WordPress 글꼴 색상 수정 가이드
WordPress 웹사이트에서 작은 텍스트 섹션이나 블록의 글꼴 색상을 쉽게 변경할 수 있습니다. 또는 웹사이트 전체에서 특정 요소나 CSS 클래스의 색상을 변경할 수 있습니다.
이 빠른 튜토리얼에서는 WordPress 웹사이트에서 글꼴 색상을 빠르게 변경하는 방법을 보여 드리겠습니다.
두 가지 방법을 보여드리겠습니다:
- 개별 블록의 글꼴 색상을 변경합니다.
- 색상 블록에 CSS 클래스를 추가한 다음 클래스 스타일을 지정하세요.
스타일시트를 사용하여 전체 웹사이트에서 글꼴 색상을 변경하는 방법에 대한 개요도 제공하겠습니다.
WordPress에 새로운 글꼴을 추가하는 방법이나 WordPress에서 글꼴 크기를 변경하는 방법을 알고 싶다면 여기에서도 알아볼 수 있습니다.
텍스트 부분의 글꼴 색상을 변경하는 방법
게시물이나 페이지의 텍스트 일부 또는 전체 텍스트 블록을 다른 게시물이나 페이지와 다른 색상으로 설정할 수 있습니다. 이를 사용하여 특정 텍스트를 강조 표시하고 눈에 띄게 만들거나 웹 사이트 디자인을 향상시킬 수 있습니다.
경고: 색상이 너무 많으면 웹사이트가 어수선하고 비전문적으로 보일 수 있습니다. 서로 상충되지 않는 색상을 사용하세요.
먼저 색상을 변경하려는 텍스트 부분을 찾으세요.

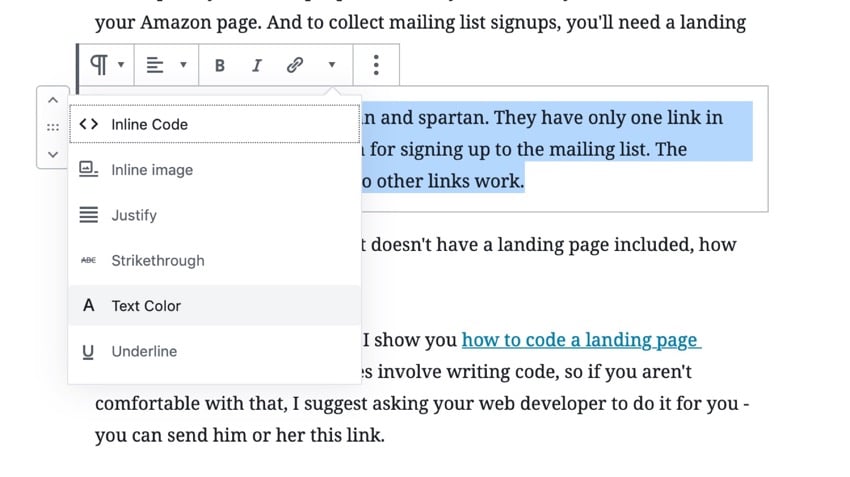
색상을 변경하려는 텍스트를 두 번 클릭하여 선택하세요. 블록 위의 화살표 아이콘을 클릭하고 텍스트 색상을 선택하세요.

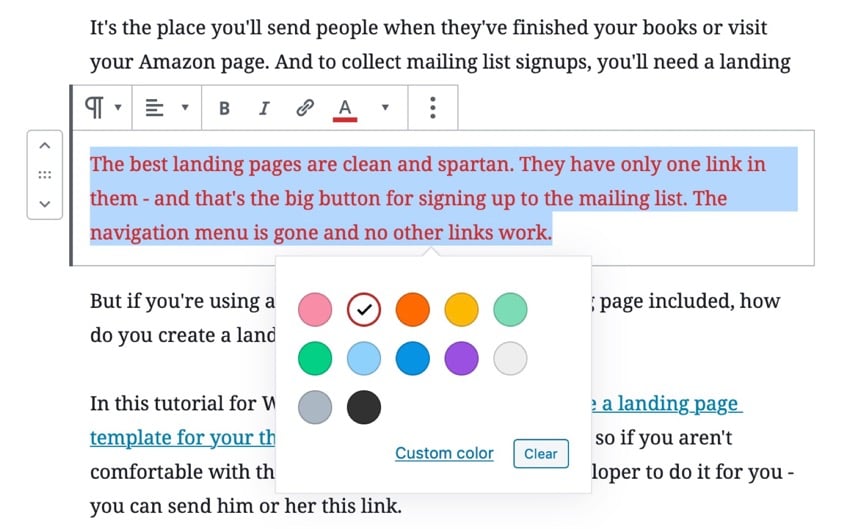
텍스트에 원하는 색상을 선택하세요. 편집 화면의 색상이 변경됩니다.

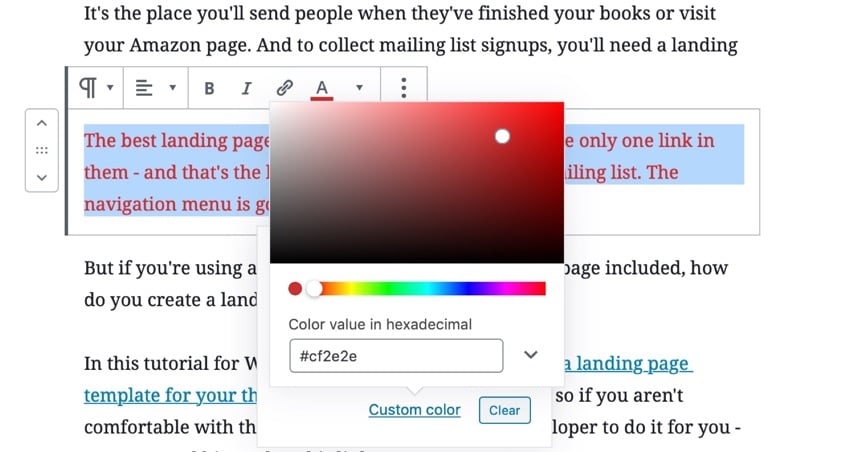
또는 16진수 코드를 사용하여 특정 색상을 선택할 수도 있습니다. 사이트의 다른 곳에서 사용되는 색상을 사용하려는 경우 이는 좋은 생각입니다.
Custom Colors 링크를 클릭하고 선택기에서 색상을 선택하거나 16진수 코드를 입력하세요.

색상을 변경하려는 다른 텍스트 블록이나 텍스트 섹션에 대해 이 작업을 반복하세요. 전체 블록의 색상을 변경할 필요는 없습니다. 원하는 경우 단어만 변경할 수 있습니다.
마지막으로 업데이트를 클릭하여 게시물을 업데이트하거나 게시를 클릭하여 게시하세요. 그러면 변경 사항이 저장됩니다.
이제 텍스트는 원하는 색상으로 표시됩니다.

CSS 클래스를 사용하여 글꼴 색상을 변경하는 방법
여러 텍스트 블록을 모두 동일한 색상으로 변경하려는 경우 가장 좋은 방법은 CSS 클래스를 사용하는 것입니다. 이렇게 하면 색상이 모두 같은 색상임을 알 수 있으며 어떤 색상을 사용했는지 기억할 필요가 없습니다.
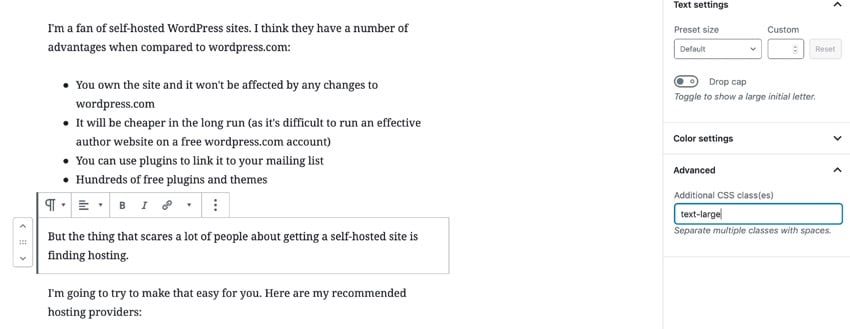
텍스트 블록을 다시 찾아 블록 창에서 고급 탭을 엽니다.
기타 CSS 클래스 필드에 CSS 클래스를 입력합니다. highlight-color를 사용하겠습니다. 나중에 변경하기로 결정한 경우를 대비해 의도적으로 색상 이름을 지정하지 않은 상태로 두었습니다.

지금 업데이트 또는 게시를 클릭하여 게시물을 저장하세요.
이제 이 클래스를 사용하여 블록 색상을 편집할 수 있는 두 가지 옵션이 있습니다.
- 커스터마이저에서 스타일 추가
- 테마 스타일시트에 스타일을 추가하세요
커스터마이저에서 클래스 스타일을 지정하는 것이 가장 쉬운 방법이며 테마를 업데이트할 때 아무런 문제도 일으키지 않습니다.
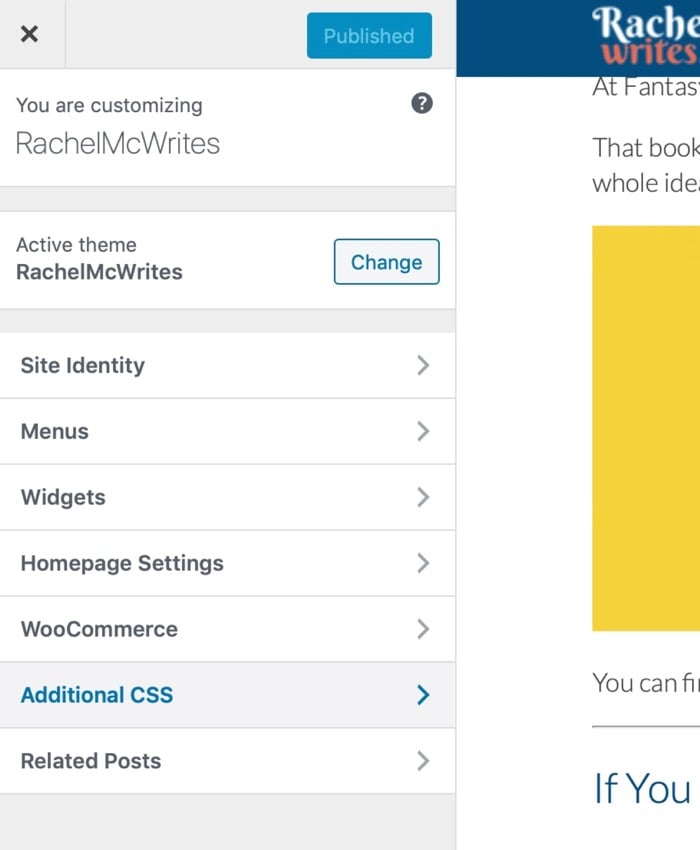
WordPress 관리에서 외관 > 사용자 정의로 이동하여 추가 CSS를 클릭하세요.

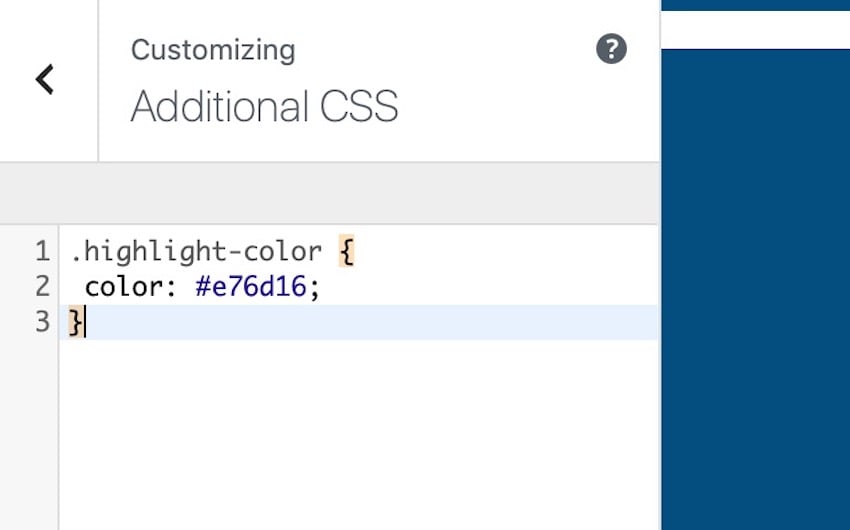
Other CSS 창에 CSS를 입력하여 글꼴 색상을 변경하세요. p> 으아아아
16진수 코드를 사용하여 이 코드의 색상을 사용하려는 색상으로 변경하세요. 테마의 다른 부분에 사용되는 색상을 사용하거나 텍스트를 돋보이게 하면서 테마에 어울리는 색상을 사용하는 것이 가장 좋습니다.

변경 사항을 저장하려면 게시 버튼을 클릭하세요.
이제 라이브 사이트의 게시물로 이동하면 highlight-color 클래스가 있는 블록이 주변 텍스트와 색상이 다른 것을 볼 수 있습니다.

이제 해당 색상을 설정하려는 모든 블록에 이 클래스를 사용할 수 있습니다.
테마 스타일시트에서 글꼴 색상 변경
제가 보여드리는 두 가지 방법을 사용하면 테마의 파일을 편집하거나 CSS에 대한 깊은 이해가 필요하지 않습니다. WordPress 글꼴 색상을 빠르게 변경할 수 있는 방법을 제공합니다.
그러나 사이트의 기존 요소(예: 모든 단락 또는 링크)의 색상을 편집하려는 경우 또는 사용자 정의 도구 대신 스타일시트에 CSS를 추가하려는 경우 테마의 스타일시트를 편집해야 합니다.
WordPress 사이트에 사용자 정의 CSS를 추가하는 방법에 대한 가이드에서 스타일시트 편집에 대한 자세한 내용을 확인할 수 있습니다. 더 깊이 들어가고 싶다면 여기가 시작하기 좋은 곳입니다.
결론
WordPress 웹사이트에서 텍스트의 글꼴 색상을 변경하는 데는 몇 분 밖에 걸리지 않습니다. 글꼴 색상을 직접 편집할 수도 있고, 클래스를 지정하고 클래스에 대한 CSS를 작성할 수도 있습니다.
하지만 어떤 선택을 하든 너무 지나치지 마세요. 그리고 사용하는 색상이 서로 잘 어울리는지 확인하여 사이트가 어수선하고 비전문적으로 보이는 것을 방지하세요.
전문적인 WordPress 테마로 귀하의 웹사이트를 돋보이게 만드세요
새로운 WordPress 웹사이트를 디자인하고 있나요? 전문적으로 디자인된 WordPress 테마 컬렉션을 사용하면 귀하의 웹 사이트에 몇 분 만에 아름답고 새로운 모양과 느낌을 줄 수 있습니다.

다음은 2020년 ThemeForest에서 가장 잘 팔리고 떠오르는 WordPress 테마 중 일부입니다. p>
위 내용은 WordPress 글꼴 색상 수정 가이드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7419
7419
 15
15
 1359
1359
 52
52
 76
76
 11
11
 27
27
 19
19
 WordPress 플러그인으로 PDF 파일을 포함시키고 보호하는 방법
Mar 09, 2025 am 11:08 AM
WordPress 플러그인으로 PDF 파일을 포함시키고 보호하는 방법
Mar 09, 2025 am 11:08 AM
이 안내서는 WordPress PDF 플러그인을 사용하여 WordPress 게시물 및 페이지에 PDF 파일을 포함시키고 보호하는 방법을 보여줍니다. PDF는 카탈로그에서 프레젠테이션에 이르기까지 다양한 컨텐츠에 대한 사용자 친화적이고 보편적으로 액세스 할 수있는 형식을 제공합니다. 이 방법은 ENS입니다
 WordPress는 초보자에게 쉽습니까?
Apr 03, 2025 am 12:02 AM
WordPress는 초보자에게 쉽습니까?
Apr 03, 2025 am 12:02 AM
WordPress는 초보자가 쉽게 시작할 수 있습니다. 1. 백그라운드에 로그인 한 후 사용자 인터페이스는 직관적이며 간단한 대시 보드는 필요한 모든 기능 링크를 제공합니다. 2. 기본 작업에는 컨텐츠 작성 및 편집이 포함됩니다. Wysiwyg 편집기는 컨텐츠 생성을 단순화합니다. 3. 초보자는 플러그인 및 테마를 통해 웹 사이트 기능을 확장 할 수 있으며 학습 곡선은 존재하지만 연습을 통해 마스터 할 수 있습니다.
 왜 WordPress를 사용합니까?
Apr 02, 2025 pm 02:57 PM
왜 WordPress를 사용합니까?
Apr 02, 2025 pm 02:57 PM
사람들은 힘과 유연성 때문에 WordPress를 사용하기로 선택합니다. 1) WordPress는 다양한 웹 사이트 요구에 적합한 사용 편의성 및 확장 성을 가진 오픈 소스 CM입니다. 2) 풍부한 주제와 플러그인, 거대한 생태계 및 강력한 지역 사회 지원이 있습니다. 3) WordPress의 작동 원리는 테마, 플러그인 및 핵심 기능을 기반으로하며 PHP 및 MySQL을 사용하여 데이터를 처리하며 성능 최적화를 지원합니다.
 WordPress는 여전히 무료입니까?
Apr 04, 2025 am 12:06 AM
WordPress는 여전히 무료입니까?
Apr 04, 2025 am 12:06 AM
WordPress의 핵심 버전은 무료이지만 사용 중에 다른 요금이 발생할 수 있습니다. 1. 도메인 이름과 호스팅 서비스에는 지불이 필요합니다. 2. 고급 테마 및 플러그인이 충전 될 수 있습니다. 3. 전문 서비스 및 고급 기능이 청구될 수 있습니다.
 WordPress 비용은 얼마입니까?
Apr 05, 2025 am 12:13 AM
WordPress 비용은 얼마입니까?
Apr 05, 2025 am 12:13 AM
WordPress 자체는 무료이지만 사용 비용은 추가 비용이 필요합니다. 1. WordPress.com은 무료에서 유료에 이르는 패키지를 제공하며, 한 달에 몇 달러에서 수십 달러에 이르는 가격으로 가격이 제공됩니다. 2. WordPress.org는 도메인 이름 (연간 10-20 달러)과 호스팅 서비스 (월 5-50 달러)를 구매해야합니다. 3. 대부분의 플러그인과 테마는 무료이며 유급 가격은 수십에서 수백 달러 사이입니다. 플러그인과 테마를 합리적으로 사용하고 정기적으로 유지하고 최적화하는 올바른 호스팅 서비스를 선택함으로써 WordPress의 비용은 효과적으로 제어되고 최적화 될 수 있습니다.
 Wix 또는 WordPress를 사용해야합니까?
Apr 06, 2025 am 12:11 AM
Wix 또는 WordPress를 사용해야합니까?
Apr 06, 2025 am 12:11 AM
WIX는 프로그래밍 경험이없는 사용자에게 적합하며 WordPress는 더 많은 제어 및 확장 기능을 원하는 사용자에게 적합합니다. 1) Wix는 드래그 앤 드롭 편집자와 풍부한 템플릿을 제공하여 웹 사이트를 신속하게 구축 할 수 있습니다. 2) 오픈 소스 CMS로서 WordPress는 거대한 커뮤니티 및 플러그인 생태계를 보유하고 있으며 심층적 인 사용자 정의 및 확장을 지원합니다.
 WordPress는 무엇에 좋은가?
Apr 07, 2025 am 12:06 AM
WordPress는 무엇에 좋은가?
Apr 07, 2025 am 12:06 AM
WordPressIsGoodForVirtSallyWebProjectDueToitsAcms.itexcelsin : 1) 사용자 친화적 인, easywebsiteseSetup; 2) 유연성 및 커스텀 화를 허용합니다
 WordPress는 CMS입니까?
Apr 08, 2025 am 12:02 AM
WordPress는 CMS입니까?
Apr 08, 2025 am 12:02 AM
WordPress는 CMS (Content Management System)입니다. 웹 사이트 콘텐츠의 생성 및 관리를 지원하기 위해 컨텐츠 관리, 사용자 관리, 테마 및 플러그인 기능을 제공합니다. 작업 원칙에는 데이터베이스 관리, 템플릿 시스템 및 플러그인 아키텍처가 포함되며 블로그에서 회사 웹 사이트에 이르기까지 다양한 요구에 적합합니다.




