WordPress 3에서 새로운 메뉴 기능을 제공하면서 탐색 메뉴를 보는 방식이 영원히 바뀌었습니다. 더 이상 일반 페이지 목록 기능을 사용하거나 카테고리 및 페이지 메뉴는 물론 탐색 메뉴의 외부 또는 하드 링크 항목을 통합하기 위해 자체 사용자 정의 메뉴 기능을 구축할 필요가 없습니다. 하지만 이 새로운 기능을 맞춤화에 어떻게 활용할 수 있을까요? 이 튜토리얼에서는 wp_nav_menu 함수가 수행할 수 있는 모든 작업을 살펴보고 Walker 클래스를 사용하여 하위 설명을 추가하고 관련 함수 중 일부를 살펴보겠습니다.
이 기능에는 여러 매개변수를 사용할 수 있습니다. WordPress.org Codex에 나열된 기본값은 다음과 같습니다.
으아아아이 매개변수를 사용하면 테마 위치를 설정한 다음 메뉴 페이지에서 해당 위치를 사용하여 여기에 표시되어야 하는 메뉴를 수동으로 정의할 필요 없이 테마의 해당 부분에서 작동하는 메뉴를 설정할 수 있습니다. 사용자가 해당 위치에 대한 메뉴를 정의한 경우에만 조건을 사용하여 메뉴를 표시할 수 있으므로 이는 테마 배포자에게 매우 유용합니다. 유일한 요구 사항은 register_nav_menu() 기능을 사용하여 이러한 위치를 등록하는 것입니다. 메뉴 지원을 설정할 때 이는 일반적으로 함수 파일을 통해 수행됩니다.
“primary”라는 테마 위치를 등록했다고 가정하고 사용자 정의 메뉴 기능 매개변수 구축을 시작하겠습니다.
이 매개변수는 사용해야 하는 메뉴를 수동으로 정의하는 데 사용됩니다. 이 예에서는 사용할 정확한 메뉴 위치를 정의하는 대신 일반 메뉴 위치만 설정하고 있지만, 함수에 "기본 탐색"이라는 메뉴를 사용하도록 지시하려는 경우 매개변수는 다음과 같습니다.
으아아아기본적으로 우리 메뉴는 div 中,但如果您像我一样,通常不需要这个,并且可能希望减少 divs 和其他标签的使用量尽可能保持代码整洁。您还可以使用此参数定义不同的标签,例如 html5 <section></section> 或 <nav></nav>에 포함됩니다. 이 예에서는 21가지 테마 스타일이 존재 여부에 의존하기 때문에 컨테이너가 기본 컨테이너 값을 변경하는 것을 원하지 않습니다.
짐작할 수 있듯이 이러한 매개변수는 컨테이너의 클래스와 ID를 설정하는 데 사용됩니다. 우리는 이것을 완전히 무시하고 있기 때문에 값을 정의할 필요가 없습니다.
이것은 이전 매개변수와 유사하게 작동합니다. 단, 이번에는 "nav"라는 ID를 설정해야 합니다. 왜냐하면 이 ID가 탐색 막대 스타일을 지정하기 위해 스타일시트에서 사용할 ID이기 때문입니다.
이 매개변수를 사용하여 결과를 표시(에코)할지 아니면 PHP에서 사용하기 위해 반환할지 결정할 수 있습니다. 항목은 부울이므로 반환하려면 이 매개변수를 0으로 설정하면 됩니다.
메뉴를 찾을 수 없는 경우 다시 사용할 수 있는 콜백 함수입니다. 기본적으로 이전 지원 wp_page_menu()을 사용하고 동일한 인수를 모두 함수에 전달합니다.
이 항목은 앵커 태그(<a></a>) 앞뒤에 무엇을 배치할 수 있는지 정의하는 데 사용됩니다. 이를 사용하여 각 항목 앞에 세로 막대를 추가하거나 탐색 항목을 범위 태그로 묶을 수 있습니다.
정의한 모든 항목이 앵커 태그 내부에 있다는 점을 제외하면 이전에 다루었던 항목과 동일하게 작동합니다. 우리의 예에서는 이를 사용할 것을 요구하지 않으므로 이를 무시하고 기본 빈 프로젝트를 그대로 둡니다.
기본적으로 항목은 메뉴 ID 및 메뉴 클래스와 함께 순서가 지정되지 않은 목록에 포함되어 있습니다. 원하는 경우 이 매개변수를 통해 이를 변경할 수 있습니다.
이 매개변수는 동일한 메뉴를 두 번 사용하고 싶지만 wp_nav_menu() 기능을 사용하여 설정한 위치에 하위 항목이 표시되지 않도록 할 때 유용합니다. 예를 들어 기본 탐색에 보조 드롭다운 메뉴를 포함하려면 이를 기본값으로 그대로 둘 수 있습니다. 그런 다음 동일한 상위 항목을 사용하고 바닥글 탐색에서 하위 항목을 생략하려는 경우 이 매개변수를 깊이 1로 설정할 수 있습니다. 기본값 "0"은 모든 레벨이 출력된다는 의미입니다. 예제를 단순하게 유지하기 위해 기본 탐색에 하위 항목이 포함되어 있지 않다고 가정해 보겠습니다.
이 매개변수는 전체 기능이 작동하고 정보를 출력하는 방식을 조작하는 데 사용할 수 있는 워커 개체를 정의하는 데 사용됩니다. 다음 섹션에서 좋은 예를 다루겠습니다.
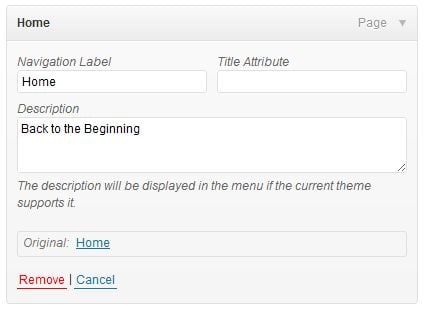
이 예에서는 각 기본 메뉴 항목에 하위 설명을 추가하려고 합니다. 설명 자체를 추가하는 기능은 이미 WordPress 메뉴 시스템에 있습니다. 이 기능을 켜려면 메뉴로 이동하여 오른쪽 상단에 있는 화면 옵션 탭을 누르세요. 클릭한 옵션이 "설명"인지 확인해야 합니다. 이 옵션을 선택하면 메뉴 항목이 다음과 같이 표시됩니다.

填写完描述后,我们需要创建 walker 类并将其添加到 wp_nav_menu() 参数中。我们将调用该类 description_navigation 因此我们完整的参数代码应如下所示:
$params = array( 'theme_location' => 'primary', 'menu_id' => 'nav', 'walker' => new description_walker() ); wp_nav_menu($params);
现在我们准备使用 Walker 类添加这些描述:
class description_walker extends Walker_Nav_Menu {
function start_el(&$output, $item, $depth, $args) {
global $wp_query;
$indent = ( $depth ) ? str_repeat( "\t", $depth ) : '';
$class_names = $value = '';
$classes = empty( $item->classes ) ? array() : (array) $item->classes;
$class_names = join( ' ', apply_filters( 'nav_menu_css_class', array_filter( $classes ), $item ) );
$class_names = ' class="'. esc_attr( $class_names ) . '"';
$output .= $indent . '<li id="menu-item-'. $item->ID . '"' . $value . $class_names .'>';
$attributes = ! empty( $item->attr_title ) ? ' title="' . esc_attr( $item->attr_title ) .'"' : '';
$attributes .= ! empty( $item->target ) ? ' target="' . esc_attr( $item->target ) .'"' : '';
$attributes .= ! empty( $item->xfn ) ? ' rel="' . esc_attr( $item->xfn ) .'"' : '';
$attributes .= ! empty( $item->url ) ? ' href="' . esc_attr( $item->url ) .'"' : '';
$description = ! empty( $item->description ) ? '<span>'.esc_attr( $item->description ).'</span>' : '';
if($depth != 0) {
$description = $append = $prepend = "";
}
$item_output = $args->before;
$item_output .= '<a'. $attributes .'>';
$item_output .= $args->link_before .apply_filters( 'the_title', $item->title, $item->ID );
$item_output .= $description.$args->link_after;
$item_output .= '</a>';
$item_output .= $args->after;
$output .= apply_filters( 'walker_nav_menu_start_el', $item_output, $item, $depth, $args );
}
}
这里发生了很多事情。有关 Walker 类的更多信息,请参阅另一个教程:了解 Walker 类。您在这里应该理解的最重要的部分是我们正在重建每个链接项的输出并添加描述。在上面代码片段的第 19 行,您可以看到我们在哪里获取项目描述(如果存在),并将其设置为包含在 span 标记中的 $description 的值,以便我们可以单独设置描述的样式。然后,在第 24-29 行中,我们将链接项重新组合在一起,在锚标记结束之前添加描述,以便它成为链接本身的一部分。
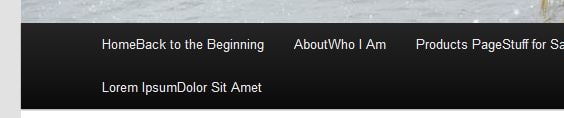
使用“二十一十一”主题,您现在应该拥有如下所示的内容:

让我们添加一些样式以使其更清晰:
#nav a {
line-height: 20px;
padding: 10px 15px;
}
#nav a span {
display: block;
font-size: 11px;
color: #ccc;
}
#nav a:hover span {
color: #999;
}
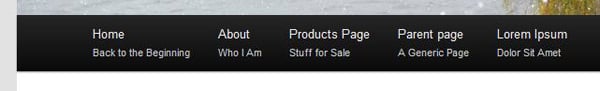
这将更改每个链接的高度和填充,导致 span 标记内的描述下降到自己的行,并稍微调整字体大小和颜色以获得如下所示的最终结果:

您不仅可以使用 wp_nav_menu() 输出包含所有自定义内容的菜单,您还可以进一步使用其一些相关功能。
has_nav_menu()此功能非常适合仅显示特定菜单(如果该菜单已分配给您的主题位置)。例如,您可能希望在主题上为用户可能不希望出现在主导航中的较少导航项创建顶部导航。这可能是主页链接、“与我们一起做广告”或其他较低级别的号召性用语。但作为主题分发者,如果您不知道这是否是用户想要使用的内容,只需使用如下条件:
if (has_nav_menu('top-menu')) {
wp_nav_menu('theme_location='top-menu');
}
wp_get_nav_menu_items()此函数将从特定菜单返回项目数组。如果您想在不使用 Walker 类的情况下构建自定义菜单列表,这可能特别有用。您会失去很多功能,例如菜单项的当前类,但这是循环遍历菜单项数组以获得简单解决方案的好方法。
当您更多地了解内置参数提供的灵活性并能够通过 Walker Class 进行更好的控制时,您可以做很多事情来自定义导航菜单。需要为每个项目添加另一个带有“icon”类的span标签来自定义图标吗?没问题。
能够完全控制菜单的放置和输出,可以扩展您作为主题开发人员的能力,带来不可估量的可能性。您可以使用 Walker 类来做哪些事情?
위 내용은 분석 기능: wp_nav_menu 검사의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!