CMS가 아무리 훌륭하더라도 충족해야 하는 특정 요구 사항이 기본적으로 작동하지 않는 경우가 있습니다. 여기서는 이러한 요구 사항을 해결하기 위해 ExpressionEngine용 플러그인을 만드는 방법을 살펴보겠습니다.
최근 ExpressionEngine을 개발한 EllisLab은 ExpressionEngine 2.0의 공식 출시일을 2009년 12월 1일로 발표했습니다. 본 튜토리얼은 1.6.x 버전의 내용을 토대로 작성되었음을 알려드립니다. 파일 경로 및 전역 개체와 같은 일부 세부 정보는 버전 2.0에서 변경됩니다. 이러한 세부 사항은 다양하지만 ExpressionEngine 플러그인 생성에 대한 일반적인 응용 프로그램과 접근 방식은 동일하게 유지됩니다.
가장 강력한 관리 시스템과 마찬가지로 ExpressionEngine 또는 "EE"는 개발자에게 기본적으로 제공되지 않는 기능을 추가할 수 있는 다양한 방법을 제공합니다. WordPress와 같은 널리 사용되는 시스템과 달리 EE는 사이트와 상호 작용하는 방식에 따라 이러한 추가 기능에 대해 다른 이름을 갖습니다. EE 1.6.x에 기능, 즉 플러그인, 확장 및 모듈을 추가할 수 있는 세 가지 주요 방법이 있습니다. 플러그인은 주로 템플릿 코드 수정을 다루며 프런트엔드 작업에 더 가까운 경향이 있습니다. 확장은 일반적으로 시스템의 "후크"에 바인딩하여 백엔드 또는 제어판의 기능을 조정합니다. 모듈은 범위가 더 크고 제어판에 자체 영역이 있으며 EE 웹 사이트의 프런트엔드에서도 사용할 수 있습니다. 모듈은 EE 내에 위치하며 멤버십, 템플릿, 데이터베이스 등을 활용하는 완전한 애플리케이션일 수 있습니다.
계속하기 전에 알아두시면 도움이 될 몇 가지 사항이 있습니다:
이 튜토리얼에서는 전달된 데이터를 스캔하고 특정 문자열을 HTML 태그로 래핑하는 간단한 플러그인을 만듭니다. 이는 플러그인 개발을 시작하는 것이 얼마나 쉬운지 보여주는 매우 간단한 EE 플러그인 애플리케이션입니다. 우리 플러그인은 개발자로서 사용하는 약어를 검색하고 바꾸는 데 사용됩니다. 예를 들어 HTML, CSS, RSS의 세 가지만 사용하겠습니다. 우리는 플러그인 이름을 “Auto Acronym”으로 지정했습니다.
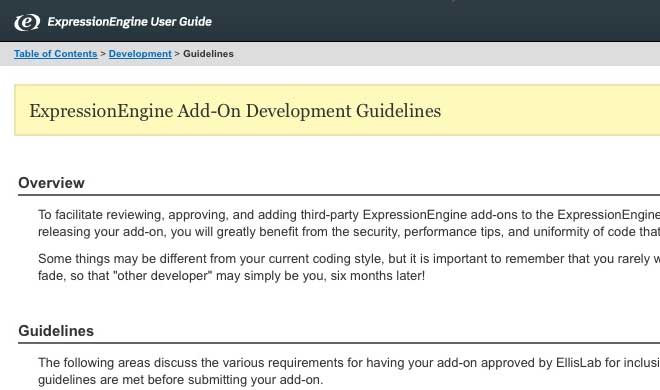
EE 추가 기능 개발을 위한 가장 좋은 출발점은 공식 ExpressionEngine 문서입니다. ExpressionEngine 개발을 시작하기 전에 해당 지침을 읽어야 합니다. 지침을 따르면 시스템을 원활하게 실행하는 데 도움이 됩니다. 이 가이드에서는 명명 규칙, 성능 및 보안과 같은 사항을 다룹니다. ExpressionEngine 추가 기능 개발 가이드를 읽어보실 수 있도록 몇 분의 시간을 드리겠습니다

좋아요, 이제 이 글을 읽었으므로 실제로 플러그인을 생성하는 방법과 간단한 플러그인의 구성 요소가 무엇인지 살펴볼 수 있습니다.
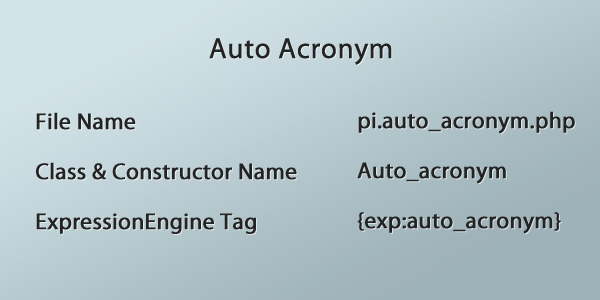
모든 플러그인에는 클래스와 하나 이상의 함수가 필요합니다. 명명 규칙은 매우 구체적이므로 정확하고 신중하게 이름을 지정해야 합니다. 플러그인 이름은 Auto Acronym이며 파일 이름, 클래스 이름 및 EE 태그와 함께 작동합니다. 파일 이름은 플러그인 이름을 사용하며 공백을 밑줄로 바꾸고 앞에 "pi"를 추가합니다. 앞으로. 모든 문자는 소문자여야 합니다. 그러면 파일 이름이 "pi.auto_acronym.php"가 됩니다. 모든 EE 플러그인은 system/plugins 아래에 있는 단일 디렉터리로 이동합니다(상상해 보세요).
클래스 이름은 첫 글자가 대문자라는 점을 제외하면 파일 이름과 유사합니다. 그러면 클래스 이름이 "Auto_acronym"이 됩니다. 플러그인에는 하나의 함수만 필요하므로 클래스와 이름이 동일합니다. 이는 EE 플러그인 태그에도 사용되는 이름입니다. 플러그인 태그는 항상 "exp:"로 시작합니다. 이는 템플릿 파서에게 "이봐! 여기서 처리를 좀 해야 해!"라고 알려줍니다. 다음은 클래스 이름이며 모두 소문자로 "exp:auto_acronym"을 제공합니다. 플러그인 태그의 세 번째 단락은 플러그인 클래스의 함수를 호출합니다. 이 예에서는 생성자라는 하나의 함수만 사용하므로 클래스 이름만 필요합니다. 지금까지 플러그인에 대해 우리가 알고 있는 정보는 다음과 같습니다.

지금까지의 코드가 어떻게 보이는지 살펴보겠습니다.
으아악WordPress 플러그인 개발에 익숙한 분들은 WordPress가 플러그인 관리자에 세부 정보를 표시할 때 주석이 달린 코드에서 일부 데이터를 가져오는 것을 알고 계실 것입니다. ExpressionEngine은 플러그인 파일의 배열을 사용하는 것을 제외하고 유사한 작업을 수행합니다. 계속해서 클래스 위의 파일에 추가하고 적절한 정보를 제공하겠습니다.
<?php
$plugin_info = array(
'pi_name' => 'Auto Acronym',
'pi_version' => '1.0',
'pi_author' => 'Erik Reagan',
'pi_author_url' => 'http://erikreagan.com',
'pi_description' => 'Automatically wraps certain acronyms in the HTML <acronym> tag',
'pi_usage' => Auto_acronym::usage()
);
class Auto_acronym
{
function Auto_acronym()
{
}
}
/* End of file pi.auto_acronym.php */
/* Location: ./system/plugins/pi.auto_acronym.php */
每个数组键的用途都应该非常明显。然而,最后一个键有点不同。它显然不只是像其他字符串一样。它用于告诉 ExpressionEngine 控制面板在哪里可以找到插件的用法或简单文档。每个 EE 插件都应该在插件文件中包含一些基本文档,以便使用该插件的人可以在控制面板中查看它并了解如何使用标签。这是通过向插件类添加一个名为“usage”的函数来完成的。我喜欢将使用函数放在类的最后,所以让我们继续从 ExpressionEngine 插件文档复制并粘贴示例,并删除 ?> 和
// ----------------------------------------
// Plugin Usage
// ----------------------------------------
// This function describes how the plugin is used.
// Make sure and use output buffering
function usage()
{
ob_start();
?>
<?php
$buffer = ob_get_contents();
ob_end_clean();
return $buffer;
}
我们的用法将在我们完成插件后编写。现在,我们只是输入一些文本以进行测试。请记住,此文本将被视为预先格式化,并且所有字符都将转换为 HTML 实体; HTML 将不起作用。让我们看看到目前为止我们的插件的整体情况
<?php
$plugin_info = array(
'pi_name' => 'Auto Acronym',
'pi_version' => '1.0',
'pi_author' => 'Erik Reagan',
'pi_author_url' => 'http://erikreagan.com',
'pi_description' => 'Automatically wraps certain acronyms in the HTML <acronym> tag',
'pi_usage' => Auto_acronym::usage()
);
class Auto_acronym
{
function Auto_acronym()
{
}
// ----------------------------------------
// Plugin Usage
// ----------------------------------------
// This function describes how the plugin is used.
// Make sure and use output buffering
function usage()
{
ob_start();
?>
This is where our simplified documentation will go
<?php
$buffer = ob_get_contents();
ob_end_clean();
return $buffer;
}
}
/* End of file pi.auto_acronym.php */
/* Location: ./system/plugins/pi.auto_acronym.php */
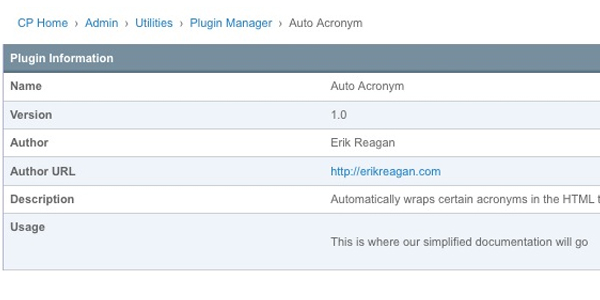
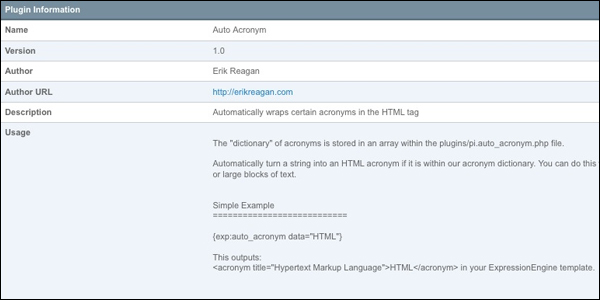
现在我们有了一个简单的插件文件,我们需要将其保存到 system/plugins 目录中,以确保系统正确读取它。保存后,您将在“管理”>“实用程序”>“插件管理器”下看到它。如果您点击我们的新插件,您应该会看到这样的页面,其中包含我们刚刚添加到插件中的信息

现在我们的插件已正确引入 ExpressionEngine 系统,我们可以让它真正做某事。每个插件都会返回某种形式的数据。该数据始终来自 EE 将查找的标准化变量,称为“return_data”。我们要做的第一件事是在类中的第一个函数之前定义它。然后,出于测试目的,我们将在第一个函数中使用它来返回一个简单的字符串。
class Auto_acronym
{
var $return_data = "";
function Auto_acronym()
{
$this->return_data = "Just making sure this works";
}
现在我们已经返回了一些数据,我们可以在网站的前端对其进行测试。我现在正在使用一个非常小的模板用于测试目的,但您可以在任何 ExpressionEngine 模板中使用它。如果您还记得之前我们的插件标签是 {exp:auto_acronym} ,并且由于我们只有一个函数,因此我们不需要在此插件中使用第三个段。这是我的模板代码的样子,然后是我的浏览器显示的内容:
<h1>Plugin Tutorial</h1>
<p>{exp:auto_acronym}</p>

虽然不完全是开创性的,但它让我们离我们的目标又近了一步。现在我们知道如何传回数据,我们可以看看如何获取传递给插件的数据。
我们将重点关注的处理数据的第一个方法是 ExpressionEngine 读取插件标签对之间的所有数据。我您还不知道,我们的标签 pair 与 HTML 标签对的工作方式非常相似。我们有一个开放标记,后跟数据,然后是结束标记,如下所示:
{exp:auto_acronym}
This gets processed
{/exp:auto_acronym}
通过使用模板对象,ExpressionEngine 可以非常轻松地获取这些数据。在这种情况下,我们需要在我们的函数中将其设置为全局,以便我们可以访问它。然后我们通过调用“tagdata”变量来定义我们的变量。该变量是我们的打开和关闭标记对之间的数据。看看:
function Auto_acronym()
{
global $TMPL;
$data = $TMPL->tagdata;
}
现在让我们对数据做一些非常简单的事情,并将其设置为粗体,因为它现在只是文本。我们将在其周围添加 标签,然后相应地定义我们的 return_data 变量。这就是我们的代码、模板和渲染页面现在的样子:
插件:
function Auto_acronym()
{
global $TMPL;
$data = '<strong>'.$TMPL->tagdata.'</strong>';
$this->return_data = $data;
}
模板:
<h1>Plugin Tutorial</h1>
{exp:auto_acronym}
<p>This gets processed</p>
{/exp:auto_acronym}
在浏览器中呈现:

好吧好吧。现在让我们真正享受一下这个乐趣。我们使用此插件的目标是扫描传递给它的数据以查找常见的 Web 开发首字母缩略词。我提到我们将在本教程中使用 3 个:HTML、CSS 和 RSS。我们要做的第一件事是将它们全部放入函数中的数组中。请注意,如果我们在整个插件中使用此数组并且具有多个函数,我们可能希望将其存储在构造函数之外,以便任何函数都可以调用它。
function Auto_acronym()
{
global $TMPL;
$data = $TMPL->tagdata;
$acronyms = array(
'HTML' => 'HyperText Markup Language',
'CSS' => 'Cascading Style Sheets',
'RSS' => 'Really Simple Syndication'
);
}
现在我们有了标签数据以及首字母缩略词数组,我们需要对首字母缩略词运行 foreach() 循环。我们要做的第一件事是通过 strpos() 函数运行缩写词和标签数据,以确保缩写词实际上在我们的字符串内。我们这样做的原因是为了不运行不需要的字符串替换。如果您的首字母缩略词词典有数百个值,并且您在一篇冗长的文章中运行它,则可能会冒不必要的处理时间的风险。当且仅当首字母缩略词位于我们的标签数据中时,我们才会使用 str_replace() 函数实际添加 标签。在 foreach() 循环之后,我们将相应地定义 return_data 变量。它看起来像这样:
function Auto_acronym()
{
global $TMPL;
$data = $TMPL->tagdata;
$acronyms = array(
'HTML' => 'HyperText Markup Language',
'CSS' => 'Cascading Style Sheets',
'RSS' => 'Really Simple Syndication'
);
foreach ($acronyms as $short => $long)
{
if (strpos($data, $short) !== FALSE)
{
$data = str_replace($short, '<acronym title="'.$long.'">'.$short.'</acronym>', $data);
}
}
$this->return_data = $data;
}
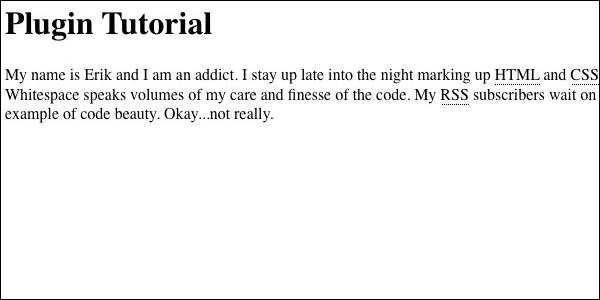
为了正确测试这一点,我们需要更改模板,以便它实际上包含一些我们想要的首字母缩略词。我将把我的模板更改为:
<h1>Plugin Tutorial</h1>
{exp:auto_acronym}
<p>My name is Erik and I am an addict. I stay up late into the night marking up HTML and CSS with magical alignment.
Whitespace speaks volumes of my care and finesse of the code. My RSS subscribers wait on their toes for my next
example of code beauty. Okay...not really.</p>
{/exp:auto_acronym}
保存我们的模板并刷新浏览器应该会产生以下结果:

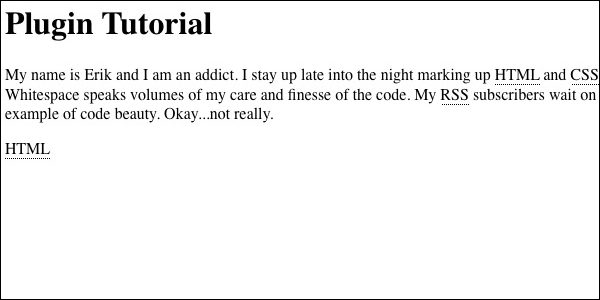
现在我们已经正确处理了插件的打开标签和关闭标签之间的标签,让我们看看另一个选项:在单个标签内传递数据。将单个标签与插件一起使用将需要添加参数,以便数据仍然传递到插件进行处理。您可以随意命名参数。在我们的例子中,我们将使用它并将其添加到我们的模板中:
{exp:auto_acronym data="HTML"}
现在我们有了一个标签,我们需要找到一种在插件中使用它的方法。您想要在插件中使用的任何参数都可以使用我们之前使用的相同模板对象来获取。您需要使用名为 fetch_param() 的函数来获取它,而不是通过变量来获取它。我们希望我们的 pluign 可以与单个标签或标签对一起使用,因此在定义 $data 变量时我们会考虑到这一点。这就是我们要改变的:
// Original
$data = $TMPL->tagdata;
// New
$data = ($TMPL->fetch_param('data')) ? $TMPL->fetch_param('data') : $TMPL->tagdata ;
如果您不熟悉这个语法,基本上就是“如果数据参数存在(或返回 true),则将其用作我们的数据变量,否则使用标签对之间的 tagdata”。这一更改将使我们能够使用定义了数据参数的标签对和单个标签。这是我们的模板现在应该呈现的内容:

现在我们有了一个功能齐全的 ExpressionEngine 插件。完成它的最后一步是添加有用的“使用”信息。让我们深入到 use() 函数并为控制面板添加一些简单的文档。
function usage()
{
ob_start();
?>
The "dictionary" of acronyms is stored in an array within the plugins/pi.auto_acronym.php file.
Automatically turn a string into an HTML acronym if it is within our acronym dictionary. You can do this with individual words or large blocks of text.
Simple Example
===========================
{exp:auto_acronym data="HTML"}
This outputs:
HTML in your ExpressionEngine template.
Large Block Example
===========================
{exp:auto_acronym}
My name is Erik and I am an addict. I stay up late into the night marking up HTML and CSS with magical alignment.
Whitespace speaks volumes of my care and finesse of the code. My RSS subscribers wait on their toes for my next
example of code beauty. Okay...not really.
{/exp:auto_acronym}
This outputs:
My name is Erik and I am an addict. I stay up late into the night marking up HTML and CSS with magical alignment.
Whitespace speaks volumes of my care and finesse of the code. My RSS subscribers wait on their toes for my next
example of code beauty. Okay...not really.
로그인 후 복사现在我们的控制面板应该看起来像这样:

您现在已经完成了第一个 ExpressionEngine 插件。希望这将为您打开大门,因为您会看到它是多么容易。获取和返回数据非常简单,您可以从插件本身运行许多 PHP 魔法。我在我的 GitHub 帐户上托管此插件,如果您愿意,您可以在那里下载完整的插件代码。接下来,在我们的 ExpressionEngine 附加组件系列中,我们将着眼于为控制面板创建一个简单的扩展。请继续关注!
别忘了查看其他精彩的 ExpressionEngine 教程!
위 내용은 첫 번째 ExpressionEngine 플러그인 만들기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!