계속되는 여정: 처음부터 Python Flask 및 MySQL 웹 애플리케이션 구축 - 2부
이 시리즈의 이전 부분에서는 Python Flask 및 MySQL을 사용하여 시작하고 애플리케이션의 사용자 등록 부분을 구현하는 방법을 살펴보았습니다. 이 튜토리얼에서는 애플리케이션에 대한 로그인 및 로그아웃 기능을 구현하여 다음 단계로 넘어갑니다.
시작하기
GitHub에서 이전 튜토리얼의 소스 코드를 복제하여 시작하세요.
으아악소스 코드를 복제한 후 part-1 디렉터리로 이동하여 서버를 시작합니다.
으아악브라우저에서 https://localhost:5000을 가리키면 애플리케이션이 실행되어야 합니다.
로그인 인터페이스 만들기
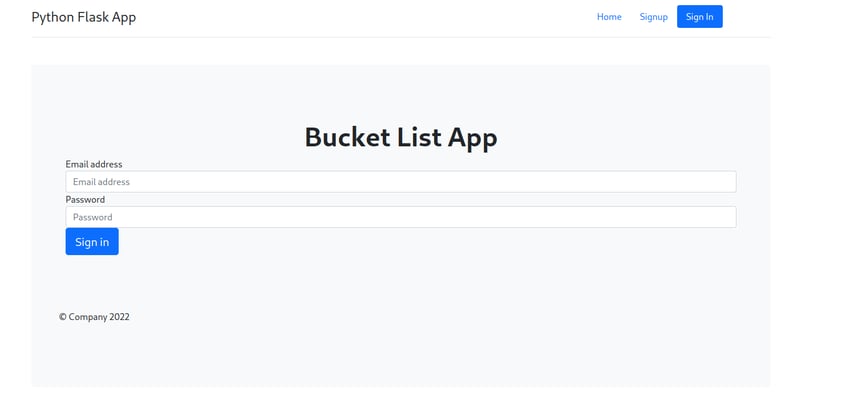
FlaskApp/templates로 이동하여 signin.html이라는 새 파일을 만듭니다. signin.html을 열고 다음 HTML 코드를 추가하세요.
으아악app.py를 열고 로그인 화면에 대한 새 경로를 추가하세요.
으아악다음으로 index.html 및 signup.html을 열고 두 페이지 모두 로그인을 위해 href 链接: /signin를 추가하세요. 모든 변경 사항을 저장하고 서버를 다시 시작합니다.
브라우저에서 http://localhost:5000을 가리키고 Login 링크를 클릭하면 로그인 페이지를 볼 수 있습니다.

로그인 실현
이제 사용자 로그인을 인증하는 함수를 만들어야 합니다. 로그인을 클릭하시면 입력하신 이메일 주소와 비밀번호가 사용자 확인 기능에 게시됩니다.
저장 프로시저 만들기
사용자를 인증하려면 MySQL 저장 프로시저가 필요합니다. 따라서 다음과 같이 MySQL 저장 프로시저를 생성하세요.
으아악우리는 sp_validateLogin 从 MySQL 数据库中获取基于 用户名의 사용자 정보를 사용합니다. 해시된 비밀번호가 있으면 사용자가 입력한 비밀번호와 비교하여 이를 확인합니다.
사용자 확인 방법
사용자가 양식을 제출할 때 호출할 사용자 인증 방법을 만듭니다.
으아악위 코드에서 볼 수 있듯이, 게시된 이메일 주소와 비밀번호를 _username 和 _password 中。现在我们将使用参数 _username 来调用 sp_validateLogin 过程。因此,在 validatelogin 메소드로 읽어 MySQL 연결을 생성했습니다.
연결을 만든 후 con 连接创建 cursor를 사용하세요.
다음과 같이 커서를 사용하여 MySQL 저장 프로시저를 호출합니다.
으아악다음과 같이 커서에서 가져온 레코드를 가져옵니다.
으아악데이터에 일부 기록이 있는 경우 검색된 비밀번호와 사용자가 입력한 비밀번호를 일치시킵니다.
으아악위 코드에서 볼 수 있듯이 check_password_hash라는 메서드를 사용하여 반환된 해시 비밀번호가 사용자가 입력한 비밀번호와 일치하는지 확인합니다. 모든 것이 순조롭게 진행되면 사용자를 userHome.html으로 리디렉션합니다. 오류가 발생하면 오류 메시지와 함께 error.html이 표시됩니다.
전체 validateLogin 코드는 다음과 같습니다.
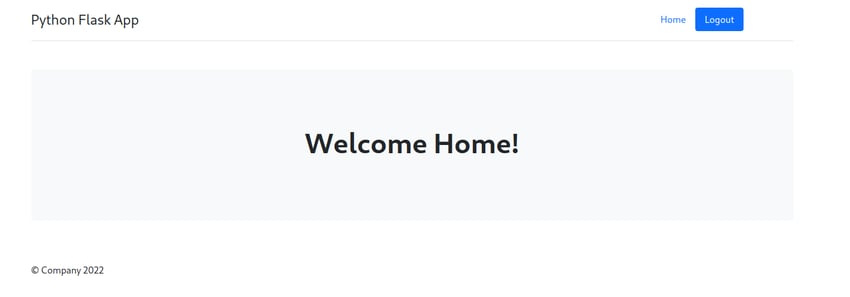
템플릿 폴더에 userhome.html이라는 페이지를 만들고 다음 HTML 코드를 추가하세요.
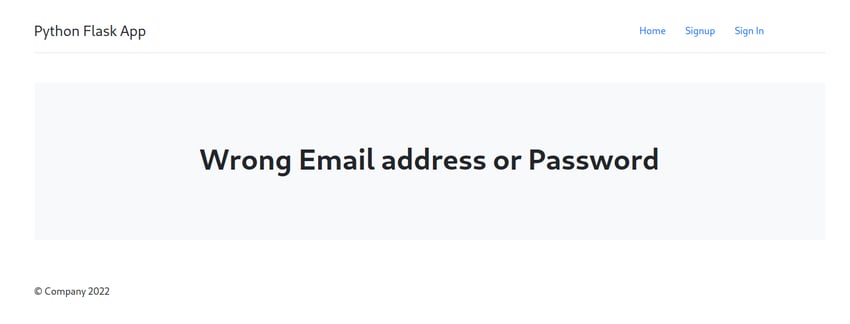
으아악또한 templates 폴더에 error.html이라는 오류 페이지를 만들고 다음 HTML 코드를 추가하세요.
error.html에는 다음과 같은 요소가 있습니다.
으아악변수의 값은 render_template함수에서 전달될 수 있으며 동적으로 설정할 수 있습니다.
로그인에 성공하면 사용자를 사용자 홈페이지로 리디렉션하므로 아래와 같이 /userHome라는 경로를 만들어야 합니다.
모든 변경 사항을 저장하고 서버를 다시 시작하세요. 홈페이지에서 Login 링크를 클릭하고 유효한 이메일 주소와 비밀번호로 로그인해 보세요. 사용자 확인이 성공적으로 완료되면 다음과 같은 페이지가 표시됩니다:

사용자 인증에 실패하면 사용자는 아래와 같은 오류 페이지로 리디렉션됩니다.

여기서는 별도의 오류 페이지를 사용하여 오류를 표시합니다. 동일한 페이지를 사용하여 오류 메시지를 표시하려는 경우에도 괜찮습니다.
限制未经授权访问用户主页
用户验证成功后,用户将被重定向到用户主页。但现在,即使是未经授权的用户也可以通过简单地浏览 URL http://localhost:5000/userhome 来查看主页。
为了限制未经授权的用户访问,我们将检查会话变量,并在用户成功登录时设置该变量。因此从 Flask 导入 session:
from flask import session
我们还需要为会话设置一个密钥。因此,在 app.py 中,在应用程序初始化后,设置密钥,如下所示:
app.secret_key = 'why would I tell you my secret key?'
现在,在 validateLogin 方法中,在成功登录后将用户重定向到 /userhome 之前,设置 session 变量,如下所示:
session['user'] = data[0][0]
接下来,在 userhome 方法内,在渲染 userhome.html 之前检查会话变量。如果未找到会话变量,则重定向到错误页面。
@app.route('/userhome')
def userHome():
if session.get('user'):
return render_template('userhome.html')
else:
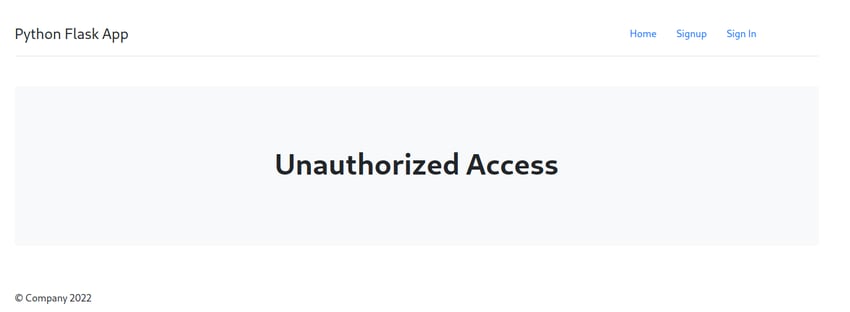
return render_template('error.html',error = 'Unauthorized Access')
保存所有更改并重新启动服务器。在不登录的情况下,尝试导航到 http://localhost:5000/userhome,由于您尚未登录,因此您应该被重定向到错误页面。

实现注销
实现注销功能是最简单的。我们需要做的就是将会话变量 user 设置为 null 并将用户重定向到主页。
在app.py中,为 logout 创建一个新的路由和方法,如下所示:
@app.route('/logout')
def logout():
session.pop('user',None)
return redirect('/')
我们已经将注销按钮的 href 设置为 /logout。因此,保存所有更改并重新启动服务器。在主页上,单击登录并尝试使用有效的电子邮件地址和密码登录。登录后,单击用户主页中的注销按钮,您应该会成功从应用程序注销。
结论
在本教程的这一部分中,我们了解了如何实现用户登录和注销功能。我们还了解了如何限制对应用程序页面的未经授权的访问。在本教程的下一部分中,我们将实现登录用户在应用程序中添加和编辑博客文章的功能。
这篇文章已根据 Jacob Jackson 的贡献进行了更新。 Jacob 是一名 Web 开发人员、技术作家、自由职业者和开源贡献者。
위 내용은 계속되는 여정: 처음부터 Python Flask 및 MySQL 웹 애플리케이션 구축 - 2부의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7470
7470
 15
15
 1377
1377
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 29
29
 & lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
& lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
이 기사는 HTML & lt; Progress & Gt에 대해 설명합니다. 요소, 그 목적, 스타일 및 & lt; meter & gt의 차이; 요소. 주요 초점은 & lt; progress & gt; 작업 완료 및 & lt; meter & gt; Stati의 경우
 & lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
& lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
이 기사는 HTML & LT; Datalist & GT에 대해 논의합니다. 자동 완성 제안을 제공하고, 사용자 경험을 향상시키고, 오류를 줄임으로써 양식을 향상시키는 요소. 문자 수 : 159
 HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
기사는 HTML5 크로스 브라우저 호환성을 보장하기위한 모범 사례에 대해 논의하고 기능 감지, 점진적 향상 및 테스트 방법에 중점을 둡니다.
 & lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
& lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
이 기사는 HTML & lt; meter & gt에 대해 설명합니다. 범위 내에 스칼라 또는 분수 값을 표시하는 데 사용되는 요소 및 웹 개발의 일반적인 응용 프로그램. & lt; meter & gt; & lt; Progress & Gt; 그리고 Ex
 html5 & lt; time & gt; 의미 적으로 날짜와 시간을 나타내는 요소?
Mar 12, 2025 pm 04:05 PM
html5 & lt; time & gt; 의미 적으로 날짜와 시간을 나타내는 요소?
Mar 12, 2025 pm 04:05 PM
이 기사는 html5 & lt; time & gt; 시맨틱 날짜/시간 표현 요소. 인간이 읽을 수있는 텍스트와 함께 기계 가독성 (ISO 8601 형식)에 대한 DateTime 속성의 중요성을 강조하여 Accessibilit를 향상시킵니다.
 HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
이 기사에서는 브라우저에서 직접 사용자 입력을 검증하기 위해 필요한, Pattern, Min, Max 및 Length 한계와 같은 HTML5 양식 검증 속성을 사용하는 것에 대해 설명합니다.
 뷰포트 메타 태그는 무엇입니까? 반응 형 디자인에 중요한 이유는 무엇입니까?
Mar 20, 2025 pm 05:56 PM
뷰포트 메타 태그는 무엇입니까? 반응 형 디자인에 중요한 이유는 무엇입니까?
Mar 20, 2025 pm 05:56 PM
이 기사는 모바일 장치의 반응 형 웹 디자인에 필수적인 Viewport Meta Tag에 대해 설명합니다. 적절한 사용이 최적의 컨텐츠 스케일링 및 사용자 상호 작용을 보장하는 방법을 설명하는 반면, 오용은 설계 및 접근성 문제로 이어질 수 있습니다.
 & lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
& lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
이 기사는 & lt; iframe & gt; 외부 컨텐츠를 웹 페이지, 공통 용도, 보안 위험 및 객체 태그 및 API와 같은 대안을 포함시키는 태그의 목적.




