
테마 사용자 정의 도구는 사용자가 코드를 편집하지 않고도 테마를 더 자유롭게 조정할 수 있도록 해주는 훌륭한 도구입니다. 그러나 사용자가 사이트 색상을 변경하도록 하려면 상황이 복잡해질 수 있습니다. 변경할 수 있는 모든 요소에 컨트롤을 추가하면 작업이 번거로워지고 사용자는 결국 화려하고 어수선해 보이는 웹 사이트를 보게 될 수 있습니다.
사용자가 변경할 수 있도록 하는 모든 요소에 대해 수많은 컨트롤을 추가하는 대신 사용자가 몇 가지 색상을 선택한 다음 테마의 다양한 요소에 적용할 수 있는 색상 구성표를 만들면 됩니다.
이 튜토리얼에서는 테마 사용자 정의 컨트롤을 설정하는 프로세스의 첫 번째 부분을 안내합니다. 다음 섹션에서는 사용자가 색상을 선택할 때 테마로 가져오도록 이러한 컨트롤을 테마에 연결하는 방법을 보여 드리겠습니다.시작점

테마 사용자 정의 설정
테마의 메인 폴더에
라는 파일을 생성하세요. inc 的文件夹,并在其中创建一个名为 customizer.php
파일을 열고 방금 생성한 새 파일이 포함될 다음 콘텐츠를 추가하세요. functions.php
으아악
파일에 다음 기능을 추가하세요. customizer.php
으아악
액션 후크에 연결됩니다. 테마가 준비되었습니다! customize_register
새 섹션 추가
으아악
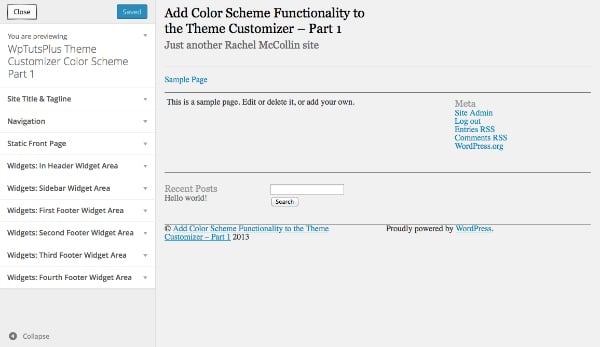
색 구성표 제어를 위한 빈 섹션이 생성됩니다.색상 매개변수 정의
으아악
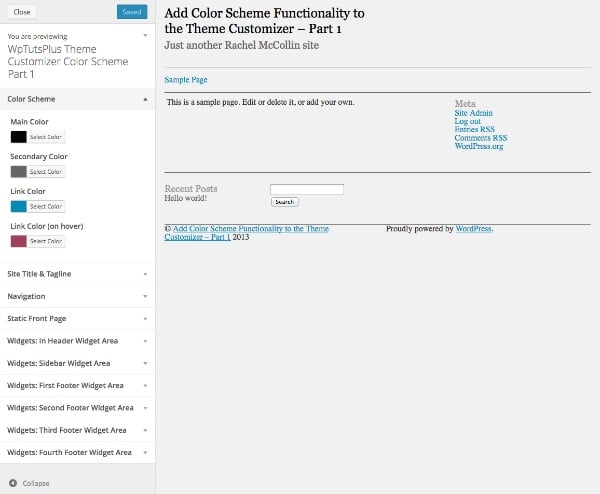
테마 사용자 정의 도구에 "색 구성표"라는 새 섹션이 추가됩니다. 그런 다음 사용할 네 가지 색상인 슬러그, 기본값 및 레이블에 대한 매개변수를 설정합니다. 기본값은 테마에 사용된 색상이므로 테마에 있는 색상으로 변경해야 할 수도 있습니다.색상 설정 만들기
으아악
이것은 문을 사용하여 방금 정의한 각 색상을 처리하고 정의한 매개변수를 사용하여 각 색상에 대한 설정을 생성합니다. 하지만 사용자가 테마 사용자 지정 도구를 사용하여 이러한 설정과 상호 작용할 수 있도록 컨트롤을 추가해야 합니다. foreach
중괄호 내부와 add_setting() 함수 아래에 다음을 삽입하세요. foreach 大括号内以及刚刚添加的 add_setting()
으아악
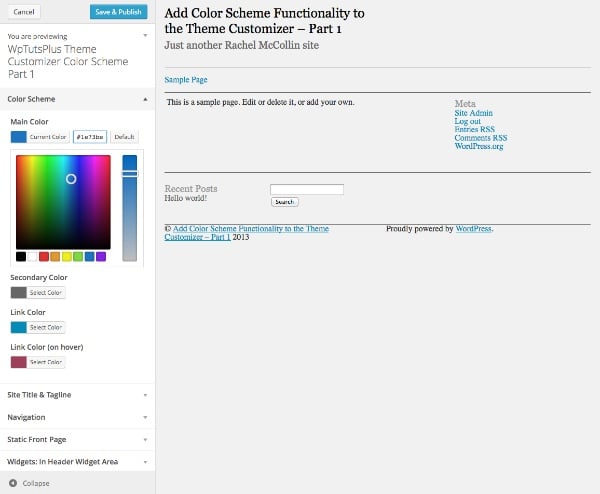
기능을 사용하여 각 색상에 대한 색상 선택기를 추가합니다. WP_Customize_Color_Control()
문은 이제 다음과 같습니다: foreach
으아악


단색 배경 설정 및 컨트롤 만들기
在您刚刚添加的代码下方,但仍在 wptutsplus_customize_register() 函数内,添加以下内容:
/**************************************
Solid background colors
***************************************/
// add the section to contain the settings
$wp_customize->add_section( 'background' , array(
'title' => 'Solid Backgrounds',
) );
// add the setting for the header background
$wp_customize->add_setting( 'header-background' );
// add the control for the header background
$wp_customize->add_control( 'header-background', array(
'label' => 'Add a solid background to the header?',
'section' => 'background',
'settings' => 'header-background',
'type' => 'radio',
'choices' => array(
'header-background-off' => 'no',
'header-background-on' => 'yes',
) ) );
// add the setting for the footer background
$wp_customize->add_setting( 'footer-background' );
// add the control for the footer background
$wp_customize->add_control( 'footer-background', array(
'label' => 'Add a solid background to the footer?',
'section' => 'background',
'settings' => 'footer-background',
'type' => 'radio',
'choices' => array(
'footer-background-off' => 'no',
'footer-background-on' => 'yes',
)
)
);
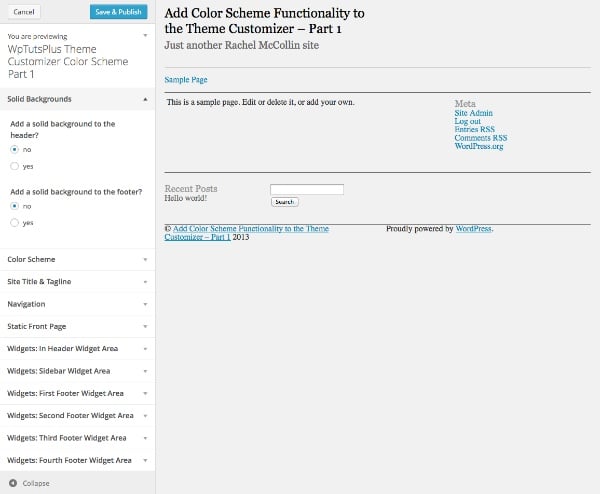
这将添加第二个名为“纯色背景”的新部分,然后向其中添加两个控件,这两个控件都是单选框。在每种情况下都有两种选择:是和否。在本系列的第二部分中,我将向您展示如何根据这些选择定义变量并使用它们来更改主题中的 CSS。
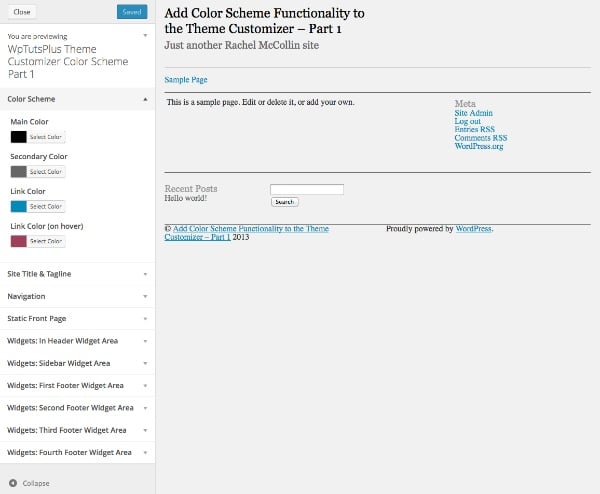
您现在可以在主题定制器中看到新部分:

同样,如果您选择其中一个单选框,则不会发生任何事情,因为您尚未将其链接到主题的 CSS ,但这终将到来。
在第一部分中,您添加了为您的配色方案创建主题定制器界面所需的设置和控件。
在下一部分中,我将向您展示如何根据用户在主题定制器中所做的选择来定义变量,然后使用这些变量来设置 CSS。
위 내용은 테마 사용자 정의: 색 구성표 설정 및 컨트롤 조정의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!