WordPress 웹사이트가 ADA를 준수하는지 확인하세요.
모든 사람이 WordPress 웹사이트에 액세스할 수 있도록 하는 데 어려움을 겪고 계십니까? 귀하의 WordPress 웹사이트가 ADA를 준수하도록 만드는 방법을 모르시나요?

ADA 규정 준수는 장애인을 포함한 모든 사람이 웹사이트를 더욱 유용하게 사용할 수 있도록 돕는 웹 디자인 및 개발의 중요한 측면입니다.
이 문서에서는 요구 사항 이해, 모범 사례 구현, 규정 준수 테스트 등 웹 사이트를 ADA를 준수하도록 만드는 방법에 대한 실제 단계를 안내합니다.
모두를 위한 사용자 친화적인 경험을 만들 준비가 되셨나요? 시작하자!
WordPress 웹사이트가 ADA를 준수해야 하는 이유

간단히 말하면, 미국 장애인법(ADA)에 따라 WordPress 웹사이트는 ADA를 준수해야 합니다.
이 규정의 목적은 장애인을 포함한 모든 사람이 웹사이트에 접근하고 사용할 수 있도록 하는 것입니다. 이러한 지침을 무시하면 웹사이트가 법적 문제에 노출되고 잠재적인 트래픽이 손실되며 온라인 평판에 부정적인 영향을 미칠 수 있습니다.
WordPress 웹사이트는 자연스럽게 WCAG(웹 콘텐츠 접근성 지침)를 준수합니다. Divi(더 나은 ADA 호환성 측정으로 알려져 있음)와 같은 테마를 사용하면 접근 가능한 웹 사이트를 쉽게 만들 수 있습니다.
ADA 준수 웹사이트를 만들기 위한 주요 팁

ADA 준수 웹사이트를 만들려면 먼저 접근성 요구 사항을 이해한 다음 웹사이트의 현재 준수 수준을 확인하는 것이 중요합니다. 접근성 모범 사례를 시행하는 것이 중요하며, ADA 규정 준수를 위해 특별히 설계된 플러그인을 사용하면 웹사이트의 접근성을 크게 향상시킬 수 있습니다.
ADA 규정 준수 요구 사항 이해하기
다음은 ADA를 준수하기 위해 WordPress 웹사이트가 준수해야 하는 주요 요구 사항입니다.
- 올바른 제목 구조를 사용하세요.
- 이미지에 대체 텍스트를 제공하세요.
- 설명 링크 텍스트를 사용하세요.
- 키보드 접근성을 보장하세요.
- 멀티미디어 자막과 대본을 제공하세요.
- 색상 대비를 확인하세요.
- 접근 가능한 양식을 사용하세요.
- 명확하고 간결한 콘텐츠를 제공하세요.
- 보조 기술과의 호환성을 보장합니다.
이러한 변경 사항을 구현하면 모든 사람의 요구 사항을 충족하는 동시에 규정 위반으로 인한 잠재적 소송 위험을 줄이는 데 도움이 됩니다. 이 ADA 준수 웹사이트 목록은 이 과정에서 유용한 가이드 역할을 할 수 있습니다.
이러한 요구 사항을 이해하면 모든 방문자에게 원활한 웹 경험을 제공하는 데 도움이 됩니다.
웹사이트의 현재 규정 준수 수준을 감사하고 평가하세요

ADA 지침을 준수하는 WordPress 웹사이트를 만드는 것은 현재 규정 준수 수준을 정확하게 평가하는 것부터 시작됩니다. 취할 수 있는 몇 가지 조치는 다음과 같습니다.
- 위의 9가지 요구 사항을 바탕으로 웹사이트의 모든 페이지에서 ADA 규정을 준수하는지 확인하세요.
- WordPress 사이트의 ADA 규정 준수 여부를 평가하도록 특별히 설계된 Accessibe 및 WP ADA 규정 준수 확인과 같은 도구를 사용하세요.
- 시각적 콘텐츠를 분석하고 모든 이미지에 적절한 대체 텍스트가 있는지 확인하는 것은 ADA 웹사이트 디자인의 중요한 부분입니다.
- 모든 사람이 웹사이트를 쉽게 탐색할 수 있도록 웹사이트의 탐색 및 메뉴 기능에 접근성 문제가 있는지 확인하세요.
- 개선이 필요한 영역을 강조하는 데 도움이 되므로 다양한 능력을 가진 사용자로부터 피드백을 구하세요.
- 필요한 표준을 준수하지 않아 발생할 수 있는 소송 등 비준수로 인해 발생할 수 있는 잠재적인 법적 영향에 대해 계속 알아보세요.
접근성 모범 사례 구현
다음은 귀하의 WordPress 웹사이트가 ADA를 준수하고 위에 나열된 9가지 요구 사항을 충족하는 데 도움이 되는 몇 가지 주요 팁입니다.
올바른 제목 구조를 사용하세요
제목 태그(H1, H2, H3 등)를 사용하여 콘텐츠를 논리적, 계층적으로 구조화하세요. 이는 화면 판독기 및 기타 보조 기술이 콘텐츠를 이해하고 탐색하는 데 도움이 됩니다.
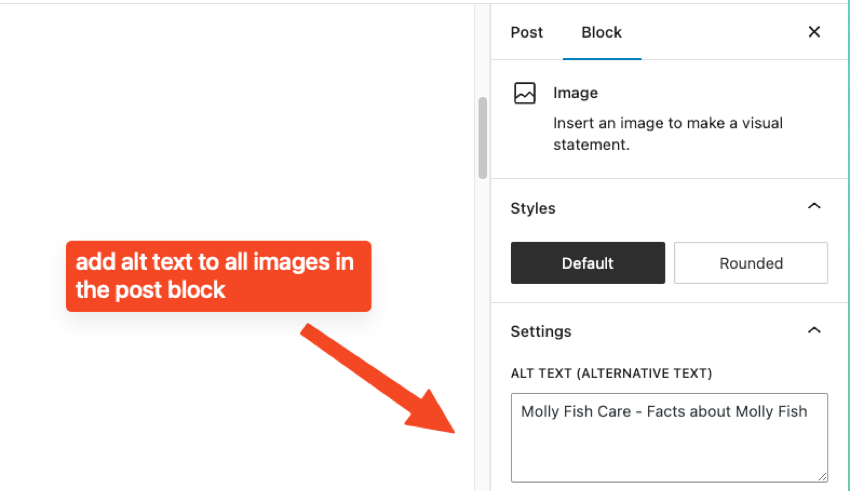
이미지에 대체 텍스트 제공
웹사이트의 모든 이미지에 대체 텍스트를 추가하세요. 이는 시각 장애가 있는 사용자가 이미지의 내용을 이해하는 데 도움이 됩니다.

설명 링크 텍스트를 사용하세요
링크 대상을 명확하게 설명하는 설명 링크 텍스트를 사용하세요. '여기를 클릭하세요' 또는 '자세히 알아보기'와 같은 일반적인 텍스트는 사용하지 마세요.
키보드 접근성 보장
키보드를 사용하여 모든 웹사이트 기능에 액세스할 수 있는지 확인하세요. 이는 마우스나 기타 포인팅 장치를 사용할 수 없는 사용자에게 중요합니다.
멀티미디어 자막 및 대본 제공
비디오 및 오디오 파일을 포함한 모든 멀티미디어 콘텐츠에 대한 자막과 대본을 제공합니다. 이는 청각 장애가 있거나 난청이 있는 사용자가 콘텐츠를 이해하는 데 도움이 됩니다.
색상 대비 보장
텍스트와 배경색 사이에 충분한 색상 대비가 있는지 확인하세요. 이는 시각 장애가 있는 사용자가 콘텐츠를 읽는 데 도움이 됩니다.
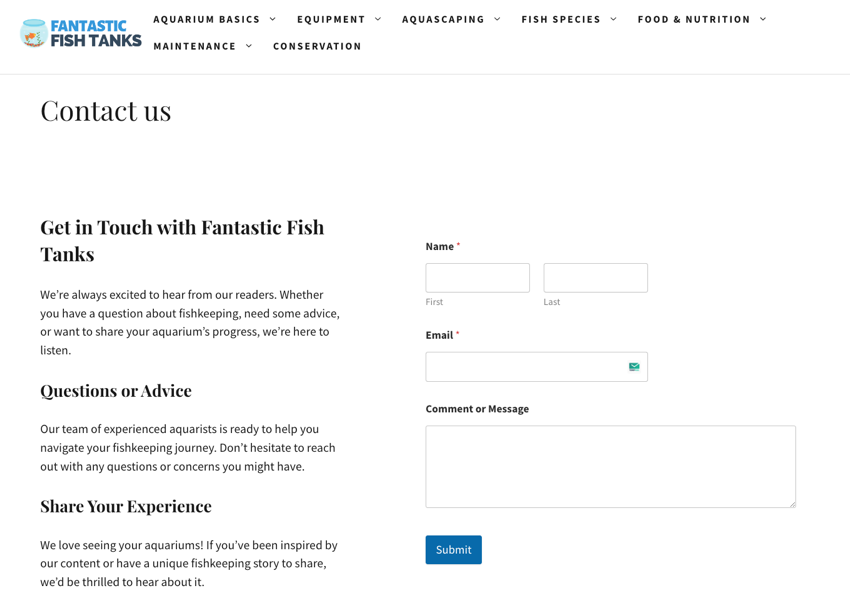
접근 가능한 양식을 사용하세요
탐색하고 이해하기 쉬운 접근 가능한 양식을 사용하세요. 여기에는 양식 필드에 대한 명확한 레이블을 제공하고 양식 컨트롤이 해당 레이블과 올바르게 연결되어 있는지 확인하는 것이 포함됩니다.

명확하고 간결한 콘텐츠 제공
명확하고 간결한 언어를 사용하여 메시지를 전달하세요. 일부 사용자가 이해하기 어려울 수 있는 복잡한 언어나 용어를 사용하지 마십시오.
보조 기술과의 호환성 보장
스크린 리더 및 돋보기와 같은 보조 기술을 사용하여 웹사이트를 테스트하여 호환성과 접근성을 확인하세요.
장애가 있는 사용자의 피드백을 구합니다
WordPress 웹사이트가 ADA를 준수하는지 확인하려면 장애가 있는 사용자로부터 피드백을 구하는 것이 중요합니다. 이러한 통찰력은 귀하의 웹사이트를 방문하는 동안 발생할 수 있는 모든 문제를 이해하는 데 도움이 됩니다.
장애인을 테스트 과정에 적극적으로 참여시킴으로써 장애인이 사이트의 콘텐츠와 기능을 탐색할 때 그들의 요구 사항과 선호도를 더 잘 이해할 수 있습니다.
이 접근 방식은 웹사이트 접근성을 향상시키는 데 도움이 될 뿐만 아니라 모든 방문자에게 더욱 포괄적이고 사용자 친화적인 경험을 보장합니다. 피드백을 요청하면 개발 중에 간과되었을 수 있는 ADA 규정 준수의 잠재적 격차를 식별할 수 있습니다.
장애가 있는 사용자의 제안을 통합하여 특정 요구 사항을 충족하도록 필요한 조정 및 개선을 수행할 수 있습니다.
접근성은 지속적인 프로세스이며 WordPress 사이트에 대한 ADA 규정 준수 유지의 일환으로 정기적으로 피드백을 구해야 한다는 점을 기억하세요.
WordPress 웹사이트에 대한 ADA 규정 준수를 유지하세요

WordPress 웹사이트의 ADA 규정을 유지하려면 지속적인 접근성을 보장하기 위해 정기적인 모니터링과 업데이트가 필요합니다. 최신 ADA 지침 및 규정을 최신 상태로 유지하고 새로운 표준이 발표되면 웹사이트에 필요한 변경을 하십시오.
웹사이트를 정기적으로 모니터링하고 업데이트하세요
WordPress 웹사이트의 ADA 규정 준수를 유지하려면 웹사이트를 정기적으로 모니터링하고 업데이트하는 것이 중요합니다. 웹사이트를 주의 깊게 관찰하고 최신 상태로 유지함으로써 모든 사용자에게 계속해서 포용적인 경험을 제공할 수 있습니다. 따라야 할 몇 가지 주요 단계는 다음과 같습니다.
- ADA 지침 및 규정에 대한 최신 정보를 얻으십시오. 귀하의 웹사이트가 규정을 준수하도록 최신 ADA 지침 및 규정을 최신 상태로 유지하는 것이 중요합니다. 귀하의 웹사이트에 영향을 줄 수 있는 변경 사항이나 업데이트가 있는지 공식 리소스를 정기적으로 확인하세요.
- 정기적인 접근성 감사 실시: 정기적인 접근성 감사 일정을 계획하여 잠재적인 문제나 개선이 필요한 영역을 식별합니다. 자동화된 도구와 수동 테스트 방법을 사용하여 웹사이트의 접근성을 평가하고 비준수 요소를 해결하세요.
- 필요한 업데이트를 적시에 구현: 접근성 감사를 통해 개선이 필요한 영역을 파악한 후에는 필요한 업데이트를 적시에 구현해야 합니다. 여기에는 끊어진 링크 수정, 이미지 대체 텍스트 개선, 탐색 요소 개선이 포함될 수 있습니다.
- 사용자 피드백 모니터링: 장애가 있는 사용자를 포함한 사용자의 피드백을 적극적으로 구하여 사이트에서의 경험에 대한 통찰력을 얻으세요. 사용자가 직면한 접근성 문제를 보고할 수 있는 피드백 메커니즘을 구현하는 것이 좋습니다.
- 플러그인과 테마를 최신 상태로 유지하세요: WordPress 핵심 설치는 물론 사이트에 설치한 플러그인이나 테마도 정기적으로 업데이트하세요. 오래된 소프트웨어는 보안 위험을 초래하고 접근성 기능을 방해할 수 있으므로 최신 상태를 유지하는 것이 중요합니다.
- 출시 전 새로운 기능 테스트: 새로운 기능을 추가하거나 사이트를 크게 변경하기 전에 ADA 지침과의 호환성을 철저히 테스트하세요. 이렇게 하면 의도하지 않은 장애물과 접근성 표준 위반 가능성을 방지하는 데 도움이 됩니다.
프리미엄 WordPress 플러그인 다운로드
WordPress 웹사이트에 필수 기능을 추가해야 합니까? 지금 다운로드할 수 있는 최고의 WordPress 플러그인 중 일부를 다루는 아래 리소스를 확인하세요!
포괄적인 WordPress 웹사이트 경험 만들기
보다 포괄적인 온라인 경험을 만들기 위해서는 WordPress 웹사이트가 ADA를 준수하는지 확인하는 것이 중요합니다. 요구 사항을 이해하고, 현재 규정 준수 수준을 평가하고, 모범 사례를 구현함으로써 모든 사용자가 웹 사이트에 액세스할 수 있도록 할 수 있습니다.
플러그인을 사용하고 정기적인 감사를 수행하여 ADA 규정을 준수하고 지침 및 규정에 대한 최신 정보를 얻으세요. 귀하의 WordPress 웹사이트가 ADA를 준수하도록 하면 장애가 있는 사람들에게 도움이 될 뿐만 아니라 모든 방문자의 전반적인 사용성이 향상된다는 점을 기억하십시오.
모든 사람의 접근성을 개선하기 위해 지금 조치를 취하세요.
WordPress 웹사이트를 위한 더 훌륭한 도구를 찾고 계십니까? Envato Elements는 귀하의 WordPress 웹사이트와 귀하가 작업 중인 창의적인 프로젝트를 위한 수많은 도구를 제공합니다.
위 내용은 WordPress 웹사이트가 ADA를 준수하는지 확인하세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7500
7500
 15
15
 1377
1377
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 52
52
 WordPress는 초보자에게 쉽습니까?
Apr 03, 2025 am 12:02 AM
WordPress는 초보자에게 쉽습니까?
Apr 03, 2025 am 12:02 AM
WordPress는 초보자가 쉽게 시작할 수 있습니다. 1. 백그라운드에 로그인 한 후 사용자 인터페이스는 직관적이며 간단한 대시 보드는 필요한 모든 기능 링크를 제공합니다. 2. 기본 작업에는 컨텐츠 작성 및 편집이 포함됩니다. Wysiwyg 편집기는 컨텐츠 생성을 단순화합니다. 3. 초보자는 플러그인 및 테마를 통해 웹 사이트 기능을 확장 할 수 있으며 학습 곡선은 존재하지만 연습을 통해 마스터 할 수 있습니다.
 WordPress는 무엇에 좋은가?
Apr 07, 2025 am 12:06 AM
WordPress는 무엇에 좋은가?
Apr 07, 2025 am 12:06 AM
WordPressIsGoodForVirtSallyWebProjectDueToitsAcms.itexcelsin : 1) 사용자 친화적 인, easywebsiteseSetup; 2) 유연성 및 커스텀 화를 허용합니다
 3 일 후에 WordPress를 배울 수 있습니까?
Apr 09, 2025 am 12:16 AM
3 일 후에 WordPress를 배울 수 있습니까?
Apr 09, 2025 am 12:16 AM
3 일 이내에 WordPress를 배울 수 있습니다. 1. 테마, 플러그인 등과 같은 마스터 기본 지식 2. 설치 및 작업 원칙을 포함한 핵심 기능을 이해하십시오. 3. 예제를 통해 기본 및 고급 사용법을 배우십시오. 4. 디버깅 기술 및 성능 최적화 제안을 이해하십시오.
 Wix 또는 WordPress를 사용해야합니까?
Apr 06, 2025 am 12:11 AM
Wix 또는 WordPress를 사용해야합니까?
Apr 06, 2025 am 12:11 AM
WIX는 프로그래밍 경험이없는 사용자에게 적합하며 WordPress는 더 많은 제어 및 확장 기능을 원하는 사용자에게 적합합니다. 1) Wix는 드래그 앤 드롭 편집자와 풍부한 템플릿을 제공하여 웹 사이트를 신속하게 구축 할 수 있습니다. 2) 오픈 소스 CMS로서 WordPress는 거대한 커뮤니티 및 플러그인 생태계를 보유하고 있으며 심층적 인 사용자 정의 및 확장을 지원합니다.
 WordPress 비용은 얼마입니까?
Apr 05, 2025 am 12:13 AM
WordPress 비용은 얼마입니까?
Apr 05, 2025 am 12:13 AM
WordPress 자체는 무료이지만 사용 비용은 추가 비용이 필요합니다. 1. WordPress.com은 무료에서 유료에 이르는 패키지를 제공하며, 한 달에 몇 달러에서 수십 달러에 이르는 가격으로 가격이 제공됩니다. 2. WordPress.org는 도메인 이름 (연간 10-20 달러)과 호스팅 서비스 (월 5-50 달러)를 구매해야합니다. 3. 대부분의 플러그인과 테마는 무료이며 유급 가격은 수십에서 수백 달러 사이입니다. 플러그인과 테마를 합리적으로 사용하고 정기적으로 유지하고 최적화하는 올바른 호스팅 서비스를 선택함으로써 WordPress의 비용은 효과적으로 제어되고 최적화 될 수 있습니다.
 왜 WordPress를 사용합니까?
Apr 02, 2025 pm 02:57 PM
왜 WordPress를 사용합니까?
Apr 02, 2025 pm 02:57 PM
사람들은 힘과 유연성 때문에 WordPress를 사용하기로 선택합니다. 1) WordPress는 다양한 웹 사이트 요구에 적합한 사용 편의성 및 확장 성을 가진 오픈 소스 CM입니다. 2) 풍부한 주제와 플러그인, 거대한 생태계 및 강력한 지역 사회 지원이 있습니다. 3) WordPress의 작동 원리는 테마, 플러그인 및 핵심 기능을 기반으로하며 PHP 및 MySQL을 사용하여 데이터를 처리하며 성능 최적화를 지원합니다.
 WordPress는 CMS입니까?
Apr 08, 2025 am 12:02 AM
WordPress는 CMS입니까?
Apr 08, 2025 am 12:02 AM
WordPress는 CMS (Content Management System)입니다. 웹 사이트 콘텐츠의 생성 및 관리를 지원하기 위해 컨텐츠 관리, 사용자 관리, 테마 및 플러그인 기능을 제공합니다. 작업 원칙에는 데이터베이스 관리, 템플릿 시스템 및 플러그인 아키텍처가 포함되며 블로그에서 회사 웹 사이트에 이르기까지 다양한 요구에 적합합니다.
 WordPress는 여전히 무료입니까?
Apr 04, 2025 am 12:06 AM
WordPress는 여전히 무료입니까?
Apr 04, 2025 am 12:06 AM
WordPress의 핵심 버전은 무료이지만 사용 중에 다른 요금이 발생할 수 있습니다. 1. 도메인 이름과 호스팅 서비스에는 지불이 필요합니다. 2. 고급 테마 및 플러그인이 충전 될 수 있습니다. 3. 전문 서비스 및 고급 기능이 청구될 수 있습니다.




