), jQuery를 사용하고 일부 대시보드는 Backbone.js를 사용합니다.
이것은 WordPress 아키텍처입니다. 그런데 애플리케이션 위에 구축하려는 프로젝트는 어떻습니까? 동일한 아키텍처를 어떻게 따르나요?
알겠습니다. WordPress는 프레임워크가 아닌 기초이므로 기본적으로 WordPress 아키텍처의 영향을 받습니다. 이는 경우에 따라 자체 라이브러리를 가져올 수 없다는 의미는 아니지만 애플리케이션과 프로젝트가 구축되는 방식에 영향을 미칩니다.
라이브러리, 확장성 등에 대해서는 나중에 자세히 설명하겠지만, 먼저 오늘날에는 아키텍처 재구상: 웹 애플리케이션 개발에 WordPress 사용(및 MVVM과 모델, 뷰 등의 다른 변형) 패러다임이 대세라는 점을 기억하는 것이 중요합니다. , 하지만 WordPress는 이 규칙을 따르지 마세요.
이것이 왜 좋은 것인지 나쁜 것인지에 대한 논쟁이 있지만, 이것이 이 글의 목적은 아닙니다. 대신 WordPress가 모델 보기 제어판 대신 이벤트 중심 모델을 사용한다는 점은 주목할 가치가 있습니다.
이러한 이유로 WordPress 후크의 작동 방식과 아키텍처 재구상: 웹 애플리케이션 개발에 WordPress 사용 또는 사용하는 다른 패러다임에서 WordPress의 정보 관리 방식으로 생각을 전환하는 방법을 명확하게 이해하려면 이벤트 중심 모델의 작동 방식을 이해하는 것이 좋습니다.
이벤트 중심이란 무엇을 의미하나요?
이벤트 중심 애플리케이션의 예를 살펴보기 전에 아키텍처 재구상: 웹 애플리케이션 개발에 WordPress 사용 패러다임을 따른다는 것이 무엇을 의미하는지 검토해 보겠습니다.
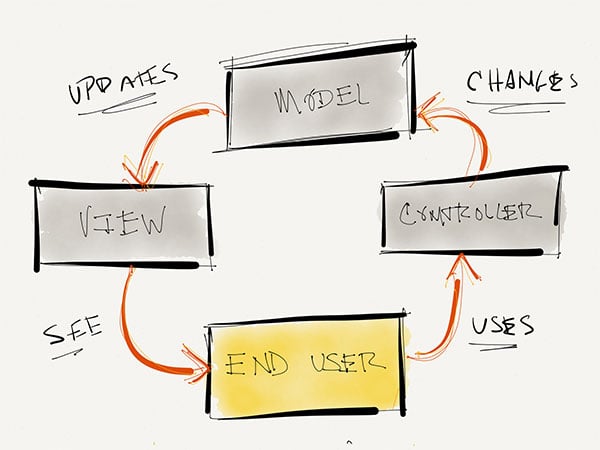
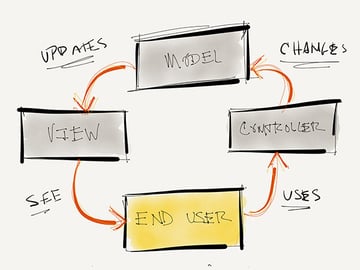
- 먼저, 뷰는 시연 역할을 합니다. 사용자는 정보를 보고 사용자 인터페이스와 상호 작용합니다.
- 다음으로 컨트롤러는 모델과 뷰 간의 정보를 조정합니다. 사용자 작업에 응답하고 모델에서 정보를 검색하여 뷰로 전송합니다.
- 이후 모델은 데이터베이스의 데이터를 나타냅니다. 이는 다양한 방법으로 수행될 수 있지만 가장 널리 사용되는 방법 중 하나는 데이터베이스의 데이터를 객체 관계형 모델에 매핑하여 데이터가 객체 형식으로 표현되도록 하는 것입니다.
전체 아키텍처 재구상: 웹 애플리케이션 개발에 WordPress 사용 모델은 다음과 같습니다.



아키텍처 재구상: 웹 애플리케이션 개발에 WordPress 사용图标题>
이제 이벤트 기반 애플리케이션은 동일한 구성 요소 중 일부를 가질 수 있습니다. 즉, 뷰와 모델 또는 뷰와 데이터 객체를 가질 수 있지만 프런트 엔드에서 백 엔드로 정보를 조정하는 컨트롤러 백엔드가 반드시 필요한 것은 아닙니다. 끝.
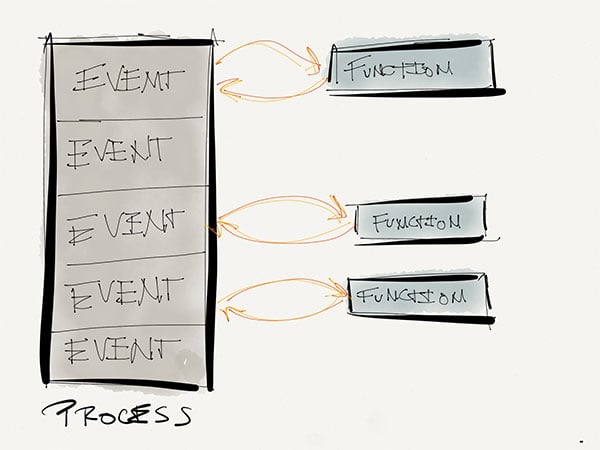
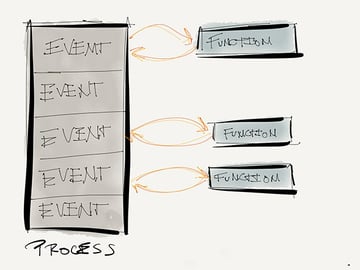
반대로, 이벤트 중심 프로그래밍은 "무슨 일이 일어난다"는 전제에서 작동합니다. 따라서 WordPress 용어에서는 Action의 이름이 "Action"입니다(물론 필터도 있지만 이에 대해서는 잠시 후에 설명하겠습니다).
WordPress는 실제로 자체 기능을 도입할 수 있는 실행 지점인 후크를 제공하여 WordPress가 "이 이벤트가 발생하면 이러한 함수를 트리거해야 합니다"를 인식할 수 있도록 합니다. 여기서 이러한 함수는 우리가 제공하는 모든 것으로 정의됩니다. .
사실 필터는 동일한 방식으로 작동하지만 목적이 다릅니다. 간단히 말해서, 필터는 실행을 위해 애플리케이션으로 반환되기 전에 어떤 방식(예: 콘텐츠 추가, 앞에 추가, 제거 또는 업데이트)으로 데이터를 조작하는 작업입니다.
그럼 이건 어떤 모습인가요?



특별히 복잡한 건 없겠죠?
그럼 우리의 새로운 아키텍처는 무엇인가요?
이 기사의 요점은 기본적으로 이벤트 중심 프로그래밍에 대해 생각하고 특히 WordPress에서 웹 애플리케이션을 구축하려는 노력을 조정하는 방법에 대해 설명하는 것입니다.
즉, 우리는 이벤트 또는 "무슨 일이 일어났다"는 사실의 관점에서 생각하여 언제 우리 자신의 행동에 적절하게 개입해야 할지 알아야 합니다. 이에 대해서는 다음 게시물에서 더 자세히 설명하겠습니다. 하지만 이 특정 게시물에서 여러분이 알아두셨으면 하는 중요한 점은 무언가가 아키텍처 재구상: 웹 애플리케이션 개발에 WordPress 사용(또는 다음 인기 패러다임이 무엇이든)가 아니라고 해서 의미가 없다는 것입니다. 애플리케이션 개발에는 적합하지 않습니다.
각 패턴과 아키텍처는 장점과 단점을 제공하며, 이는 모두 성공적인 웹 애플리케이션을 구축하는 데 기여합니다.
다음...
이 시리즈의 다음 게시물에서는 WordPress에서 웹 애플리케이션을 구축하는 데 후크가 어떻게 중요한 역할을 하는지 자세히 살펴보고 WordPress에서 제공하는 일부 기능(특정 유형을 만드는 기능)을 살펴보겠습니다. (모든 유형은 아님) 웹 애플리케이션.
위 내용은 아키텍처 재구상: 웹 애플리케이션 개발에 WordPress 사용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7686
7686
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 WordPress 기사 목록을 조정하는 방법
Apr 20, 2025 am 10:48 AM
WordPress 기사 목록을 조정하는 방법
Apr 20, 2025 am 10:48 AM
WordPress 기사 목록을 조정하는 4 가지 방법이 있습니다. 테마 옵션 사용, 플러그인 사용 (예 : Post Type Order, WP Post List, Boxy Sitture), 코드 사용 (Functions.php 파일의 설정 추가) 또는 WordPress 데이터베이스를 직접 수정하십시오.
 WordPress 차단 IP 용 플러그인은 무엇입니까?
Apr 20, 2025 am 08:27 AM
WordPress 차단 IP 용 플러그인은 무엇입니까?
Apr 20, 2025 am 08:27 AM
WordPress IP 차단 플러그인 선택이 중요합니다. 다음 유형을 고려할 수 있습니다. .htaccess : 효율적이지만 복잡한 작동; 데이터베이스 작동 : 유연하지만 효율성이 낮습니다. 방화벽 : 높은 보안 성능이지만 복잡한 구성; 자체 작성 : 가장 높은 제어력이 있지만 더 많은 기술적 수준이 필요합니다.
 WordPress 웹 사이트 계정 로그인
Apr 20, 2025 am 09:06 AM
WordPress 웹 사이트 계정 로그인
Apr 20, 2025 am 09:06 AM
WordPress 웹 사이트 계정에 로그인하려면 : 로그인 페이지를 방문하십시오 : 웹 사이트 URL Plus "/wp-login.php"를 입력하십시오. 사용자 이름과 비밀번호를 입력하십시오. "로그인"을 클릭하십시오. 검증 2 단계 확인 (선택 사항). 성공적으로 로그인하면 웹 사이트 대시 보드가 표시됩니다.
 웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션
Apr 22, 2025 am 12:02 AM
웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션
Apr 22, 2025 am 12:02 AM
JavaScript는 웹 사이트, 모바일 응용 프로그램, 데스크탑 응용 프로그램 및 서버 측 프로그래밍에서 널리 사용됩니다. 1) 웹 사이트 개발에서 JavaScript는 HTML 및 CSS와 함께 DOM을 운영하여 동적 효과를 달성하고 jQuery 및 React와 같은 프레임 워크를 지원합니다. 2) 반응 및 이온 성을 통해 JavaScript는 크로스 플랫폼 모바일 애플리케이션을 개발하는 데 사용됩니다. 3) 전자 프레임 워크를 사용하면 JavaScript가 데스크탑 애플리케이션을 구축 할 수 있습니다. 4) node.js는 JavaScript가 서버 측에서 실행되도록하고 동시 요청이 높은 높은 요청을 지원합니다.
 WordPress에 오류가 있으면해야 할 일
Apr 20, 2025 am 11:57 AM
WordPress에 오류가 있으면해야 할 일
Apr 20, 2025 am 11:57 AM
WordPress 오류 해상도 안내서 : 500 내부 서버 오류 : 플러그인을 비활성화하거나 서버 오류 로그를 확인하십시오. 404 페이지를 찾을 수 없습니다 : Permalink를 점검하고 페이지 링크가 올바른지 확인하십시오. 흰색 사망 화면 : 서버 PHP 메모리 제한을 늘리십시오. 데이터베이스 연결 오류 : 데이터베이스 서버 상태 및 WordPress 구성을 확인하십시오. 기타 팁 : 디버그 모드 활성화, 오류 로그 검사 및 지원을 찾으십시오. 오류 방지 : 정기적으로 WordPress를 업데이트하고 필요한 플러그인 만 설치하고 웹 사이트를 정기적으로 백업하고 웹 사이트 성능을 최적화하십시오.
 WordPress 의견을 표시하는 방법
Apr 20, 2025 pm 12:06 PM
WordPress 의견을 표시하는 방법
Apr 20, 2025 pm 12:06 PM
WordPress 웹 사이트에서 댓글 활성화 : 1. 관리자 패널에 로그인하고 "설정" - "토론"으로 이동하여 "주석 허용"을 확인하십시오. 2. 주석을 표시 할 위치를 선택하십시오. 3. 주석을 사용자 정의합니다. 4. 의견을 관리하고 승인, 거부 또는 삭제합니다. 5. 사용 & lt;? php comment_template (); ? & gt; 주석을 표시하는 태그; 6. 중첩 된 주석 활성화; 7. 주석 모양 조정; 8. 스팸 주석을 방지하기 위해 플러그인 및 검증 코드를 사용하십시오. 9. 사용자가 그라바타 아바타를 사용하도록 권장합니다. 10. 참조 할 주석을 만듭니다
 HTML5 : 현대 웹의 빌딩 블록 (H5)
Apr 21, 2025 am 12:05 AM
HTML5 : 현대 웹의 빌딩 블록 (H5)
Apr 21, 2025 am 12:05 AM
HTML5는 W3C에 의해 표준화 된 하이퍼 텍스트 마크 업 언어의 최신 버전입니다. HTML5는 새로운 시맨틱 태그, 멀티미디어 지원 및 양식 향상을 도입하여 웹 구조, 사용자 경험 및 SEO 효과를 개선합니다. HTML5는 웹 페이지 구조를 더 명확하게하고 SEO 효과를 더 좋게하기 위해, 등 등과 같은 새로운 시맨틱 태그를 소개합니다. HTML5는 멀티미디어 요소를 지원하며 타사 플러그인이 필요하지 않으므로 사용자 경험을 향상시키고 속도를로드합니다. HTML5는 양식 함수를 향상시키고 사용자 경험을 향상시키고 양식 검증 효율성을 향상시키는 새로운 입력 유형을 도입합니다.
 WordPress 테마의 헤드 이미지를 변경하는 방법
Apr 20, 2025 am 10:00 AM
WordPress 테마의 헤드 이미지를 변경하는 방법
Apr 20, 2025 am 10:00 AM
WordPress의 헤더 이미지를 교체하기위한 단계별 안내서 : WordPress 대시 보드에 로그인하고 모양 & gt; 테마로 이동하십시오. 편집 할 주제를 선택하고 사용자 정의를 클릭하십시오. 테마 옵션 패널을 열고 사이트 헤더 또는 헤더 이미지 옵션을 찾으십시오. 이미지 선택 버튼을 클릭하고 새 헤드 이미지를 업로드하십시오. 이미지를 자르고 저장 및 자르기를 클릭하십시오. 저장 및 게시 버튼을 클릭하여 변경 사항을 업데이트하십시오.




