Angular 기반 식료품 목록 관리자의 프로젝트 관리 강화: 2부
이 Angular 튜토리얼 시리즈의 첫 번째 부분에서는 Angular를 사용하여 식료품 목록 관리자를 만드는 방법을 배웠습니다. 식료품 구성 요소의 보기를 만들고, 식료품 목록에 항목을 추가하고, 추가된 항목을 표시하는 방법을 배웠습니다.
이번 파트에서는 완료된 프로젝트 표시, 기존 프로젝트 편집, 추가된 프로젝트 삭제 기능을 구현해 보겠습니다.
시작하기
이 튜토리얼의 첫 번째 부분에 대한 소스 코드를 복제하는 것부터 시작해 보겠습니다. 터미널에서 다음 코드를 작성하여 소스 코드를 복제하세요.
으아악소스 코드를 복제한 후 프로젝트 폴더로 이동하여 필요한 종속성을 설치합니다.
으아악종속성을 설치한 후 서버를 시작할 수 있습니다. 프로젝트 폴더에서 다음 명령을 입력하세요:
으아악브라우저에서 http://localhost:4200/을 가리키면 애플리케이션이 실행되어야 합니다.
업데이트된 식료품 품목
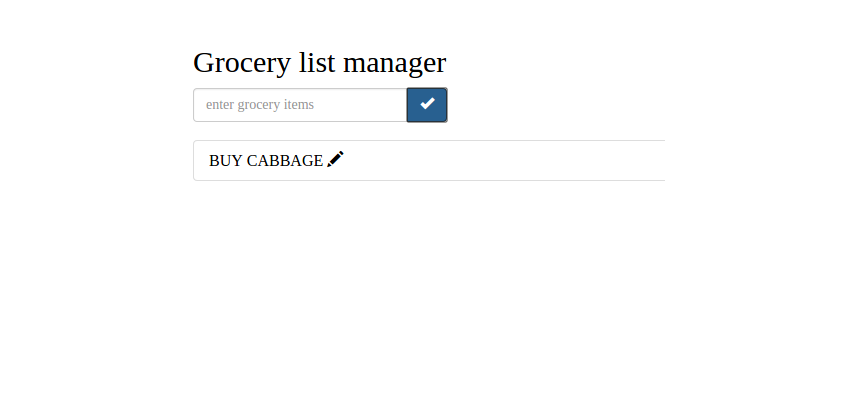
식료품 품목을 목록에 추가한 후 해당 품목을 편집하고 업데이트할 수 있습니다. 클릭하면 기존 항목을 편집할 수 있는 편집 버튼을 목록 그리드에 제공하겠습니다.
수정 app.grocery.html 코드를 수정하여 그리드 내에 편집 버튼을 포함하세요.
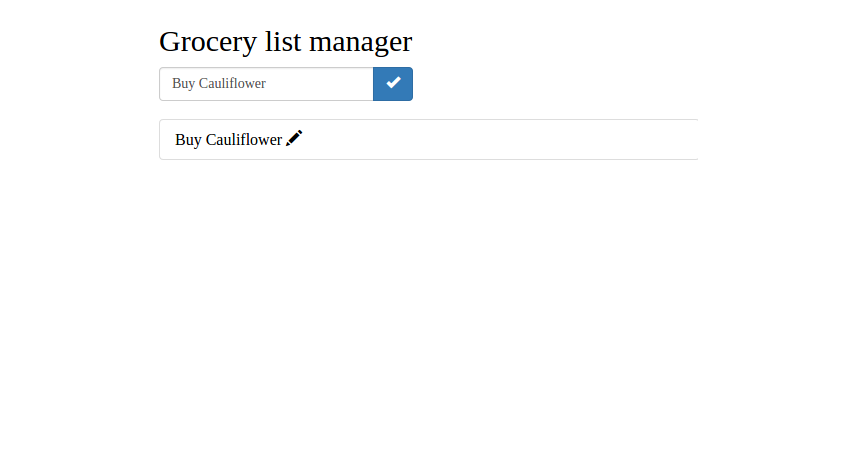
위 변경 사항을 저장하고 서버를 다시 시작하세요. 페이지를 로드하고 일부 항목을 입력하면 각 항목에 대한 편집 버튼이 표시됩니다.

사용자가 편집 버튼을 클릭할 때 항목 편집을 처리하려면 클릭 시 메서드를 추가해야 합니다. 수정 app.grocery.html 항목 편집을 위한 클릭 이벤트를 추가합니다.
위 코드에 표시된 대로 task 传递给 onEdit 메서드를 통합하여 편집할 항목을 식별합니다.
GroceryComponent 类中初始化 task 범위 변수에서 다음과 같이
onClick 方法中,您将检查 id 以查看它是现有项目还是新项目。修改 onClick 메서드에서는 아래와 같이 표시됩니다.
그림에 표시된 대로 각 작업에 id。现在让我们定义 onEdit 方法来编辑现有项目。在 onEdit 方法中,将传入的 item 赋值给 task 변수인 고유한 타임스탬프를 할당했습니다.
변경 사항을 저장하고 서버를 다시 시작하세요. 쇼핑 목록에 새 항목을 입력하고 해당 편집 버튼을 클릭하세요. OK 버튼을 클릭하면 이 항목을 편집하고 업데이트할 수 있습니다.

식료품 삭제
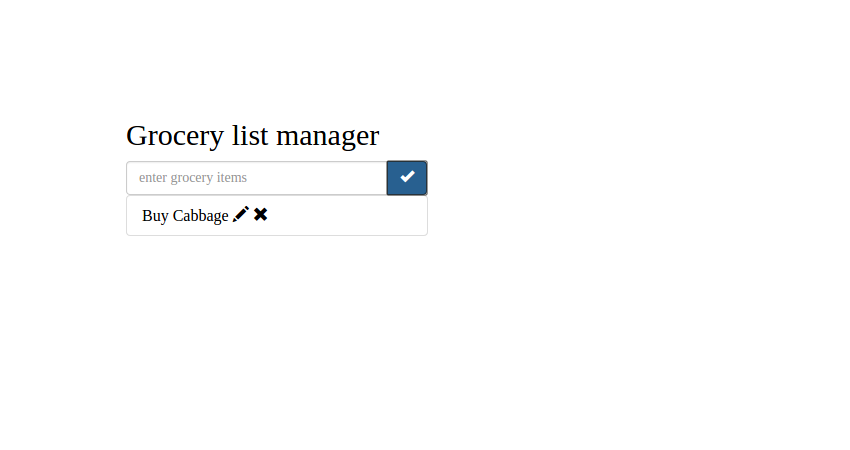
기존 항목을 삭제할 수 있는 삭제 아이콘을 추가해 보겠습니다. app.grocery.html 파일을 업데이트하고 HTML 코드를 다음과 같이 수정합니다.
전체 app.grocery.html 파일은 다음과 같습니다.
식료품을 삭제하려면 아이콘을 삭제하는 클릭 이벤트를 추가하세요.
으아악변경 사항을 저장하고 서버를 다시 시작하세요. 식료품 관리 앱에 새 항목을 추가하면 해당 항목이 삭제 및 편집 아이콘과 함께 표시됩니다.

삭제 기능을 구현하려면 다음과 같이 파일을 onDelete 方法= "inline">app.grocery.ts해야 합니다.
사용자가 삭제 아이콘을 클릭한 후 식료품 목록과 비교하여 해당 항목을 확인해야 합니다. id 并从 tasks 列表中删除该条目。以下是 onDelete 방법은 다음과 같습니다:
위 코드에 표시된 것처럼 tasks 列表,并根据单击的项目 id 对其进行了检查。如果它与 tasks 列表中的项目匹配,则使用 splice 메서드를 반복하여 제거했습니다.
위 변경 사항을 저장하고 서버를 다시 시작하세요. 식료품 목록 관리자에 일부 항목을 추가합니다. 삭제 및 편집 아이콘과 함께 작업 목록 그리드에 추가됩니다. 삭제 아이콘을 클릭하면 해당 항목이 항목 목록에서 제거됩니다.
식료품을 완료된 것으로 표시
목록에 추가된 항목을 삭제하는 기능을 추가해 보겠습니다. 사용자가 쇼핑 목록 관리자에서 작업을 완료하면 완료된 작업을 삭제할 수 있어야 합니다. 새 작업과 완료된 작업을 추적하려면 작업 정보에 새 변수 strike를 추가하세요.
새 onClick 方法以包含新的 strike 변수를 포함하도록 onClick 메서드를 다음과 같이 수정하세요.
onClick(){
if(this.task.id == 0){
this.tasks.push({id: (new Date()).getTime(),name: this.task.name, strike: false});
}
this.task = {
name: '',
id: 0
};
}
在 src/style.css 文件中添加一个名为 strike 的新类,该类将删除该项目。
.strike{
text-decoration:line-through;
}
在项目上包含单击事件,以切换 items 变量中的 strike 变量。您将根据 strike 变量的布尔值将 strike 类应用于项目。默认情况下,它将为 false。以下是用于切换罢工变量值的 onStrike 方法:
onStrike(item){
for(var i = 0;i < this.tasks.length; i++){
if(item.id == this.tasks[i].id){
if(this.tasks[i].strike){
this.tasks[i].strike = false;
}
else{
this.tasks[i].strike = true;
}
break;
}
}
}
如上面的方法所示,您将迭代项目列表。找到该项目后,您可以切换罢工值。
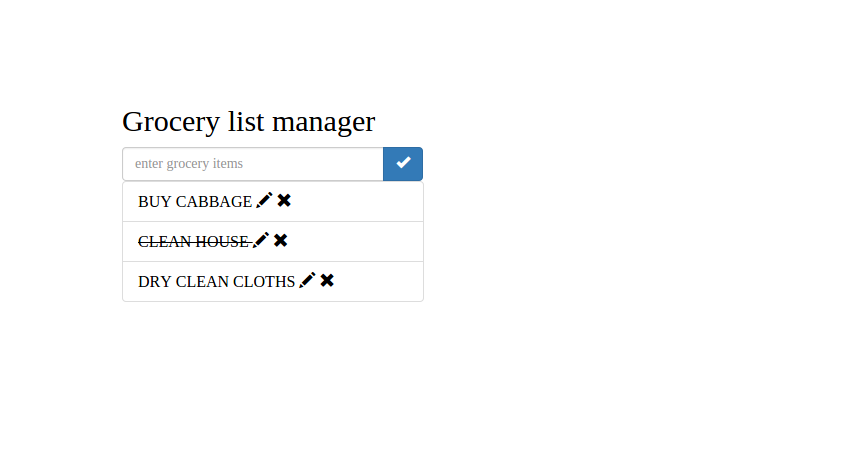
基于 strike 变量,您需要将类 strike 应用到任务名称范围。其外观如下:
<span (click)="onStrike(task)" [ngClass]="{'strike': task.strike}"> {{ task.name }} </span>
如图所示,如果 task.strike 值为 ngClass 指令将类 strike 应用于 span 元素class="inline">true。
保存以上更改并重新启动服务器。将项目添加到列表中,然后单击添加的项目。单击后,该项目将按预期被删除。

总结
在本教程中,您了解了如何使用 Angular 在杂货店管理应用中更新、删除任务并将任务标记为完成。我希望您喜欢本教程。请在下面的评论中告诉我您的想法。
JavaScript 已成为事实上的网络工作语言之一。它并非没有学习曲线,而且还有大量的框架和库可以让您忙碌起来。如果您正在寻找其他资源来学习或在工作中使用,请查看我们在 Envato 市场中提供的资源。
哦,不要忘记本教程的源代码可以在 GitHub 上找到。
위 내용은 Angular 기반 식료품 목록 관리자의 프로젝트 관리 강화: 2부의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7478
7478
 15
15
 1377
1377
 52
52
 77
77
 11
11
 50
50
 19
19
 19
19
 33
33
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 Java의 컬렉션 프레임 워크를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 12:28 PM
Java의 컬렉션 프레임 워크를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 12:28 PM
이 기사는 Java의 컬렉션 프레임 워크의 효과적인 사용을 탐구합니다. 데이터 구조, 성능 요구 및 스레드 안전을 기반으로 적절한 컬렉션 (목록, 세트, 맵, 큐)을 선택하는 것을 강조합니다. 효율적인 수집 사용을 최적화합니다
 초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
엔트리 레벨 타입 스크립트 자습서를 마스터 한 후에는 TypeScript를 지원하고 JavaScript로 컴파일하는 IDE에서 자신의 코드를 작성할 수 있어야합니다. 이 튜토리얼은 TypeScript의 다양한 데이터 유형으로 뛰어납니다. JavaScript에는 NULL, UNDEFINED, BOOLEAN, 번호, 문자열, 기호 (ES6에 의해 소개 됨) 및 객체의 7 가지 데이터 유형이 있습니다. TypeScript는이 기반으로 더 많은 유형을 정의 하며이 튜토리얼은이 모든 튜토리얼을 자세히 다룹니다. 널 데이터 유형 JavaScript와 마찬가지로 Null in TypeScript
 Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
이 튜토리얼은 Chart.js를 사용하여 파이, 링 및 버블 차트를 만드는 방법을 설명합니다. 이전에는 차트 유형의 차트 유형을 배웠습니다. JS : 라인 차트 및 막대 차트 (자습서 2)와 레이더 차트 및 극지 지역 차트 (자습서 3)를 배웠습니다. 파이 및 링 차트를 만듭니다 파이 차트와 링 차트는 다른 부분으로 나뉘어 진 전체의 비율을 보여주는 데 이상적입니다. 예를 들어, 파이 차트는 사파리에서 남성 사자, 여성 사자 및 젊은 사자의 비율 또는 선거에서 다른 후보자가받는 투표율을 보여주는 데 사용될 수 있습니다. 파이 차트는 단일 매개 변수 또는 데이터 세트를 비교하는 데만 적합합니다. 파이 차트의 팬 각도는 데이터 포인트의 숫자 크기에 의존하기 때문에 원형 차트는 값이 0 인 엔티티를 그릴 수 없습니다. 이것은 비율이 0 인 모든 엔티티를 의미합니다




