Digital Ocean 재판매를 위한 시장성 있는 애플리케이션 이미지 생성

이 튜토리얼에서는 반복적으로 복제하고 클라이언트에 전송할 수 있는 WordPress(또는 기타 LAMP 기반 애플리케이션)를 실행하는 사전 구성된 서버 인스턴스를 만드는 과정을 안내하겠습니다. 나는 Digital Ocean의 이미지 기능을 사용하여 WordPress Quickstart와 Simplify Email 및 Simple Monitor와 같은 몇 가지 LAMP 기반 앱을 판매합니다. 부분적으로는 이 기능 때문에 Digital Ocean이 올해 제가 선택한 웹 호스트가 되었습니다.
디지털오션의 경우 스냅샷은 특정 시점의 특정 클라우드 기반 서버 인스턴스의 복사본입니다. 인스턴스를 복사하여 이메일을 통해 고객에게 전송할 수 있습니다. 이를 통해 사전 구성된 서버 이미지와 애플리케이션 스택을 빠르고 쉽게 시작할 수 있습니다.
예를 들어 저는 "빠른 시작"이라고 부르는 사전 구성되고 최적화된 WordPress 버전을 제공합니다. 이는 매우 유용한 플러그인 세트가 사전 설치되어 제공되며 내 Tuts 튜토리얼 "Varnish 및 W3 Total Cache로 WordPress 최적화"에 설명된 대로 W3TC 및 Varnish 캐싱으로 사전 최적화되어 있는 WordPress 버전입니다. 이 이미지의 복사본을 클라이언트에 전송하면 이는 제가 제공할 수 있는 가장 빠르고 간단하며 가장 잘 구성된 WordPress 버전입니다. 이 프로세스를 통해 새로운 WordPress 웹사이트를 매우 쉽게 시작할 수 있습니다. 이 튜토리얼에서는 고객과 공유하기 위해 Digital Ocean에서 자신만의 이미지를 만드는 방법을 보여 드리겠습니다.
시작하기
LAMP 앱을 사용하여 이 기능을 사용해보고 싶다면 여기에서 Digital Ocean의 범용 인스턴스 등록 및 설정에 대한 가이드를 찾을 수 있습니다. WordPress를 사용하려면 아래 단계를 따르세요. 드롭릿 만들기, WordPress 설치, 테마 및 플러그인 추가, 스냅샷 찍기, 스냅샷 복제 및 클라이언트에 전송하는 과정을 안내해 드리겠습니다. Digital Ocean에 더 자세한 WordPress 설치 가이드를 게시했습니다.
드롭릿 만들기
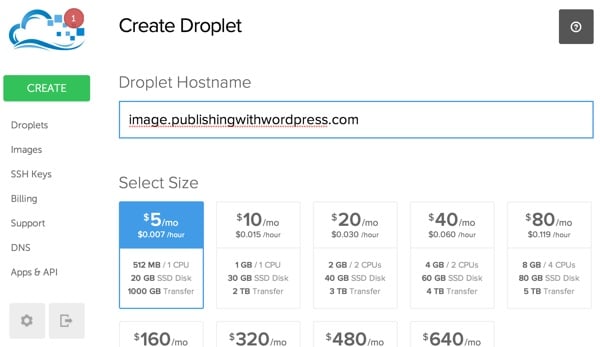
먼저 물방울을 만들어 보겠습니다. Create 버튼을 클릭하세요:

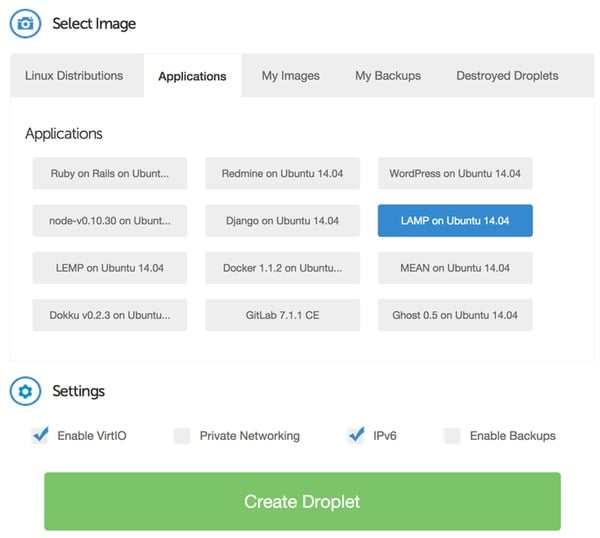
내 이름은 image.publishingwordpress.com으로 지었지만 일반적인 이름은 무엇이든 지정할 수 있습니다. 512MB를 사용하겠습니다. 이미지 크기:

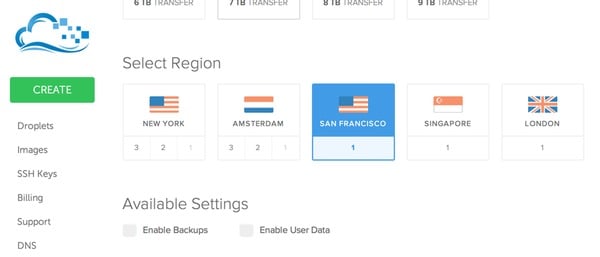
클라이언트는 동일한 지역에서만 이미지를 인스턴스화할 수 있으므로 선택한 지역을 기록해 두십시오. 그러나 필요한 경우 클라이언트에 보내기 전에 스냅샷 지역을 전송할 수도 있습니다.

Applications탭을 클릭하고 Ubuntu 14.xx에서 LAMP를 선택하세요.

Digital Ocean이 Droplet 생성을 시작합니다:

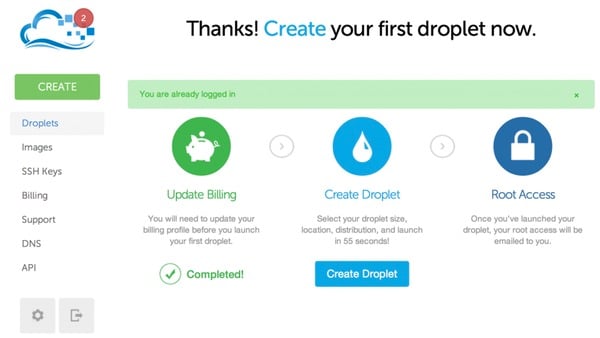
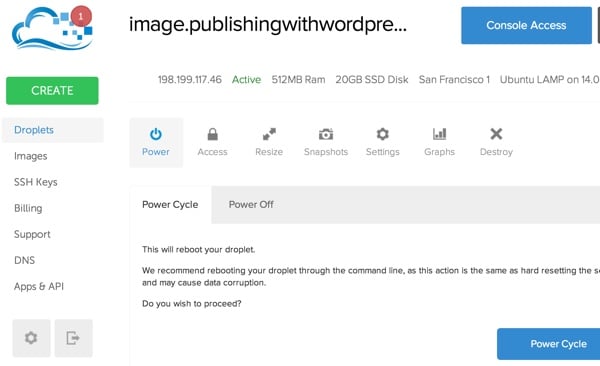
완료되면 다음 페이지가 표시됩니다:

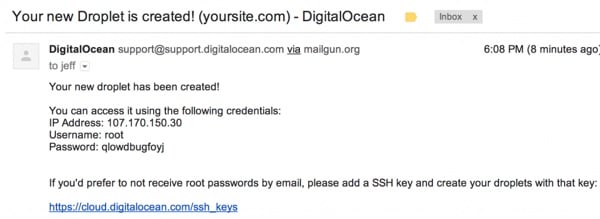
다음과 같은 이메일도 받게 됩니다:

이제 도메인 등록 기관을 방문하여 도메인 또는 하위 도메인이 새 IP 주소를 가리키도록 DNS 레코드를 수정할 수 있습니다. 저는 image.publishingwithwordpress.com 的 A 记录指向 198.199.117.46. 분명히, 당신의 것은 다를 것입니다.
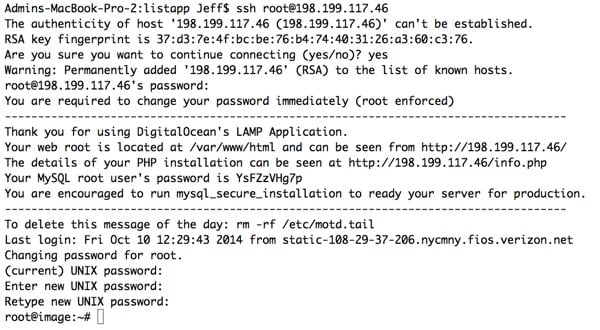
DNS 전파가 인스턴스 구성을 시작할 때까지 기다릴 필요가 없습니다. IP 주소를 사용하여 SSH를 통해 로그인하세요. 이메일로 받은 비밀번호를 변경해야 합니다:

사진을 업데이트하겠습니다:
으아아아또한 WordPress 및 다양한 플러그인에서 활용할 다음 구성 요소를 설치하는 것이 좋습니다.
으아아아Apache 열기 mod_rewrite를 통해 WordPress에서 영구 링크 주소를 사용할 수 있어 더욱 사용자 친화적이고 SEO가 향상됩니다.
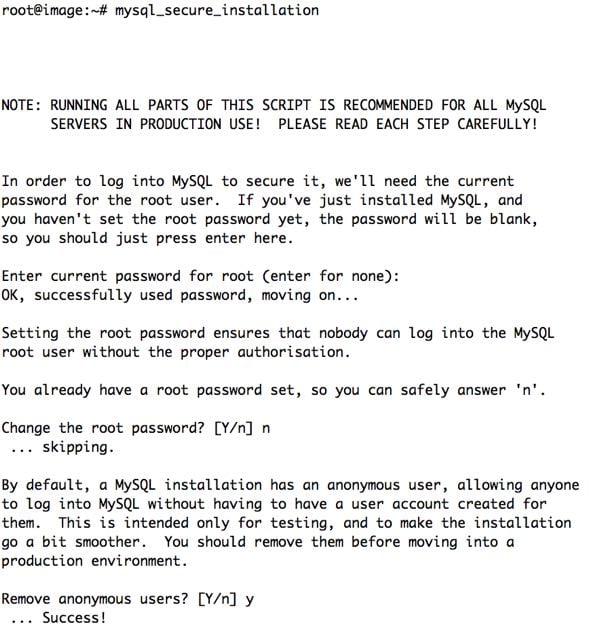
달리기도 추천해요 mysql_secure_installation :
이 스크립트를 실행하려면 인스턴스에 로그인할 때 표시되는 MySQL 루트 비밀번호를 적어야 합니다.

如果您使用每月 5 美元的 512MB RAM Droplet,您需要为 WordPress 创建一个交换文件正确操作,否则系统会耗尽内存并反复崩溃:
dd if=/dev/zero of=/swapfile bs=1M count=1024 mkswap /swapfile swapon /swapfile
然后我们将添加到 fstab 文件以告知系统有关交换文件的信息:
sudo nano /etc/fstab
添加这一行:
/swapfile swap swap defaults 0 0
每月 10 美元的 1 GB 实例可以毫无问题地运行 WordPress。
现在,我们准备安装 WordPress:
安装 WordPress
创建一个具有 Apache Web 服务器权限的 www 目录:
sudo mkdir /var/www sudo chown www-data:www-data /var/www cd /var/www
下载最新版本的 WordPress,展开存档并设置权限:
cd /var/www sudo wget http://wordpress.org/latest.tar.gz sudo tar -xzvf latest.tar.gz sudo chown -R www-data:www-data wordpress
现在让我们在 MySQL 中创建 WordPress 数据库。记下您的用户名和密码:
mysql -u root -p create database wordpress; grant all privileges on wordpress.* TO "your-mysql-username"@"localhost" identified by "your-mysql-password"; flush privileges; exit;
让我们为 WordPress 创建 Apache 配置文件:
cd /etc/apache2/sites-available sudo nano 000-wordpress.conf
粘贴并自定义以下虚拟主机配置:
<VirtualHost *:80>
ServerName yourdomainname.com
DocumentRoot /var/www/wordpress
DirectoryIndex index.php
<Directory /var/www/wordpress/>
AllowOverride All
Order Deny,Allow
Allow from all
</Directory>
</VirtualHost>
为 WordPress 启用 Apache 站点并禁用默认 Ubuntu 站点:
sudo a2dissite 000-default.conf sudo a2ensite 000-wordpress.conf sudo service apache2 reload
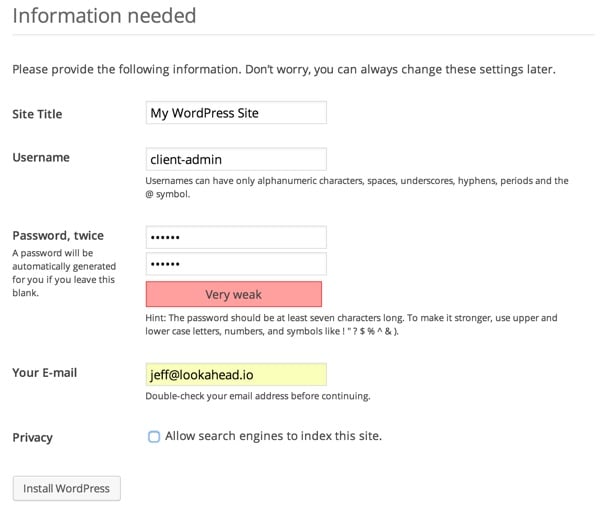
访问您的网站,使用上面的数据库设置通过网络用户界面配置 WordPress。选择头衔和登录名时,请选择通用的,并记下登录名。

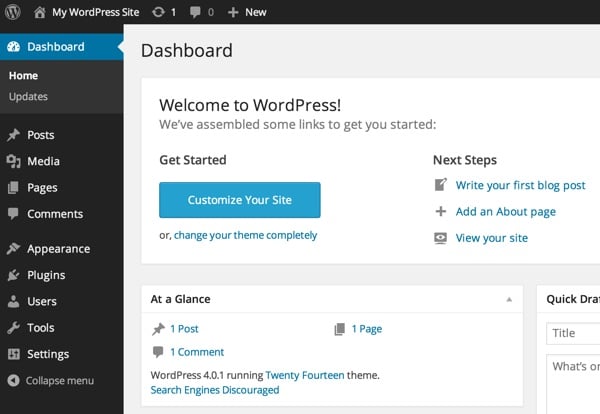
使用您的通用凭据登录,您应该会看到仪表板:

由于这是您将复制和传输的通用图像,因此用户将需要 WordPress 来更新网站 URL为了他们自己。让我们编辑 WordPress 配置文件以包含重定位标志。您会希望您的客户在仪表板常规设置中编辑其网站 URL 后禁用此功能。
sudo nano /var/www/wordpress/wp-config.php
现在,添加以下行:
define(‘RELOCATE’,true);
当用户在仪表板中更新其站点 URL 时,WordPress 将更新整个数据库。完成一次后,客户端可以注释掉或删除此行。
我还建议添加 FS_DIRECT 标志以简化插件安装:
define('FS_METHOD', 'direct'); // for automatic plugin installation
安装主题
出于演示目的,我将安装新的简单 Minnow 主题。您可以通过搜索来安装:

如下所示:

接下来,我们将安装我们希望客户拥有的任何插件。
安装插件
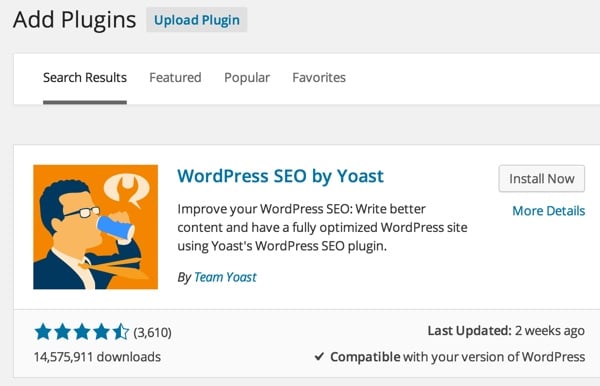
您想安装哪些插件取决于您。我在这里保留了推荐插件的列表。让我们继续安装 Yoast SEO 插件,它对我来说是一个支柱。我使用它是因为它有助于搜索引擎优化和生成站点地图。
您可以访问添加新插件页面并搜索它来安装并激活它:

此时,您可以进行任何您希望与下游所有客户共享的常见 WordPress 配置。例如,您可能会安装更多主题和插件。您可以打开永久链接。您可以配置一些基本的主题设置。这完全取决于你。
当您克隆即将发布的快照并将其传输到您的客户端时,您自定义的任何内容都将被复制。您的客户将需要自定义和配置您选择不更新的任何内容。
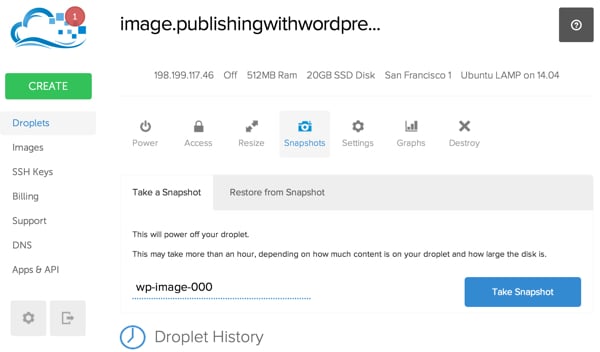
拍摄快照
当您完成所有常见的安装和配置后,我们可以继续为您的 Droplet 拍摄快照。 Digital Ocean 要求我们关闭实例电源。最好从命令行控制台执行此操作。
sudo poweroff
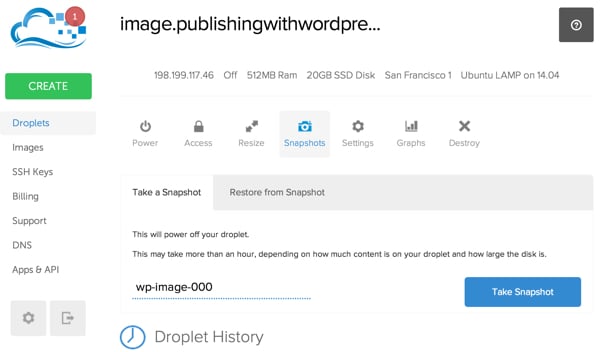
访问 Digital Ocean 的 Droplet 页面,然后单击快照选项卡。我通常为快照选择一个名称,该名称指示克隆的连续数量,例如wp-image-000。然后,点击拍摄快照。

Digital Ocean 可能需要几分钟时间来创建您的快照。
图像完成后,Digital Ocean 将自动重启您的 Droplet。
复制图像
要创建更多图像副本,您只需重复上述步骤即可。从命令行关闭 Droplet 电源。再拍一张快照。这有点耗时,但相当简单。
在下一个教程中,我将向您展示如何使用 Digital Ocean API 来自动执行此过程。
디지털오션에서는 스냅샷 보관 비용을 청구하지 않습니다(소액 제외). 월별 요금을 피하기 위해 원본 Droplet을 파기할지 여부를 선택할 수 있습니다. 이렇게 하면 다시 필요할 때 언제든지 스냅샷에서 다시 생성할 수 있습니다.
고객에게 전송
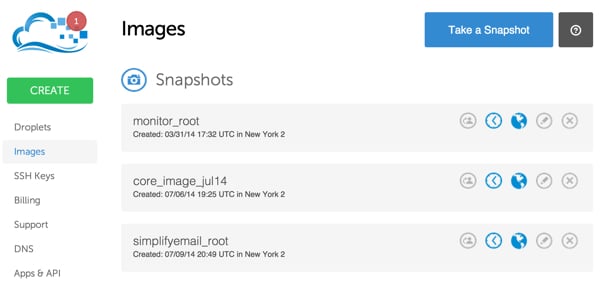
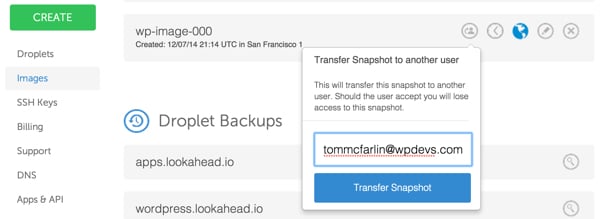
스냅샷을 고객에게 전송하려면 images페이지를 방문하세요:

이전하려는 Digital Ocean 계정 소유자의 이메일 주소를 지정하려면 가장 왼쪽 프로필 아이콘을 클릭하세요.

몇 분 안에 스냅샷이 고객 계정의 사진 페이지에 나타납니다. 이미지가 계정에 승인되려면 먼저 이미지를 승인해야 합니다.
스냅샷이 생성되고 전송되기 전에 누군가가 이미지에 악성 코드를 설치하기 쉽기 때문에 클라이언트는 신뢰할 수 있는 사용자의 스냅샷만 허용할 수 있다는 점을 기억하는 것이 중요합니다. Digital Ocean은 향후 신뢰할 수 있는 스냅샷 시스템을 제공할 수도 있습니다.
스냅샷에서 물방울 만들기
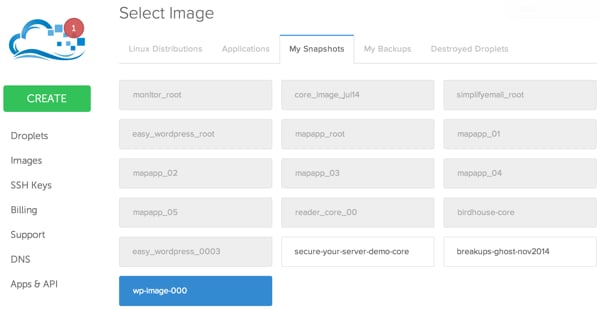
스냅샷에서 물방울을 만드는 것은 쉽습니다. Create Droplet 페이지를 방문하여 이미지가 생성될 영역을 선택한 다음 My Snaps 탭을 클릭하세요. 그런 다음 물방울을 인스턴스화하는 데 사용되는 이미지를 선택할 수 있습니다.

클라이언트는 원하는 경우 호스트 이름을 맞춤 설정할 수 있지만 다른 모든 설정은 동일하게 유지됩니다.
즉, Digital Ocean이 보내는 새 스냅샷이 아닌 원래 스냅샷과 동일한 관리 사용자 이름과 비밀번호를 사용하여 인스턴스에 로그인하게 됩니다. 처음에는 클라이언트 관리자 WordPress 대시보드 로그인 및 비밀번호를 사용합니다. Droplet을 구성한 후 모든 서버, MySQL 및 WP 대시보드 비밀번호를 변경하는 것이 더 나을 것입니다.
스냅샷에서 드롭릿을 생성한 후에는 선택한 사이트 URL이 드롭릿의 IP 주소를 가리키도록 DNS를 구성해야 합니다. 또한 도메인의 WordPress Apache 가상 호스트를 편집하고 Apache를 다시 시작해야 합니다.
저는 이 WordPress 빠른 시작이 고객이 새 웹사이트를 시작하는 데 도움을 줄 수 있는 가장 빠른 방법이라고 생각합니다. 간소화된 이메일과 같은 모든 LAMP 애플리케이션에서 이 방법을 사용할 수도 있습니다.
무엇을 배웠나요
이제 클라우드 기반 애플리케이션 인스턴스(예: WordPress)를 구축하는 방법을 알았으므로 인스턴스를 반복적으로 복제하여 클라이언트로 전송할 수 있습니다. 다음 튜토리얼에서는 Digital Ocean API를 사용하여 스냅샷 복제 프로세스를 자동화하는 방법을 보여 드리겠습니다.
이 기사가 흥미롭고 유용했기를 바랍니다. 아래에 질문과 의견을 게시해 주시기 바랍니다. Twitter @reifman으로 저에게 연락하시거나 직접 이메일을 보내실 수도 있습니다. 이 시리즈의 향후 기사를 보려면 내 Tuts+ 강사 페이지를 팔로우하세요.
관련 링크
-
디지털 오션 API
- 워드프레스 빠른 시작
- 추천 WordPress 플러그인
- 워드프레스 코덱스
위 내용은 Digital Ocean 재판매를 위한 시장성 있는 애플리케이션 이미지 생성의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 WordPress는 초보자에게 쉽습니까?
Apr 03, 2025 am 12:02 AM
WordPress는 초보자에게 쉽습니까?
Apr 03, 2025 am 12:02 AM
WordPress는 초보자가 쉽게 시작할 수 있습니다. 1. 백그라운드에 로그인 한 후 사용자 인터페이스는 직관적이며 간단한 대시 보드는 필요한 모든 기능 링크를 제공합니다. 2. 기본 작업에는 컨텐츠 작성 및 편집이 포함됩니다. Wysiwyg 편집기는 컨텐츠 생성을 단순화합니다. 3. 초보자는 플러그인 및 테마를 통해 웹 사이트 기능을 확장 할 수 있으며 학습 곡선은 존재하지만 연습을 통해 마스터 할 수 있습니다.
 3 일 후에 WordPress를 배울 수 있습니까?
Apr 09, 2025 am 12:16 AM
3 일 후에 WordPress를 배울 수 있습니까?
Apr 09, 2025 am 12:16 AM
3 일 이내에 WordPress를 배울 수 있습니다. 1. 테마, 플러그인 등과 같은 마스터 기본 지식 2. 설치 및 작업 원칙을 포함한 핵심 기능을 이해하십시오. 3. 예제를 통해 기본 및 고급 사용법을 배우십시오. 4. 디버깅 기술 및 성능 최적화 제안을 이해하십시오.
 WordPress는 무엇에 좋은가?
Apr 07, 2025 am 12:06 AM
WordPress는 무엇에 좋은가?
Apr 07, 2025 am 12:06 AM
WordPressIsGoodForVirtSallyWebProjectDueToitsAcms.itexcelsin : 1) 사용자 친화적 인, easywebsiteseSetup; 2) 유연성 및 커스텀 화를 허용합니다
 Wix 또는 WordPress를 사용해야합니까?
Apr 06, 2025 am 12:11 AM
Wix 또는 WordPress를 사용해야합니까?
Apr 06, 2025 am 12:11 AM
WIX는 프로그래밍 경험이없는 사용자에게 적합하며 WordPress는 더 많은 제어 및 확장 기능을 원하는 사용자에게 적합합니다. 1) Wix는 드래그 앤 드롭 편집자와 풍부한 템플릿을 제공하여 웹 사이트를 신속하게 구축 할 수 있습니다. 2) 오픈 소스 CMS로서 WordPress는 거대한 커뮤니티 및 플러그인 생태계를 보유하고 있으며 심층적 인 사용자 정의 및 확장을 지원합니다.
 WordPress 비용은 얼마입니까?
Apr 05, 2025 am 12:13 AM
WordPress 비용은 얼마입니까?
Apr 05, 2025 am 12:13 AM
WordPress 자체는 무료이지만 사용 비용은 추가 비용이 필요합니다. 1. WordPress.com은 무료에서 유료에 이르는 패키지를 제공하며, 한 달에 몇 달러에서 수십 달러에 이르는 가격으로 가격이 제공됩니다. 2. WordPress.org는 도메인 이름 (연간 10-20 달러)과 호스팅 서비스 (월 5-50 달러)를 구매해야합니다. 3. 대부분의 플러그인과 테마는 무료이며 유급 가격은 수십에서 수백 달러 사이입니다. 플러그인과 테마를 합리적으로 사용하고 정기적으로 유지하고 최적화하는 올바른 호스팅 서비스를 선택함으로써 WordPress의 비용은 효과적으로 제어되고 최적화 될 수 있습니다.
 왜 WordPress를 사용합니까?
Apr 02, 2025 pm 02:57 PM
왜 WordPress를 사용합니까?
Apr 02, 2025 pm 02:57 PM
사람들은 힘과 유연성 때문에 WordPress를 사용하기로 선택합니다. 1) WordPress는 다양한 웹 사이트 요구에 적합한 사용 편의성 및 확장 성을 가진 오픈 소스 CM입니다. 2) 풍부한 주제와 플러그인, 거대한 생태계 및 강력한 지역 사회 지원이 있습니다. 3) WordPress의 작동 원리는 테마, 플러그인 및 핵심 기능을 기반으로하며 PHP 및 MySQL을 사용하여 데이터를 처리하며 성능 최적화를 지원합니다.
 WordPress는 CMS입니까?
Apr 08, 2025 am 12:02 AM
WordPress는 CMS입니까?
Apr 08, 2025 am 12:02 AM
WordPress는 CMS (Content Management System)입니다. 웹 사이트 콘텐츠의 생성 및 관리를 지원하기 위해 컨텐츠 관리, 사용자 관리, 테마 및 플러그인 기능을 제공합니다. 작업 원칙에는 데이터베이스 관리, 템플릿 시스템 및 플러그인 아키텍처가 포함되며 블로그에서 회사 웹 사이트에 이르기까지 다양한 요구에 적합합니다.
 WordPress는 여전히 무료입니까?
Apr 04, 2025 am 12:06 AM
WordPress는 여전히 무료입니까?
Apr 04, 2025 am 12:06 AM
WordPress의 핵심 버전은 무료이지만 사용 중에 다른 요금이 발생할 수 있습니다. 1. 도메인 이름과 호스팅 서비스에는 지불이 필요합니다. 2. 고급 테마 및 플러그인이 충전 될 수 있습니다. 3. 전문 서비스 및 고급 기능이 청구될 수 있습니다.




